大家好,我卡颂。
最近,React[1]新文档终于上线了。从内容上看,新文档包括:
- 理论知识、学习指引
- API介绍
从形式上看,新文档除了传统的文字内容,还包括:
- 在线Demo
- 示意图
- 小测验
可以说是阅读体验拉满。
但是,由于文档中理论部分内容太详细(比如与useEffect相关就有5节内容),阅读起来太费时间。且当前官方仅有英文版本,所以对国内开发者不太友好。
恰巧最近GPT-4发布,将React新文档投喂给他后,完美解决了上述问题。并且,由于React新文档讲的实在是太清楚了,以至于学习了文档的GPT完全能够胜任编程助理的角色。
本文来聊聊GPT-4与React文档结合后产生的奇妙体验。
GPT如何学习文档内容
由于GPT-4的训练数据截止到21年9月,所以他无法提供那之后发布的内容相关的信息。所以,首先我们要给他手动投喂React文档。
实现起来很简单,只需2步:
- 在需要投喂的文档页打开控制台,执行下述代码:
- 将文本内容复制给GPT:


如果文档内容太长,可以分段投喂:

至此,我们就得到了熟读React文档的GPT。那么,熟读文档的GPT相比未学习之前都有哪些能力提升呢?
文档大神炼成
得益于「Dan」(React新文档作者)编写的逻辑清晰、由浅入深的文档内容,学习过文档的GPT比学习文档前对React有了更深的理解。
比如,对于如下代码,在useEffect的使用上有什么问题么(读者可以先自己试着找找问题):
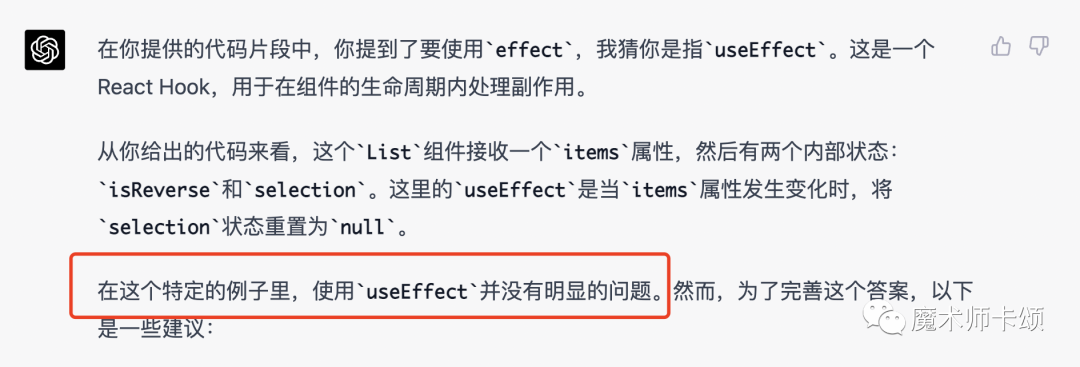
这段代码没有逻辑或语法上的问题。所以,对于未学过新文档的GPT,虽然他能完全理解这段代码的作用,但并不能发现问题:
React Hooks发布于19年2月的v16.8,所以GPT知道Hooks如何使用:

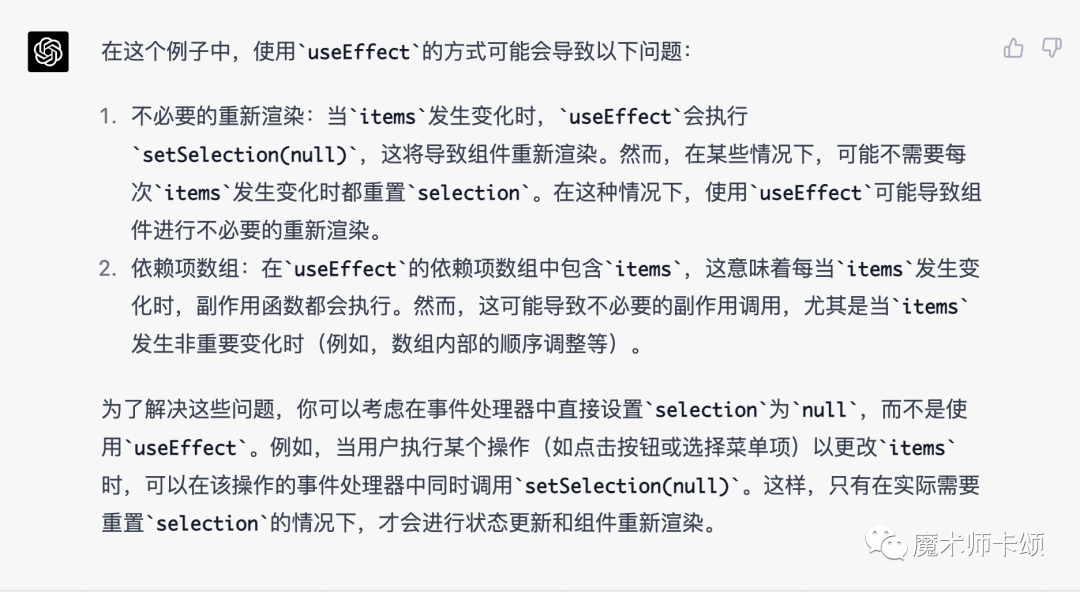
在学过新文档后,GPT可以明确指出例子中使用useEffect的方式可能会导致的问题:

同时,他还提出了解决办法 —— 在事件回调中直接设置selection为null,而不是使用useEffect。
实际上,这个Demo出自You Might Not Need an Effect[2]一节,该节讲解了一些常见的useEffect使用误区。GPT提供的解决思路正是该节提到的 —— 将useEffect部分逻辑抽离到事件回调中。
优秀的编程助手
让GPT学习文档后,还能解锁一个强大能力 —— 私人编程助手。
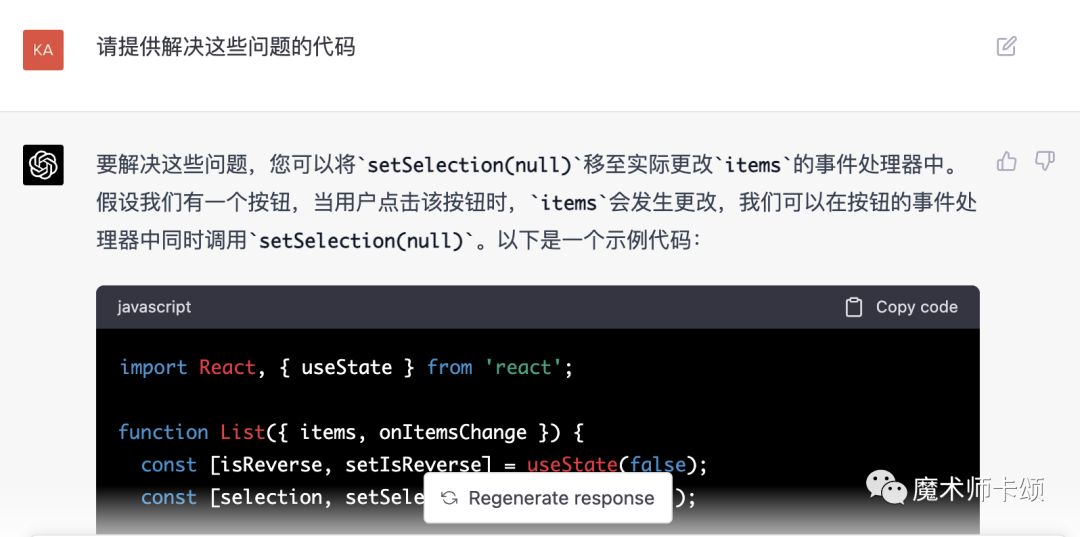
得益于优秀的文档,GPT已经掌握React最佳实践。现在,你可以将业务代码直接投喂给GPT,让他分析代码有没有不符合最佳实践的地方,并给出修改意见。
比如,对于上述代码,GPT给出了修改后的代码:

总结
文档体验一直是各大开源项目都在重点发力的地方。以往大家的思路是 —— 提供各种方便开发者理解的工具(比如repl、在线Demo、视频文档...)。
随着GPT的发展,一种体验更好的方式已经出现 —— 提供非常详细的文档,GPT学习并充分理解文档作者想要传达的思想后,再作为编程助手的角色辅助开发者开发。
比如最近,Astro团队发布的Houston AI[3]就是投喂了Astro文档的GPT-3,Vue团队也在探索这方面的可能性。

受限于GPT token费用,这种模式还无法大规模普及。但这完全不妨碍个人开发者根据本文的思路训练自己的编程助手,这无疑是生产力的巨大提升。
当然,一切的前提是 —— 有非常详细、没有纰漏、逻辑自洽的文档。所以,你把微信小程序文档投给GPT后,他该懵圈还得懵圈......
参考资料
[1]React:https://react.dev/。
[2]You Might Not Need an Effect:https://react.dev/learn/you-might-not-need-an-effect。
[3]Houston AI:https://houston.astro.build/。