
大家好,我是前端西瓜哥。
作为一名前端开发,在浏览一些网页时,有时会在意一些交互效果的实现,会打开开发者工具查看源码实现。
但有些网站做了防窥探处理,打开开发者工具后,会无法再正常进行网页的操作。
它是怎么做到的呢?
debugger
首先是给代码加 debugger。
debugger 是 JavaScript 中的关键字,用于在代码中设置断点。
在代码执行到 debugger 所在位置时会停止,此时上下文还保留着。此时我们可以查看一些变量的值,以及一点点地往下执行,看看是否进入正确的条件分支、变量是否正确等。
但前提是已经打开了开发者工具。
所以我们用一个定时器不停地执行 debugger 就行。
如果用户不打开开发者工具,debugger 会被浏览器忽略。
如果打开了,就会正常执行 debugger 给你的页面打一个断点,导致你无法操作页面。即使你跳过,因为定时器的存在,等下还会给你打上断点。
考虑到定时器不停执行可能会影响性能,所以不要设置太短,4s 应该差不多。
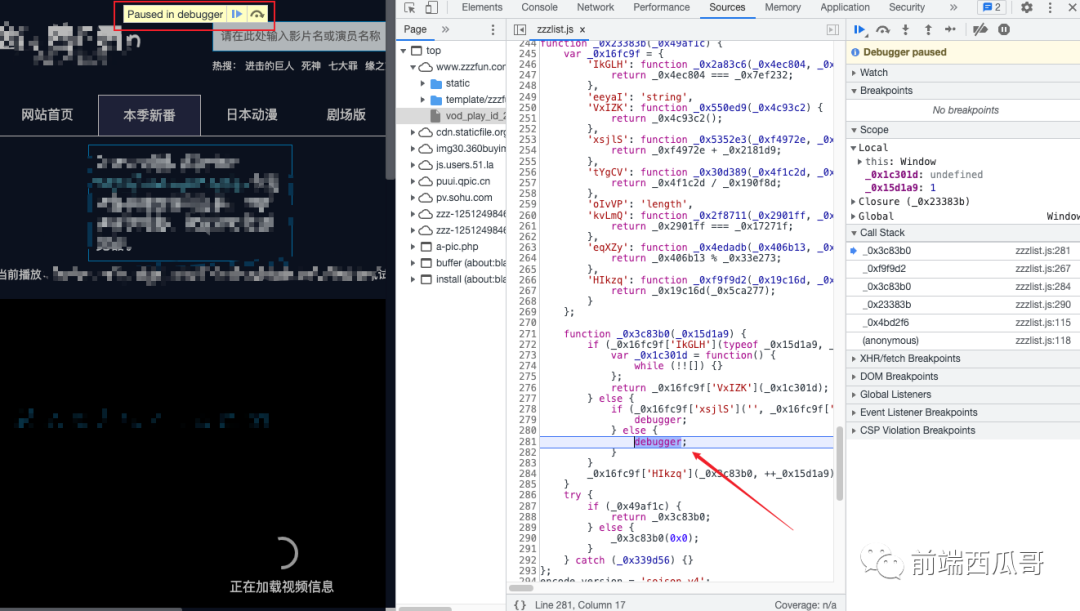
一个使用了该方案的动漫网站。

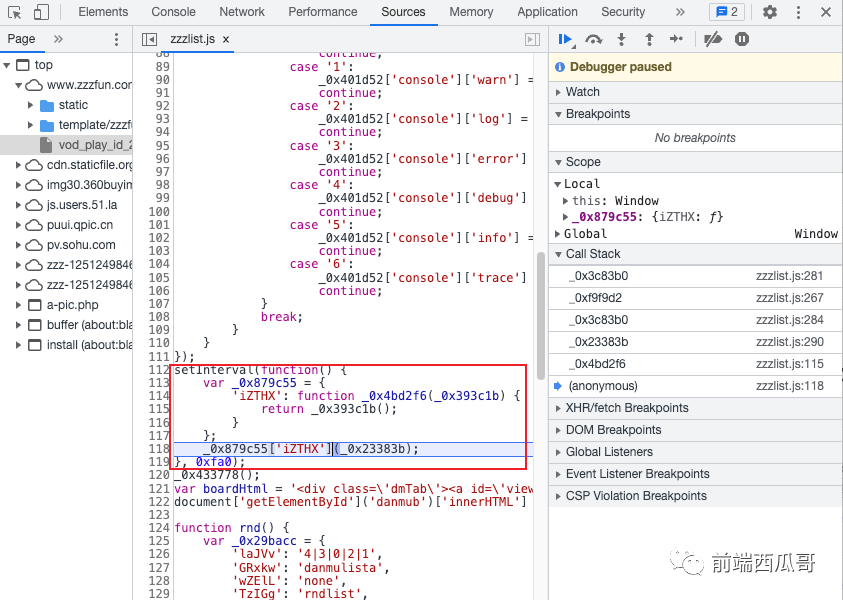
函数调用栈的始端使用了 setInterval 定时器。

发现一个有趣的点,就是我用苹果笔记本打开开发者工具,再关闭后,光标会变成默认样式,并再也无法改变光标样式了。大概是浏览器的 bug?不知道有没有读者知道是为什么。
结尾
这是一个比较简单的方案。另外推荐看看 disable-devtool 库,支持比较多的配置,也可以看看它是怎么检测用户打开开发者工具行为的发生的。



































