
在我们开始之前,让我们快速回答一些问题:
视觉回归测试是什么意思?
视觉回归测试是比较两个不同版本之间应用程序 UI 视觉外观的过程,以确保没有意外的视觉变化。该过程涉及截取各种 UI 元素的屏幕截图,并将它们与之前捕获的屏幕截图进行比较,以确定视觉外观的任何变化。视觉回归测试有助于确保应用程序的 UI 在不同的设备、浏览器和操作系统中保持一致和视觉吸引力。
你为什么要自动化它?
自动化视觉回归测试有助于在开发周期的早期识别 UI 问题,这可以节省大量时间和金钱,否则这些时间和金钱可能会花在以后修复问题上。想一想修复 Q/A、UAT 或生产中遇到的 UI 怪癖所花费的时间(以及金钱)。你为什么不自动捕捉那些视觉错误?
手动目视检查怎么样?
尽管您可以执行手动目视检查,但不建议仅依赖它们,因为与使用自动化套件相比,它会花费更多时间。发现 UI 中的差异可能具有挑战性,即使对于细微的视觉错误也是如此。请看下面的例子——你能找出这 8 个不同之处吗?大概。但这比自动化套件花费的时间要长得多。
自动视觉回归测试捕获了多少百分比的视觉错误?
来自各种来源(BrowserStack、AppliTools 等)的研究表明,自动化视觉回归测试可以捕获大多数视觉错误,成功率在 95% 到 99% 之间,具体取决于应用程序的复杂性和所使用的测试过程。
在本文中,我们将探索 4 个流行的自动化视觉回归测试库:Chromatic、Percy、Jest Image Snapshot和BackstopJS。
Chromatic
Chromatic是专门为Storybook设计的视觉回归测试工具。Chromatic 提供了一个云平台,允许用户测试和管理项目的 UI 组件,确保所做的任何更改都不会导致意外的视觉变化。
谁使用 Chromatic?
Adobe、Auth0、CircleCI、GOV.UK、BBC 等。
彩色的优点
- 轻松集成:专为 Storybook 构建(由 Storybook 的维护者!),可以无缝地为您的组件库或设计系统进行设置。
- 团队协作:Chromatic 为团队协作提供了一个平台,允许您与团队成员共享测试结果、发表评论并讨论任何问题。
- 构建分析:Chromatic 提供详细的构建分析,向您展示进行了哪些更改、进行更改的人员以及它们如何影响您的 UI 组件。
彩色的缺点
- 有限的自定义选项:虽然 Chromatic 的 UI 旨在易于使用,但它可能无法提供与其他视觉回归测试工具一样多的灵活性或自定义。
- 定价:Chromatic 提供了一个免费的计划,合作者和故事书不受限制。但是,其免费套餐每月有 5,000 个快照的限制,因此如果您认为自己会达到该限制,则值得考虑第一层($149/月)是否对您的团队来说负担得起。可以在此处找到更多定价信息。
- 没有本地测试选项:Chromatic 目前不提供在将视觉变化部署到服务器之前在本地机器上测试视觉变化的方法,这对某些团队来说可能是一个限制。
Percy
Percy是一个一体化的视觉审阅平台,提供广泛的功能和集成。它被BrowserStack收购,后者是应用程序和浏览器测试领域的行业领导者。Percy 帮助开发人员捕捉视觉回归、简化审查流程并允许团队轻松协作和跟踪更改。
谁使用Percy?
谷歌、Sentry、Shopify、Fastly、Basecamp 等。
Percy的优点
- 多才多艺和灵活:Percy 可用于在广泛的应用程序中进行视觉回归测试,而不仅仅是 Storybook。Percy 具有高级功能,例如跨浏览器测试、与流行测试框架的集成,以及允许对测试过程进行更广泛的自定义和控制的强大 API。
- 可扩展性:Percy 的扩展性非常好,即使是最大的项目也可以轻松管理可视化回归测试。
- 协作:Percy 提供了广泛的协作工具,包括评论和共享功能,允许开发人员一起工作以快速识别和解决问题。
Percy的缺点
- 有限的定制:一些用户可能会发现 Percy 的开箱即用设置和功能不能满足他们特定的测试需求,因为定制选项有限。
- 对外部服务的依赖:由于 Percy 是一个基于云的工具,开发人员将需要依赖外部服务提供商来托管和维护平台,这可能会引入额外的依赖关系和潜在的故障点。
- 定价:Percy 提供了一个免费计划,其中包含无限的合作者和故事书。但是,它的免费套餐每月有 5,000 个快照的限制,因此如果您认为自己会达到该限制,则值得考虑您的团队是否可以负担得起第一层。可以在此处找到更多定价信息。
为 Storybook 选择哪种云解决方案?
在我看来,如果我已经在使用/计划将它用于其他视觉回归测试(例如在 Cypress E2E 测试套件中),我会选择 Percy,以便将您的视觉回归测试整合到一个平台中。另一方面,如果我只需要为 Storybook 执行视觉回归测试,我会选择 Chromatic。Chromatic 由其维护者专门为其 Storybook 设计,使其更具兼容性和面向未来。由于 Chromatic 专门针对 Storybook 进行了优化,因此它可以更好地与平台集成并提供更简化的工作流程。
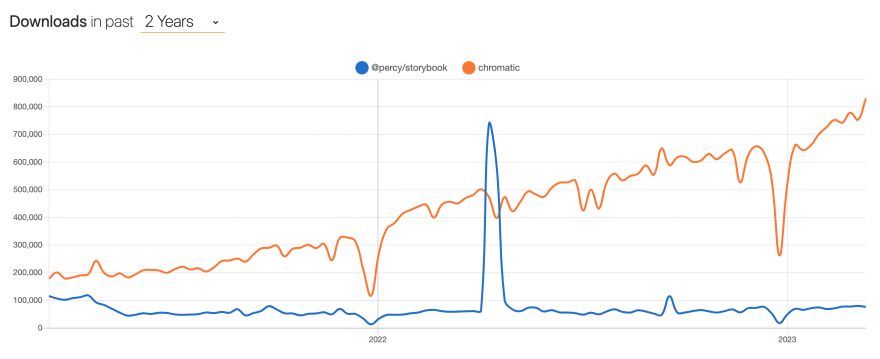
@percy/storybookvs.的 NPM 趋势chromatic似乎表明大多数人都得出了相同的结论:

Jest Image Snapshot
Jest Image Snapshot是为 Jest 构建的视觉回归测试工具。它允许开发人员拍摄渲染组件或元素的快照,并将它们与之前存储的图像进行比较,以检查是否存在任何视觉差异或变化。它通过渲染组件或元素并使用无头浏览器生成渲染输出的图像来工作。然后使用像素到像素比较将生成的图像与先前存储的图像进行比较,如果发现任何差异,Jest 将报告测试失败。
谁使用 Jest Image Snapshot?
美国运通等
Jest Image Snapshot的优点
- 易于使用:Jest Image Snapshot 易于设置和使用,适合各种经验水平的开发人员使用。它与流行的测试框架 Jest 无缝集成,无需额外配置。
- Independent : Jest Image Snapshot 可以在本地使用,无需外部服务,对于喜欢在本地测试和调试应用程序的开发人员来说,这是一个更方便、更具成本效益的解决方案。
- 定价:这是一个开源项目,并且 100% 免费。
Jest Image Snapshot 的缺点
- 性能开销:本地视觉回归测试可能会占用大量资源,运行测试会减慢开发过程,尤其是对于大型项目。
- 对 Jest 的依赖:顾名思义,Jest Image Snapshot 与 Jest 测试框架紧密集成,这可能不适合使用其他测试框架的团队。
- 有限的配置选项:虽然 Jest Image Snapshot 易于设置和使用,但它提供的配置选项不如其他视觉回归测试工具那么多。这对于在测试中需要更大灵活性的团队来说可能会受到限制。
BackstopJS
BackstopJS是一种用于 Web 应用程序的开源视觉回归测试工具,可自动将 Web 应用程序当前状态的屏幕截图与其先前版本进行比较,以识别任何视觉变化。它使用无头浏览器自动化来模拟用户交互并捕获网页的屏幕截图。BackstopJS 可以配置为跨多个视口测试多个页面和响应式设计。它还支持用户身份验证,可以与各种 CI/CD 管道集成。BackstopJS 使用配置文件来定义要测试的 URL、视口和其他设置。
BackstopJS 的优点
- 配置灵活:BackstopJS可配置性强,适用于测试不同类型、视觉需求多样的应用。它允许您定义自定义场景、设置不同的环境并调整参数以达到所需的测试水平。
- 强大的比较:BackstopJS 提供了一个强大的图像比较引擎,即使是最小的视觉差异也能检测出来。它使用逐像素比较和阈值来确定更改是否足够重要以被视为失败。
- 定价:这是一个开源项目,并且 100% 免费。
BackstopJS 的缺点
- 复杂性:与其他视觉回归工具相比,BackstopJS 需要更多配置和设置,这可能使其实施起来更加复杂。
- 较慢的测试:由于 BackstopJS 生成和比较屏幕截图的方式,与其他视觉回归工具相比,它的运行速度可能更慢。
- 有限的支持:虽然 BackstopJS 有可用的文档和社区支持,但它可能不如其他拥有更大用户群和更成熟的支持网络(例如 Percy)的工具那么强大。
总之,每种工具都具有独特的功能和优点,以及潜在的缺点。选择哪个用于视觉回归测试取决于各种因素,例如项目要求、团队偏好和可用资源。在选择每种工具时都需要权衡取舍,决定取决于哪些因素对您的项目最重要。
在我看来,Percy提供了最全面和用户友好的解决方案,使其成为寻求高级工具的团队的绝佳选择。Chromatic 是只需要测试 Storybook 库的团队的合适选择,而BackstopJS更适合寻求更全面测试功能的团队。Jest Image Snapshot 对于使用 Jest 从事较小项目的开发人员来说是一个不错的选择。
最终,将自动化视觉回归测试纳入您的开发过程对于及早发现 UI 缺陷并确保为您的网站或应用程序提供高质量的用户体验至关重要。


































