
我们的新项目是基于vite + vue3的,使用的编程语言是JavaScript。我们的团队除了我,对typescript都不熟悉,他们觉得学习typescript有点困难。
众所周知,JS的弱类型机制,使编辑器很难提供更好的智能感知和语法提示。那么,怎么办呢?在过去,我通常单独使用jsdoc。但这次,我想做一个不同的尝试,使用TS类型定义和jsdoc协作。
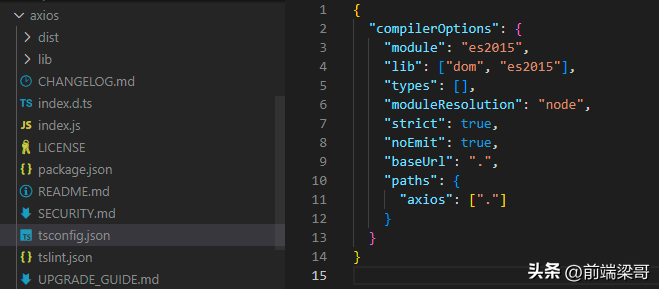
我们只需在项目根目录创建一个jsconfig.json文件即可,基本配置如下。我们的项目中使用了element-plus组件库,为了提供更好的智能感知,我添加了element-plus的TS类型定义到compilerOptions的types数组。
大家不要使用target配置JS语言版本,否则会出现各种各样的问题,会造成智能感知失灵,一定要使用lib配置。我以前踩过这些坑,网上找不到任何解决方案,我通过查看axios的tsconfig.json,寻找到了解决方案。

为了便于管理,我在项目根目录创建了一个typings文件夹,每个模块的类型定义用一个单独的TS文件,使用命名空间来管理,例子如下。
现在,我们在js文件中使用上面的类型定义。我们的一些所有模块公用的类型定义都在common.d.ts文件中编写。
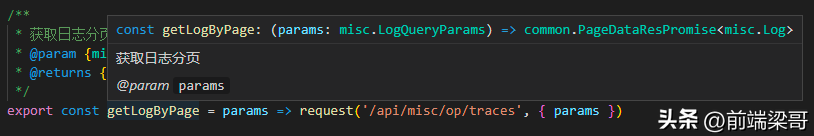
下面的多行注释使用了jsdoc语法,我们也叫它文档注释。vscode,webstorm等IDE都支持jsdoc语法。
当我们将鼠标指针移入函数名时,编辑器给出了智能提示。告诉我们,该函数期望接收一个misc.LogQueryParams类型的参数,返回common.PageDataResPromise<misc.Log>类型的值。

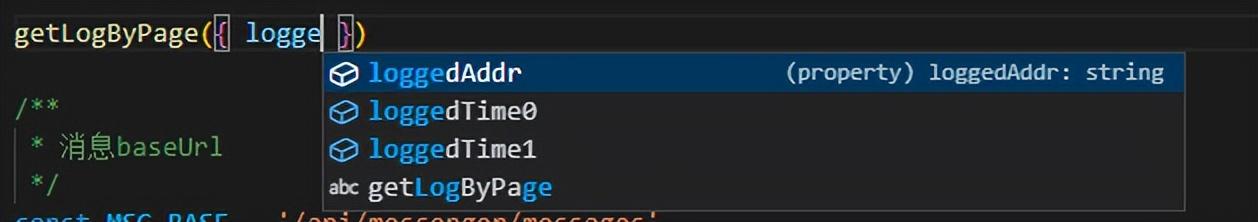
当我们调用该函数,输入参数的时候,编辑器给出了非常智能的提示。这是不是很酷?

童鞋们都学会了吗?



































