jsdoc也叫文档注释,是JS开发中的一把利器,主要用于为JS添加类型声明,这样我们就可以像写TS一样写JS了。
我之前写过一篇文章,讲述了jsdoc的基础用法。本篇文章,我们来看一个高级点的用法。我们来实现一个功能:根据函数的第一个参数,来确定剩余参数怎么传。
我想实现如下函数,该函数用于向父窗口发送消息。它可以接收不确定个数的参数,其中第一个参数是eventType,该参数有固定的几个可选值,剩余参数根据eventType的值来确定。
const sendEventToParentWindow = (eventType, ...args) => {
window.postMessage(
JSON.stringify({ type: eventType, payload: args })
)
}首先,我们需要声明一个类型
请看如下代码。其中,@typedef 用于声明一个类型,@property 用于声明该类型包含的字段。
/**
* @typedef CallEvent
* @property {[calltype: string, telno: string, callid: string, queid: string, uudata: string]} OnAuthSuccess
* @property {[calltype: string, telno: string, callid: string, queid: string, uudata: string]} OnCalling
* @property {[calltype: string, telno: string, callid: string, queid: string, recfile: string, uudata: string]} OnCallConnect
* @property {[calltype: string]} OnCallHangup
* @property {[]} changeSeatState
* @property {[]} changeIVR
* @property {[]} changeConsult
* @property {[]} socketConnected
* @property {[telno: string, exinfo: string]} OnCustomCall
* @property {[errcode: string]} OnCallReturn
*/
然后,我们来为以上函数添加类型声明。
请看如下代码。其中,@template 用于声明泛型类型,我们定义了一个泛型T,它的值取自CallEvent对象的键。@param 用于声明函数参数的类型,eventType的类型为泛型T,args的类型为CallEvent[T],该类型由T的值决定。这个声明,大家都能理解吗?
/**
* @template {keyof CallEvent} T
* @param {T} eventType
* @param {CallEvent[T]} args
*/
const sendEventToParentWindow = (eventType, ...args) {}
现在,我们来调用以上函数试一试
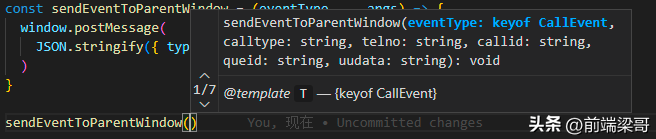
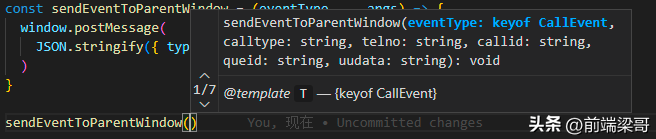
当我们输入括号后,编辑器提示我们,该函数有7种传参方式。

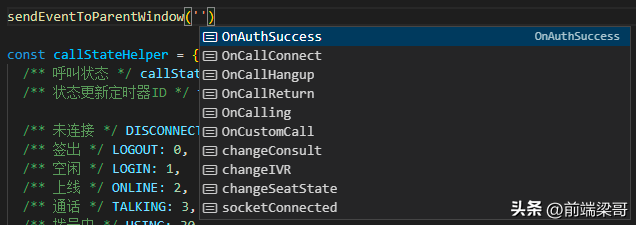
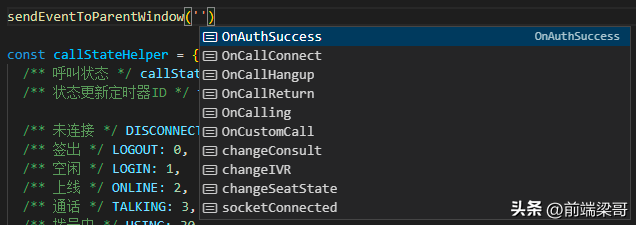
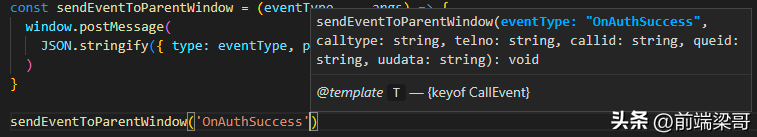
当我们输入引号后,编辑器提示出了第一个参数期望接收的值。

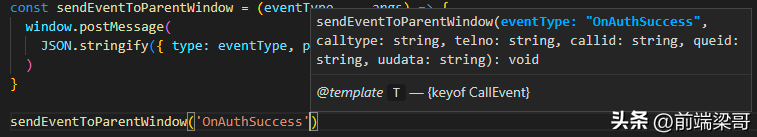
当我们输入第一个参数后,编辑器给出了后面参数的提示,告诉我们还需5个参数,以及每个参数期望的类型。

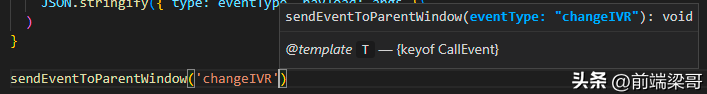
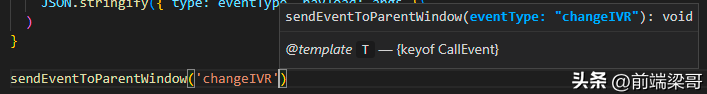
当我们将changeIVR作为第一个参数时,编辑器提示我们,后面没有需要传的参数了。

大家说,是不是很酷?JS中很多拼写错误都不会报错,这增加了排查问题的难度。有了jsdoc,我们的拼写错误将大幅减少。由于有了编辑器的智能提示,我们不需要把整个单词都敲出来,这样写起来更爽了,不是吗?