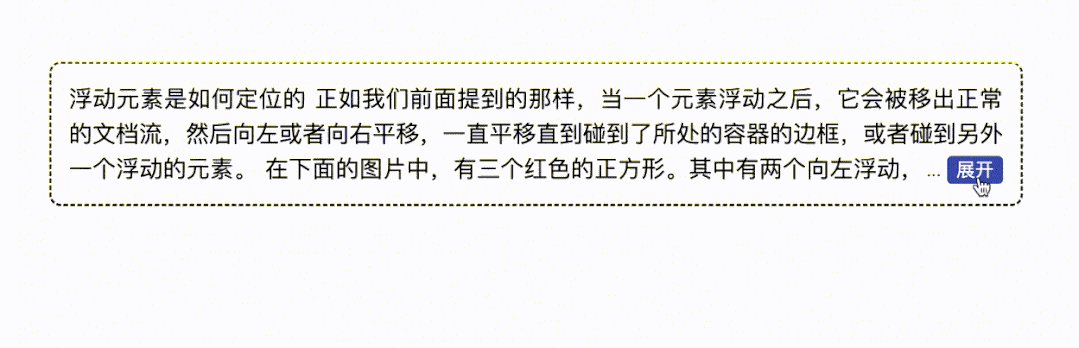
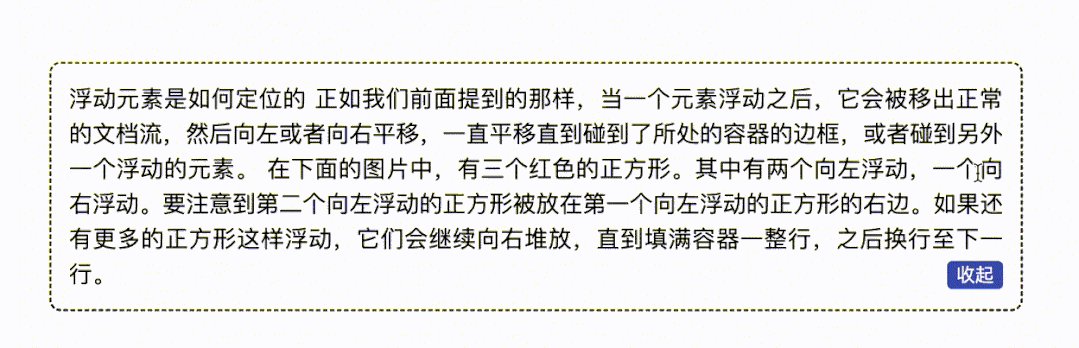
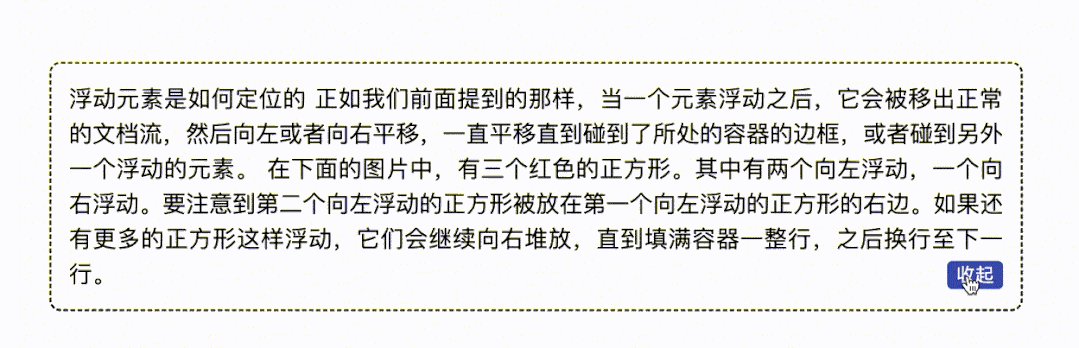
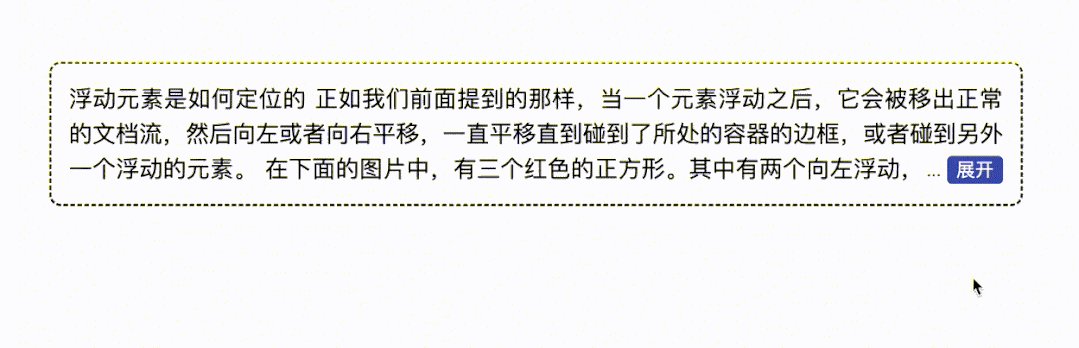
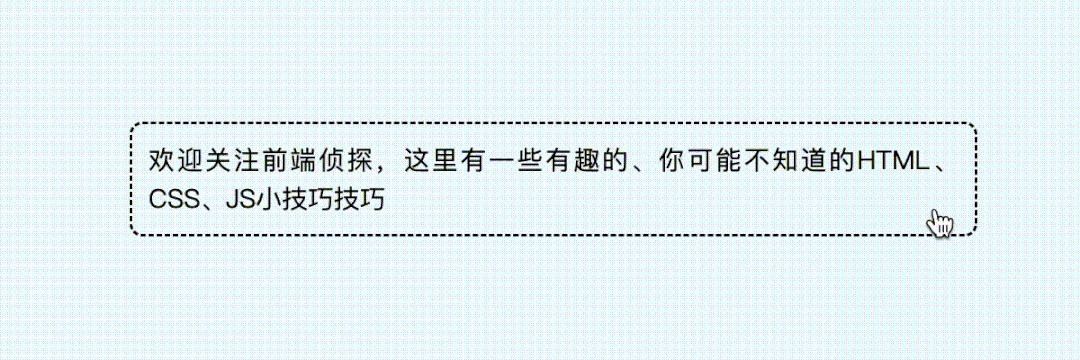
之前写过这样一篇文章:CSS 实现多行文本“展开收起”[1],介绍了一些纯 CSS 实现多行文本展开收起的小技巧,特别是右下角的“展开收起”按钮,用到了浮动布局,非常巧妙,有兴趣的可以回顾一下。

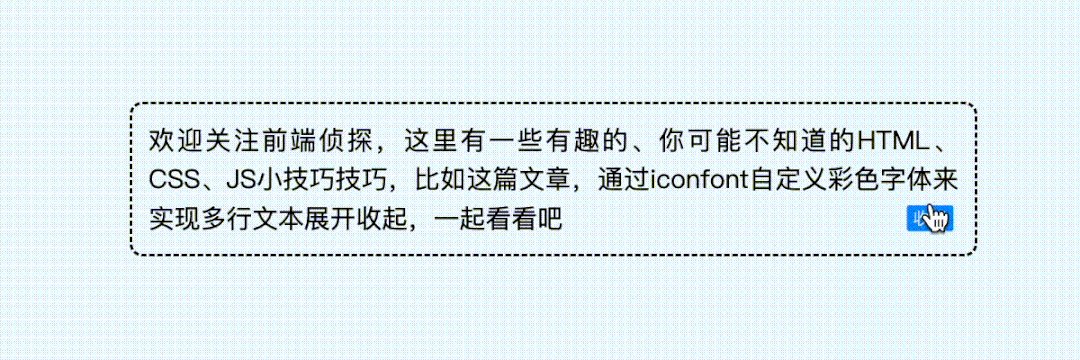
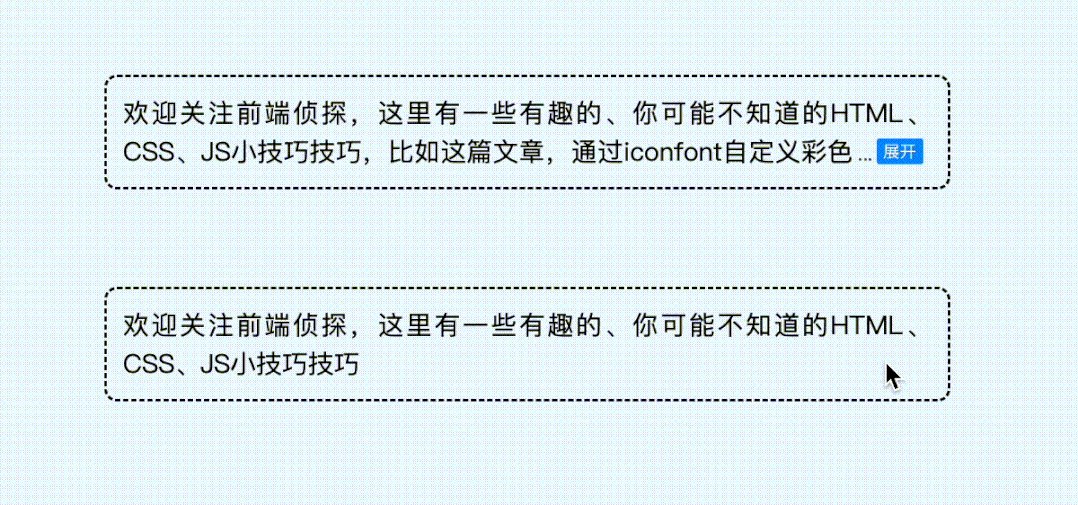
Kapture 2023-03-25 at 13.56.18
原本以为已经很完美了,或者说是 CSS 的极限了。但是最近突然冒出一个想法,借助自定义彩色字体也能完美实现这样的效果,而且实现起来更加简单,适用性和兼容性也更强,一起看看吧
一、彩色字体
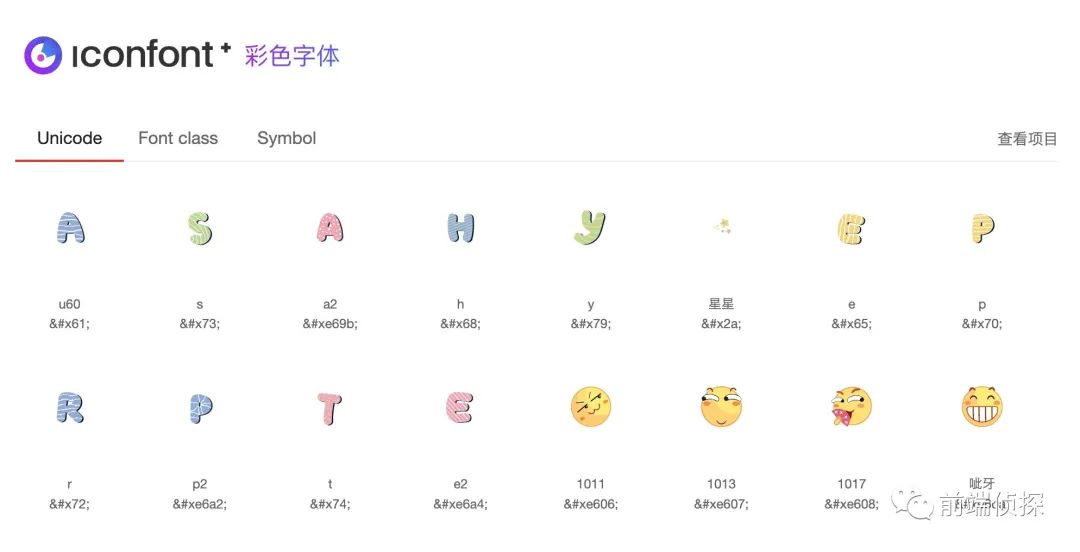
说到字体图标,大家可能会想到一些平台,比如 iconfont[2]、fontawesome[3] 等。没错,我们今天要用到的就是iconfont。
在之前一段时期,iconfont 支持了全新的彩色字体图标,让我们可以更加方便的创建自己的彩色字体。
彩色字体(colors fonts 或 chromatic fonts)是一种字体技术,它允许在每个字形中使用多种颜色。它不仅可以用在图标和表情符号(emoji)的设计中,也可以用在普通的文本字体中

有兴趣的可以参考这篇文章:iconfont 支持全新的彩色字体图标 [4],这里就不多重复了。简单来说,可以让指定字符渲染成自定义字符,包括彩色图案。
那么,这和本文多行文本展开收起有什么关系呢?
二、通过彩色字体自定义省略号
大家都知道多行文本,可以设置超出省略号
效果如下

虽然这个省略号是自动生成的,但也是真真正正的省略号,只是页面上看不到而已。
🤔
🤔
🤔
既然页面无法找到这个省略号,那是不是可以通过字体改变他的外观?比如做成展开按钮?

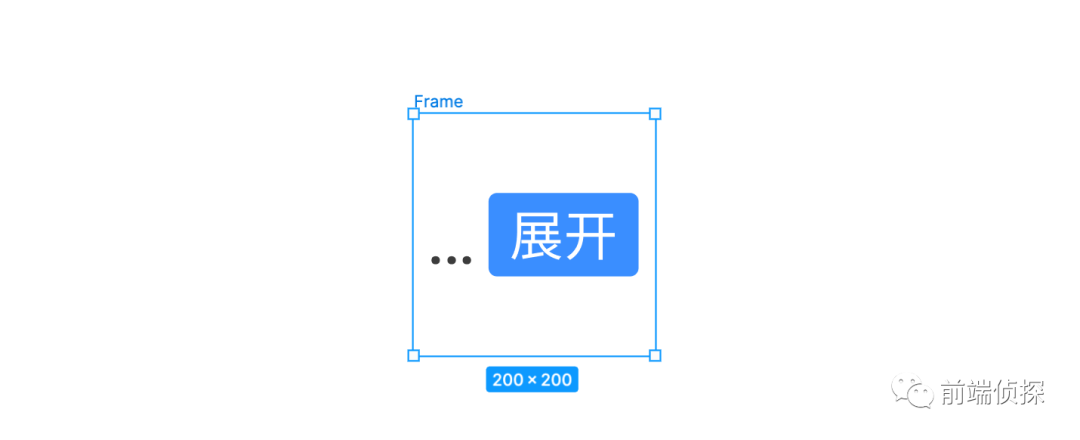
说干就干,首先在绘图工具上画一个带省略号的展开按钮,下面是figma

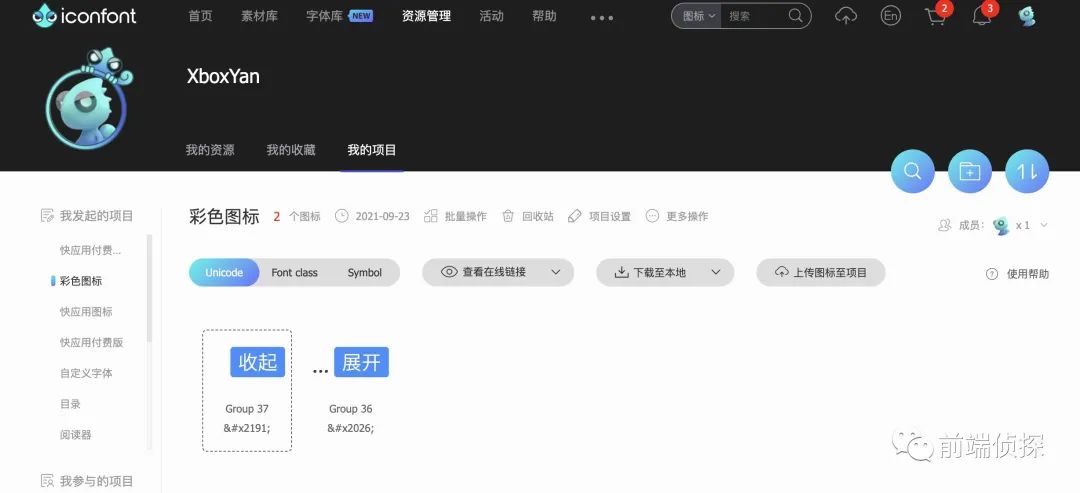
然后将这个 SVG 图标上传到自己的项目中

上传之后就是这样

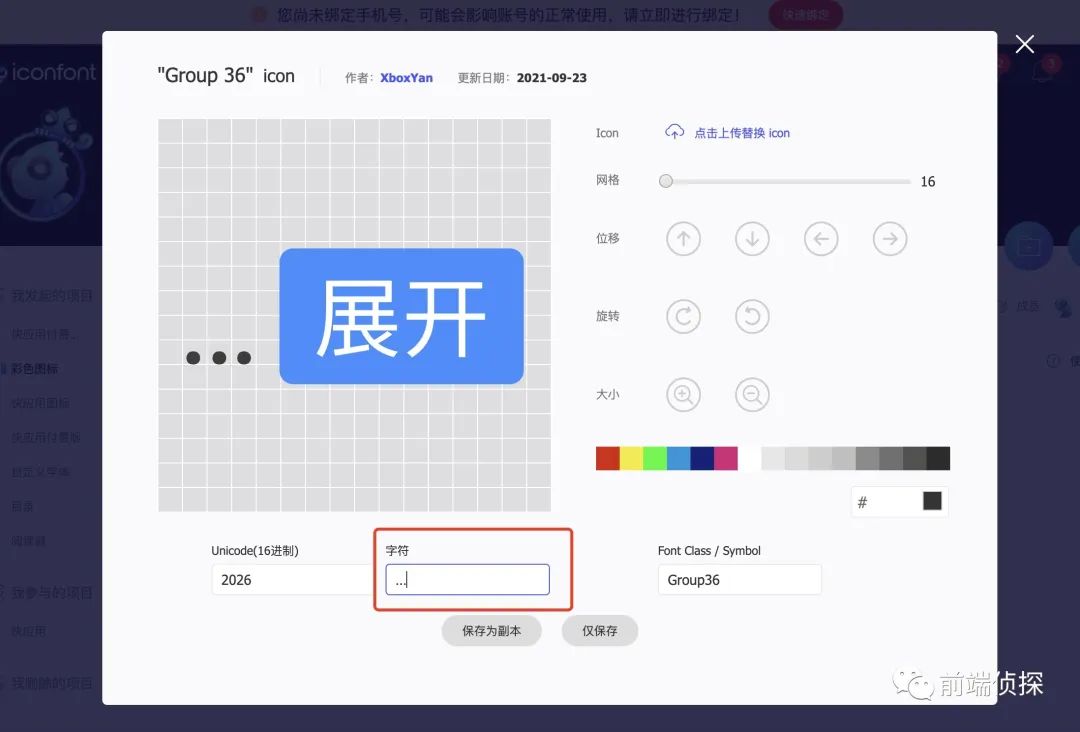
接下来,编辑图标的字符或者Unicode,将这个图标和省略号一一对应,比如省略号就是…(注意,中文省略号其实是两个英文省略号组成),或者直接写它的Unicode值 2026,如下

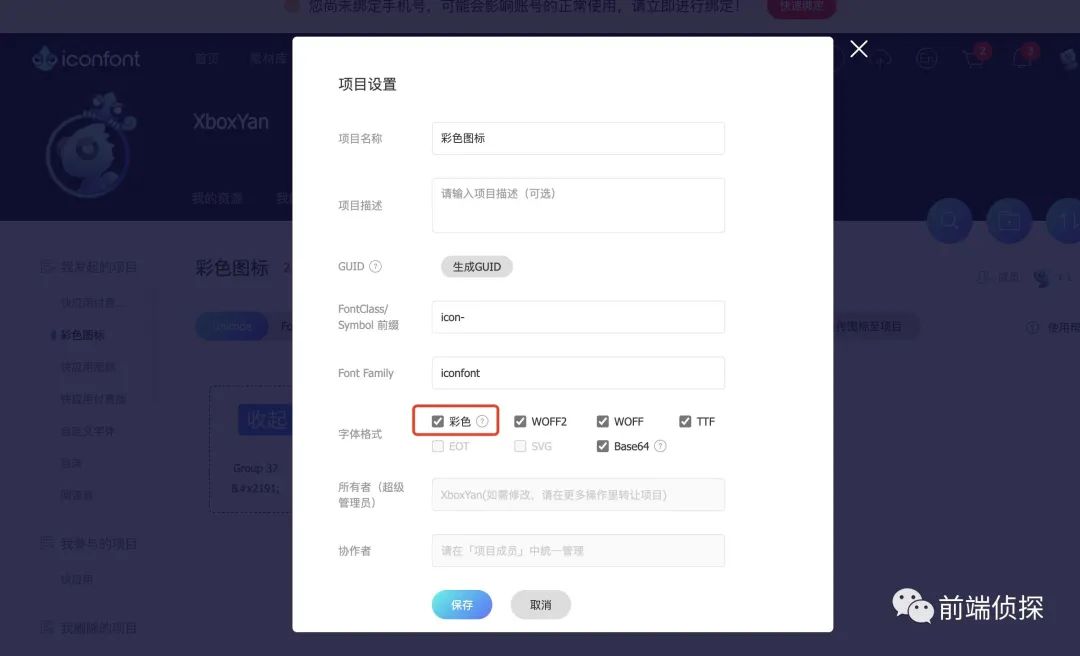
保存以后来到项目设置,把字体格式的“彩色”这一项给勾上,如果需要本地化可以勾上“Base64”

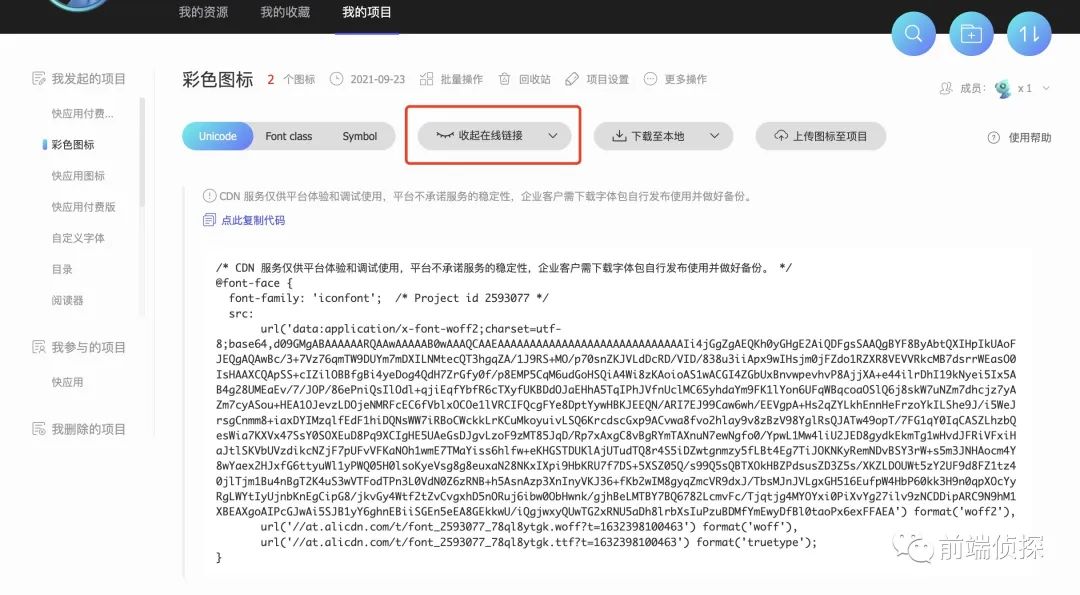
这样准备工作就算完成了,可以通过在线链接得到在线使用方式,如下

最后,我们将这个字体引入到 CSS 中
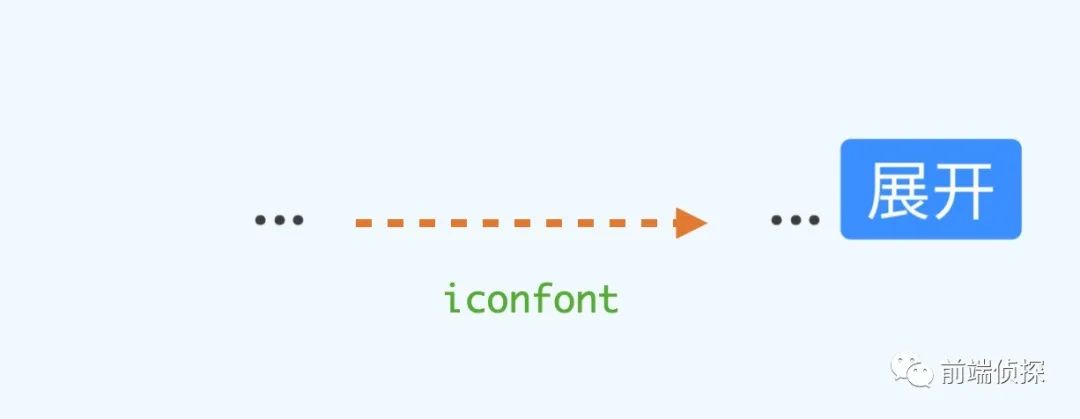
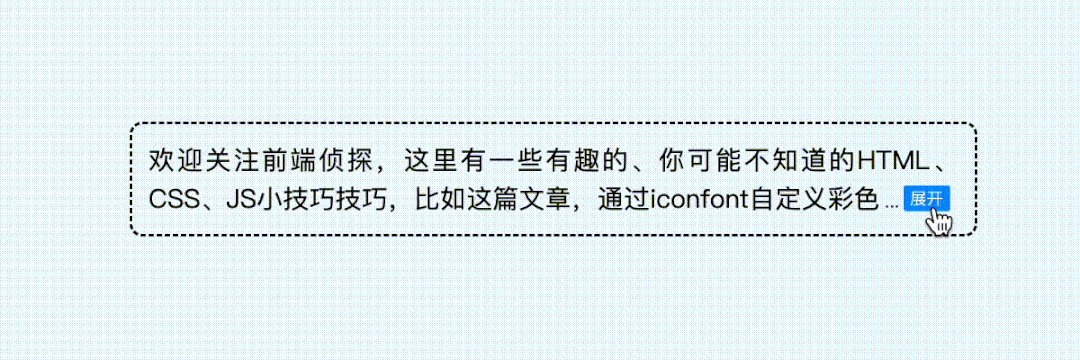
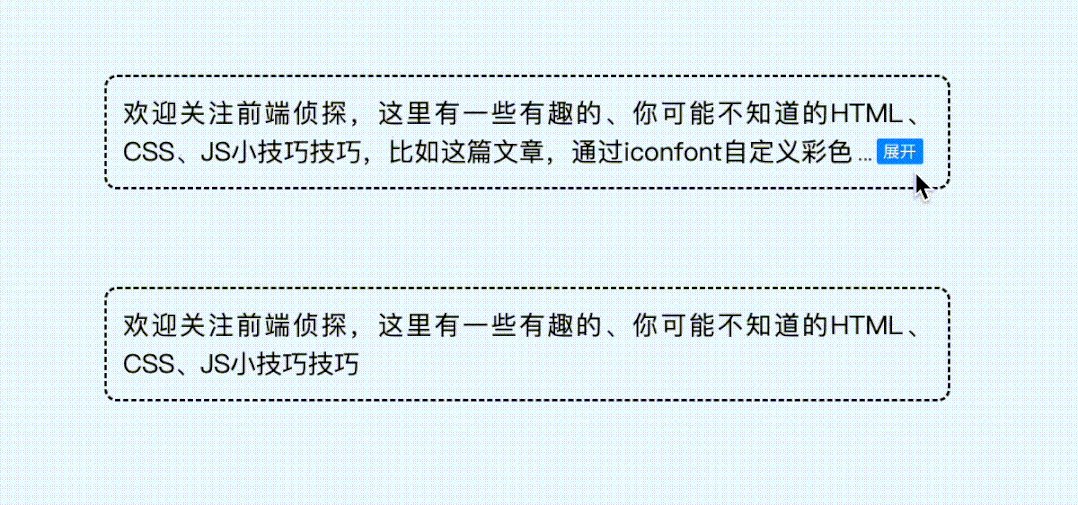
这样,刚才的省略号就变成了这个图标

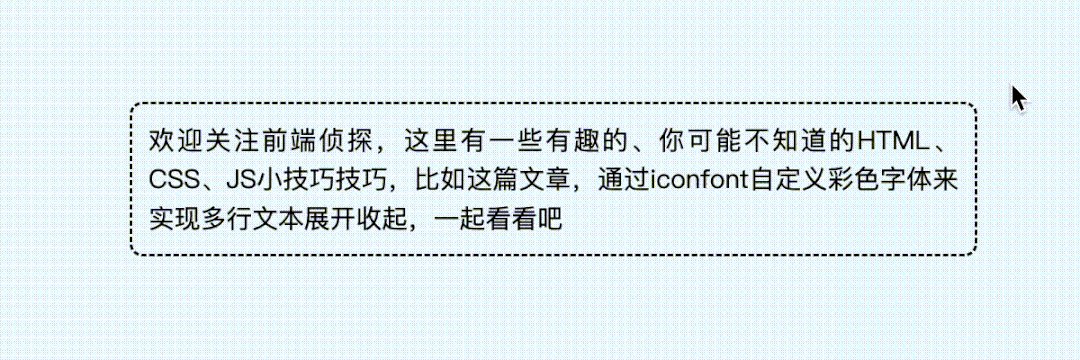
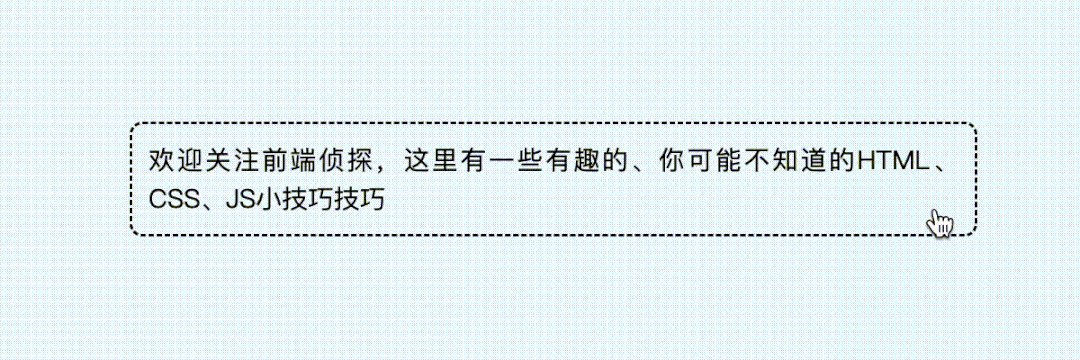
由于省略号只是换了个字体,所以当默认省略号消失的时候,这个按钮跟着消失,比如下面是文本较少的时候

这样就无需借助浮动布局了,并且也能自动隐藏,是不是非常完美?
三、点击展开收起
虽然上面实现了展开按钮,但是是假的,还没有任何点击行为。接下来需要借助input checkbox来实现展开收起行为,原理和之前一样,下面是HTML
因为视觉上已经有展开按钮了,所以这里的label只需要定位在右下角就行了,并且设置透明度为0,目的是保留点击行为
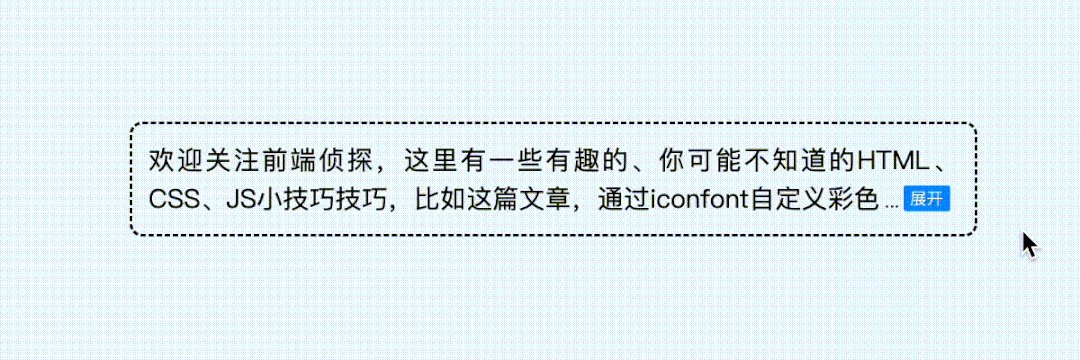
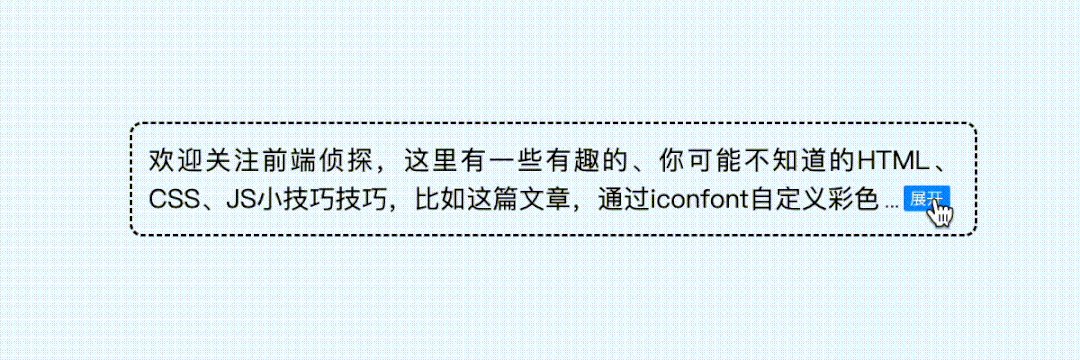
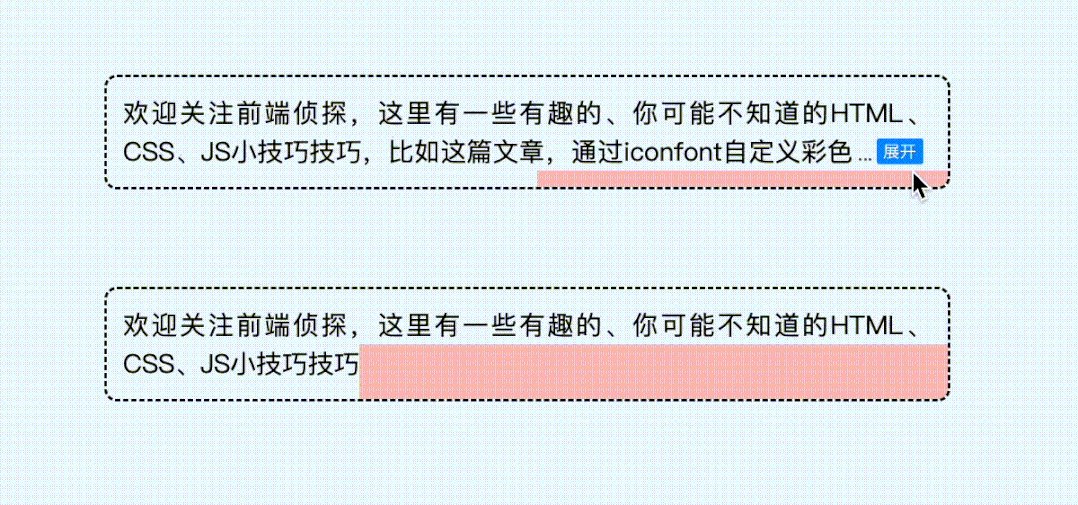
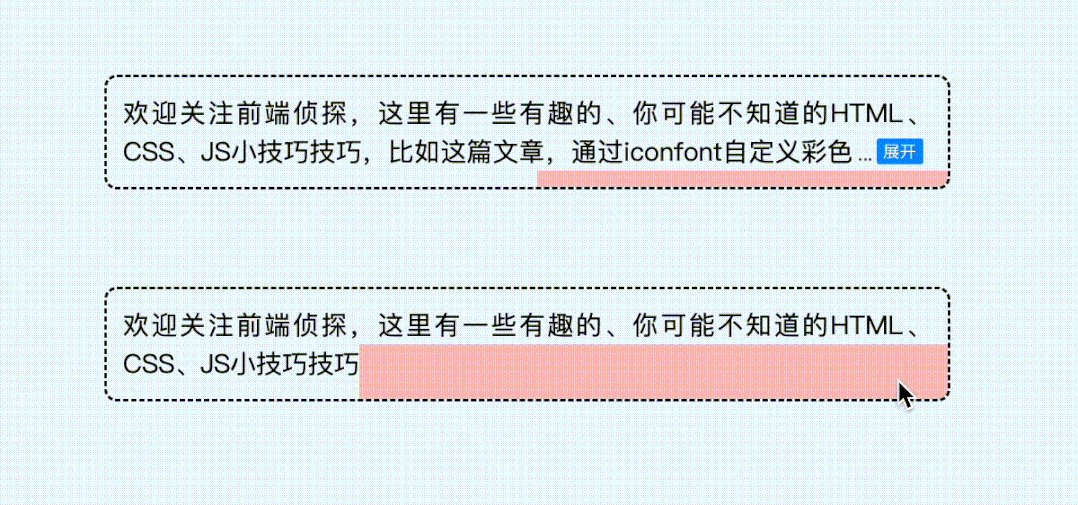
效果如下

然后通过:checked控制文本行数
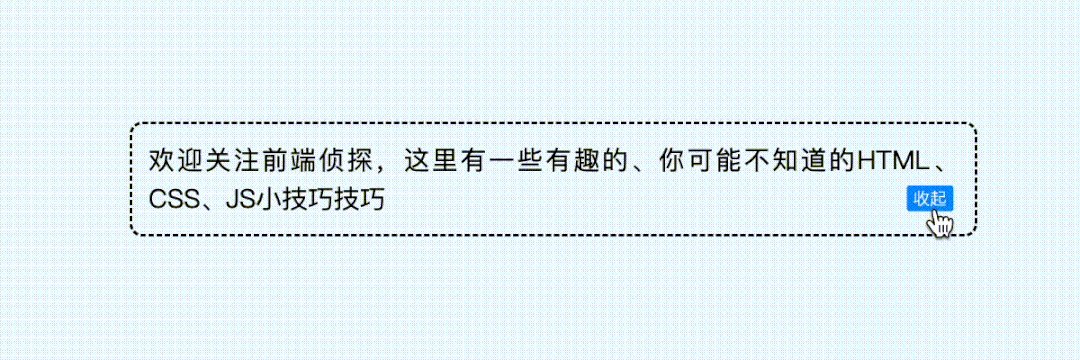
这样就可以展开了

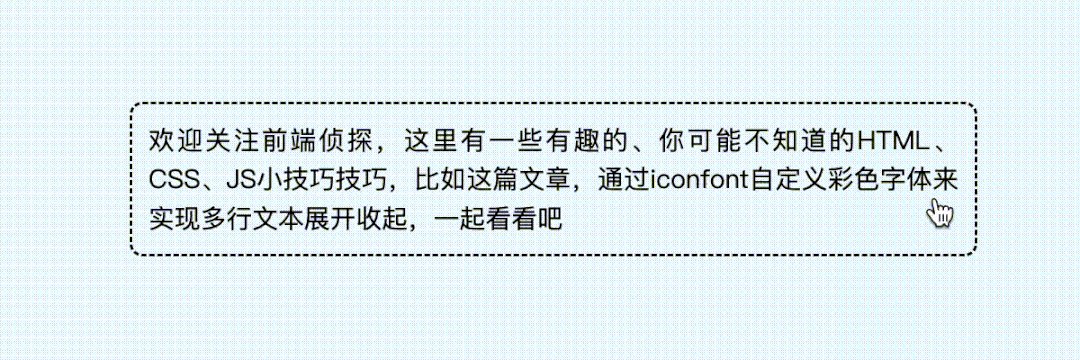
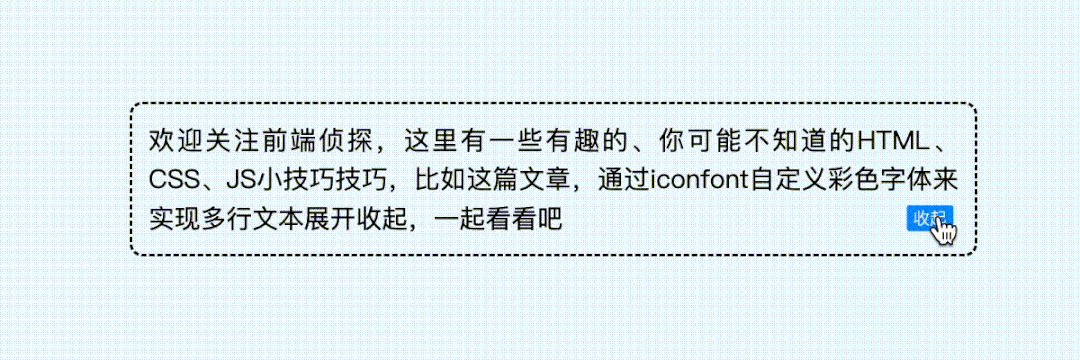
Kapture 2023-03-25 at 15.28.30
由于label是隐藏的,所以在展开以后按钮也就不可见的,其实还是在右下角

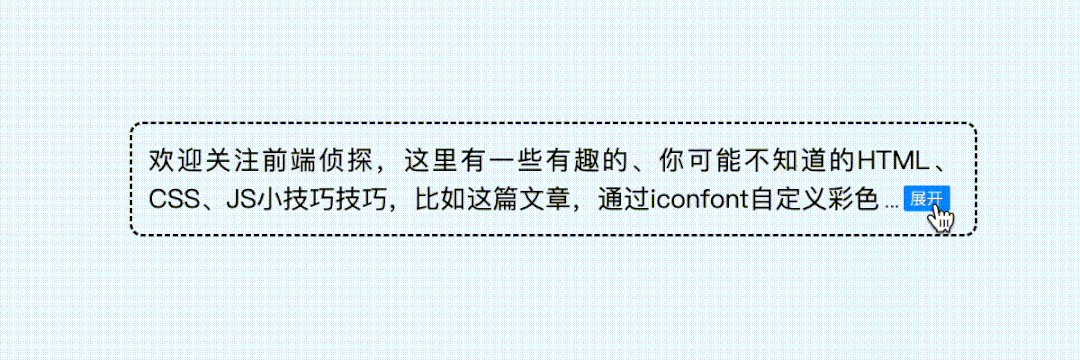
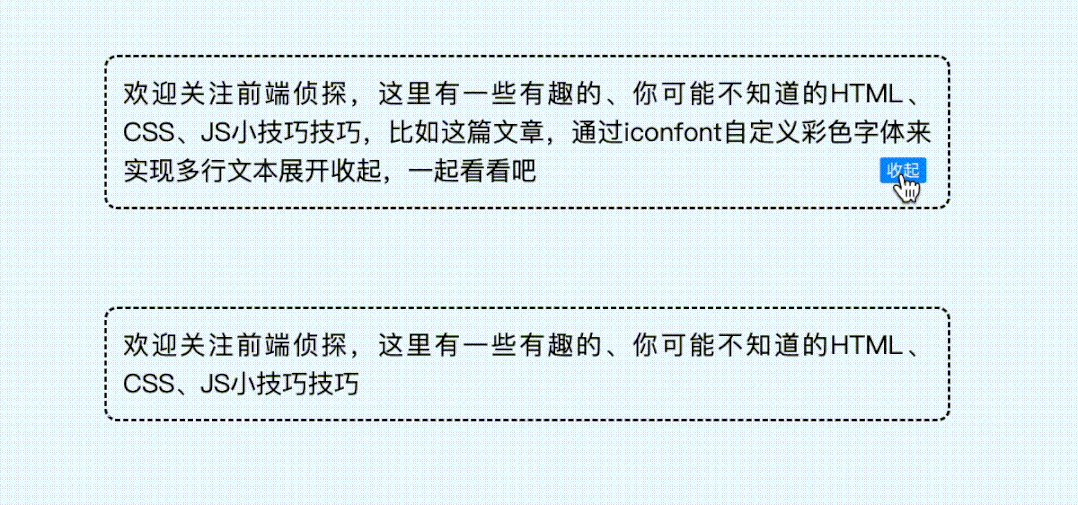
因此,我们可以将这个label本身设置成收起的样式,在展开后显示就可以了,这里采用的也是彩色字体
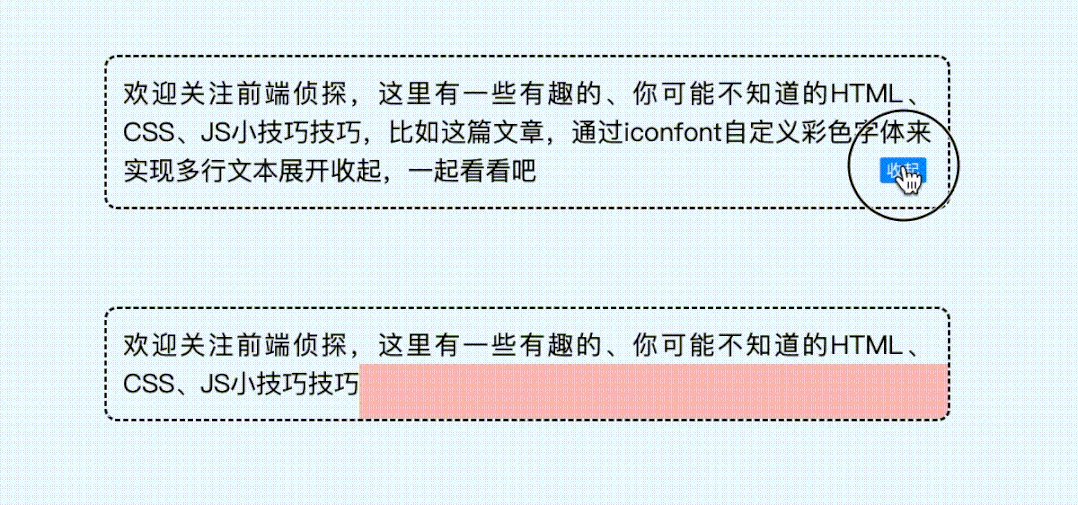
这样就简单实现了展开收起

Kapture 2023-03-25 at 15.33.22
四、文本较少时阻止点击
上面的实现在文本较多时很完美,在文本较少时会有点问题。
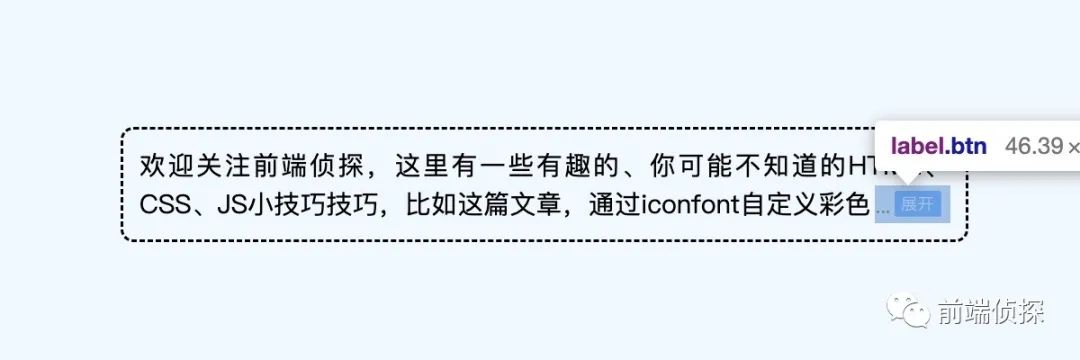
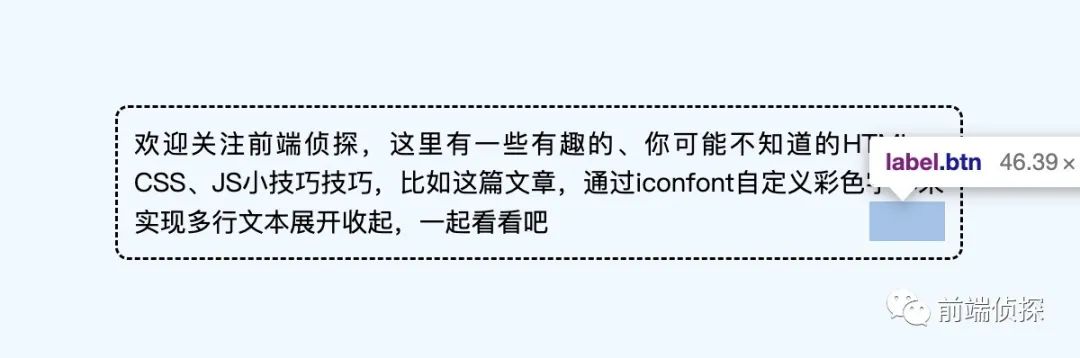
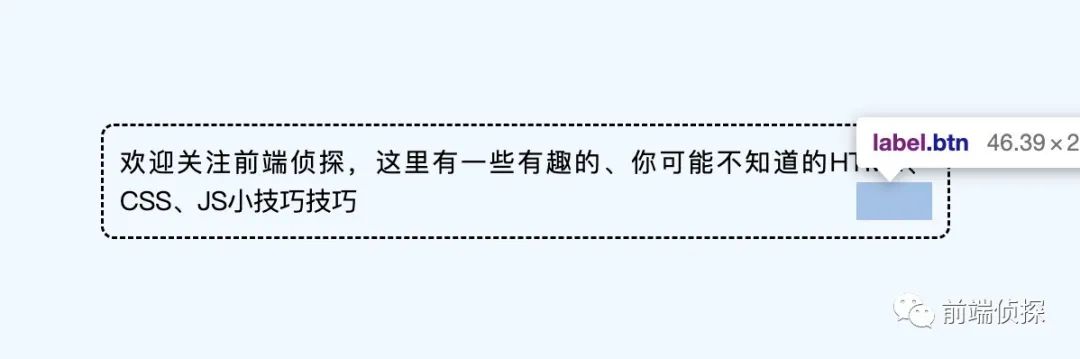
由于label按钮是定位在右下角的,所以无论文本多少,始终都是可以点击的,如下

image-20230325154207642
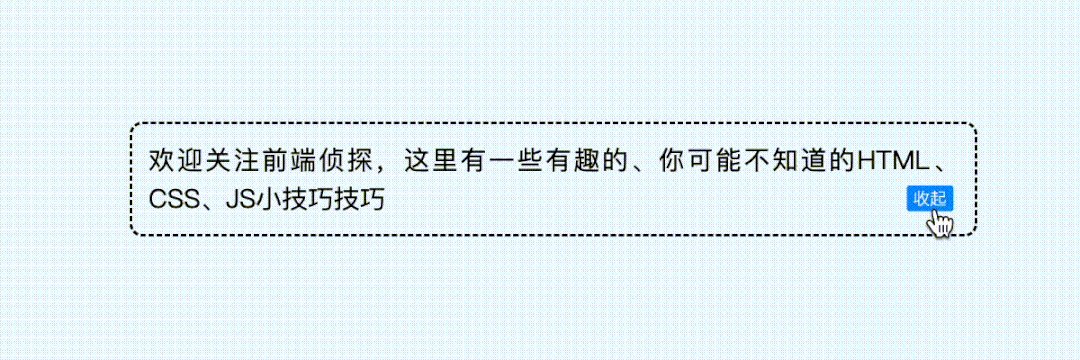
虽然看不见,但可以点击,点击以后,收起按钮就出现了

Kapture 2023-03-25 at 15.43.00
虽然不影响功能,但视觉上还是难以接受,有没有办法阻止这个按钮呢?
这下又需要用一些“障眼法”了,可以用一层足够大容器在文本较少时遮罩右下角的按钮,这里可以用伪元素生成
注意,这里绝对定位不需要给定偏移量,这样伪元素会跟随文本,也就是当文本没有超过指定行数时,伪元素就会完全覆盖右下角,如下
关于这个绝对定位的小技巧可以参考之前这篇文章:你可能不知道的绝对定位[5]

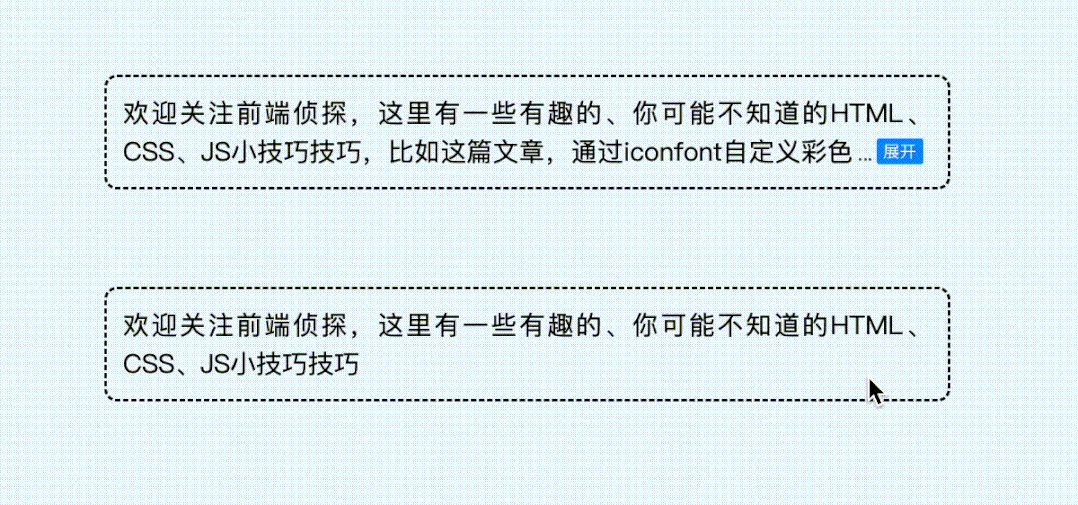
这样在文本较少时就可以覆盖右下角的label按钮,无法点击

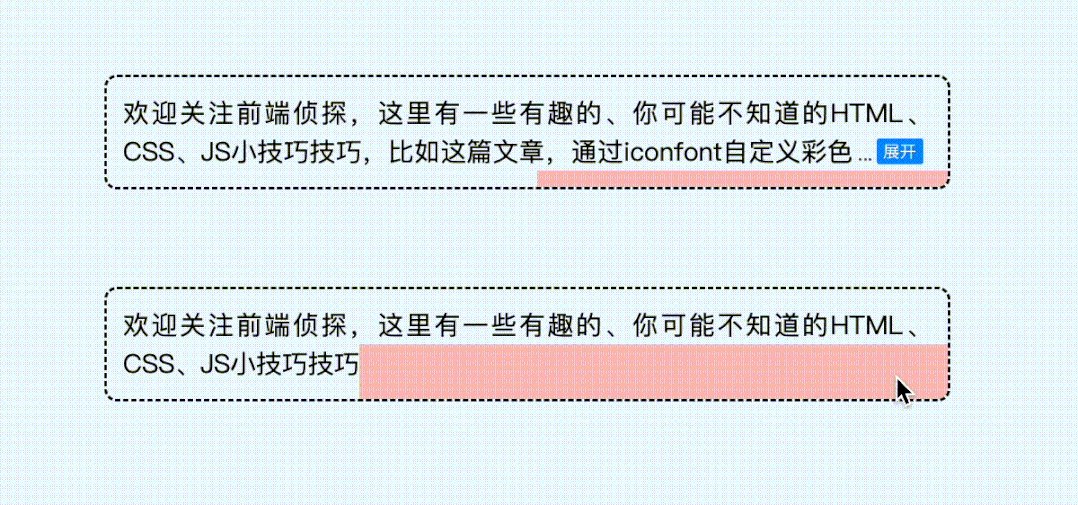
当然,这个背景是不需要的,完全透明的也行,目的只是阻止点击而已,下面是最终效果

下面是完整代码,相比之前的实现要少不少
你也可以访问以下任意链接
- CSS color font expand (juejin.cn)[6]
- CSS color font expand (runjs.work)[7]
- CSS color font expand (codepen.io)[8]
五、总结和说明
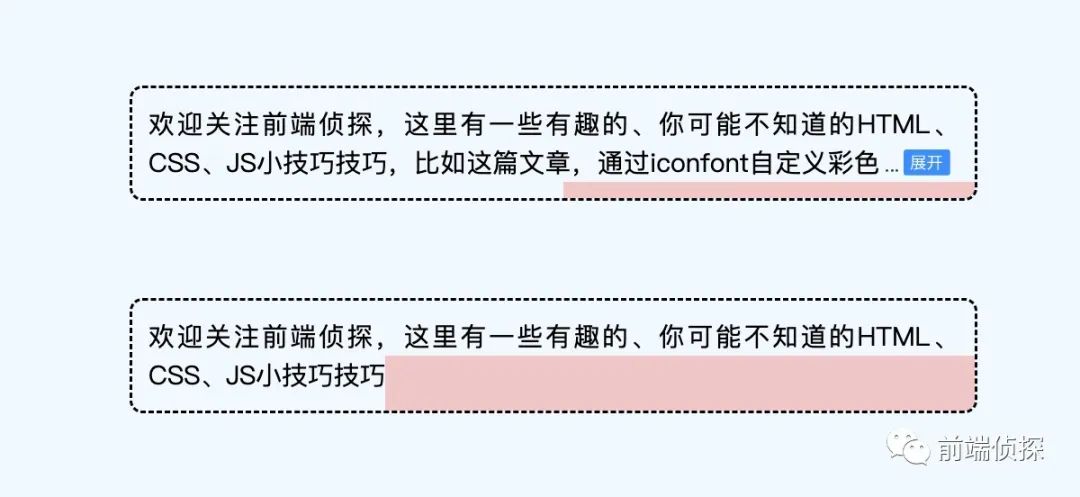
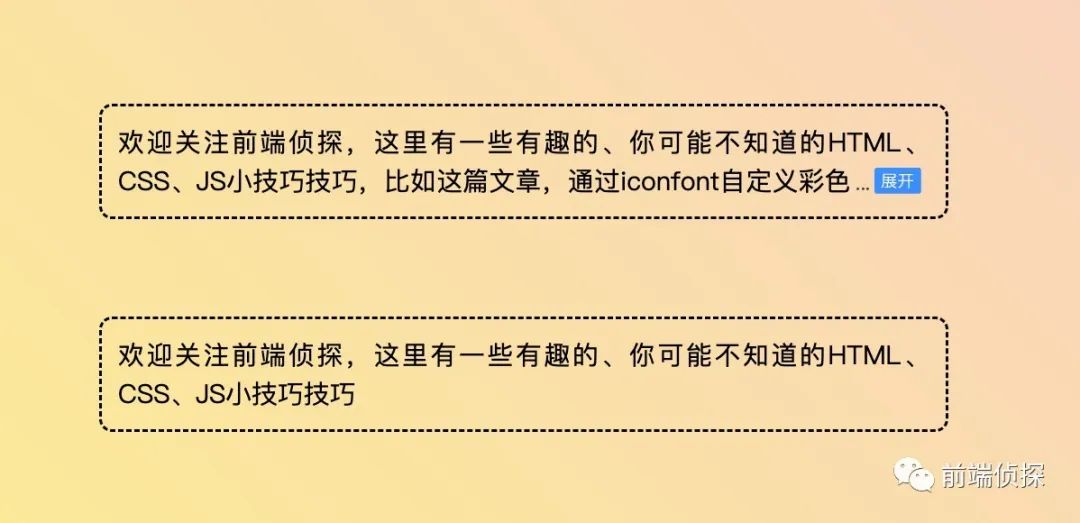
以上就通过自定义彩色字体实现了多行文本展开收起的功能,相比之前的实现,除了实现上跟简洁之外,还有个比较大的优势在于对于背景没有要求,而不仅仅是纯色,如下

这种效果在之前的实现中是无法做到的,下面总结一下实现要点:
- 时代在变化,技术也在变化,思维也在变化,以前实现的功能可能会有更好的解决方案
- 整体思路其实是将默认的省略号自定义成了一个带展开按钮样式的彩色字体
- 这样的好处是无需借助布局,然后实现了右下角展开按钮和按钮的自动隐藏
- 用一层足够大容器设置绝对定位可以在文本较少时遮罩右下角的按钮
- 兼容性极佳,支持彩色字体即可,理论上兼容到 IE9+
整体实现还是非常简单的,只是一般情况下不容易想到,当初 iconfont 宣布支持彩色字体时也没有想到这种应用场景,所以需要一点点想象力。
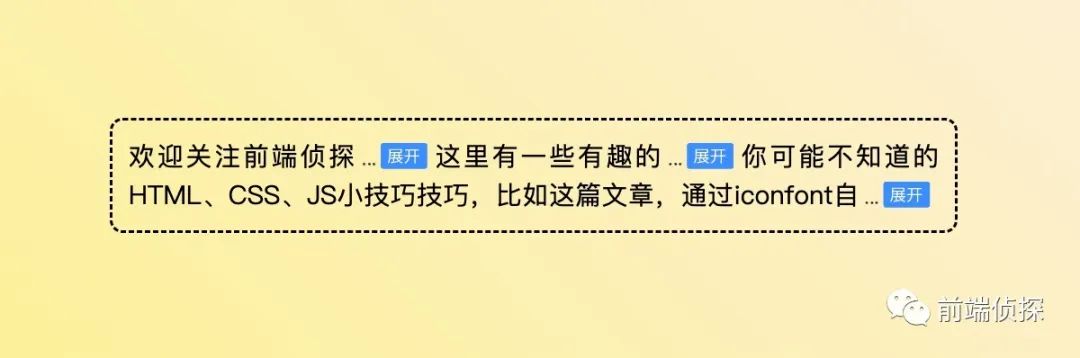
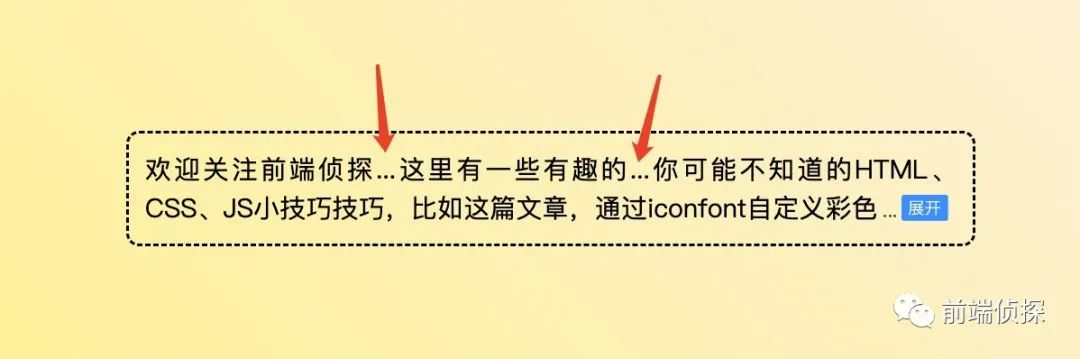
对了,还有一些小细节,因为改变了省略号的字体,所以如果文本中本身包含有省略号就会变成这样

当然这个问题也比较好处理,因为文本中的内容是可控的,所以只需要提前用JS将文本内容处理一下,比如给省略号包裹一层标签
然后给这个标签设置其他字体就行了
这样就正常了~

参考资料
[1]CSS 实现多行文本“展开收起”: https://juejin.cn/post/6963904955262435336
[2]iconfont: https://www.iconfont.cn/
[3]fontawesome: https://fontawesome.com/v6/search?o=r&m=free&s=regular%2Csolid
[4]iconfont 支持全新的彩色字体图标 : https://juejin.cn/post/6969503906112438303
[5]你可能不知道的绝对定位: https://juejin.cn/post/7204633786934607929
[6]CSS color font expand (juejin.cn): https://code.juejin.cn/pen/7214394078740840508
[7]CSS color font expand (runjs.work): https://runjs.work/projects/bda441664b394ec0
[8]CSS color font expand (codepen.io): https://codepen.io/xboxyan/pen/QWVzPvg




































