Safari不愧是新时代的 IE,各种 bug 层出不穷。比如有这样一个多行省略打点的布局
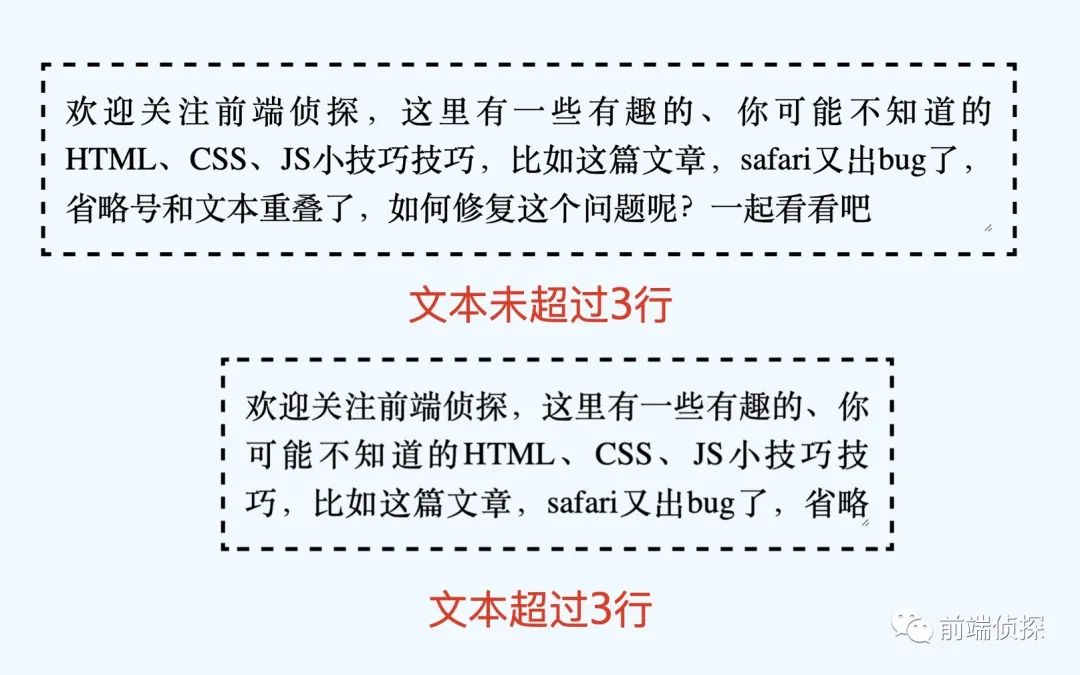
这样在文本超过三行的时候就会出现省略号

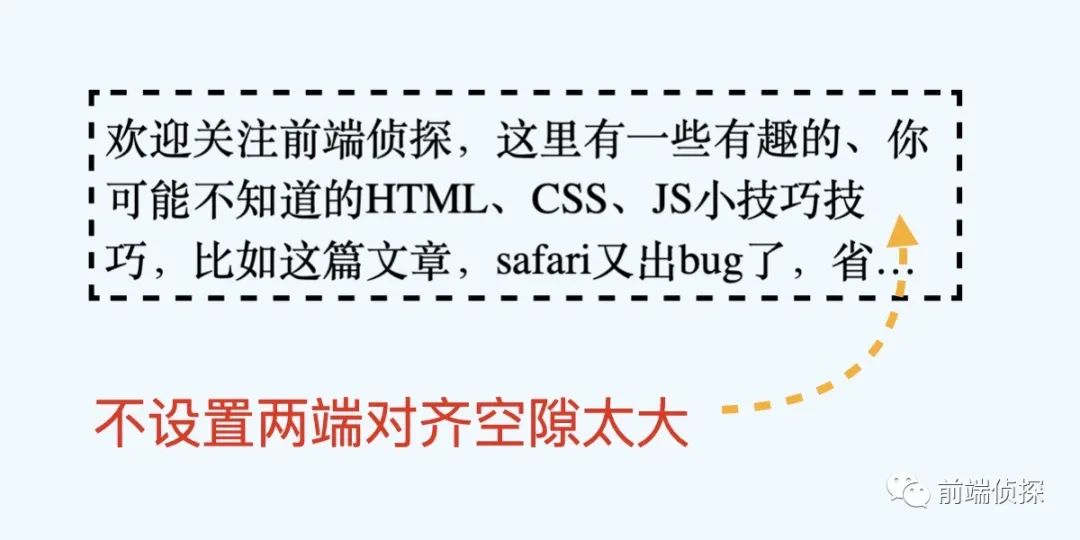
没啥问题,和正常浏览器一样。但是这样有个问题,每行文字右端空隙太大,不美观,如下

下面加上文本两端对齐
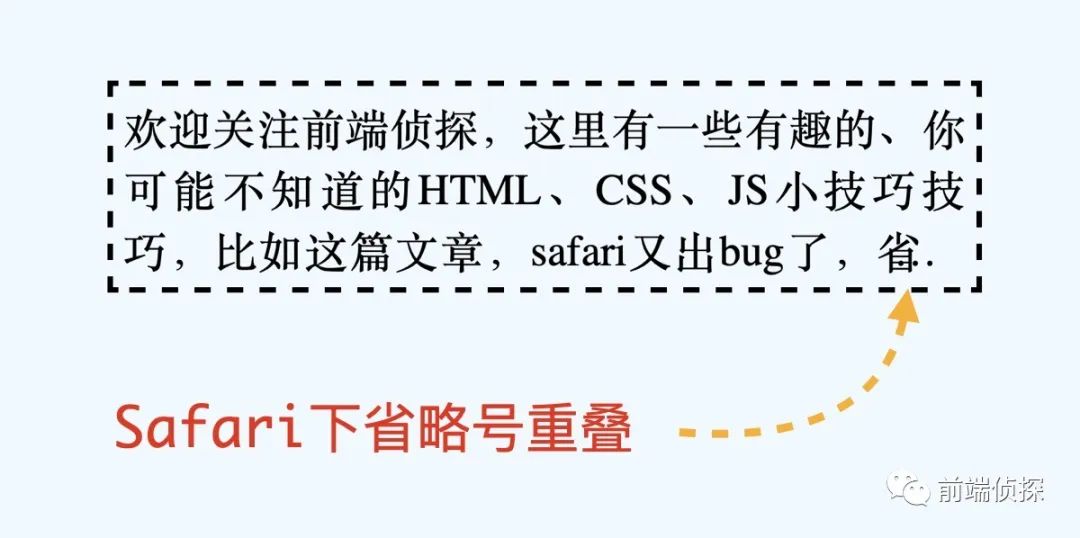
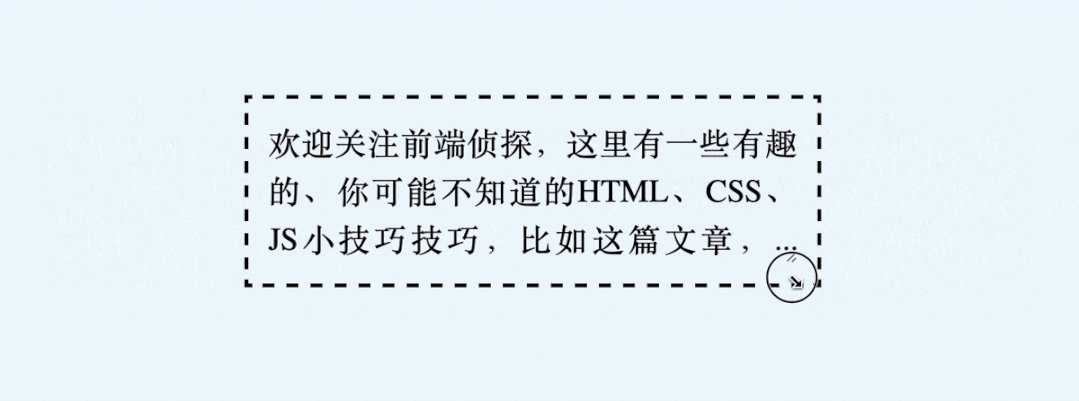
啪!bug 就出现了

image-20230311122556890
当然,如果设计不介意的话,不使用文本两端对齐也能简单规避这个问题。
那有没有什么办法可以解决这个问题呢?
一、为啥会有这个问题
出现这个 bug 的原因在于,这个省略号是自动生成的,在Safari下似乎没有受到文本两端对齐的作用,所以导致和文本发生了重叠, 貌似是忘记了对这个省略号进行对齐处理。
因此,如果这个省略号是自己定义的,本来就在页面中,当然就不会有这个问题了。
要实现超过指定行数出现省略号有几个实现点:
- 超过指定行数截断文本
- 右下角环绕的省略号
- 在字数较少时自动隐藏省略号
之前在这两篇文章中都用到了相关技巧
- CSS 实现多行文本“展开收起”
- CSS 实现文本"不定行数"截断
有兴趣的可以回顾一下,本文相当于这个技巧的另一个应用
二、超过指定行数截断文本
前面说了,通过-webkit-line-clamp设置的超出文本在Safari下有 bug,所以需要借助其他方式来实现。
抛开省略号,其实这个比较好实现,给一个固定最大高度,超出就通过overflow:hidden隐藏就行了。
假设布局是这样的
为了方便行数控制,可以更加行高来确定最大高度,比如 3 行,那么最大高度就是1.5 * 3 = 4.5em
这样整个文本就不会超出 3 行了,只是现在还没有省略号,如下

如何添加省略号呢?接着往下看
二、右下角环绕的省略号
这是一个典型的文本环绕布局。提到环绕,就不得不用上浮动float。
我们通过伪元素生成省略号,并设置浮动
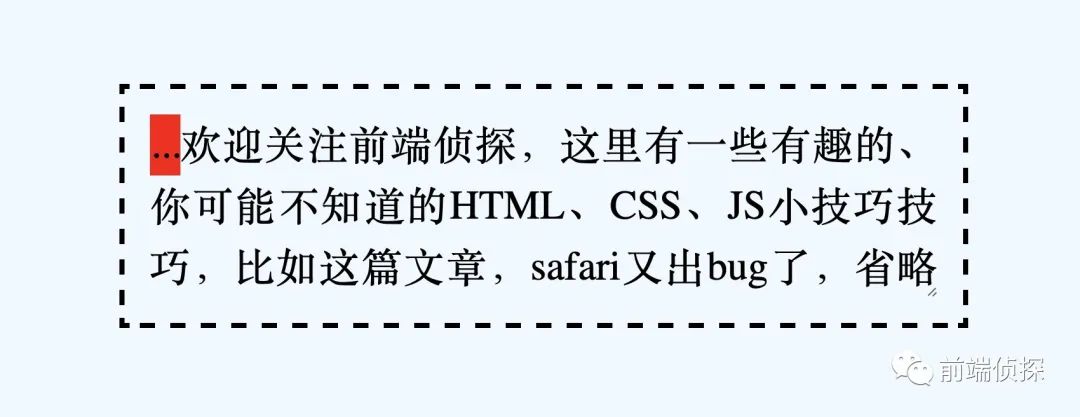
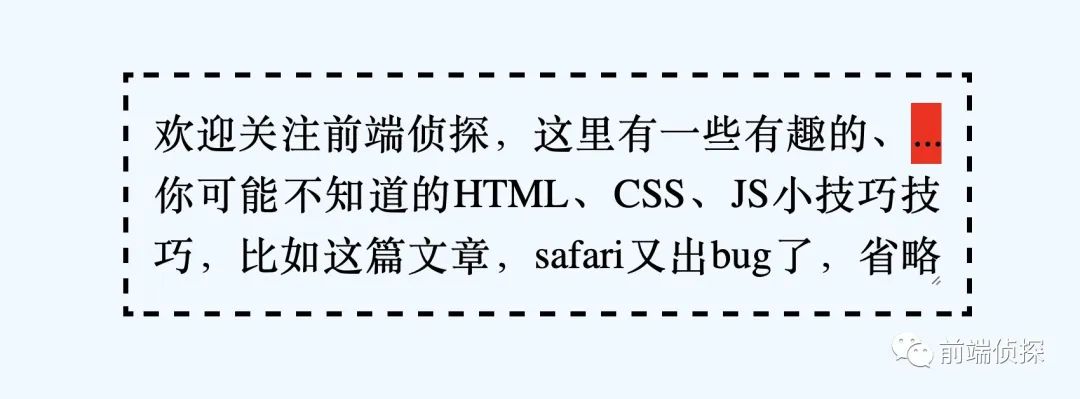
为了方便演示,这里给伪元素添加了红色背景,如下

然后设置右浮动
这样省略号跑到了右上角

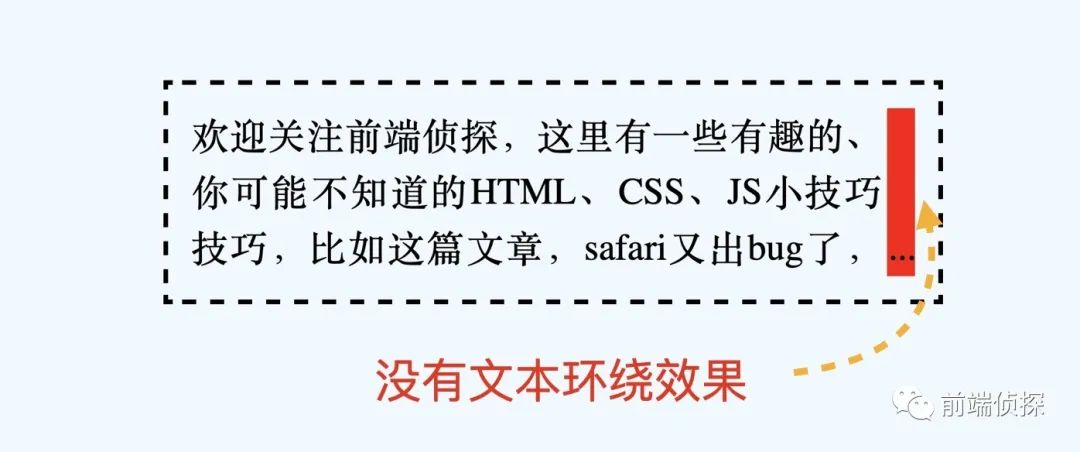
然后,将省略号移动到右下角,可以用flex对齐实现
可以看到,省略号已经到了右下角,但是没有环绕效果

如何让这个省略号到右下角呢?这就需要用到 CSS shapes 布局[2]。
shapes布局可以很轻易的实现任意形状的环绕效果。我们这个环绕效果很简单,只需要利用到 shape-outside:inset()就可以了,表示以自身为边界,然后上、右、下、左四个方向分别向内缩进的距离,也可以想象成在右下角挖个孔,是不是就实现了右下角环绕布局了?具体实现如下
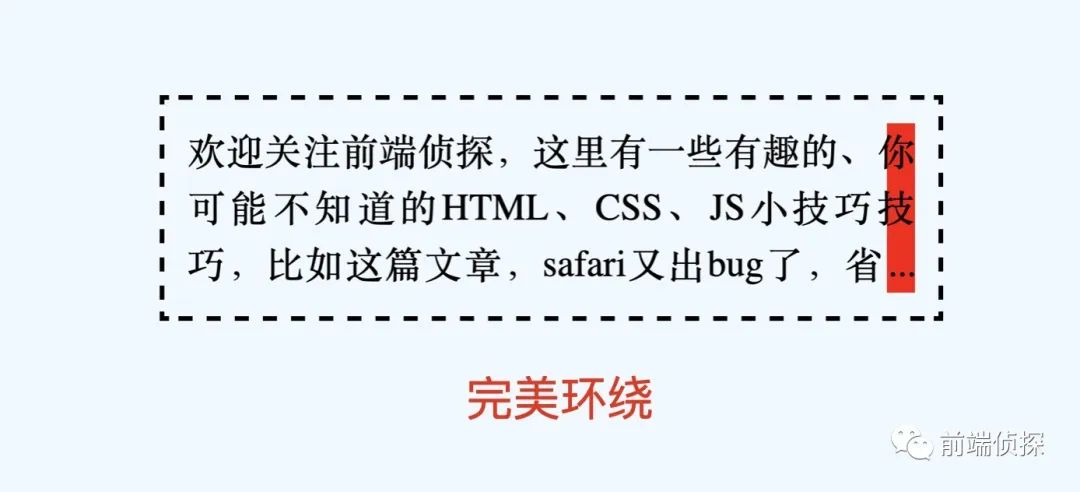
效果如下

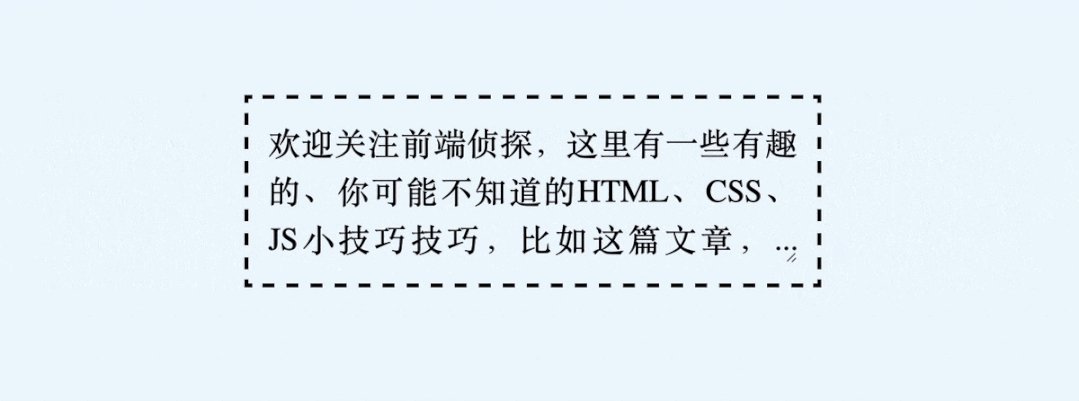
最后去除背景,看看效果
Kapture 2023-03-11 at 15.11.38
已经很完美了,只是这个省略号一直都在

四、自动隐藏省略号
可以试试之前用过的 “CSS 障眼法”。
原理很简单,就是用一个足够大的色块盖住省略号,设置绝对定位后(不设置left和top),色块是跟随内容文本的,
关于这个绝对定位的小技巧,可以参考之前这篇文章:你可能不知道的绝对定位[3]
所以在文字较多时,色块也跟随文本挤下去了,实现如下
效果是这样的
Kapture 2023-03-11 at 16.26.20
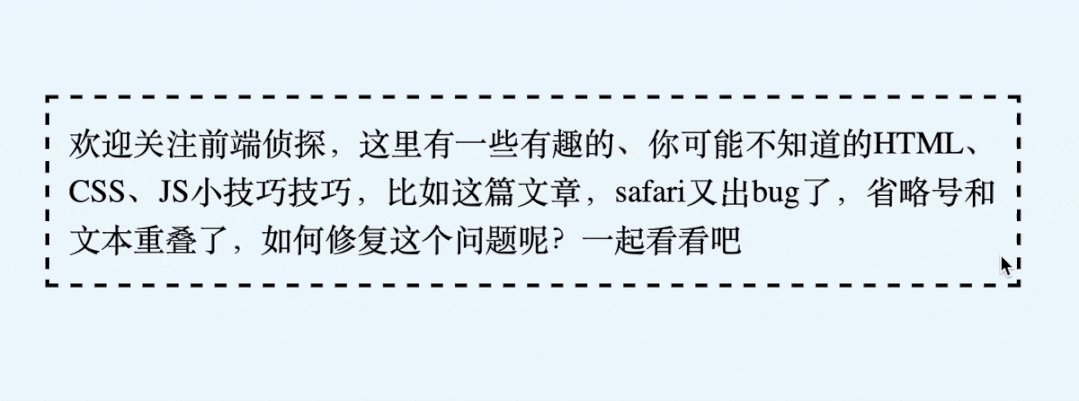
然后将这个色块换成和背景相同的颜色就可以了

Kapture 2023-03-11 at 16.30.29
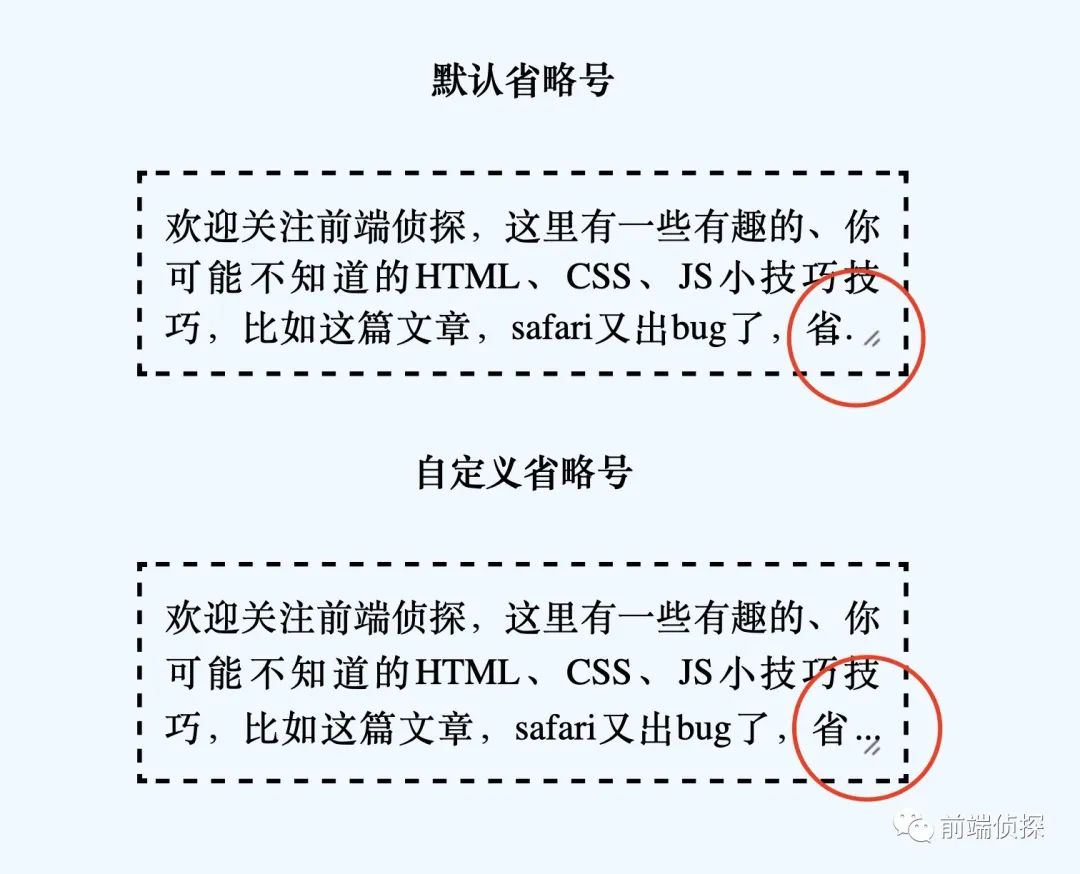
这样就不会出现省略号重叠的情况了,看下两者对比(Safari下)

image-20230311164124148
完整 demo 可以访问以下任意链接(注意使用 Safari 浏览器,iOS也行):
- CSS auto clamp (juejin.cn)[4]
- CSS auto clamp (runjs.work)[5]
五、总结一下
这样就相对完美的解决了 Safari 下的小 bug,虽然实现不算特别复杂,但还是有很多小技巧的,下面总结一下
- Safari 下在多行打点时如果设置了文本两端对齐,会导致省略号和文本重叠
- 原因在于省略号是自动加上的,Safari 貌似忘记了对这个省略号进行对齐处理,需要手动添加省略号
- 多行文本截断可以借助 max-height 和overflow:hidden
- 省略号右下角环绕布局可以接着右浮动和shapes布局
- 自动隐藏省略号可以用一个绝对定位的色块遮挡实现
- 适当积累一些 CSS 奇技淫巧,有时候会帮上大忙
当然,这个方式也有局限性,仅限于纯色背景。另外,我也尝试了容器查询,发现并没有想象中的那么好用,有兴趣的小伙伴可以尝试一下。
参考资料
[1]CSS 实现多行文本“展开收起” - 掘金 (juejin.cn): https://juejin.cn/post/6963904955262435336
[2]CSS shapes 布局: https://developer.mozilla.org/zh-CN/docs/Web/CSS/shape-outside
[3]你可能不知道的绝对定位: https://juejin.cn/post/7204633786934607929
[4]CSS auto clamp (juejin.cn): https://code.juejin.cn/pen/7209206349798834235
[5]CSS auto clamp (runjs.work): https://runjs.work/projects/77766da9480c43cc


































