今年的IT行业,围绕“web”方面的开发需求量依旧不减;
那么掌握一门Web编程技术,无论是前端,还是后端,对于今年找工作是有很大帮助的;
今天给大家分享几个免费学Web的网站,希望对大家提升编程能力有所帮助。
全球Web学习站点【w3schools】

看见w3school,估计很多同学觉得很熟悉,因为国内也有两家类似的站点,也是分享web相关技术的; 但是这个全球web站点,除了分享Web相关的入门知识,它还包括了Web开发的许多编程语言;像:Java、Python、Php、Sql、R 等等;还没有打开过这个网站的同学一定要去看看,内容不仅非常全面,而且特别详细;只要你认真跟着学一遍,基本都是可以学会的。再次温馨提醒一下大家,地址一定不要敲错了;也可以复制下面的链接地址去打开;官网:https://www.w3schools.com/
WebDev
这是一个由Chrome专家团队维护的一个专业的Web开发学习的站点,主要是偏向Css相关的技术;当然还有一些专业性比较强的纯Web前端技术的课程讲解;如果你仅仅是Html、CSS、Javascript这方面不太了解的话,可以在这里跟着专家组学习。

进入网站后,点击 ”learn“ 菜单,就可以学习啦。
官网:https://web.dev/
Javascript.info
这个站点主要是学习JavaScript方面的知识;由 learn.javascript.ru 而来的,learn.javascript.ru 是俄罗斯最大的 JavaScript 教程和学习平台之一。本网站的所有教程的内容都是开源的,如果你也有兴趣编写教程,可以参与其中; 比较好的一点是这个站点做了国际化,许多中文开发者也参与了翻译工作,所以看起来也是非常轻松,没有任何障碍。

官网:https://zh.javascript.info/
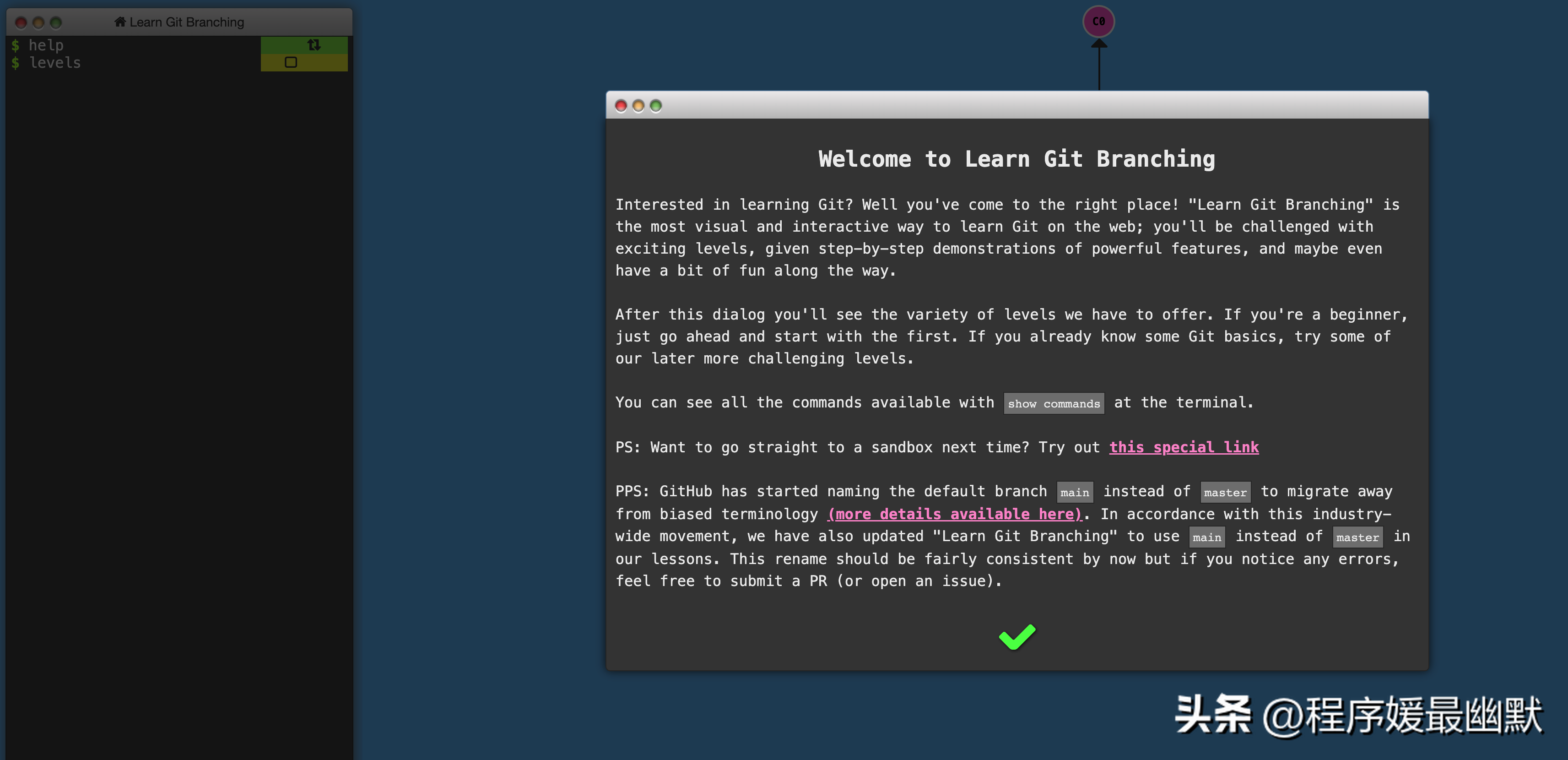
版本控制(Learn Git Branching)
Git 代码管理工具已成为现在最流行,最好用的工具;作为一名开发者,如果你还不会使用Git,那么一定要在这个站点仔细学学。

在这个网站,你可以一边学一边练,非常强大。
地址:https://learngitbranching.js.org/
ReactJs
这个没什么好说的了,如果你想从事前端的工作,Reactjs是一个必不可少的技术;当然旧官网的羞涩的文档,很是让人捉急; 今年新的官网也快发布了,会有很大的提升。

官网: https://beta.reactjs.org/
UI/UX/CSS 学习
如果你未来的方向是向UI/UX/CSS这方面倾斜的话,这个站点就非常适合;里面有非常多的这方面的博客,视频教程供大家学习。

网站:https://www.css-tricks.com
以上就是今天为大家分享的免费学习Web技术的内容。

































