本Vue 3教程将介绍如何构建一个简单的搜索模块,该模块使用文本输入过滤数组中的文章。
也就是说,在创建这个Vue 3项目的过程中,我们需要使用Composition API构建两个组件。
我们的目标是这样的:

是不是很有意思呢?事不宜迟,让我们开始编码吧。
开始
我们可以有很多种方法将Vue 3添加到现有项目中,甚至可以自己创建一个Vue 3项目。
本教程将介绍我个人最喜欢的两个途径:
- Vue CLI
- Vite
Vue CLI
如果你以前做过Vue开发,那么一定知道如何使用Vue CLI来设置项目。
Vue CLI是Vue开发的命令行界面,是Vue生态系统的基准。在本教程的示例中,我们将通过Vue CLI来创建一个Vue app。
首先,确保拥有最新版本的Vue CLI。我们可以通过运行npm update -g @vue/cli终端来做到这一点。
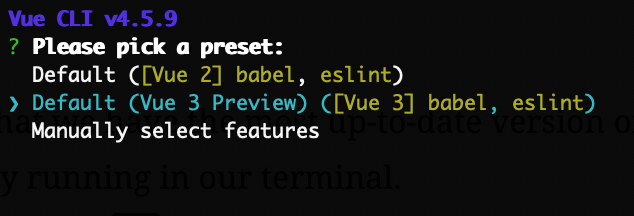
接下来,为了创建项目,我们要运行vue create <PROJECT-NAME>。
如果成功更新了CLI,那就可以选择Vue3。

一旦我们选择了Vue 3选项,就会构建app了。完成构建后,我们只需要进入项目,然后运行Vue app!其命令是:
现在,如果我们在浏览器中导航到http://localhost:8080/,就能看到app了!

完美!
那么另一个创建Vue 3项目的途径是怎么做呢?
Vite
Vite是一个新的Vue 3构建工具,它在开发过程中使用ES Module导入来提供代码,而不是使用webpack等工具捆绑。
Vite由Vue的创建者构建,它大大加快了开发速度,而且允许更快的热重载和更高效的冷服务器启动。
Vite消除了仅按需编译代码(仅编译现在影响当前屏幕的代码)的捆绑过程。这意味着你不必等待整个项目捆绑在一起即可开始开发。
由于捆绑大型项目可能需要很长时间,因此Vite具有加快开发过程的巨大潜力。
为什么要使用Vue Vite?
现在你可能会问,“那么Vite与现有的vue-cli究竟有什么不同?
由于@vue-cli/service是建立在webpack之上的,因此它是一个模块捆绑器,将在启动、热重载和编译时捆绑整个Vue项目。
而Vue Vite将在代码中采用ES Import语法,让浏览器解析导入并为每次导入发出HTTP请求。
Vue Vite在开发过程中提供比基于捆绑器这个解决方案更快的启动、热重载和编译速度。
当然,通过HTTP请求处理导入可能会创建网络瀑布并减慢速度。但由于这种方法仅适用于本地开发,因此这些差异一般可忽略不计。
此外,正如我们稍后将讨论的那样,Vite项目捆绑用于生产从而完全避免这方面问题,真的是轻而易举。
创建第一个Vite项目
为了使用Vite,我们需要运行
npm create vite@latest
然后,只需进入项目文件夹,安装依赖项,然后使用以下命令运行app。
现在,我们用浏览器打开http://localhost:3000,那么就可以看到以下app。

你应该知道的一些Vue Vite功能
1. 捆绑项目进行生产
Vite的目标是使Vue的开发和生产尽可能简单。尽管在开发过程中没有捆绑,但是要捆绑项目以进行生产也非常容易。
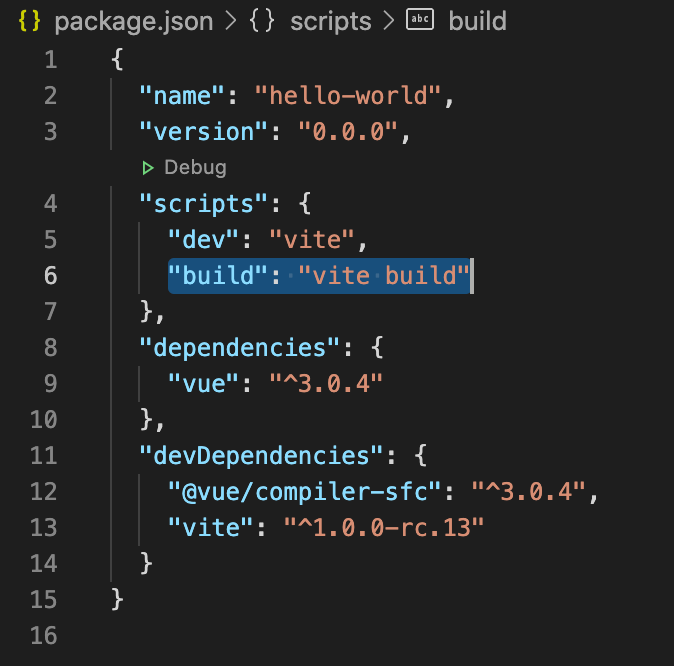
你所要做的就是运行npm run build。
如果我们查看package.json,那么就会发现这是在调用vite build——它和其他构建过程一样,将捆绑Vue项目并准备dist文件夹来提供服务。

2. 管理网址
与其他Vue项目设置一样,Vite提供了两种引用资源的方式。
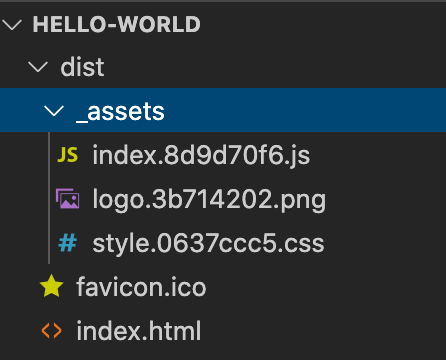
- 绝对路径引用 – 使用公用文件夹。这些资源使用/_file.extension_引用,并将在构建项目时复制到dist文件夹的根目录。
- 相对路径引用 – 例如,根据文件夹的文件结构相对访问src/assets文件夹中的文件。生成项目时,整个文件夹将作为_assets放置在dist文件夹中。

3. 内置TypeScript支持
Vue 3最大的变化之一是使用TypeScript重写了核心库——允许根据IDE进行类型检查和更好的错误消息。
Vue Vite也可以与Vue 3集成,为.ts文件和SFC中的TypeScript<script>提供内置的TypeScript支持。
了解 Vue 3 组件
在设置了Vue 3 app,了解了Vue 3 Vite工具之后,现在让我们来看看这些组件是如何工作的。
Vue 3最大的变化是引入了Composition API。在这个新结构中,我们能够按功能组织代码,而不仅仅是通过数据、计算等来分隔代码。
这使我们能够创建更加模块化、可读和可扩展的代码,因为可以把单个功能的代码编写在同一个代码区域中。
如果我们打开src/components/HelloWorld.vue文件,可以看到与Vue2中相同的代码——称为Options API。
上述代码展示了我们如何在Vue 3中使用“旧的”语法。
本教程接下来还将介绍如何在新的Composition API中执行此操作,并确定Option API的更改。
Composition API中的响应式数据
在SFC的脚本部分,我们首先从vue core库导入一些东西,以便创建响应式变量。
然后,用如下所示的setup函数替换原来的data选项。
这个setup方法在创建组件时运行,我们可以在其中定义想要组件使用的所有响应式数据、计算属性、方法等。
然后,setup方法返回的任何内容都可以在模板中访问!
使用ref创建响应式数据
为了便于展示,我们先在模板中使用v-model创建一个文本输入框。
让我们使用ref创建响应式查询变量,然后从setup方法返回。
好的,现在如果我们回到app,就可以看到使用Composition API的响应式数据。
是不是很赞?
接下来,让我们在输入中添加按钮,看看如何在Composition API中创建方法。
Composition API中的方法
在Option API中,Vue对象有一个专用于方法的属性。
对于较大的文件,这意味着数据可能与使用它的方法相距数百行,从而使组件更难阅读和维护。
而Composition API,一切都放于setup方法中,这意味着我们可以根据功能组织代码,甚至可以将共同特征提取到它们自己的代码模块中。
让我们创建一个reset方法,该方法接受ref并将其设置为空字符串。
需要注意的一件事是,我们需要调用query.value才能访问数据的值。
为什么?
如果我们执行console.log(query),那么将看到它并不是一个字符串值,而是一个Proxy对象。Proxy中的陷阱使我们能够轻松获取数据,但这也恰恰就是为什么我们需要在ref调用.value的原因。
然后,就像在Option API中一样,我们可以向模板添加按钮,以便在单击时调用此reset方法。
现在,当我们使用新的输入框代码构建应用程序时,将如下所示。

为Vue 3项目添加第二个组件
有了输入和查询数据的组件,不妨实际创建一个results组件来显示结果。
我们将其命名为SearchResults.vue。要将其添加到HelloWorld.vue代码,首先必须导入,接着在导出默认值中进行声明。
然后,我们可以像这样将其添加到模板中。
那么怎么使用来自HelloWorld组件的查询字符串呢?请继续往下看。
传递props
Vue props允许父组件将数据传递给其子组件。这里我们希望将查询字符串从HelloWorld.vue传递到SearchResults.vue。
我们可以通过在HelloWorld.vue内的<search-result>标签中添加一个属性来做到这一点。
超级简单吧!
访问props
让我们在SearchResults.vue中创建组件的主结构代码,并从JSON文件中导入所有文章信息。
然后,我们需要几个步骤来访问props。
首先,必须在props选项中声明,告诉组件我们期望什么prop以及执行我们指定的prop验证。
如果你仔细查看setup方法,你会发现它接受两个参数。
- props – 包含传递给组件的所有参数
- context – 包含attrs、slots和emit。
我们将使用props在setup方法中访问props的值。
我们需要做的就是使用计算属性通过查询属性过滤文章列表。
计算属性
与使用ref类似,也需要导入到项目中。
然后像这样设置它,其中的计算属性接受getter方法。只要有依赖项更改,这个getter方法就会更新计算属性。
在上面的方法中,我们希望使用query prop过滤所有标题。
再将所有内容都转换为小写,那就不必担心大小写问题。
到现在就快差不多了!
剩下要做的就是实际使用模板来显示数据!下面的代码使用了v-for循环:
就是这样。
来看看最终的成果吧。

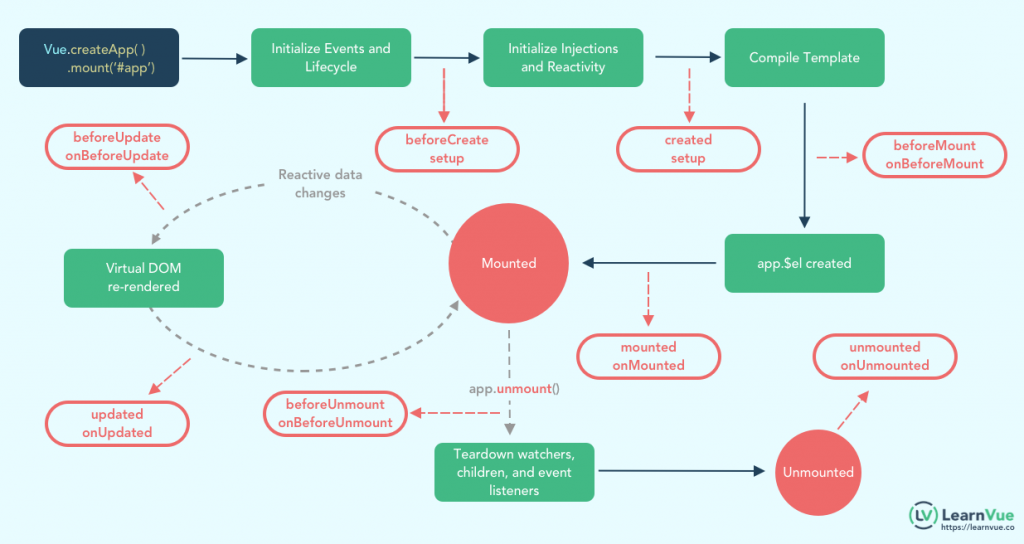
Vue 3项目中的生命周期钩子
在开始使用Vue 3之前,还有一件要知道的事是如何使用Vue生命周期钩子。

与Composition API的其他部分一样,我们必须导入生命周期钩子并在setup方法中进行声明,才能使用生命周期钩子。
下面是如何使用生命周期钩子的快速示例。
总结
Vue 3有很多很酷的功能,对于创建可扩展Vue app非常有用。看完本教程,有没有兴趣自己动手试试看呢?


































