3 月 8 日消息,谷歌 Chrome 浏览器在 3 月 7 日推出了最新的 111 正式版,带来了更多的改进和优化,其中最引人注目的是对 “下载气泡”用户界面的改进、扩展的画中画 API,以及网络应用的更平滑过渡。
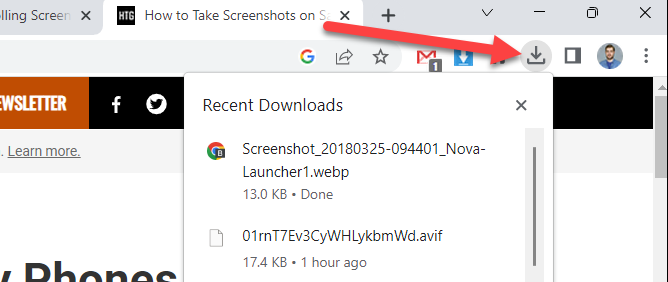
自 Chrome 99 以来,谷歌一直致力于改进下载界面。屏幕底部的一大排下载信息被顶部工具栏中的“下载气泡”所取代。点击该图标,就会看到最近的下载列表。

Chrome 111 正在继续改进这个用户界面,增加了数字,来表示有多少个文件正在被下载。下载气泡可以通过两个 Chrome 标志开启:chrome://flags/#download-bubble 和 chrome://flags#download-bubble-v2。
网络应用始终是 Chrome 浏览器更新的一个重点领域。通过 Chrome 111,谷歌为该浏览器带来了一个新的 API,使开发者更容易实现页面之间的平滑过渡。这将使网络应用感觉更像本地应用。

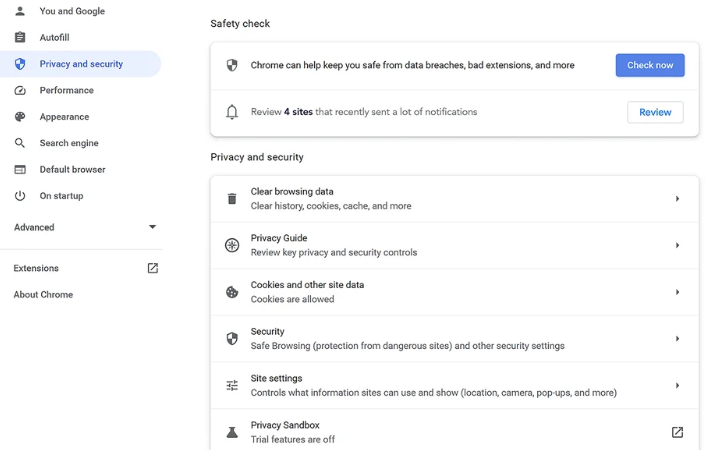
Chrome 111 还新增了撤销被遗忘的网站的权限功能,很多网站在用户访问时都会要求用户提供各种权限。位置、通知、剪贴板、摄像头等等。用户只被要求授予一次访问权,然后就被无限期地允许,显然这不是很好,为此 Chrome 111 增加了可以自动撤销这些权限的功能。现在包括更多的个性化建议和提醒,包括撤销用户在两个多月内没有访问过的网站的权限。
Chrome OS 111 还增加了一个全新的键盘快捷键应用程序,可以用来制作用户自己的快捷键。键盘快捷方式可以在设置 > 设备 > 键盘 > 查看键盘快捷方式中找到。这些快捷键是预先映射的,但它们最终将支持可编程。目前,点击快捷键允许用户进行编辑,但用户实际上还不能保存配置。
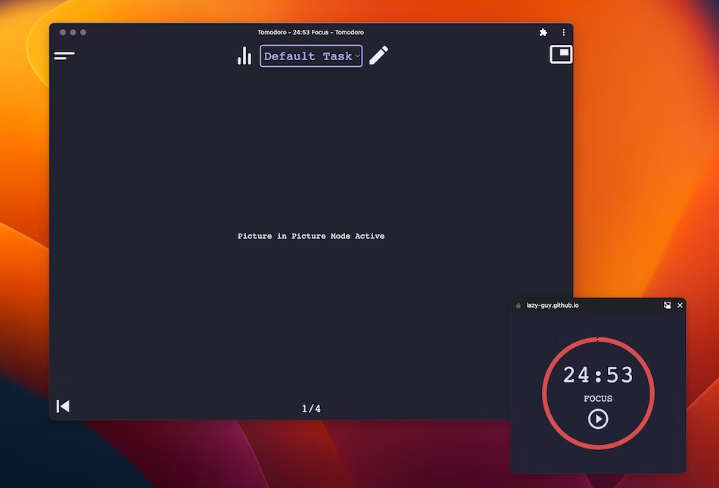
此外,Chrome 111 正在测试一个新的文档画中画 API,使开发者能够在画中画窗口中填充任何所需的 HTML 内容,如 Pomodoro 计时器,而不只是视频。

这个新的 API 建立在以前的画中画 API 之上,以前的 API 只允许在画中画窗口中使用 HTMLVideoElement。有了这一改进,网络开发者可以为他们的用户提供更好的画中画体验。
IT之家附 Chrome 111 增加的其它一些新功能:
- Chrome 111 增加了 window-management 作为 window-placement 权限和 permission-policy 字符串的别名。
- CSS 颜色级别 4 中描述的所有功能现在都已启用。CSS Color 5 中的 color-mix () 函数也可以使用。
- previousslide 和 nextslide 动作已被添加到现有的媒体会话 API 中。
- ArrayBuffer 构造函数已被扩展,可以接受额外的最大长度,允许缓冲区的就地增长和缩小。
- 在 Chrome 111 中,网络支付 API 在获取清单时绕过 connect-src CSP 策略的能力已被取消。