近年来,构建网站的方式发生了很大变化,出现了很多新的构建网站的方式。静态站点生成器 (SSG) 就是一种构建网站的现代 Web 开发技术,其正在变得越来越流行!
在本文中,我们将探讨什么是静态站点生成器以及为项目选择静态站点生成器时要考虑的因素,最后看看 2023 年值得考虑的静态站点生成器!
什么是静态站点生成器?
静态站点生成器(Static Site Generators,简称 SSG)是一种软件工具,它采用模板、组件和内容源,然后生成网站所需的 HTML、CSS 和 JavaScript 文件。
静态站点生成器使网站加载速度更快,因为它会在用户请求之前预先构建网站所需的必要文件。静态站点生成器是用于构建高性能网站的一组工具。
SSG 有什么好处?
可以使用静态站点生成器创建安全、可扩展且易于维护的网站。由于其灵活性和性能,它们变得越来越受欢迎。对于想要创建可同时提供大规模动态内容和性能的网站的开发人员来说,静态站点生成器是一个不错的选择。
什么时候应该使用 SSG?
静态站点生成器非常适合创建营销、文档和博客等网站。但不适用于想要显示经常变化的实时、动态数据的情况。例如,股票交易或内容需要不断更新的 SaaS 仪表板。在这样的场景下,像 Next.js、Nuxt.js、Remix 这样支持服务端渲染的框架更能满足我们的需求。
选择静态站点生成器时要考虑的因素
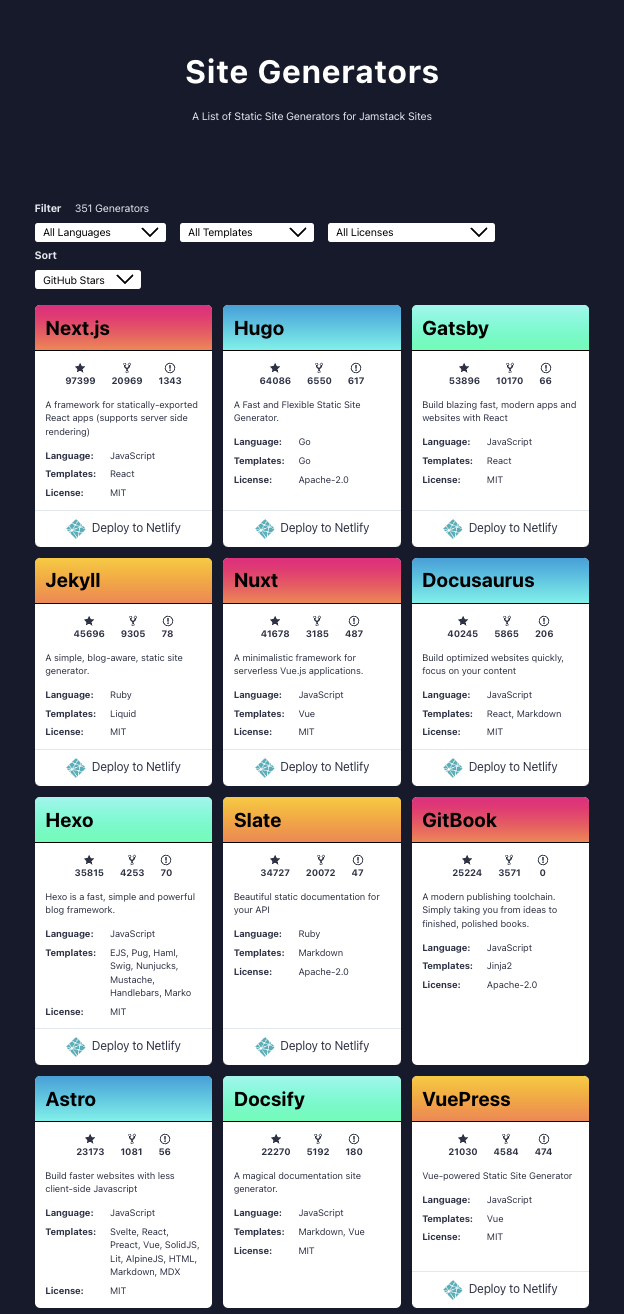
目前,有超过 350 个静态站点生成器[1]可以供我们选择:

下面就来看看在选择静态站点生成器时要考虑哪些因素。
项目性质
我们要构建的项目类型将影响选择的工具,因为使用最适合项目要求的技术非常重要。例如,虽然可以在技术上使用相同的静态站点生成器来构建博客、文档和营销网站,但其他 SSG 可能更适合特定用例。Hugo 是博客和文档的绝佳选择,而 Gatsby、Nuxt.js 和 Next.js 是营销网站的绝佳选择。
便于使用
并非每个开发者或团队都有时间和资源从头开始学习新工具。很多情况下,不得不立即进入开发,几乎没有时间进行深入学习。在选择静态站点生成器时,以下是一些值得考虑的问题:
- SSG 是用熟悉的技术构建的,还是需要学习一种新的编程语言才能正确使用它?
- 文档是否详细?
- 是否提供初学者教程和其他学习材料来帮助学习过程?
- 是否可以使用模板和主题来加快构建过程?
技术栈
SSG 与团队技术栈的兼容性至关重要。使用与我们的技术栈对应的 SSG 不仅会提高开发者的生产力和效率,还会缩短开发时间。
以下是一些 SSG 及其对应的语言:
- Eleventy 是原生 JavaScript 的绝佳选择
- Next.js 和 Gatsby 非常适合 React 开发者
- Nuxt.js 非常适合 Vue.js 开发者
- SvelteKit 非常适合 Svelte 开发者
- Hugo 非常适合 Go 开发者
开发者社区
确定 SSG 是否是一个好的选择的一个好方法就是去研究它的开发者社区。开发者往往会聚集在好的工具和软件周围,因此如果它经过充分审查,可能值得考虑。开发者社区对于获得支持和帮助也很重要,遇到问题时,可以更快的得到解决。
成熟度和采用率
决定使用哪种 SSG 的一个好方法是查看业内其他人使用的工具以及这些工具的成熟程度。Next.js 被广泛采用的一个原因是它是一个成熟的框架,具有很多强大的功能并且有 Vercel 的支持。这些因素促成了它在开发中被广泛采用。
2023年值得考虑的静态站点生成器
为了正确审查值得考虑的静态站点生成器,我们将把它们分为以下两类:
- 提供多种渲染方法(包括静态站点生成)的框架:Gatsby、Next.js、Astro、Nuxt.js 和 SvelteKit。
- 仅提供静态渲染功能的 SSG:Eleventy 和 Hugo。
具有多种渲染方法的框架
Next.js
Next.js 不仅是一个静态站点生成器,而且是使用最广泛的开源、基于 React 的框架之一,用于构建网站和 Web 应用。它支持服务端渲染 (SSR)、静态站点生成 (SSG)、增量静态渲染和客户端渲染 (CSR)。
Next.js 的一大优点是它允许我们决定如何为每个页面使用 SSR 或 SSG。这使其成为需要多种渲染方法的更复杂项目的不错选择。
Next.js 由 Vercel 创建,目前拥有 101k GitHub Star。Next.js 还具有结构良好且易于浏览的文档,可提供无缝的学习体验。

特性:
- 基于文件的路由系统
- 默认为 SSG,不同于默认为 SSR 的其他工具
- 通过其自定义图像组件优化图像
Gatsby
Gatsby 也是最流行和使用最广泛的框架之一。它是一个基于 React.js 的开源框架,是创建网站和应用的绝佳选择。除了延迟静态生成 (DSG) 和服务端呈现 (SSR) 之外,它还提供了静态站点生成。使用 Gatsby 的一个好处是它提供了大量的主题、入门模板和插件。
除了其框架功能之外,Gatsby 还提供一种名为 Gatsby Cloud 的产品,这是一种用于构建和托管 Gatsby 网站的云基础设施。Gatsby Cloud 之于 Gatsby 就像 Vercel 之于 Next.js。
Gatsby 框架拥有一个活跃的开发者社区,并提供了丰富的文档。

特性:
- 支持基于 GraphQL 的数据获取
- 拥有庞大的插件生态系统,其中包含适用于不同用例的插件,包括样式、图像、分析和搜索
- 支持与多个 CMS 集成,包括 Prismic
- 提供多个主题和入门模板
- 可以通过 Gatsby 的云平台访问全球 CDN、云功能等
- 通过 gatsby-image 插件提供开箱即用的图像处理、压缩和优化
Astro
Astro 在技术上是一个开源框架,而不是静态站点生成器。这意味着即使 Astro 支持静态站点生成,它也提供 SSR 并具有其他功能。例如,它支持与 Tailwind CSS、React、Vue 和 Svelte 等技术集成,并允许我们在同一应用中混合混合它们。
Astro 的 Island 架构允许我们在静态页面上拥有交互式内容。Astro islands 为我们打开了将 SSG 与动态内容相结合的新方式的大门。一个示例就是将销售活动所需的倒数计时器组件注入到博客页面。
Astro 将 UI 提取到页面上的较小组件中,并用轻量级 HTML 替换未使用的 JavaScript。这使得网站加载速度更快并缩短了可交互时间 (Time to Interactive,TTI),因为发送到客户端的 JavaScript 非常少。
尽管 Astro 是一个相对较新的解决方案,但其令人兴奋的功能已经引起了开发者的广泛关注。Astro 提供了多种集成和主题,开发者可以使用它们来丰富应用。

特性:
- 提供多个主题
- 提供多种集成
- 基于文件的路由
- 为 Markdown 和 MDX 提供原生支持
- 支持混合多个框架
- Island 架构允许将交互式内容注入到静态页面
Nuxt.js
Nuxt.js 是一个基于 Vue 的框架,并不是纯粹的静态站点生成器。但是,它可以用作构建 SPA 的 SSR 框架或用作 SSG。它有一个全静态模式,可以用它来开发静态站点。
Nuxt.js 的最新版本默认使用 Vite,使其速度更快、性能更高。Nuxt.js 在 Vue.js 开发者中非常流行。

特性:
- 基于文件的路由
- 全静态模式
- 支持 Typescript
- 零配置启动
- 自动导入组件
- 提供超过 160 个模块
SvelteKit
SvelteKit 是由 Rich Harris 构建的基于 Svelte 的框架。它是 Sapper 的继任者,后者是 Svelte 的第一个框架。由 Svelte 提供支持,SvelteKit 也没有虚拟 DOM,因此速度非常快且性能很高。与上面的其他选项类似,可以从多种渲染方法中进行选择,其中包括 SSG。
由于 Rich Harris 转向了 Vercel,SvelteKit 最近获得了更多关注。此举意味着 Svelte 和 SvelteKit 现在得到了 Vercel 的支持。

特性:
- 没有虚拟 DOM
- 零配置
- 静态站点生成
- 基于文件的路由
- 代码拆分
- 热模块重载
专用静态站点生成器
Eleventy
Eleventy,简称 11ty,是一个用 JavaScript 编写的开源静态站点生成器。但是,它不依赖于特定的框架来生成或提供内容。对于熟悉并习惯使用 JavaScript 和 Node.js 的开发者来说,这是一个很好的选择。
多年来,Eleventy 越来越受欢迎,尤其是当 web.dev、ESlint、MDN 和 Netlify 等网站都是用它构建的时候。
Eleventy 默认是零配置的,具有灵活的配置选项,并且适用于任何项目的结构。它支持多种模板语言,包括 Liquid、Handlebars、Markdown 和 JavaScript。

特性:
- 灵活的模板系统
- 支持 11 种模板语言
- 无需客户端 JavaScript
- 快速构建时间
- JavaScript 友好
- 配置灵活
Hugo
Hugo 是一个用 Go 编写的静态站点生成器,针对快速构建时间进行了优化。
Hugo 提供了内容管理功能,使其成为拥有许多帖子的网站或博客的绝佳选择。首先,它处理存储在 /content 目录中的 markdown 文件中的所有内容,使得从单个文件夹发布和管理大量内容变得容易。其次,Hugo 内置了对分页的支持,生成目录,并支持将内容分组到类别和标签中,称为分类法。最后,Hugo 提供字数统计和阅读分钟数功能。Hugo 还将 markdown 用于元数据、布局模板和 i18n 配置。

特性:
- 跨平台支持 Windows、macOS、Linux 等
- 集成的谷歌分析支持
- 使用 markdown 来创建内容
- 内置分页支持
- 支持生成目录
- 提供分页功能
- 支持国际化(i18n),开发者可以快速搭建多语言网站
- 一个很棒的主题系统,它提供了 300 多个主题
- 除了 HTML 输出,Hugo 还支持 AMP 和 JSON 等其他格式
小结
静态站点生成器可以快速轻松地生成静态站点。它已经改变或正在改变我们构建网站的方式。除了在本文中提到的静态站点生成器之外,还有很多优秀的静态站点生成器值得探索。
参考:https://prismic.io/blog/static-site-generators-2023
相关链接
[1]
静态站点生成器列表: https://jamstack.org/generators/


































