
想了解更多关于开源的内容,请访问:
51CTO 开源基础软件社区
https://ost.51cto.com
2022年HDC后“鸿蒙世界”广受关注,作为鸿蒙先行实践者,为了帮助日益兴盛的HarmonyOS应用新手发者们快速体验与入门HarmonyOS应用、元服务开发,遂撰写了这篇手把手的开发教学指导。
本文主要包括三方面的内容,第一部分是软件发展分类与元服务,第二部分是元服务应用场景,第三部分是快速上手万能卡片开发体验。
大家也可以同步观看我在华为开发者联盟学堂上线的万能卡片相关视频课程,点此链接即可,对照查阅本篇文档可另内容消化更轻松。

一、软件发展分类与元服务
(一)软件分类发展简要分析
软件总体分为系统软件和应用软件两大类。用户、设备、操作系统系统软件、流量入口、应用形态应用软件关系及发展见下表----

从表中分析得知,从互联网时期到移动互联网主导的发展,应用软件的主要表现形式也从WEB网站、H5网站向独立客户端与基于超级应用的轻应用形态小程序形式升级。
每个技术驱动创新时代无论是系统软件还是应用软件,都在变革和迭代升级。那么在物联网、智慧化时代,连接的设备数量和种类越来越多,应用程序的特征和表现形式是什么?
我们认为元服务及万能卡片代表着HarmonyOS应用发展的全新方向之一。
(二)万能卡片概念与优势
元服务基于HarmonyOS
API开发,秉承着HarmonyOS系统一次开发多端部署、可分可合自由流转、统一生态原生智能的三大应用与服务开发理念,支持运行在1+8+N设备上,供用户在合适的场景、合适的设备上便捷使用,获得超级终端的一致服务体验。
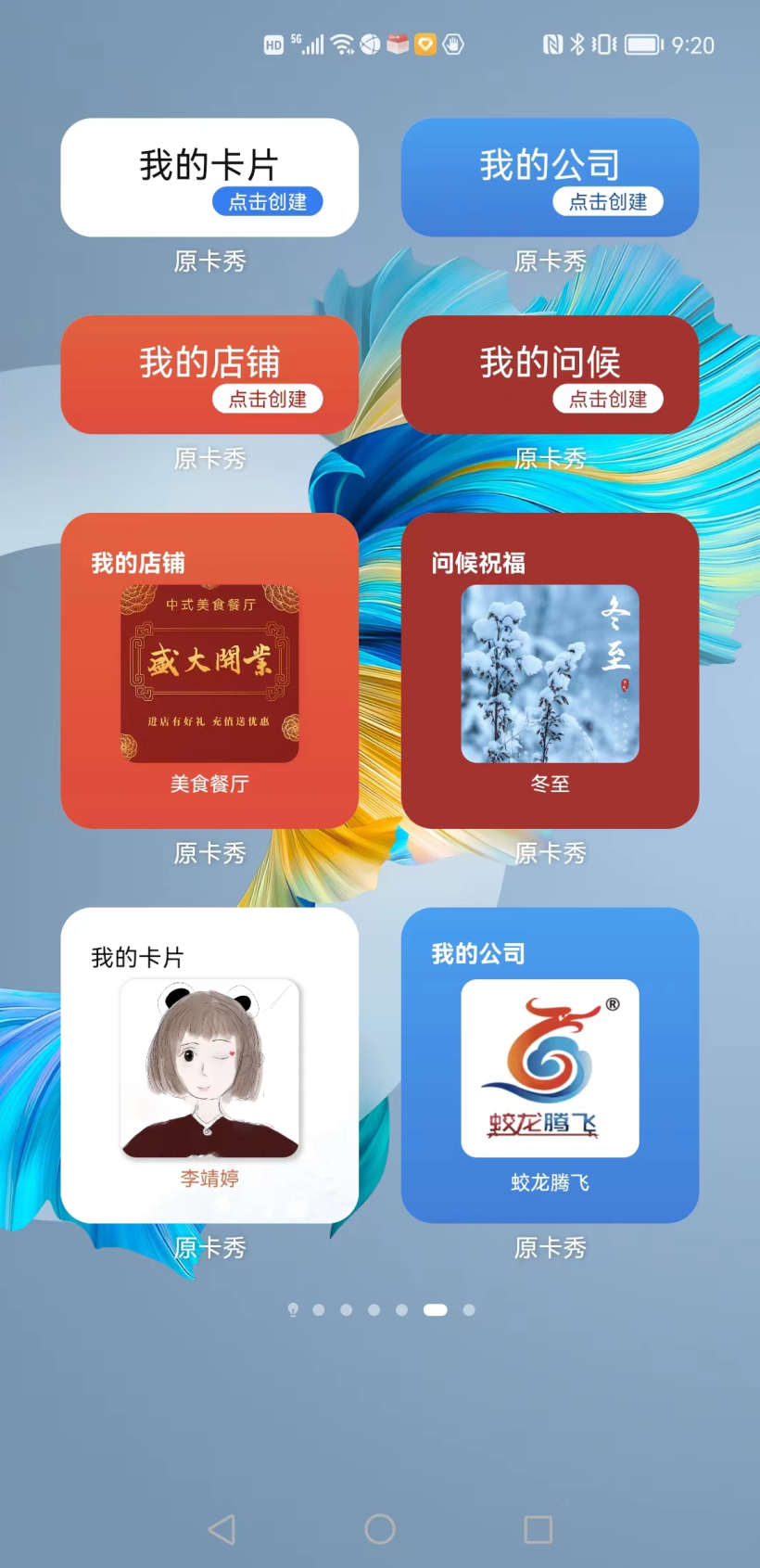
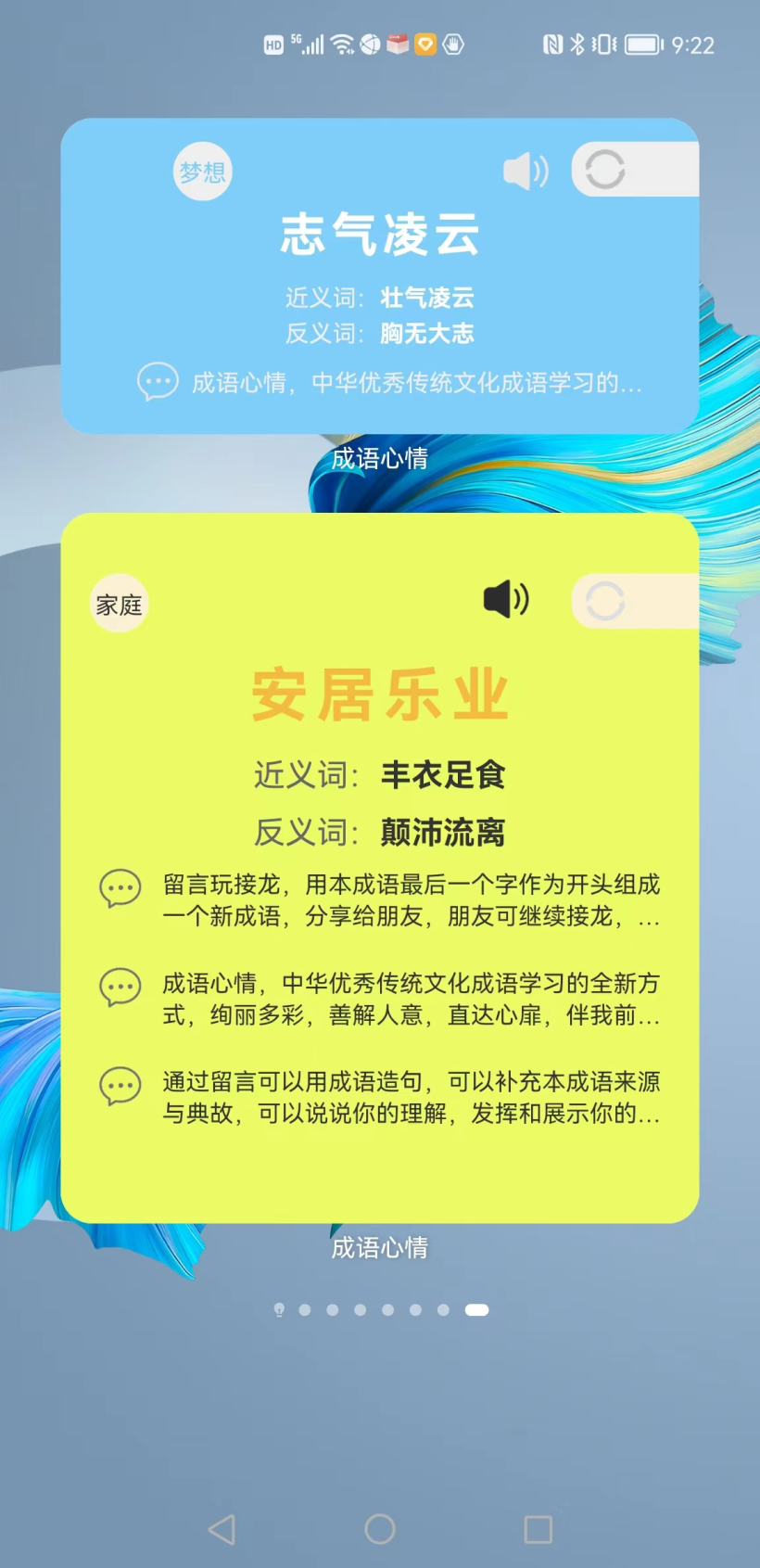
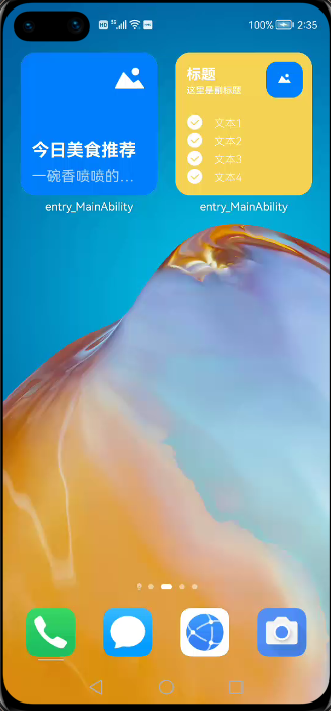
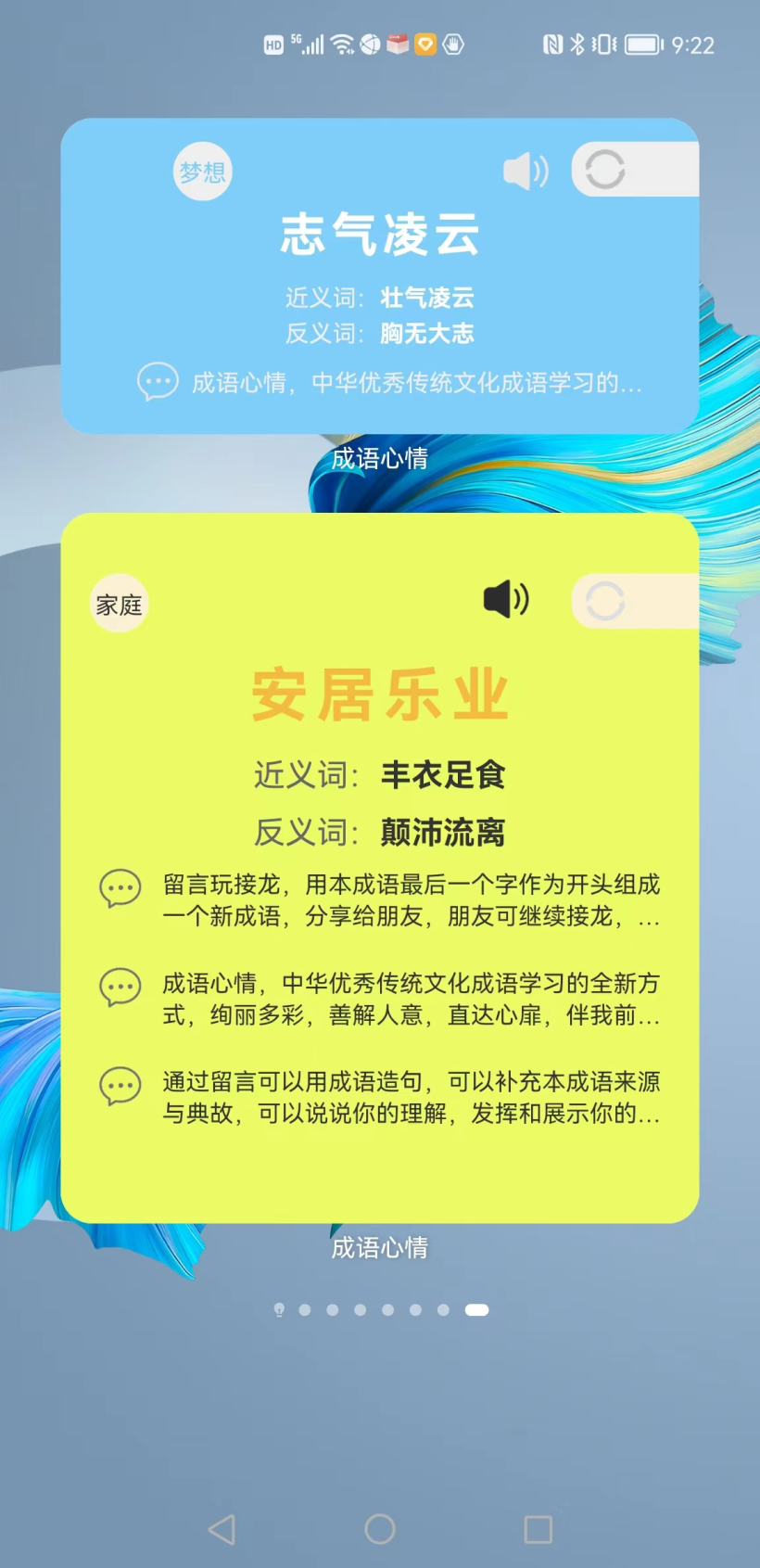
万能卡片是将元服务的关键重要信息以卡片的形式展示出来,实现服务直达与多设备适应,为用户使用提供直观的内容。万能卡片包括微、小、中、大卡片,如下图:


图片来源:蛟龙腾飞
对用户而言,元服务是一种面向新时代的积极尝试,以轻量化、免安装、跨设备的形式如卡片、语音、图标等,通过丰富、精准、智能化的分发方式触达合适场景,这大大改变了用户获取服务的方式,从传统的“人找应用”到“服务找人”,有效满足了用户在不同场景下的服务需求。
对于开发者而言,HarmonyOS系统提供了丰富的组件、接口与流量入口;元服务只需开发与上架一次,便可以部署在各种HarmonyOS终端上与进行多途径分发,大大降低开发成本,同时基于常驻桌面的卡片入口、更丰富的场景推荐,能为开发者带来更多的自然流量,从而降低后期运营成本。
二、元服务应用场景
(一)设备控制服务
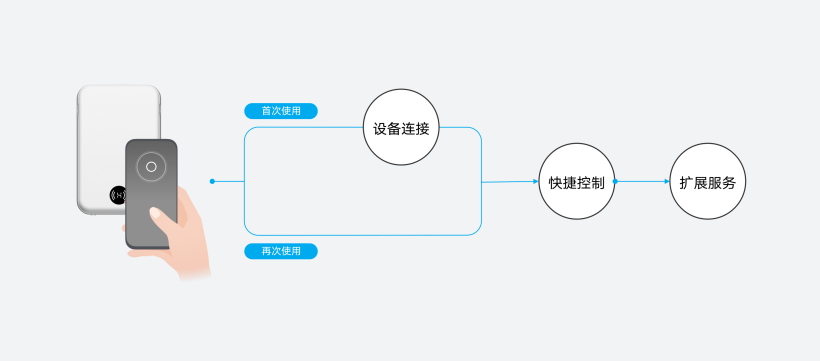
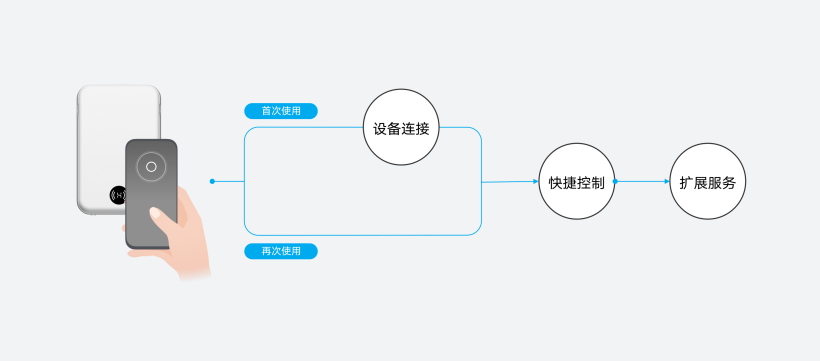
元服务可以直接和多种设备结合,为用户提供极速配网、卡片交互、直达服务、跨设备流转的全新的设备交互等体验。具体实现流程如下图:

图片来源:HarmonyOS官方网站
在2022HDC大会上,华为展示了景点游览、酒店入住和零售购物场景等的元服务应用案例;实现了用户服务的便捷、舒心与闭环,全面提升商家的信息化、数字化、智能化服务水平。元服务在智能家居、智慧出行、运动健康、智慧办公、影音娱乐、教育关怀等场景中还有更多的创新与更好的用户体验等着厂商与开发者们去探索实践。
(二)连接到传统应用方式与原生轻应用创新开发
元服务连接到传统应用方式是一种积极的尝试,起到了基本数量和基础体验的作用,能有效促进前期生态的发展与满足用户的基本需求。
基于元服务的万能卡片纯原生轻应用形态开发创新与运营是我们认为大有发展前景和能享受各种红利的方式。主流的网站、H5、APP等在万能卡片中都会有其新的表现形态。另外,会有很多不是基于传统应用的,全新的各种创新型元服务的诞生和发展。
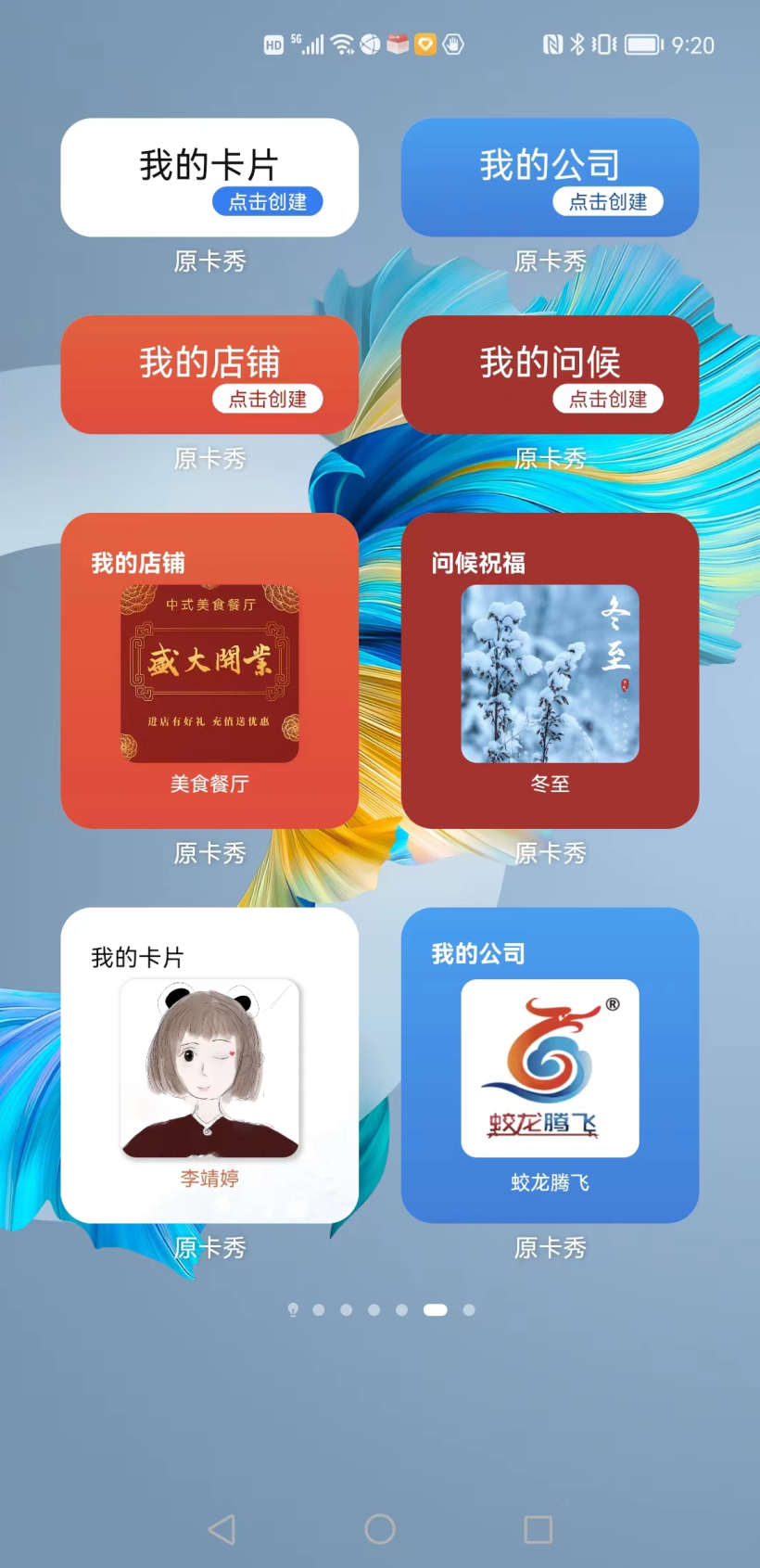
我们从HarmonyOS手机服务中心与负一屏展示的万能卡片中可以观察到,国内传统应用升级和全新的元服务创新,都在积极尝试,大家都在积极探索与抢占基于HarmonyOS万物互联智慧新世界中的元服务及万能卡片新应用形态的“船票”。
三、快速上手一个万能卡片开发体验
看完上面的内容,是不是想尽快体验万能卡片开发呢?我们为开发者准备了快速上手的纯应用型的万能卡片案例练习,具体如下——
(一)练习前提
开发者具备JS与前端开发语言入门级及以上基础;
已经注册与实名认证华为开发者联盟账户;
开发设备中已经安装好HUAWEI DevEco Studio。
本案例使用HUAWEI DevEco Studio
3.0.0.800,API4-API7都可以体验,由于IDE版本与API不断升级与兼容性等问题,大家练习时可能会遇到一些细节上的差异,整体流程是一致的。
(二)创建项目
1、创建工程项目
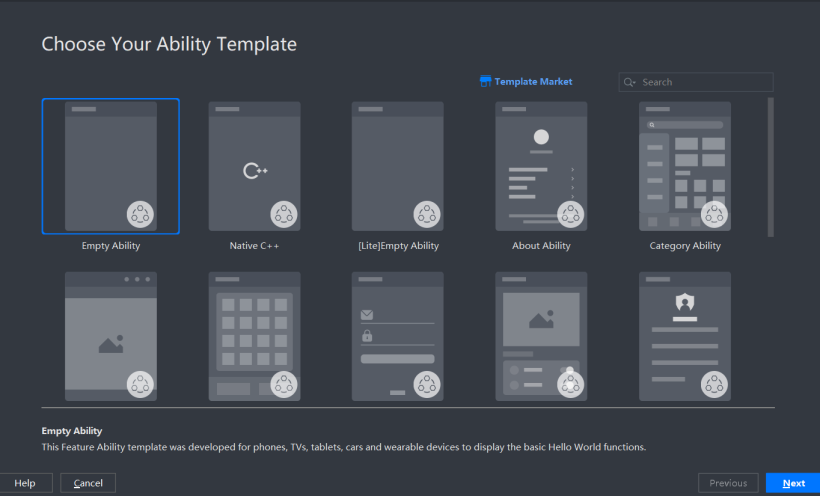
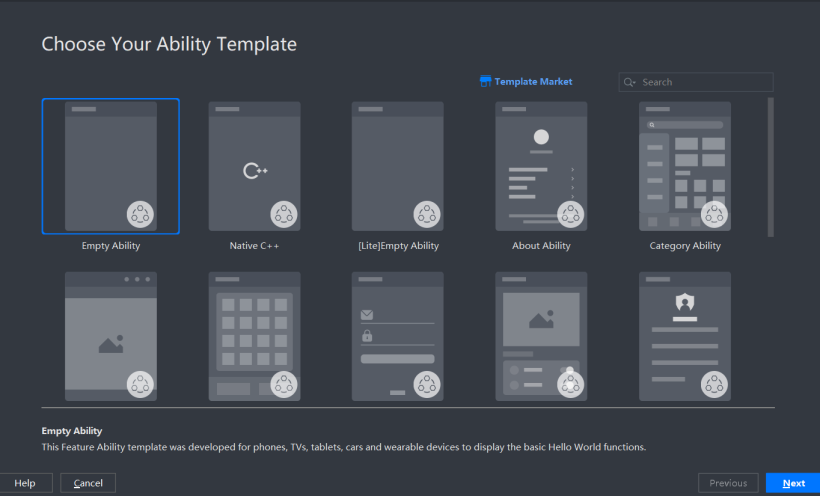
打开DevEco Studio选择你的Ability 模板,这里我们选择Empty Ability模板,然后点击Next进行下一步。如下图所示。

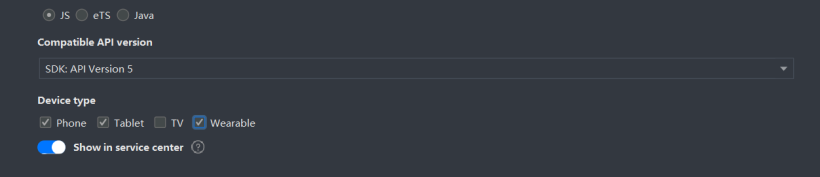
2、配置工程项目
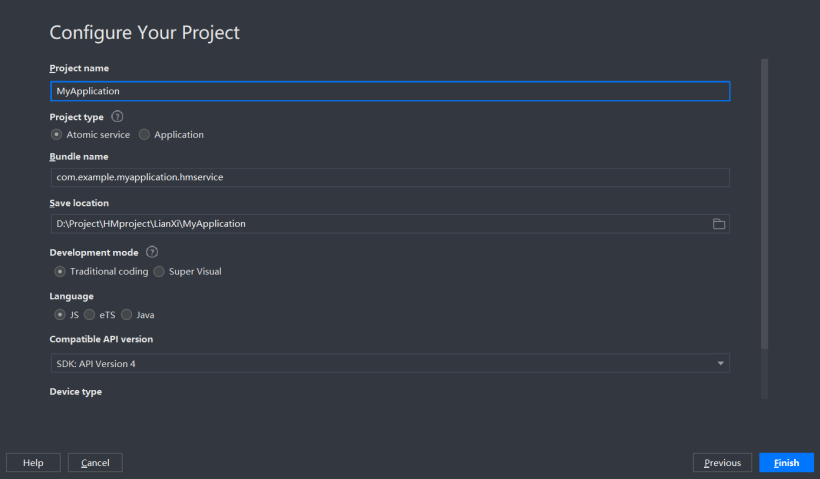
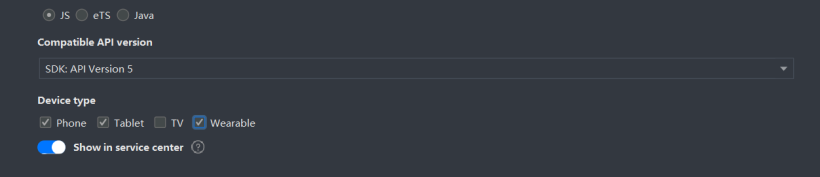
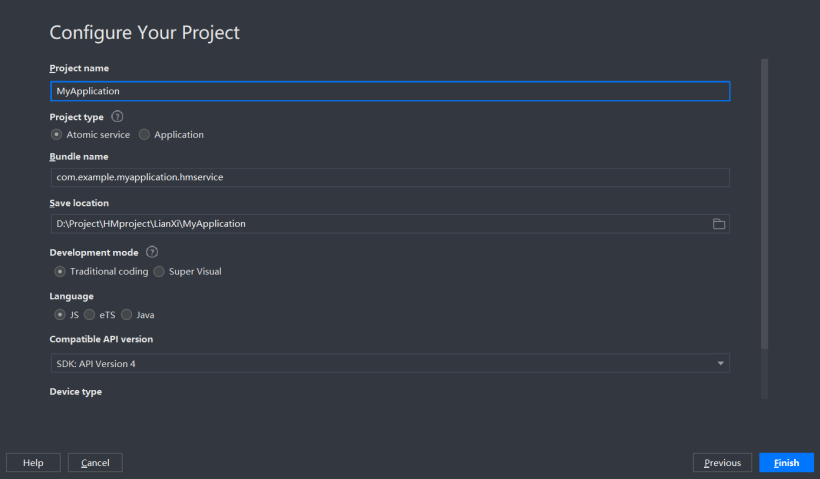
配置的项目工程,如下图所示,然后单击Finish创建。


(三)创建卡片
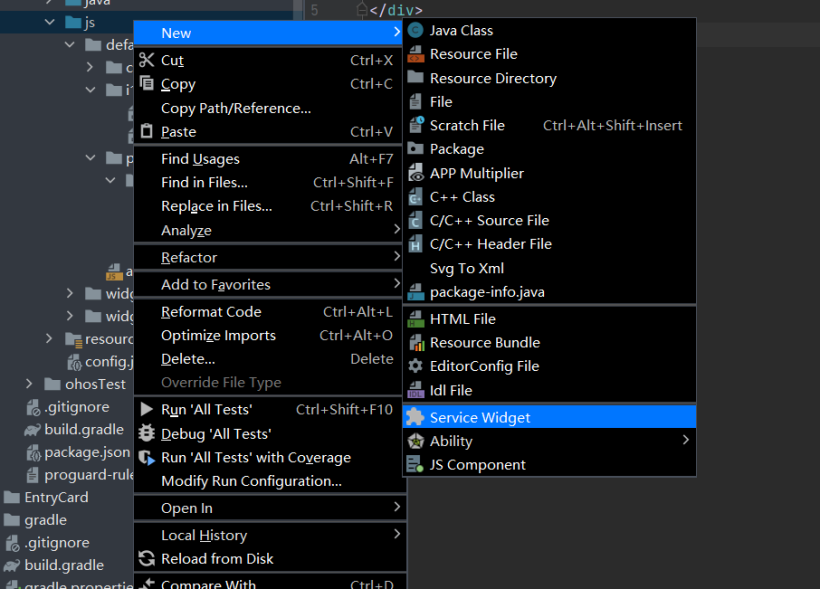
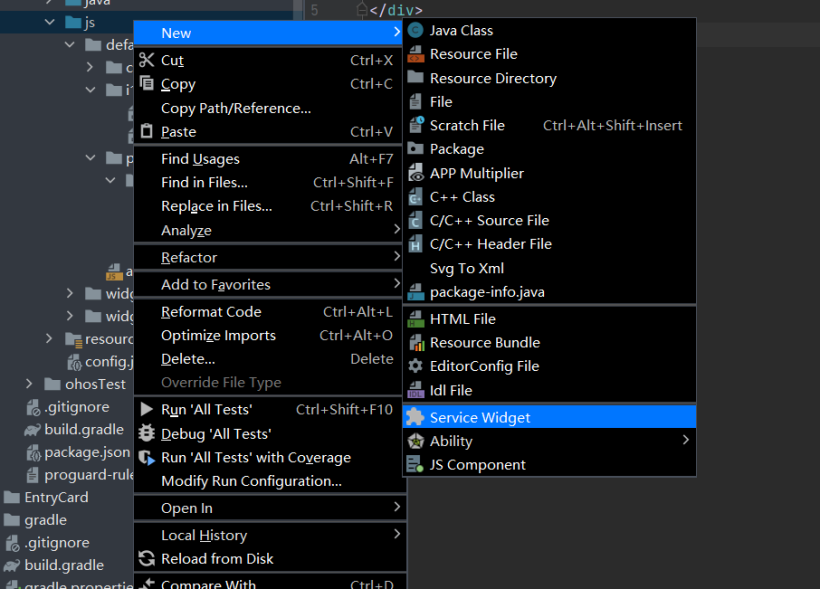
1.找到entry中src->main下的js文件,右击选择new中的Service Widget选项,如下图所示。

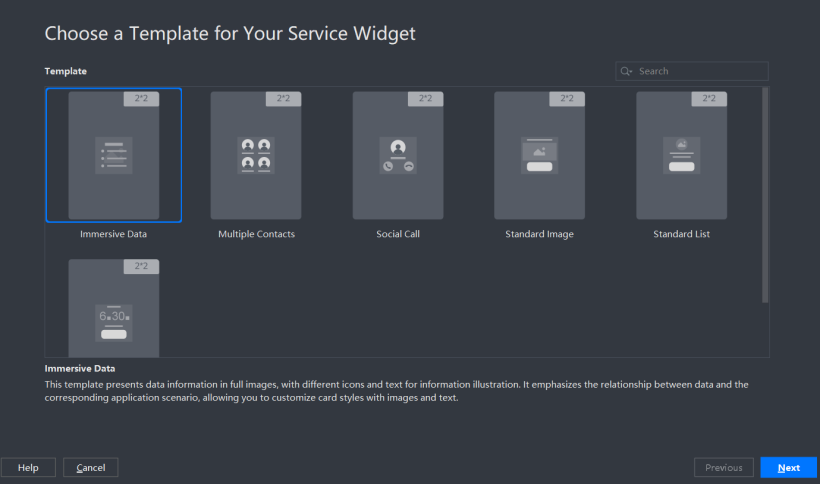
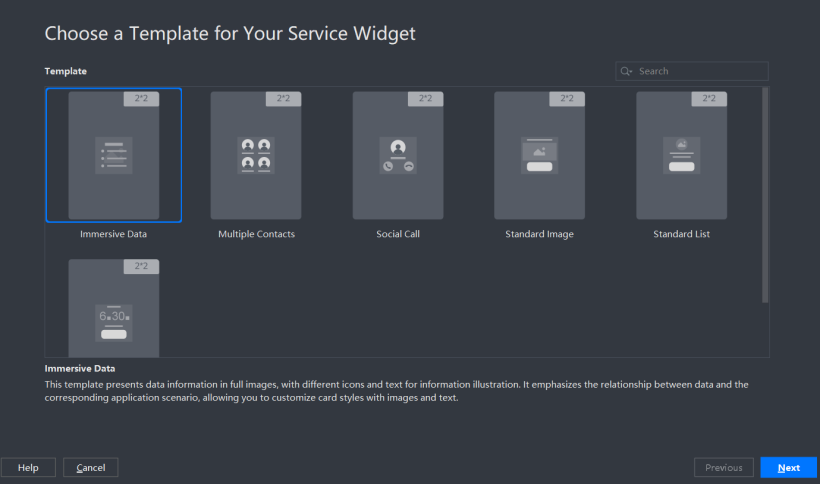
2.选择immersive Data卡片模板,如下图所示,点击Next进行下一步。

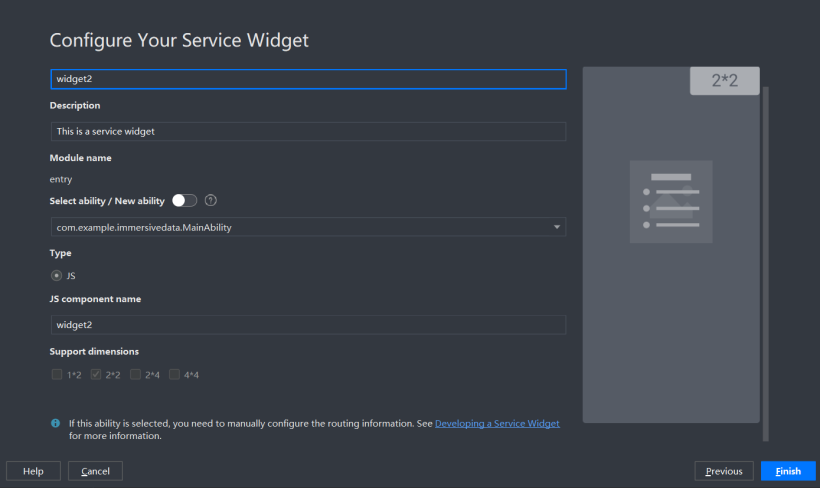
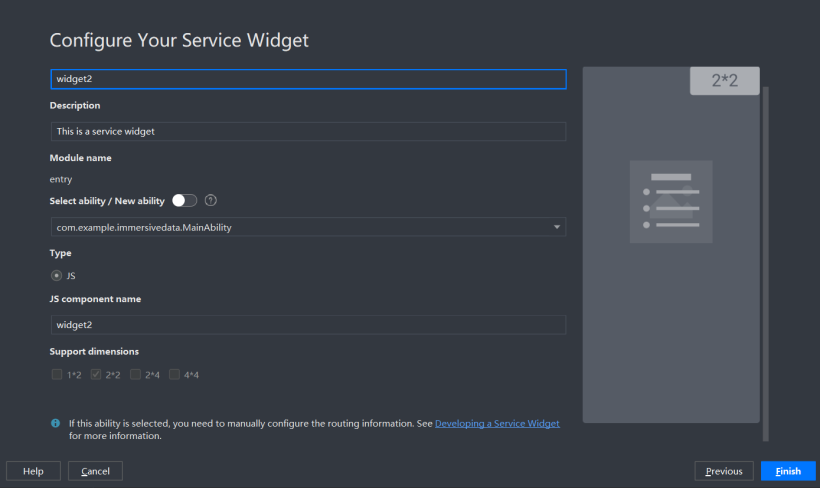
3.配置卡片模板信息,如下图,然后点击Finish创建。

(四)修改代码
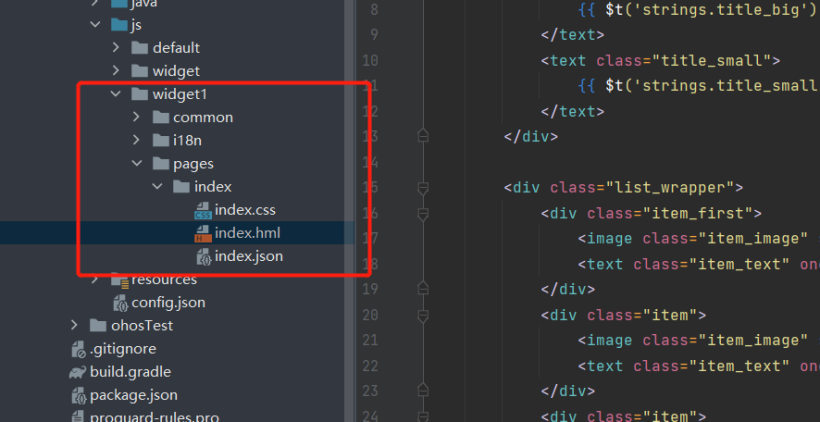
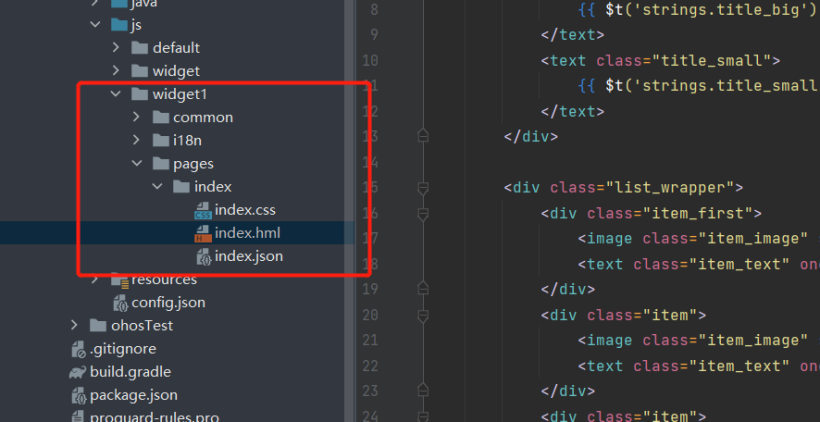
1.查看js下刚刚创建的卡片,如下图。

打开该文件下的index.hml文件,修改代码。
<!-- 用堆叠stack组件包裹节点div组件-->
<stack style="background-color: #f5d354;width: 100%;height: 100%;" onclick="routerEvent">
<!-- 右边图片(添加此段代码)-->
<div class="right-img">
<image class="images" src="/common/ic_default_image.png" alt="img" ></image>
</div>
<!-- 标题信息-->
<div class="container">
<div class="title_wrapper">
<text class="title_big">
{{ $t('strings.title_big') }}
</text>
<text class="title_small">
{{ $t('strings.title_small') }}
</text>
</div>
<!-- 文本信息 (修改text信息,后面加上数字标记1、2、3)-->
<div class="list_wrapper">
<div class="item_first">
<image class="item_image" src='/common/ic_default.png'></image>
<text class="item_text" onclick="routerEvent">{{ $t('strings.text') }}</text>
</div>
<div class="item">
<image class="item_image" src='/common/ic_default.png'></image>
<text class="item_text" onclick="routerEvent">{{ $t('strings.text1') }}</text>
</div>
<div class="item">
<image class="item_image" src='/common/ic_default.png'></image>
<text class="item_text" onclick="routerEvent">{{ $t('strings.text2') }}</text>
</div>
<div class="item">
<image class="item_image" src='/common/ic_default.png'></image>
<text class="item_text" onclick="routerEvent">{{ $t('strings.text3') }}</text>
</div>
<div class="item_last">
<image class="item_image" src='/common/ic_default.png'></image>
<text class="item_text" onclick="routerEvent">{{ $t('strings.text4') }}</text>
</div>
</div>
</div>
</stack>
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
打开该文件下的index.css文件,修改代码(找到对应修改部分)。
.container {
flex-direction: column;
justify-content: space-between;
align-items: flex-start;
/*注释代码*/
/* background-color: dodgerblue;*/
/* background-image: url('/common/ic_default_image@3x.png');*/
/* background-repeat: no-repeat;*/
/* background-size: cover;*/
}
/*添加.right-img样式*/
.right-img{
width: 40px;
height: 40px;
position: absolute;
right: 10px;
top: 10px;
border-radius: 12px;
}
/*将.title_big中的font-size: 19px;改为16px*/
.title_big {
font-size: 16px;
font-weight: bold;
color: white;
}
/*适配wearable*/
@media (device-type: wearable) {
.right-img{
display: none;
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
打开该文件下的i18n文件,打开.json文件,修改代码。
zh_CN.json:
{
"strings": {
"title_big": "标题",
"title_small": "这里是副标题",
"text": "文本",
"text1": "文本1",
"text2": "文本2",
"text3": "文本3",
"text4": "文本4"
}
}
en_US.json:
{
"strings": {
"title_big": "Title",
"title_small": "Text",
"text": "Text",
"text1": "Text1",
"text2": "Text2",
"text3": "Text3",
"text4": "Text4"
}
}
2.打开js下的default文件,打开pages文件。
修改代码:
index.hml:
<div class="container">
<text class="title">你好,欢迎来到</text>
<text class="title">{{title1}}</text>
<text class="title">{{title2}}</text>
</div>
index.css:
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.title {
font-size: 30px;
color: #000000;
opacity: 0.9;
margin: 4px 0px;
}
@media screen and (device-type: tablet) and (orientation: landscape) {
.title {
font-size: 100px;
}
}
@media screen and (device-type: wearable) {
.title {
font-size: 28px;
color: #FFFFFF;
}
}
@media screen and (device-type: tv) {
.container {
background-image: url("/common/images/Wallpaper.png");
background-size: cover;
background-repeat: no-repeat;
background-position: center;
}
.title {
font-size: 100px;
color: #FFFFFF;
}
}
@media screen and (device-type: phone) and (orientation: landscape) {
.title {
font-size: 60px;
}
}
- 1.
- 2.
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.
- 43.
- 44.
- 45.
- 46.
- 47.
index.js:
export default {
data: {
title1: "元服务",
title2: "新应用时代和新世界!"
},
onInit() {}
}
(五)运行效果
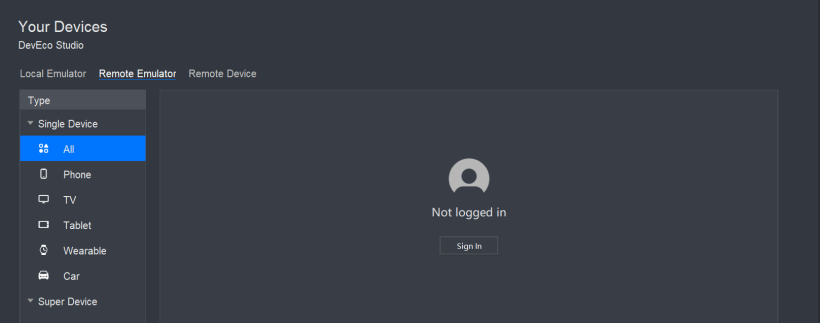
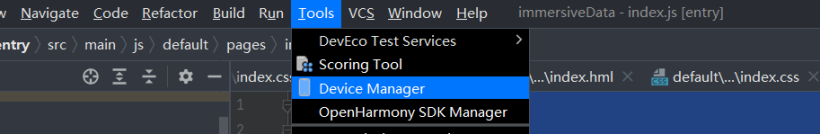
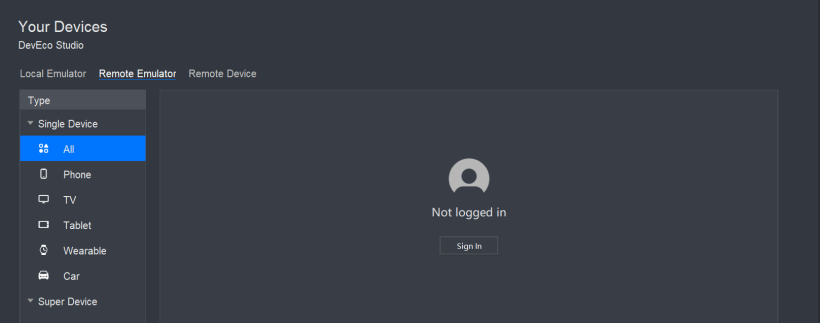
1.打开模拟器,如下图所示:

2.进行登录,如下图。

会自动跳出华为开发者联盟账户,输入账号密码进行登录,登陆成功,然后返回DevEco Studio。
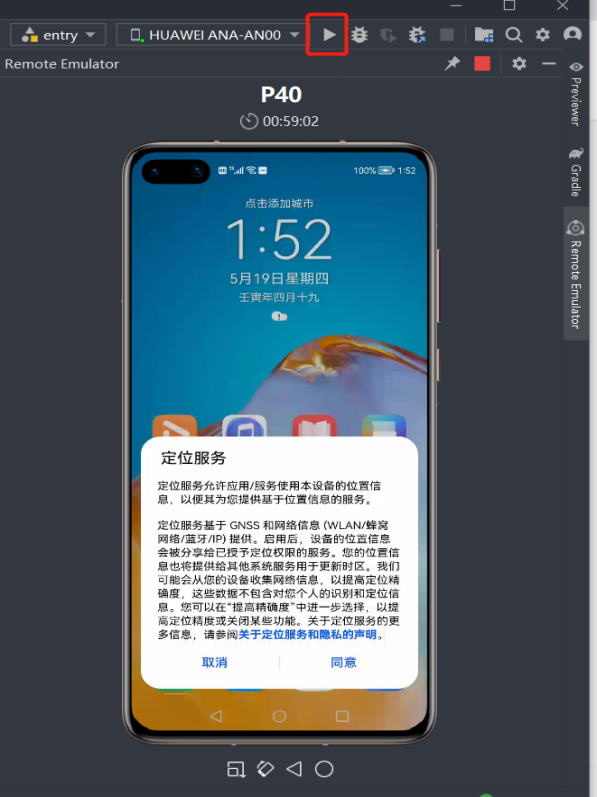
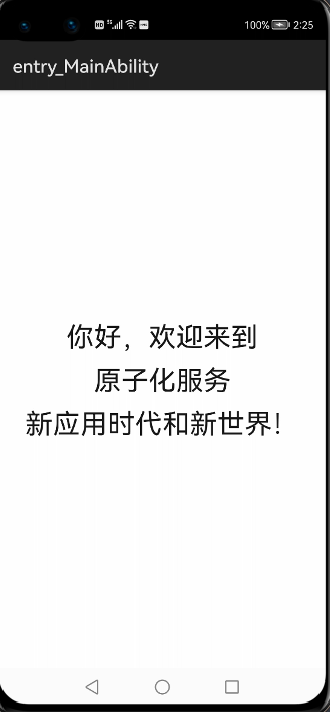
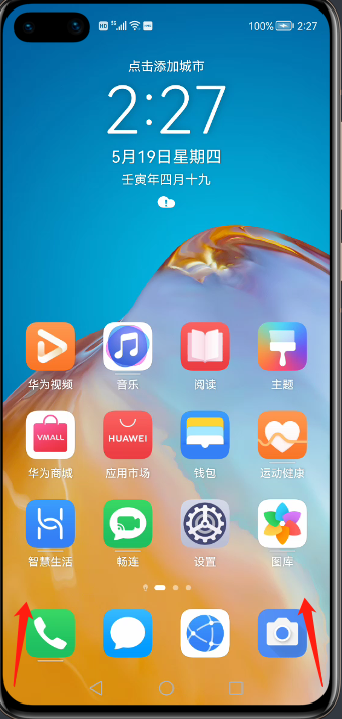
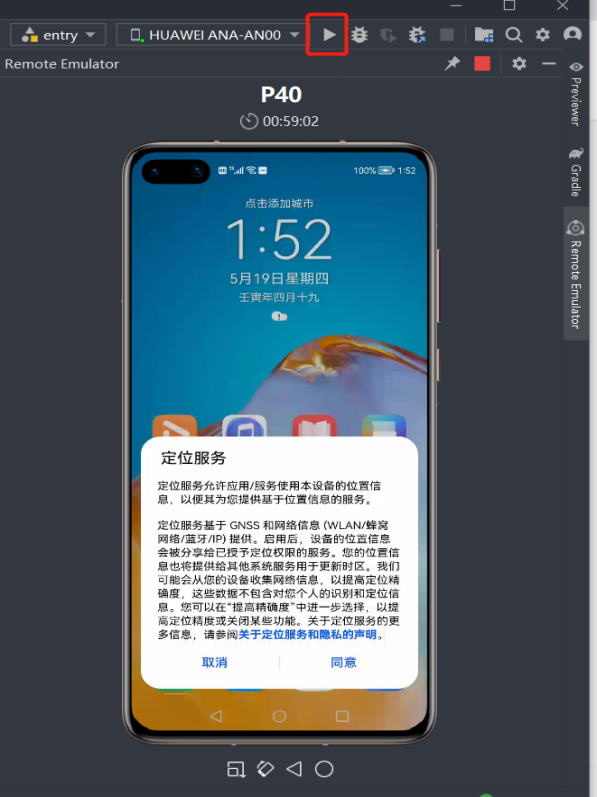
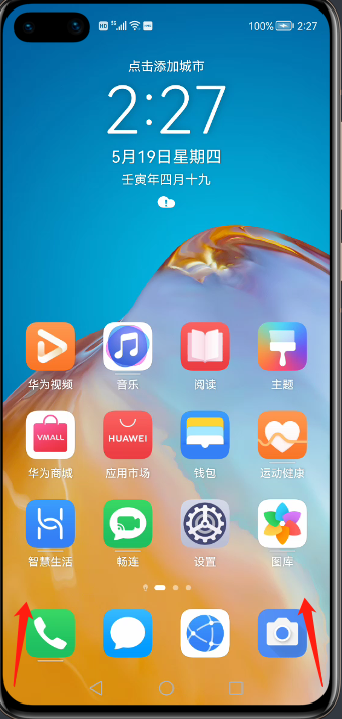
3.选择模拟器中P40设备进行开启。点击小三角运行项目,如图11;运行成功后会出现初始化页面,如图12;点击模拟器中的home键,回到桌面,然后从手机屏幕的左下角或者右下角斜向上滑动,进入服务中心,如图13。

图11

图12

图13
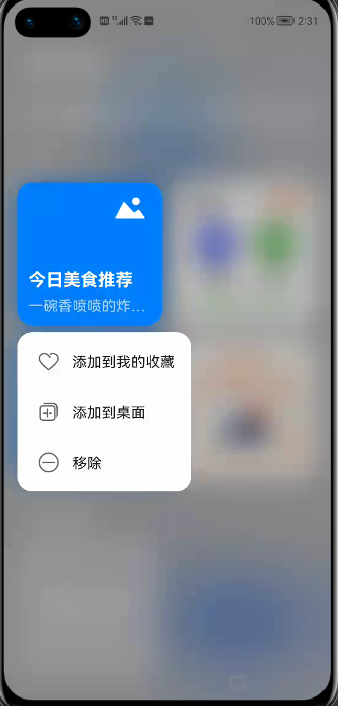
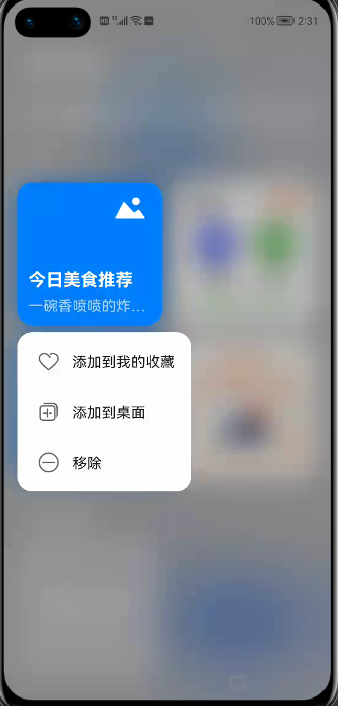
4.进入服务中心后可以看见创建的卡片(这是项目创建初始化自身就有的卡片widget),如图14;轻按卡片,添加至桌面,如图15;卡片成功添加至桌面,如图16。

图14

图15

图16
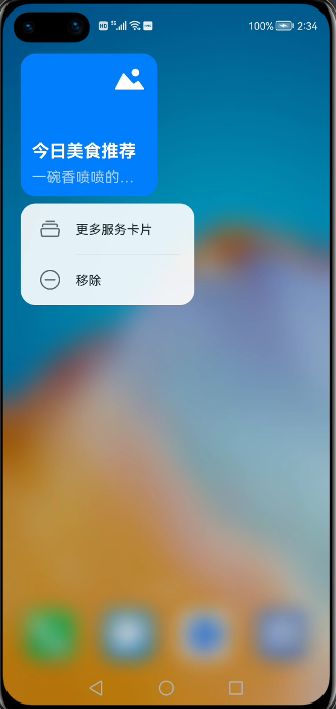
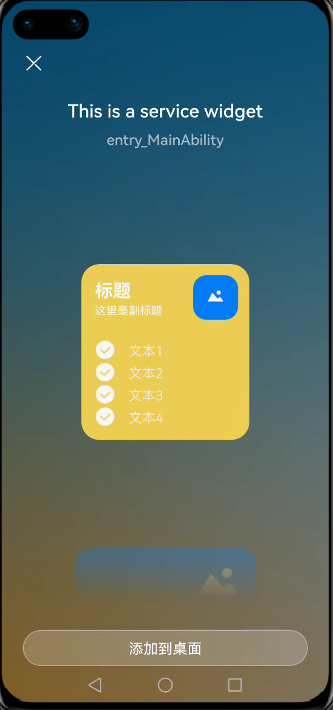
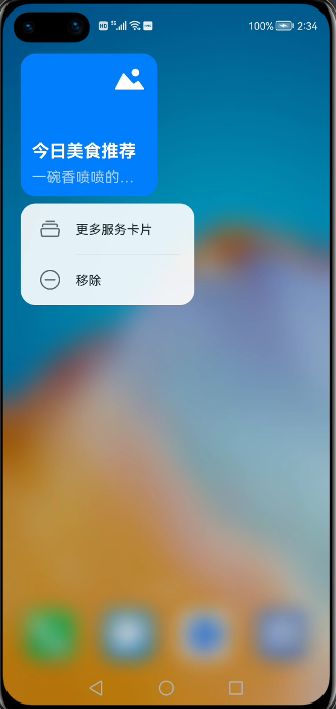
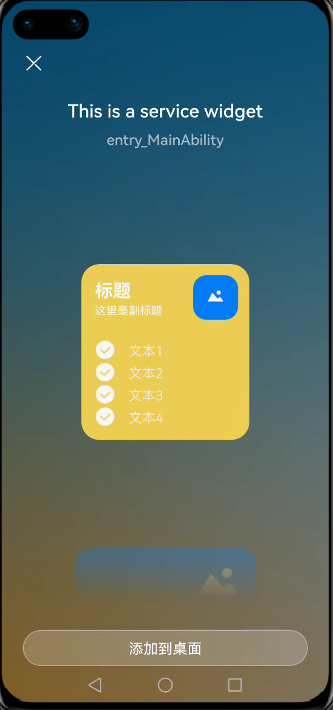
5.长按桌面卡片,出现弹窗,单击更多万能卡片,选择我们之前新创建的卡片,并且添加至桌面,如图17、图18、图19。

图17

图18

图19
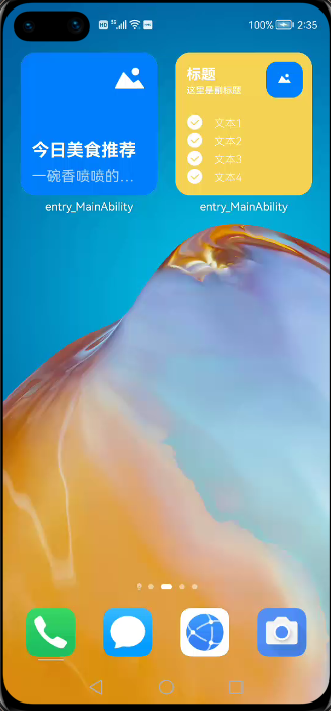
点击新添加至桌面的卡片,回到“你好,欢迎来到元服务应用新时代和新世界!”页面。这里想显示其他模拟器效果,重复以上打开模拟器的步骤即可,本案例支持Phone、Tablet、Wearable卡片效果显示。
想了解更多关于开源的内容,请访问:
51CTO 开源基础软件社区
https://ost.51cto.com