
大家好,我是前端西瓜哥,今天我们来学习 WebGL。
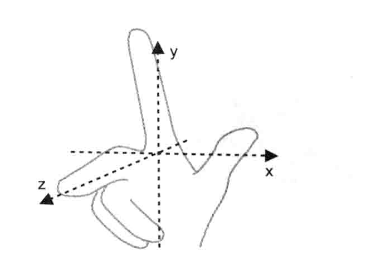
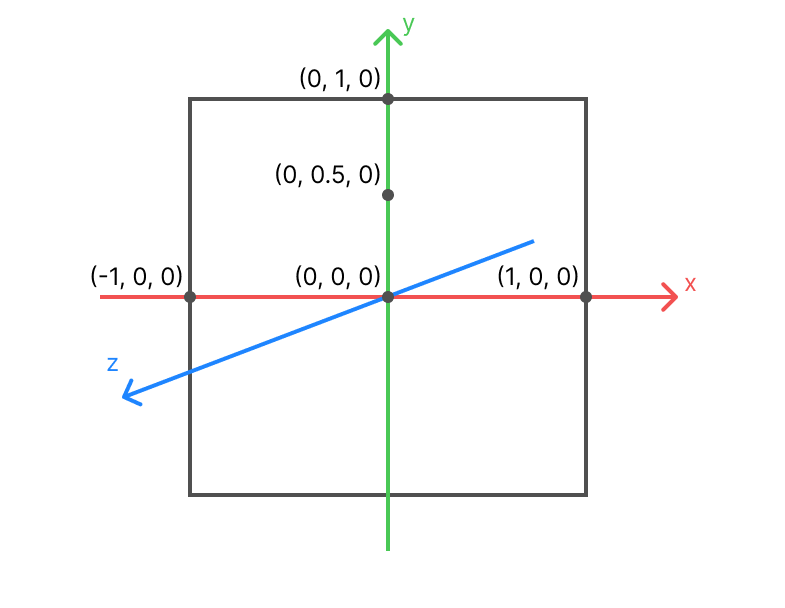
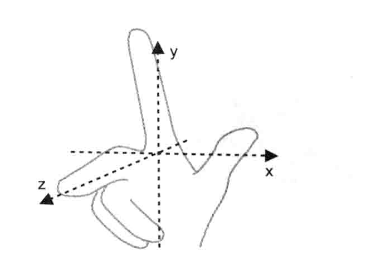
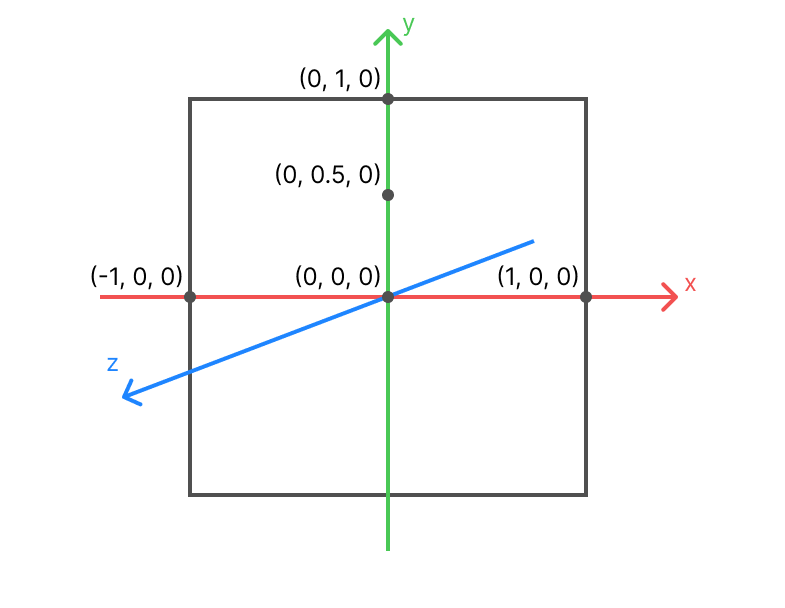
WebGL 的世界坐标系是三维的。默认使用笛卡尔坐标系的右手坐标系,满足右手定则,即 x 轴向右,y 轴向上,z 轴向着观察者,原点位于画布中心。

然后是比较微妙的东西是坐标值,使用的是百分比。
比如对于 x 维度,取值范围为 [-1, 1]。比如 -1 表示在屏幕的最左侧,1 表示在屏幕的最右侧,0 则是在原点,0.5 表示在 x 正半轴的 1/2 处。其他维度同理。

demo
下面提供绘制一个红色点的 demo。
https://codesandbox.io/s/wloptf?file=/index.js
修改代码开头的 x、y、z 坐标值,体验不同坐标的绘制效果。
/**
* wegbl 绘制一个点
*/
/** @type {HTMLCanvasElement} */
const canvas = document.querySelector("canvas");
const gl = canvas.getContext("webgl");
const x = 0;
const y = 0;
const z = 0; // 因为没有引入透视矩阵,所以设置 y 没啥效果
const vertexShaderSrc = `
void main() {
gl_Position = vec4(${x.toFixed(1)}, ${y.toFixed(1)}, ${z.toFixed(1)}, 1.0);
gl_PointSize = 10.0;
}
`;
const fragmentShaderSrc = `
void main() {
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}
`;
/**** 渲染器生成处理 ****/
// 创建顶点渲染器
const vertexShader = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(vertexShader, vertexShaderSrc);
gl.compileShader(vertexShader);
// 创建片元渲染器
const fragmentShader = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(fragmentShader, fragmentShaderSrc);
gl.compileShader(fragmentShader);
// 程序对象
const program = gl.createProgram();
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
gl.linkProgram(program);
gl.useProgram(program);
gl.program = program;
/** 画布绘制 **/
// 清空画布,并指定颜色
gl.clearColor(0, 0, 0, 1);
gl.clear(gl.COLOR_BUFFER_BIT);
// 绘制点
gl.drawArrays(gl.POINTS, 0, 1);
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
- 48.
效果是:

浏览器坐标转 WebGL 坐标
浏览器上的点击事件,其坐标位置(e.clientX 和 e.clientY)使用的坐标系系统和 WebGL 不同。该坐标系的原点位于左上角,x 向右,但 y 是向下的。
所以如果希望光标的位置,在视觉上能够对应上 WebGL 的同一个地方,我们需要做一个坐标转换(这里假设 Canvas 左上角和网页左上角在一个位置)。
const newX = (x - canvas.height / 2) / (canvas.height / 2);
const newY = (canvas.width / 2 - y) / (canvas.width / 2);
思路是将坐标移动到画布中心,如果轴向反了,取反,然后再除以画布尺寸的一半,得到一个百分比值。
结尾
WebGL 的世界坐标系使用右手坐标系,当然坐标系可以通过矩阵计算进行转换,理论上你可以使用任何你想要的坐标系。本文讲了浏览器的坐标系,我们还有纹理坐标系,图片坐标系等坐标系,绘制到 WebGL 画布上需要做一层转换,以后再讲解。