前言
说起媒体查询想必大家最先想到的都是CSS中@media,没错,这是我们最常用的媒体查询方法,主要用来为我们的网站做适配处理。
比如:
我们使用 CSS 告诉浏览器标题需要为绿色,字体大小为 2rem。但是当屏幕宽度超过 600px 时,字体大小需要增加到 4rem。
上面这种方式相信大家都并不陌生,现在我们再来尝试另外一种媒体查询的方法。
在JavaScript中使用媒体查询
我们可以在 JavaScript 代码中使用与上面相同的媒体查询。主要API就是 ----matchMedia()
Window.matchMedia()
Window 的 「matchMedia()」 方法返回一个新的 MediaQueryList对象,表示指定的媒体查询 (en-US)字符串解析后的结果。返回的 MediaQueryList 可被用于判定 Document 是否匹配媒体查询,或者监控一个 document 来判定它匹配了或者停止匹配了此媒体查询。(MDN)
语法
参数
该matchMedia()方法接受单个参数作为其值,即您要检查的媒体查询。
- mediaQueryString:一个被用于媒体查询解析的字符串。
返回值
一个用来媒体查询的新的MediaQueryList对象。
它包含两个属性:
- media,它将媒体查询存储为序列化字符串
- matches,它基本上是一个布尔值,如果我们作为参数提供的媒体查询与文档匹配则返回true
调用matchMedia本身不会做太多的事情,并且我们只能在页面加载时检查是否满足查询条件,但如果我们想要在用户改变屏幕大小时也能检测到这种变化,在过去有两种方法,称为addListener()和removeListener(),可以使用它们来监听媒体查询状态的任何变化。但是,它们现在已被弃用。
现在我们应该考虑使用MediaQueryList addEventListener。
addEventListener
matchMedia - change
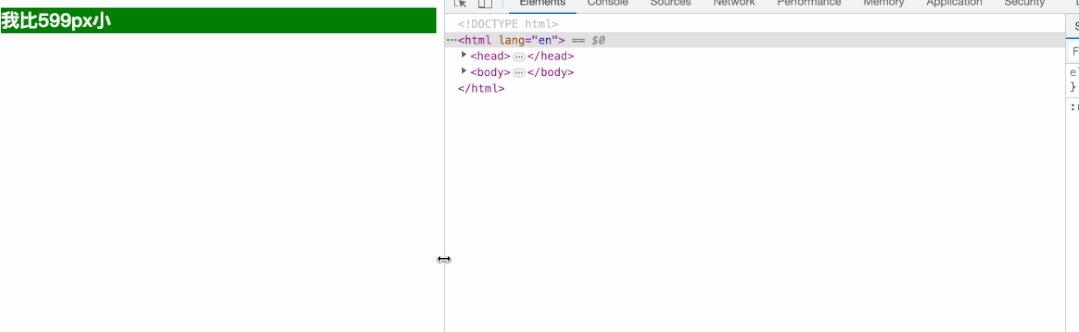
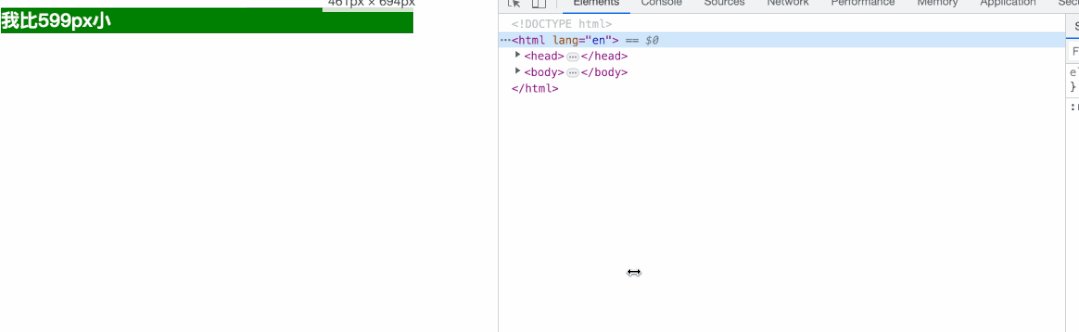
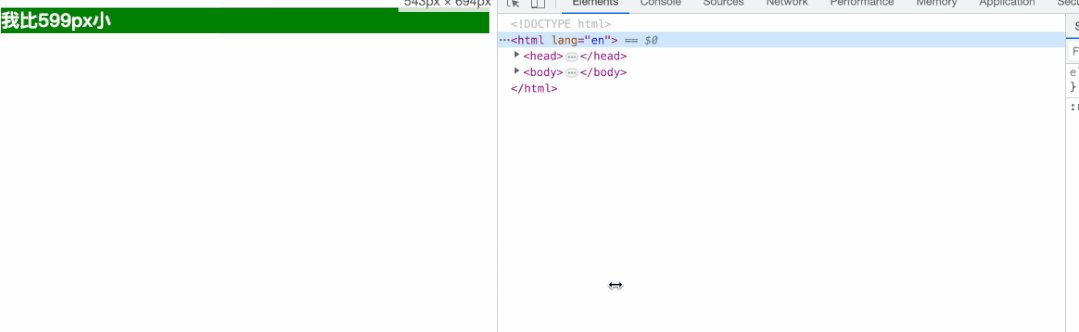
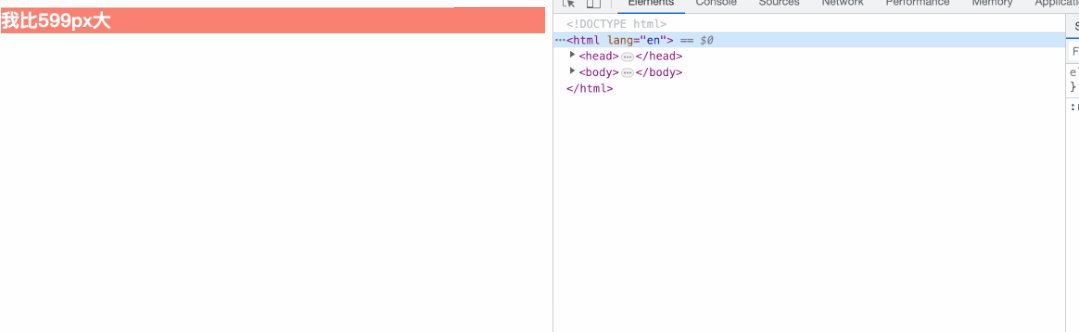
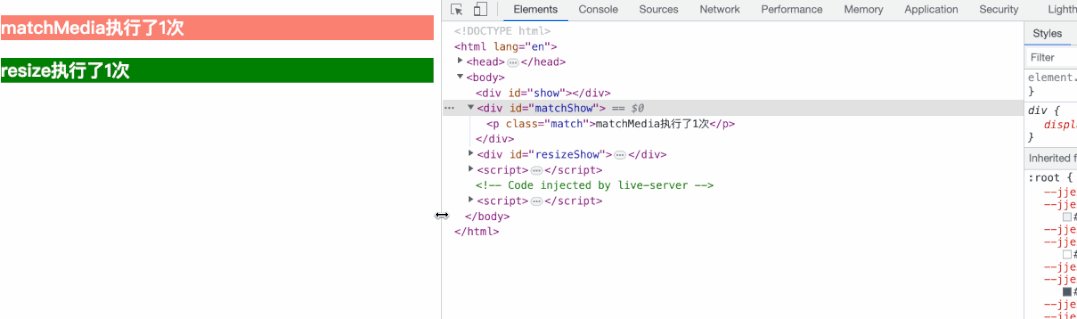
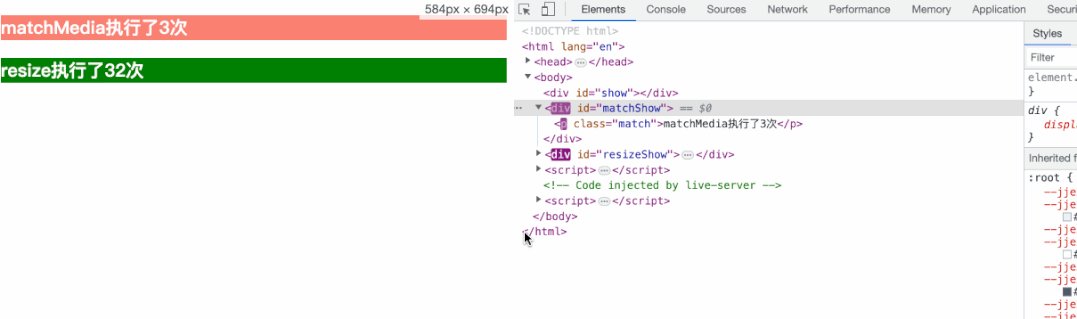
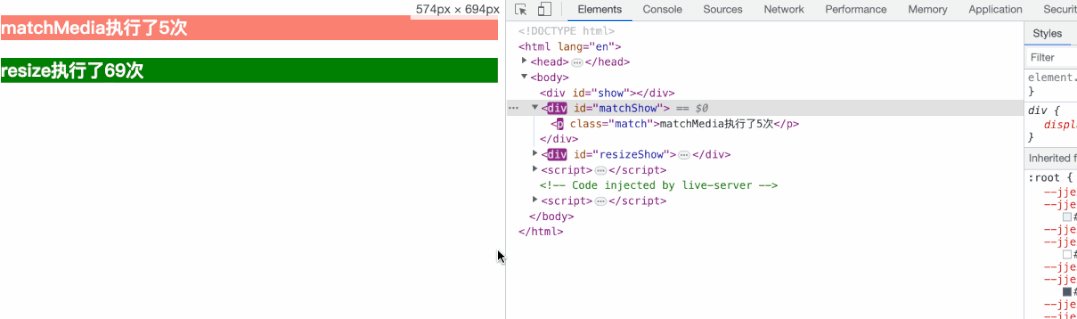
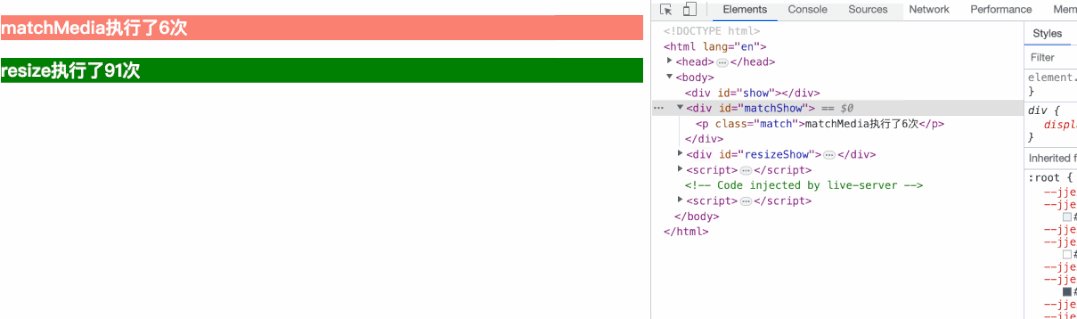
当我们调整窗口大小时,这段代码会检测屏幕宽度并更新文案

window - resize
看到这里可能大家都想到了resize事件,没错该matchMedia()方法的另一种替代方法涉及将resize事件侦听器附加到window,同样能够实现上面的效果。

性能对比
既然两种方案都能实现,所以我们很自然地想知道它们中的哪一个能提供更好的性能,以及我们应该在什么时候使用这些解决方案中的一个。
widthChangeCallback()每次调整窗口大小时,调整大小事件侦听器都会触发该函数。这仅在某些情况下需要响应窗口大小更改的每个实例,例如更新画布。
但是,在某些情况下,只有当宽度或高度达到某个阈值时才需要发生某些事情。一个例子就是我们上面所做的文本更新。在这种情况下,matchMedia()将会获得更好的性能,因为它仅在媒体查询条件的实际更改时触发回调。

从上面我们可以看出两者的回调执行次数差异巨大,所以我们在开发过程中应当根据业务的实际需求去选择使用哪一个API。
总结
我们了解到,借助该matchMedia()方法,我们在 CSS 中经常使用的媒体查询现在也可以在 JavaScript 中使用。并且使用matchMedia()可以为我们提供更好的性能,而不是在window 上添加事件侦听器resize。与依赖于window做一些事情的旧方法相比,我们可以使用媒体查询执行更多检查。

































