作者:京东零售 陈艳春
前言:
组件设计是通过对功能及视觉表达中元素的拆解、归纳、重组,并基于可被复用的目的,形成规范化的组件,通过多维度组合来构建整个设计方案,將这些组件整理在一起,便形成组件库。本文我们主要讲述基于Vant CLI的自建组件库。Vant CLI 是一个基于 Vite 实现的 Vue 组件库构建工具,通过 Vant CLI 可以快速搭建一套功能完备的 Vue 组件库。
建立组件库的意义
首先组件库可以给我们降本提效,其次可以保持视觉风格统一以及交互一致,可以帮助我们快速构建使用场景,便于多个项目后续迭代升级 。
视觉风格统一以及交互的一致性,可以减少用户学习成本培养用户习惯,让产品拥有良好的用户体验。比如一个四级地址的选择组件,在整个产品中应该就一种交互方式,如果一会是滚动选择,一会是点击选择,会让用户操作起来比较烦躁,统一交互可以减少用户学习成本。
新产品上线后,还需要不断的去完善,在迭代过程中可能会新增其他功能,这时候我们就可以只修改组件库一套代码,所有不同项目相同组件就可以达到了迭代升级的效果。
如何创建组件库
一、梳理组件清单
首先梳理出项目中样式相同的模块,和产品讨论未来会有哪些规划,现有的组件是否能够满足需求,是否需要补充设计方案,清单整理完毕后,将每一个组件建成一个独立任务,像日常需求那样,方便随时更新使用。
二、场景整合
把自己变成产品的深度用户,把现有线上产品完整体验一遍,绘制用户行为路径,并和需求方沟通了解后续计划,将组件的所有的当前/潜在应用场景总结出来,尽可能不遗漏场景。
三、组件库框架选型
看了开源的 Vue3 组件库,总结了一些前端目前流行的趋势,列出来多个版本和框架的,本文只讨论 Vue3 版本。
1.element-plus - 经典中的经典,全面支持 Vue 3
2.tdesign-vue-next - 鹅厂优质 UI 组件,配套工具完满,设计工整,文档清晰
3.arco-design-vue- 字节跳动开源 UI 组件库,大厂逻辑,设计文档完美
4.ant-design-vue - 蚂蚁前端 UI 库,面向企业级中后台
5.naive-ui - 宝藏 Vue UI 库,Vue UI 新星,从 Vue 3 起步
6.vant - 有赞团队开源移动 UI 组件库,全面支持 Vue 3
7.nutui - 京东出品,移动端友好,面向电商业务场景
8.vuetify - 老牌 Vue UI ,基于谷歌的 Material Design 样式开发
9.varlet - Varlet 是一个基于 Vue3 开发的 Material 风格移动端组件库,全面拥抱 Vue3 生态,由社区建立起来的组件库团队进行维护。
四、组件库搭建
我们以Vant CLI为例来详细剖析具体搭建过程:
(1)首先确保本地node版本^12.13.0 || ^14.15.0 || >=16.0.0
(2)执行以下命令可以快速创建一个基于 Vant CLI 的项目
(3)手动安装
(4)手动配置
(5)本地启动
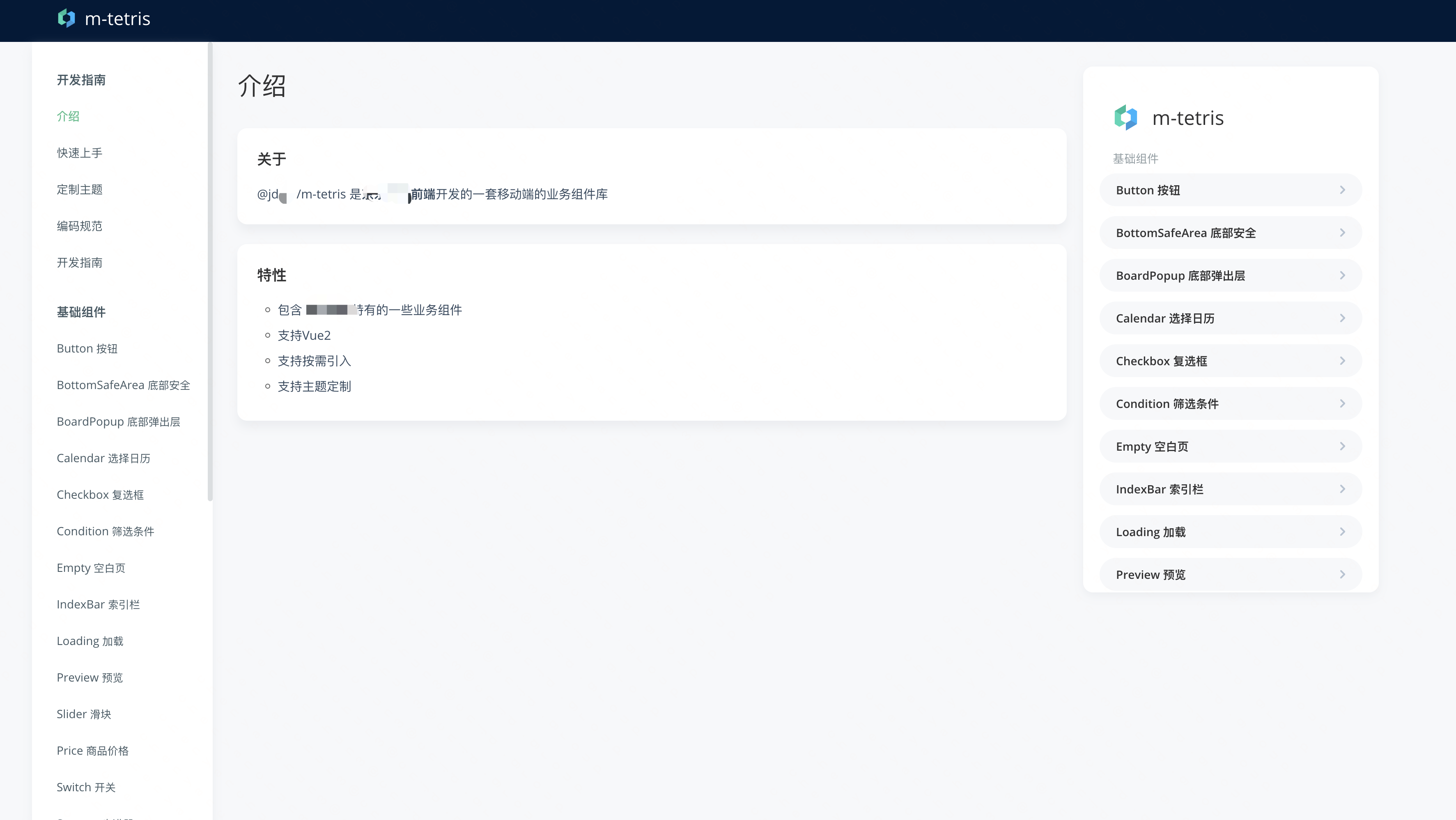
npm run dev启动项目,页面如下:

注:介绍、快速上手、定制主题、编码规范、开发指南是根据自己组内的规范编写。
(6)如何开发组件库
目录结构
•仓库的组件代码位于 src 下,每个组件一个文件夹
•docs 目录下是文档网站的代码,本地开发时可以在目录下运行 npm run dev 开启文档网站
项目主要目录如下:
添加新组件
添加新组件时,请按照下面的目录结构组织文件,并在 vant.config.js 中配置组件名称。
本地测试
五、如何发布到公司npm私服或者npm官网
所有公司内网用户都能够发布包到 jnpm 库。
如果你之前没有发布包的经验,请先查看 npm 官方文档 npm publish 。
六、如何在项目中使用组件
方式一. 自动按需引入组件 (推荐)
babel-plugin-import 是一款 babel 插件,它会在编译过程中将 import 的写法自动转换为按需引入的方式。
方式二. 手动按需引入组件
在不使用插件的情况下,可以手动引入需要的组件。
方式三. 导入所有组件
xxx-vant 支持一次性导入所有组件,引入所有组件会增加代码包体积,因此不推荐这种做法。
参考资料:vant-cli官网:https://github.com/youzan/vant/blob/HEAD/packages/vant-cli/README.zh-CN.md

































