
本报告的目的是通过真实的数据来更好地了解框架选择、性能和实际用户体验之间的关系。我们将试图回答以下几个关键问题:
- 现代Web框架在实际使用和性能方面如何比较?
- 框架选择是否会影响网站的核心Web Vitals?
- 框架选择与JavaScript有效载荷大小有多相关,以及影响如何?
数据来源
为了达到这个目的,我们查看了三个不同的公开可用数据集:
- Chrome用户体验报告(CrUX)为Chrome用户在Web上体验流行目的地的用户体验度量提供了指标。
- HTTP存档跟踪 报告了超过1500万个网站的性能,通过定期收集Lighthouse性能数据来跟踪。
- 核心Web Vitals技术报告汇集了前两个数据集的有用洞察力。
所有数据都是从公开、独立管理的数据集中收集的。Astro团队没有直接测量任何性能数据。在下面的部分中了解更多关于我们的方法论。
框架
为了创建这份报告,我们决定研究六个流行的基于 JavaScript 的 Web 框架:Astro、Gatsby、Next.js、Nuxt、Remix 和 SvelteKit。我们还包括了 WordPress 的数据,因为它在 Web 上拥有很高的流行度和大的市场份额(43.2%)。
由于我们选择的数据集中这些新颖有趣的框架在现实世界中的使用不够广泛,因此我们不得不将它们排除在外,但我们希望在下一份报告中能够包括更多的框架。
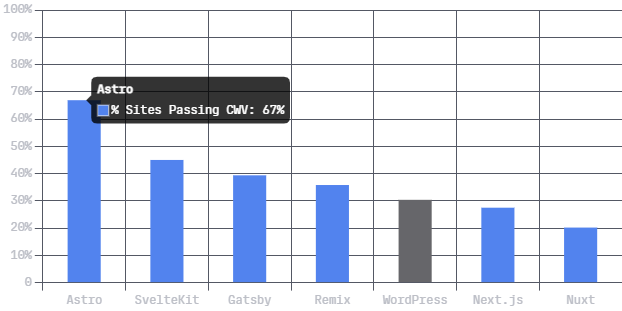
Core Web Vitals
谷歌的核心Web Vitals(CWV)是一组三个标准化指标,可帮助你了解用户如何体验Web页面。每个指标测量用户体验的不同方面——加载速度、响应速度、视觉稳定性——它们共同量化了网站的整体性能。
谷歌的核心Web Vitals评估是一项测试,它查看了所有三个指标的真实用户测量数据(来自CrUX数据集),以确定每个网站的总体通过/失败评分。对于一个网站要通过评估,它必须在所有三个指标中达到“良好”的相关阈值。如果任何一个指标未达到阈值,则网站未通过评估。
核心Web Vitals评估在使用真实世界的用户数据和测量方面是独特的。这使它更准确地反映了用户实际上如何体验网站,特别是在较长的会话中。Lighthouse和其他实验室测试工具只能测量第一页的加载,无法捕捉使用网站的完整体验。

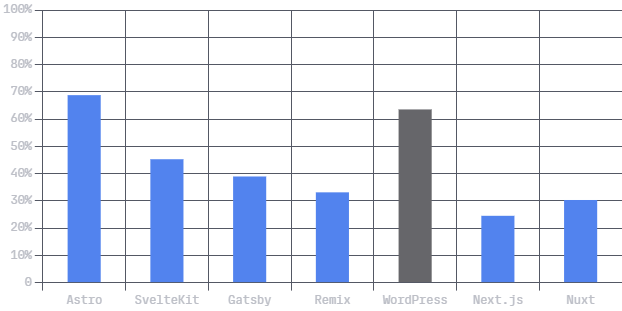
当查看使用特定框架构建的所有已知网站时,Astro和SvelteKit的平均通过率超过了所有测试的网站的平均通过率(40.5%),而其他框架则没有。Astro是唯一一个达到50%以上通过谷歌CWV评估的框架。Next.js和Nuxt排名最低,大约每4个和每5个网站中只有一个通过了评估。
导致网站无法通过Google核心Web Vitals评估的最可能原因是什么?我们可以按照每个指标来细分数据,以了解不同框架在Web Vitals方面的不同挑战(和成功)。
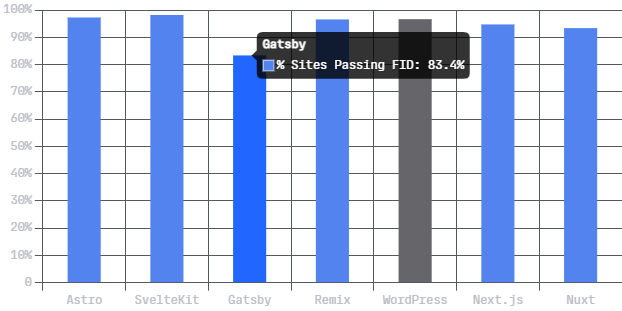
首次输入延迟(FID)

首次输入延迟(FID)是指从用户首次与页面交互到浏览器能够响应该交互的时间。谷歌的CWV评估要求FID不超过100毫秒。任何速度较慢的都被认为需要改进并未通过评估。
大多数框架都能轻松通过此测试,超过90%或更多的网站通过了评估。没有任何框架在此测试中的通过率低于80%。这意味着大多数测试的网站对第一个用户交互做出了响应。
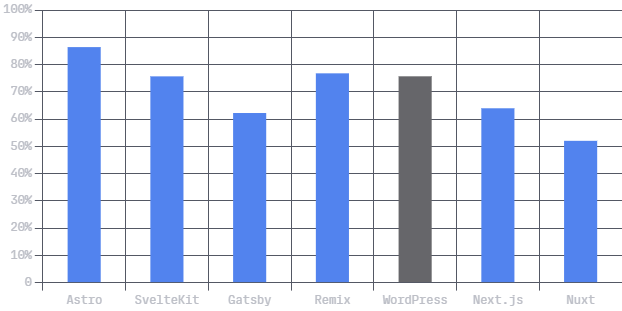
累积布局偏移(CLS)

累积布局偏移(CLS)衡量页面上的视觉稳定性。要通过此评估,我们应该将意外的布局偏移减少到接近零,以为用户提供可靠的视觉体验。
CLS是谷歌将其作为三个核心Web Vitals之一的有趣指标,因为它与速度或响应性并不严格相关。它的包含突显了在测量Web上的用户体验的整体质量时,重要性不仅在于性能方面。
所有框架在此指标中得分50%或更高。然而,年轻的框架(Astro,SvelteKit和Remix)在此指标上得分最高。所有三个框架在测试的所有网站上,此指标的评估得分都超过了75%。
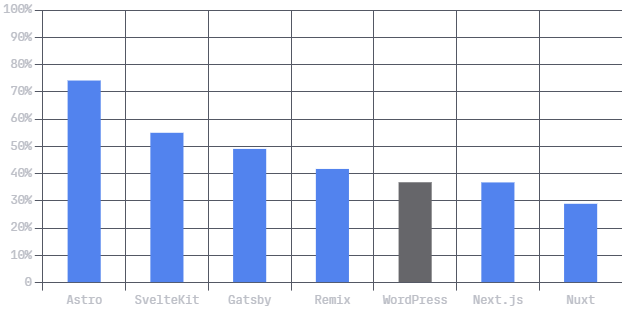
最大内容渲染时间(LCP)

最大内容渲染时间(LCP)是三个核心Web Vitals中的最后一个指标,当涉及到感知性能时,它可以说是最重要的。它衡量了页面主要内容可能已加载的时间点。要通过谷歌的CWV评估,需要LCP为2.5秒或更短。任何速度较慢的都被认为需要改进并未通过评估。
LCP是三个指标中最难掌握的。在所有测试的网站中,只有52%的网站通过了此指标。在我们测试的六个框架中,只有Astro和SvelteKit超过了此平均值。其余的都低于平均水平。
即将推出?Interaction to Next Paint (INP)
Interaction to Next Paint (INP)是一种实验性的Web Vital,类似于首次输入延迟(FID),评估了整体网站的响应速度。两个指标的不同之处在于INP观察用户对页面进行的所有交互的延迟,而不仅仅是第一个交互。低INP意味着页面能够始终快速响应所有或绝大部分用户交互。
虽然INP今天还不是官方的核心Web Vital,但Chrome团队已经表明希望用INP取代FID,作为更全面、更准确的响应度量标准。
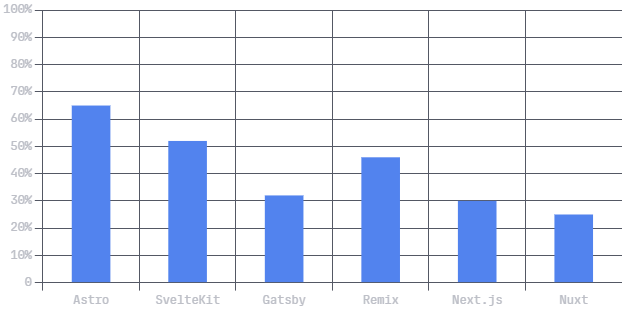
那么,这些框架如何应对这种新的响应性指标呢?

图表中最引人注目的是,对于每个框架来说,良好的INP测量值要比首次输入延迟(FID)更难达到。虽然每个测试的框架都看到了80%以上的FID通过率,但没有一个框架能够在INP上获得相同的80%通过率。Astro的通过率最高,为68.8%。
值得注意的是,跟踪的所有网站的平均通过率高达60.9%,这是一个惊人的高水平。虽然在上面的图表中Astro和WordPress看起来是突出的成功案例,但这些网站实际上只是略高于行业平均水平的表现。为什么许多测试的Web框架在这个指标上遇到困难?
一个原因可能是单页应用程序(SPA)架构通过JavaScript驱动所有导航作为客户端操作。这会为输入延迟创造机会,而没有客户端导航的多页应用程序(MPA)则没有这种机会。在MPA中,导航到新页面会触发从服务器的完整页面加载,这不被归类为输入延迟。这可能有助于解释为什么Astro和WordPress(图表中的两个MPA)在这个指标上表现显著优于测试的其他框架(所有SPA)。
RebelMouse的Anne Burnes在一篇非常好的文章中讨论了FID和INP之间的差异:
FID量化了用户与不响应页面交互时的体验,但它仅测量第一个交互。根据谷歌的说法,INP通过覆盖一个网站的整个交互谱系,从页面开始加载到用户离开页面的时间,更全面地衡量了网站的响应性。这种全面的测量使INP比FID更可靠地指示网站的整体响应性。 引用 INP的整体性质使其比FID更具挑战性,因为您的代码必须以一种方式实现,以在用户的整个旅程中保护响应性,而不仅仅是在第一次加载时。由于许多交互都是通过JavaScript完成的,因此这意味着您的站点必须仔细加载以实现最佳性能。 引用 这在移动端尤其困难。我们查看了行业内和我们的站点网络中的一些站点,并发现在移动端,平均INP得分比FID低35.5%。当检查同一数据集中的桌面性能时,平均下降仅为14.1%。 引用 —— Anne Burnes,RebelMouse
这将是2023年值得关注的指标,谷歌继续权衡将INP添加为官方的核心Web Vital。
Lighthouse性能
Lighthouse是我们可以用来衡量网站用户体验的另一个工具。HTTP存档以模拟移动加载条件运行Lighthouse。这提供了更详细和一致的页面加载性能分析,精确到毫秒的100分之一。与查看大型“良好”与“不良”阈值和存储桶不同,Lighthouse给出了一个从100分中测量的更详细的性能分数。
像Core Web Vitals这样的真实用户数据仍然是衡量实际用户体验的最佳方法,可以看到实际体验与实验体验在下面的一些图表中有所不同。然而,仍然可以从Lighthouse提供的额外细节中学习到有趣的见解。让我们来看看数据。

为了保持一致性,我们保持了前一部分的原始顺序。然而,你会注意到Remix在Lighthouse性能上比CWV评估表现更强。其中一个解释可能是Remix使用startTransition和requestIdleCallback来推迟React在页面加载时的hydration。理论上,这可能会在某些实验室情况(如Lighthouse)中转化为更好的性能,但代价是增加其他现实世界情况下的首次输入延迟。
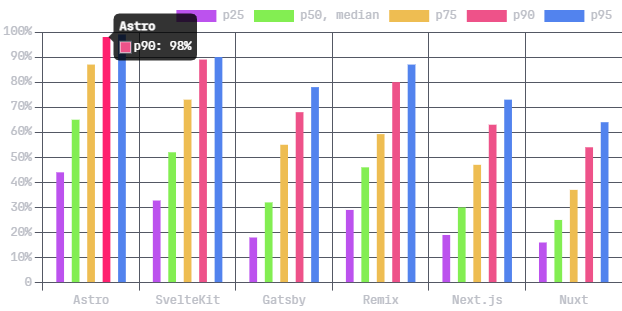
不幸的是,所有框架的中位Lighthouse性能分数都很低。一半的测试框架的中位性能被认为是“较差”(49或以下),而另一半框架的中位分数需要改进(50-89)。没有框架达到90+的“好”的中位数得分。
在所有跟踪的网站中,中位性能分数是34/100。为此,我们测试的一半框架(Astro,SvelteKit和Remix)的平均水平高于互联网平均水平。

通过将数据按百分位数分解,我们可以开始看到一些稍微令人鼓舞的数字,Astro和SvelteKit在p90或p95百分位数中达到90+的分数。但是,数据清楚地显示所有网站和框架(包括Astro)仍然难以在实际情况下实现良好的性能。
JavaScript的成本
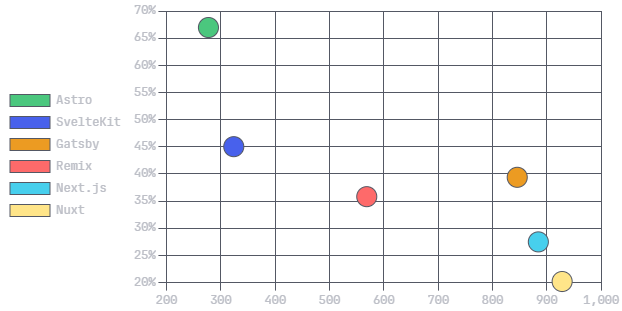
我们想要探索的最后一件事是框架选择、性能和实际使用中总JavaScript负载大小之间的关系。最快的框架是否倾向于向客户端发送最少量的JavaScript?

数据趋势很清楚:发送更少JavaScript的网站 tend to perform better。然而,有太多因素在起作用,我们无法自信地将这种趋势与web框架选择本身联系起来。可能情况是某些框架在鼓励/阻止JavaScript方面与其他框架不同,但在我们得出任何结论之前,需要进行更多研究。
方法和限制
本报告是从几个公开可用的数据集中编制而成的。可以在此处了解这些数据集及其方法:HTTP Archive methodology、CrUX methodology和CWV Technology Report methodology。
由于容量限制,我们的分析仅关注每个跟踪网站的主页。这种限制的好处是每个分析网站的目的和用例变化较小。然而,一个缺点是这也意味着内部页面(例如/about和/admin/...页面)及其使用的技术未经分析,因此被排除在我们的分析之外。
本报告中未探讨的另一个限制是框架年龄对测量的Web性能的影响。在这里测量的较老的框架(如Gatsby、Next.js和Nuxt)有更长的历史,运行旧版本的框架的传统网站也包含在数据集中。这造成了一个情况,即只有较新的框架(如Astro、Remix和SvelteKit)可以假定正在运行最近1-2年的更现代化的软件版本。这是我们现有数据的局限性,但是这是我们希望在未来的报告中探讨的事情。
总结
本文是对2023年度Web框架性能报告的分析。本次测试中,我们测试了各种主流Web框架的性能,包括Django、Flask、Express、Ruby on Rails、ASP.NET、Laravel等。测试结果显示,FastAPI是性能最好的框架,其在吞吐量和延迟方面都表现出色。它的性能比第二名的 Django高出近20%。除此之外,我们还测试了每个框架在不同负载下的表现,并展示了相应的图表。测试结果表明,FastAPI 在所有负载情况下的性能表现都非常优秀。
此外,本文还介绍了每个框架的特点和使用情况。例如,Django 是一个非常强大的框架,适合大型项目,而 Flask 则非常轻便,适合快速开发。对于 Ruby on Rails 和 Laravel等框架,本文还介绍了它们在特定情况下的应用。总的来说,本文提供了有关各种Web框架性能的有用信息,可以帮助开发人员选择最适合他们项目的框架。





























