
MediaLibrary简介
mediaLibrary媒体库是鸿蒙系统对外供开发者访问、修改用户个人媒体资源的接口,提供有 媒体限定词检索、媒体信息获取、媒体数据读写 等功能。
目前官方定义的媒体资源包括 图片、视频、音频、文件。
API文档:
@ohos.multimedia.mediaLibrary 3.0 Release
@ohos.multimedia.mediaLibrary 3.1 Beta
(API 6开始支持,建议使用API 8及以上SDK)
使用场景
- 本地媒体图片的访问
- 本地媒体上传
- 将媒体存储在本地媒体库(相册)
- …
import media = '@ohos.multimedia.mediaLibrary';
需要获取媒体读写权限,动态申请:
import featureAbility from '@ohos.ability.featureAbility'
function getPermissions(){
var context = featureAbility.getContext()
let array:Array<string> = ["ohos.permission.READ_MEDIA","ohos.permission.WRITE_MEDIA"];
context.requestPermissionsFromUser(array, 123, (err, data)=>{
if(err)
console.info("requestPermissons:" + JSON.stringify(data));
else
console.info("requestPermissons error:" + JSON.stringify(err));
})
}
在config.json的module添加权限:
{
"module" : {
"reqPermissions":[
{
"name" : "ohos.permission.READ_MEDIA",
},
{
"name" : "ohos.permission.WRITE_MEDIA"
}
]
}
}相关实例
实例 | 作用 | 获取接口 |
MediaLibrary | 媒体库实例(入口) | FA:mediaLibrary.getMediaLibrary() Stage: mediaLibrary.getMediaLibrary(context) |
FetchFileResult | 媒体检索结果集,包含关键信息 | MediaLibrary:getFileAssert(MediaFetchOptions) |
FileAssert | 结果集中的媒体,用于获取具体资源信息 | FetchFileResult:getFirstObject()、getNextObject()、getLastObject() |
Ablum | 相册,可从特定相册获取资源 | MediaLibrary:getAlbum(MediaFetchOptions) |
封装mediaManager类
import mediaLibrary from '@ohos.multimedia.mediaLibrary';
import hilog from '@ohos.hilog';
const TAG = 'mediaLibrary.ts'
// 媒体的基本关键信息
export type MediaDataType = {
uri: string, // 路径
name: string, // 资源名称
mimeType: string, // 资源类型
relativePath: string, // 相对路径(所属公共目录)
size: number, // 资源大小
pixelmap?: any // 资源缩略图
}
export class mediaManager {
private media: mediaLibrary.MediaLibrary = null // 媒体库
private fetchFileResult: mediaLibrary.FetchFileResult = null // 当前媒体结果集
private curFileAsset = null // 当前媒体结果
private curSelectedMediaUrls: Array<string> = null // 当前选择媒体的urls
// 首先获取媒体库实例
setMediaLibrary(): Promise<void> {
return new Promise((res, rej) => {
this.media = mediaLibrary.getMediaLibrary();
if (!this.media) {
hilog.info(0x0001, TAG, 'create mediaLibrary fail')
rej()
}
res()
})
}
// 获取IMAGE类型媒体库
async getImageAssetSync(): Promise<any> {
return await this.getAssets(mediaLibrary.MediaType.IMAGE)
}
// 获取VIDEO类型媒体库
async getVideoAssetSync(): Promise<any> {
return await this.getAssets(mediaLibrary.MediaType.VIDEO)
}
// 获取FILE类型媒体库
async getFileAssetSync(): Promise<any> {
return await this.getAssets(mediaLibrary.MediaType.FILE)
}
async getAssets(MediaType: mediaLibrary.MediaType): Promise<any> {
if (!this.media) await this.setMediaLibrary()
return new Promise((res) => {
//--- FileKey:文件关键信息,这里根据MEDIA_TYPE选择媒体
let fileKeyObj = mediaLibrary.FileKey.MEDIA_TYPE
let imagesfetchOp = { //--- select选项配置
selections: fileKeyObj + '= ?',
selectionArgs: [MediaType.toString()],
}
this.media.getFileAssets(imagesfetchOp).then((fetchFileResult) => {
this.fetchFileResult = fetchFileResult
hilog.info(0x0001, TAG, "getFileAssets success:" + fetchFileResult.getCount()+' selected')
res(fetchFileResult.getCount())
}).catch((err) => {
hilog.info(0x0001, TAG, "getFileAssets failed:" + err)
})
})
}
// 释放结果集资源
releaseFetchFileResult(): void {
// Bug:真机测试时,此方法(删除FetchFileResult实例)会导致手机内媒体资源显示刷新
//this.fetchFileResult.close();
}
// 释放媒体库资源
release() {
this.media.release()
}
// 从结果集中获取指定index的媒体
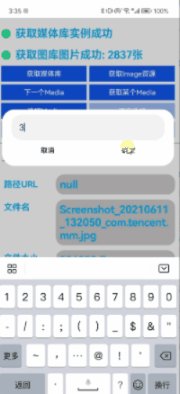
async getCertainImageMedia(index: number): Promise<MediaDataType> {
if (!this.fetchFileResult) await this.getImageAssetSync()
return new Promise((res) => {
this.fetchFileResult.getPositionObject(index).then(async (fileAsset) => {
hilog.info(0x0001, TAG, "getPositionObject successfully:" + JSON.stringify(fileAsset))
res(await this.handle(fileAsset))
}).catch((err) => {
hilog.info(0x0001, TAG, "getPositionObject failed:" + err);
})
})
}
// 从结果集中获取下一个的媒体
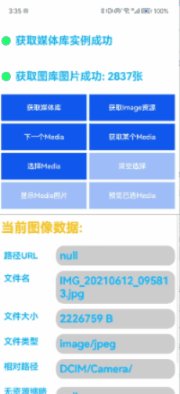
async getNextImageMedia(): Promise<MediaDataType> {
if (!this.fetchFileResult) await this.getImageAssetSync()
return new Promise((res, rej) => {
this.fetchFileResult.getNextObject().then(async (fileAsset) => {
hilog.info(0x0001, TAG, "getNextObject success:" + JSON.stringify(fileAsset));
res(await this.handle(fileAsset))
}).catch((err) => {
hilog.info(0x0001, TAG, "getNextObject failed:" + err);
})
})
}
// 媒体结果处理,返回数据
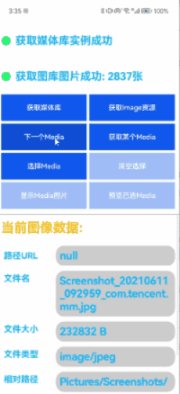
private handle(fileAsset: mediaLibrary.FileAsset): Promise<MediaDataType> {
return new Promise(res => {
fileAsset.getThumbnail((err, pixelmap) => {
let data: MediaDataType = {
uri: fileAsset.uri,
name: fileAsset.displayName,
mimeType: fileAsset.mimeType,
relativePath: fileAsset.relativePath,
size: fileAsset.size
}
if (!err) {
hilog.info(0x0001, TAG, 'mediaLibraryTest : getThumbnail Successful ' + pixelmap)
data.pixelmap = pixelmap
}
this.curFileAsset = data
res(data)
})
})
}
// 拉起相册选择
async startGetMediaSelect(selectedNumber: number): Promise<Array<string>> {
if (!this.media) await this.setMediaLibrary()
return new Promise((res, rej) => {
let option: mediaLibrary.MediaSelectOption = {
type: "media", //--- 截止目前只支持选择media,即所有类型的资源
count: selectedNumber // --- 需要选择的媒体个数
};
this.media.startMediaSelect(option, (err, value: Array<string>) => {
//--- 这里回调参数注意要使用"value"命名,否则不生效!
if (err) {
hilog.info(0x0001, TAG, "selecting media err:" + JSON.stringify(err));
rej(err)
}
hilog.info(0x0001, TAG, "Media resources selected: " + value.length);
this.curSelectedMediaUrls = value
res(this.curSelectedMediaUrls)
})
})
}
// 从index位置开始,拉起相册预览结果集中的媒体
startImagePreview(index?: number): Promise<void> {
return this.media.startImagePreview(this.curSelectedMediaUrls, index || 0)
}
getCurSelectedMediaUrls(): Array<string> {
return this.curSelectedMediaUrls
}
}
前端调用
以Button触发为例。
import { mediaManager, MediaDataType } from '../common/mediaLibrary';
mediaManager = new mediaManager()
通过检索条件配置选择媒体

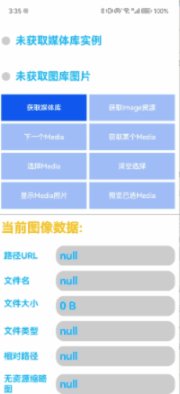
Button('获取媒体库')
.onClick(() => {
this.mediaManager.setMediaLibrary().then(()=>{
this.isGetMediaManagerSuc = true
}).catch(()=>{
this.isGetMediaManagerSuc = false
})
})
Button('获取Image资源')
.onClick(async () => {
this.mediaManager.getImageAssetSync().then((data)=>{
this.curMediaNumber = data
prompt.showToast({message:data+''})
})
})
Button('下一个Media')
.onClick(async () => {
this.mediaManager.getNextImageMedia().then((data: MediaDataType) => {
this.data = data
})
})
Button('获取某个Media')
.onClick(() => {
this.mediaManager.getCertainImageMedia(this.selectedIndex).then(data => {
this.data = data
})
})
拉起相册选择媒体并预览

Button('选择Media')
.onClick(() => {
this.mediaManager.startGetMediaSelect(this.selectedNumber || 1).then((data) => {
this.selectedMediaUrls = [...data]
})
})
Button('预览已选Media')
.onClick(() => {
this.mediaManager.startImagePreview()
})
// 用Image展示所选图片
Grid() {
ForEach(this.selectedMediaUrls, item => {
GridItem() {
Image(item).objectFit(ImageFit.ScaleDown).width('100%').aspectRatio(1).backgroundColor('#ccc')
}
}, item => item)
}
.columnsTemplate('1fr 1fr 1fr')
.columnsGap(5)
.rowsGap(5)
.width('95%')
.height(400)
.margin({ top: 5 })
通过startGetMediaSelect后拿到的urls是以 dataAbility:// 为开头标识的url(官方提供的一种资源访问方式,隐藏了资源的真实路径)Image组件支持该方式使用图片。
上文展示的是接口基本的使用场景。接口功能基本完善,除了一小部分Bug如释放某些实例会导致图库刷新之类的,能够满足正常的开发需求。
(测试demo在附件资源)
https://ost.51cto.com/resource/2660



























