作为一个技术博主,了不起不是在创作就是在创作的路上(当然偶尔也会有点恰饭文~还指望大家多多支持),特别是在写一些技术文章的时候,经常会用到图片,然而为了在多个平台同步发文,就需要使用图床了。
之前了不起用的是微博的图床,可是今年年初的时候,突然发现用不了了,没办法毕竟是免费的,不稳定不能用也很正常,了不起只能再想想其他办法了。
Typora 配置
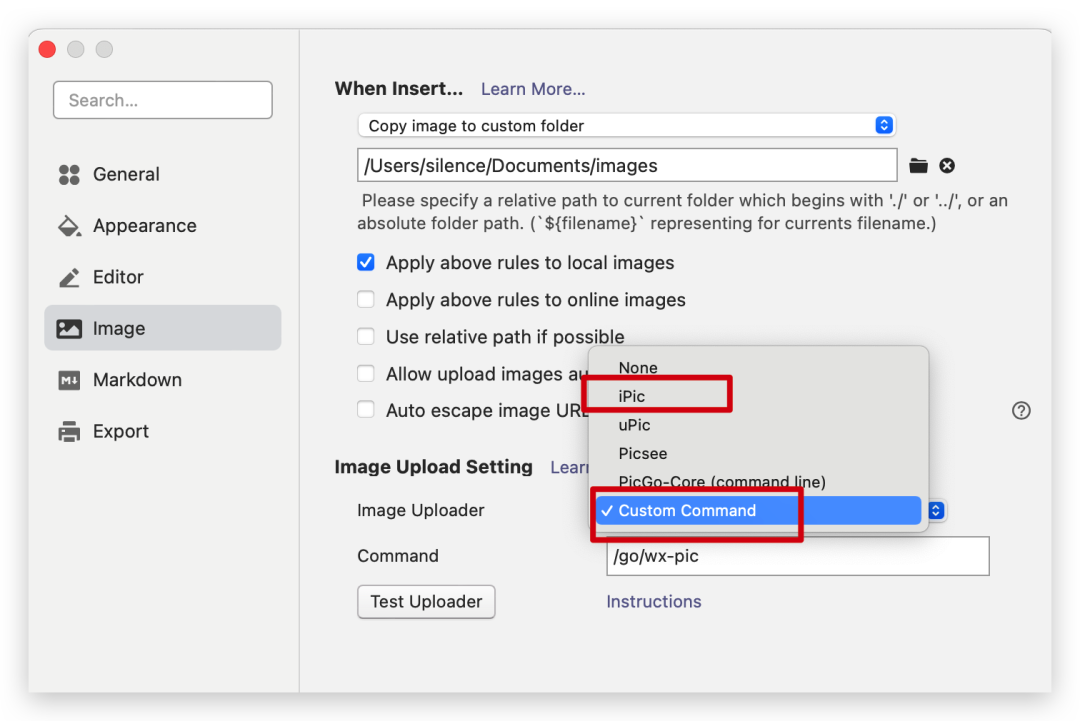
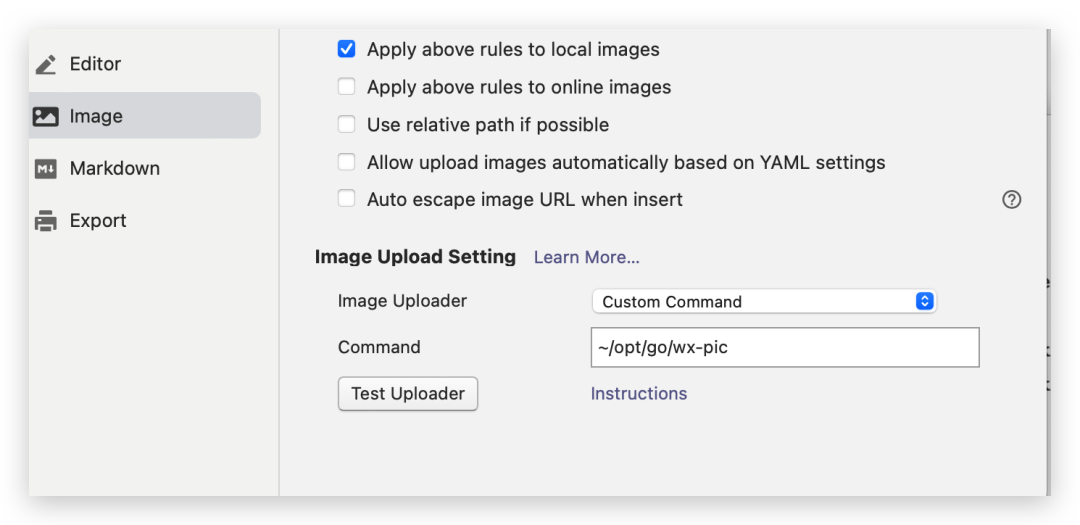
后面一想既然是为了写公众号,那可以将图片直接上传的公众号的素材库呀,因为日常写作的软件用的 Typora 看了图片设置这里,之前用的是 iPic, 现在可以选择 Custom Command,通过执行一个脚本来进行文件的上传。

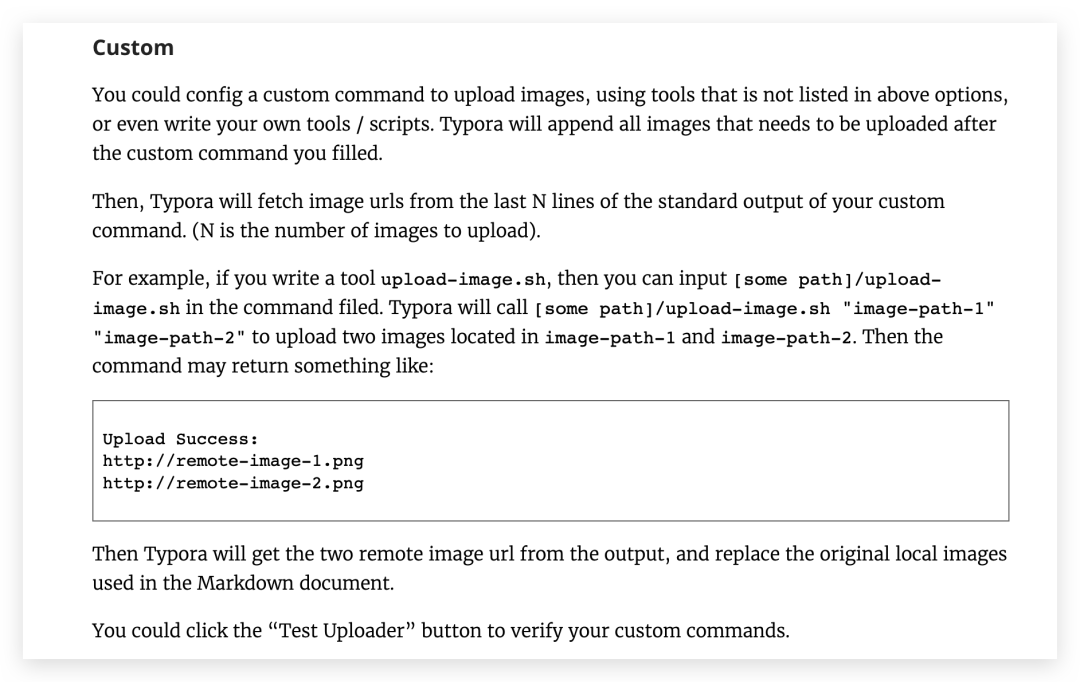
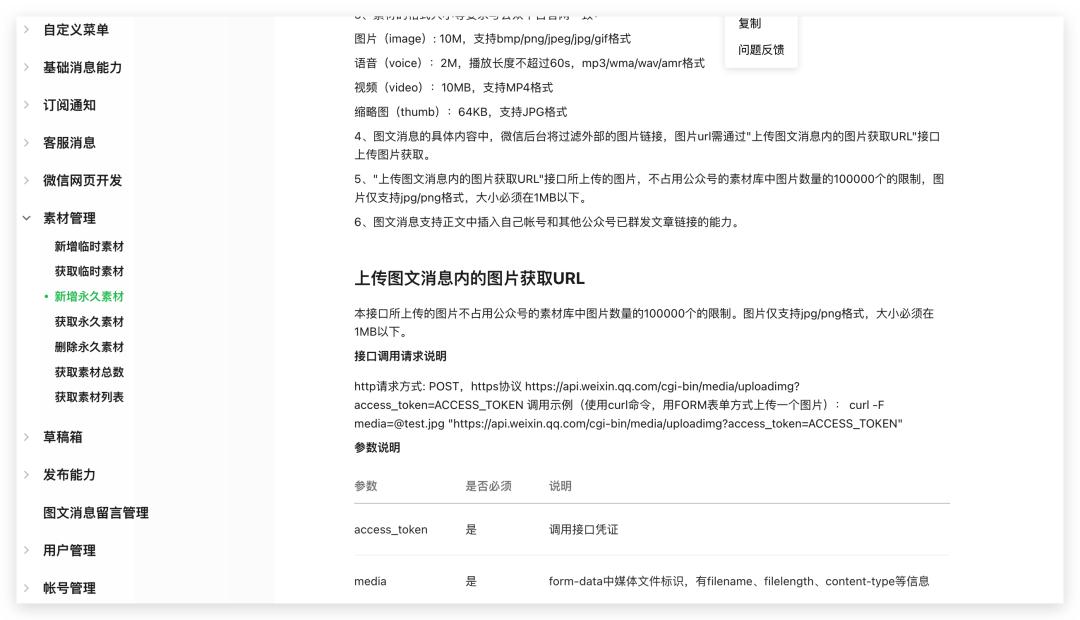
根据官方文档,我们可以看到,只要按照下面的样式进行输出上传后的图片地址,Typora 就可以获取到图片上传的地址,并进行替换。所以我们要做的就是将图片进行上传,然后输出这种格式的内容就可以了。

脚本开发
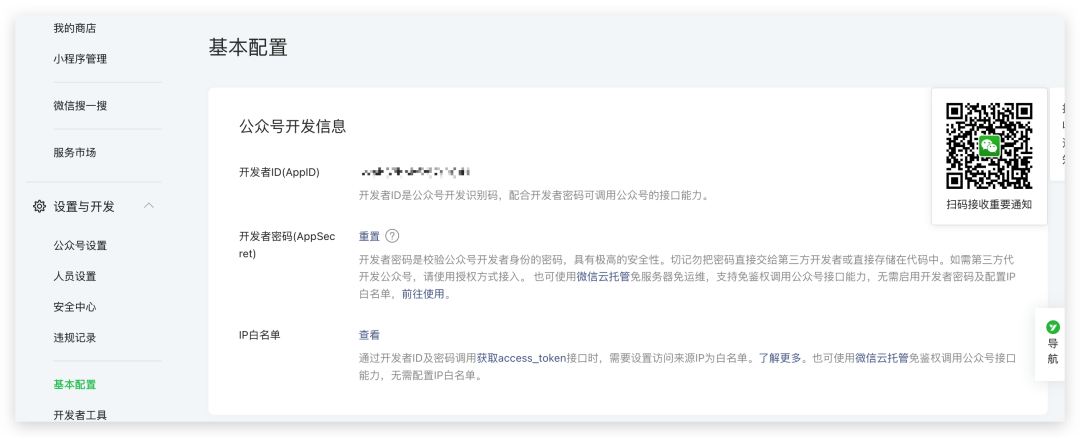
在编写脚本之前,我们需要先获取到公众号的 AppID 和 AppSecret,以及对应的接口地址,AppID 和 AppSecret 在公众号后台的基本配置模块可以看到,首次进入的时候需要开启一下。
注意:公众号现在不再保存 AppID 和 AppSecret,我们要记得复制保存下来,不然忘记的话就只能重置了。

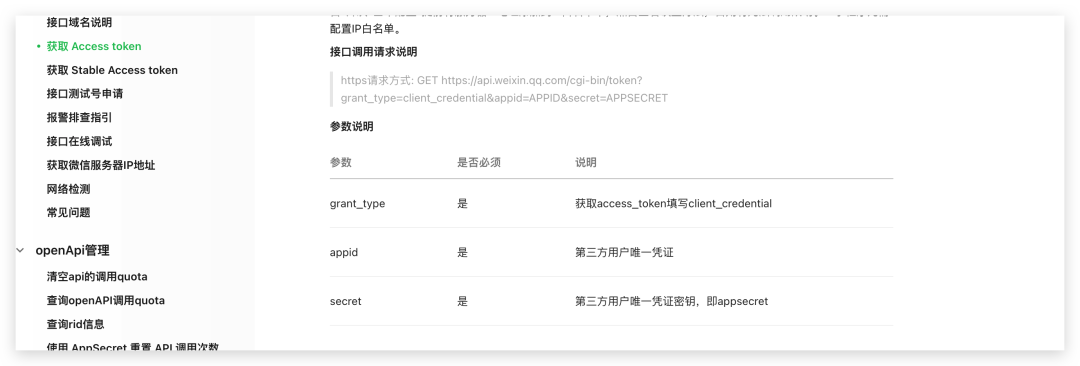
然后通过微信的开放文档,我们可以看到我们需要的两个接口,一个是获取 access_token 的接口,一个是上传图片的接口。对应的接口分别是
获取 access_token 的地址:https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET

上传图片的地址:https://api.weixin.qq.com/cgi-bin/media/uploadimg?access_token=ACCESS_TOKEN

接下来我们就是真正的编写脚本了,了不起这里是通过 Go 语言来编写的脚本,短短的几十行就够了,完整的代码如下
编写完了过后,我们通过 go build 命令,打包一个可执行文件出来,然后在 Typora 里面配置上可执行文件的路径即可,如下所示。

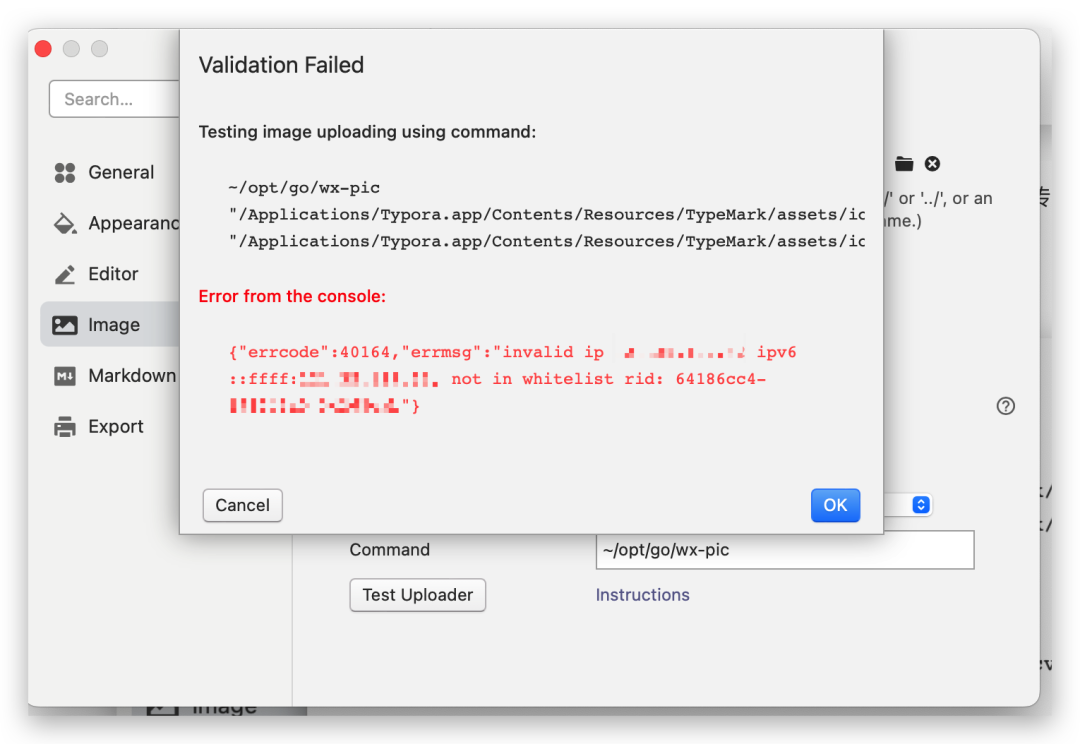
然后我们可以点击 Test Uploader 来测试我们的脚本有没有问题,如果脚本有问题这里会显示上传失败,正常的话返回成功。
如果小伙伴跟着操作到了这里,那么可以肯定,你这里一定是失败的,失败的原因不是脚本有问题,而是因为没有将外网 IP 配置到公众号的 IP白名单中。

我们将错误信息中的 IP 添加到公众号后台的 IP 白名单里面,配置的地方也在基本配置那块,添加的时候管理员扫码确认即可。

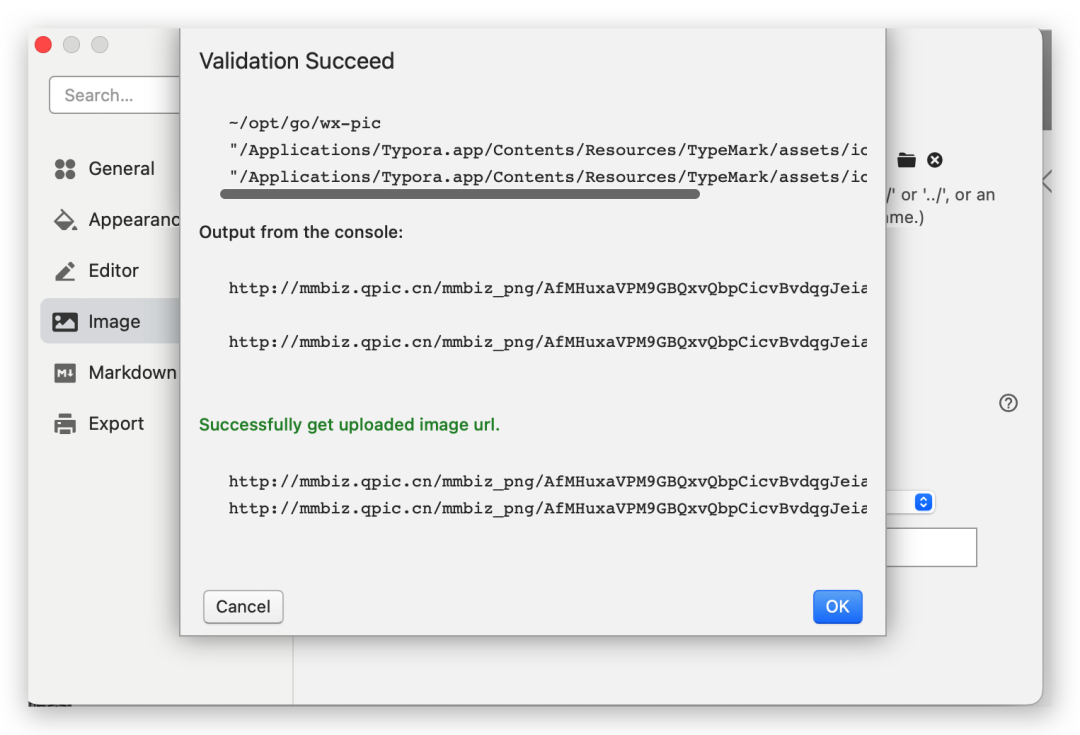
接下来再次测试,可以看到上传结果是成功的了。

插件安装
原本事情到这里已经很完美了,可以愉快的写代码并且还可以有自己的图床可以用,爽歪歪。
然而当以为一切都很完美的时候,不完美的地方又来了,那就是如果我们把写好的包含上传到图床和替换好了图片链接的文章复制到一些其他平台的时候,很不幸出现了下面的情况,公众号的图片不可以被引用。

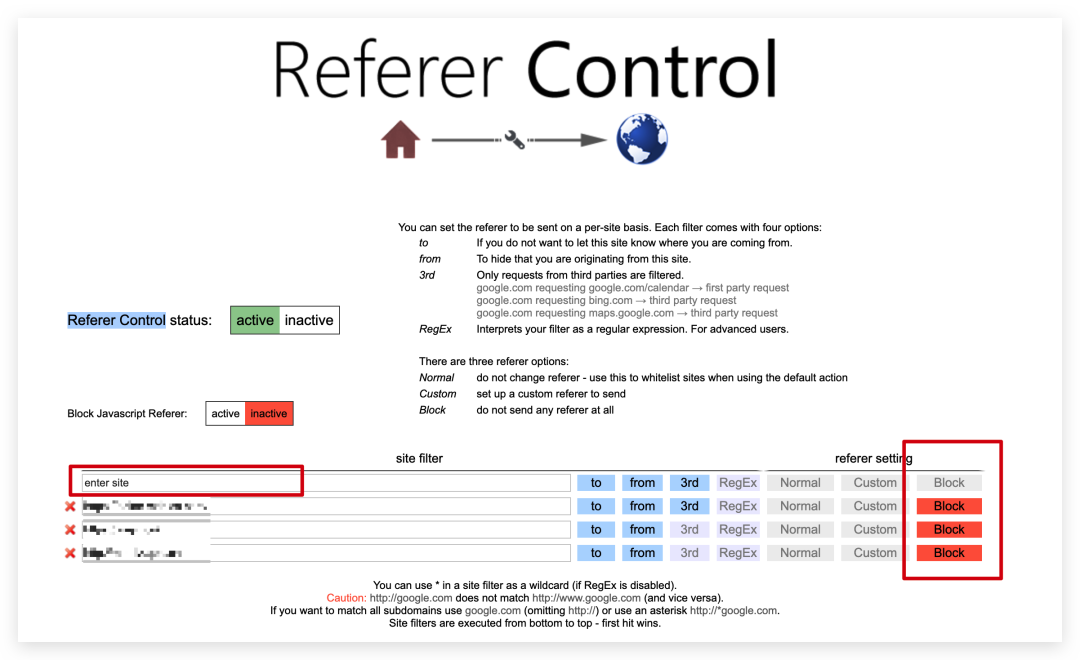
看到这里的小伙伴是不是都想骂人了,搞了半天这不还是不能用么,其实这个问题主要是因为公众号对于来源的站点根据请求 referer 属性做了限制而已,我们可以通过安装一个 Chrome 浏览器插件 Referer Control 来控制,只要在插件里面配置好禁止 referer 的站点就好了。
在左侧填入你不能获取公众号图片的平台域名,然后回车,在右侧选择 Block ,然后再回去刷新平台,不出意外的这次真没有意外了,可以看到图片了。

总结
今天了不起给大家介绍了一种自建图床的方法,当然如果有不差钱的大佬可以使用云厂商提供的 OSS 存储,没必要这样折腾,如果喜欢折腾的小伙伴也可以按照文章的方式来玩一玩。
不过这种方式有个缺点就是个人电脑的外网 IP 会经常变化,这就会导致我们偶尔会上传不成功,上传不成功的时候我们就需要将最新的 IP 更新进公众号后台的IP 白名单中。



























