在当今高速发展的互联网时代,提高软件开发效率, 降低研发成本是互联网企业日益关注的问题。为了解决这一问题,许多团队都开始研发或使用智能化工具 Design2Code(简称D2C)。
在本文中,我会和大家分享当下比较成熟的 D2C 工具以及核心算法方案设计和实现过程。无论你是技术人员还是非技术人员,本文都提供有一些价值的信息,相信通过阅读本文,能帮助大家更好地了解D2C工具,并在实际工作中发挥价值。
设计稿转代码实现思路分析
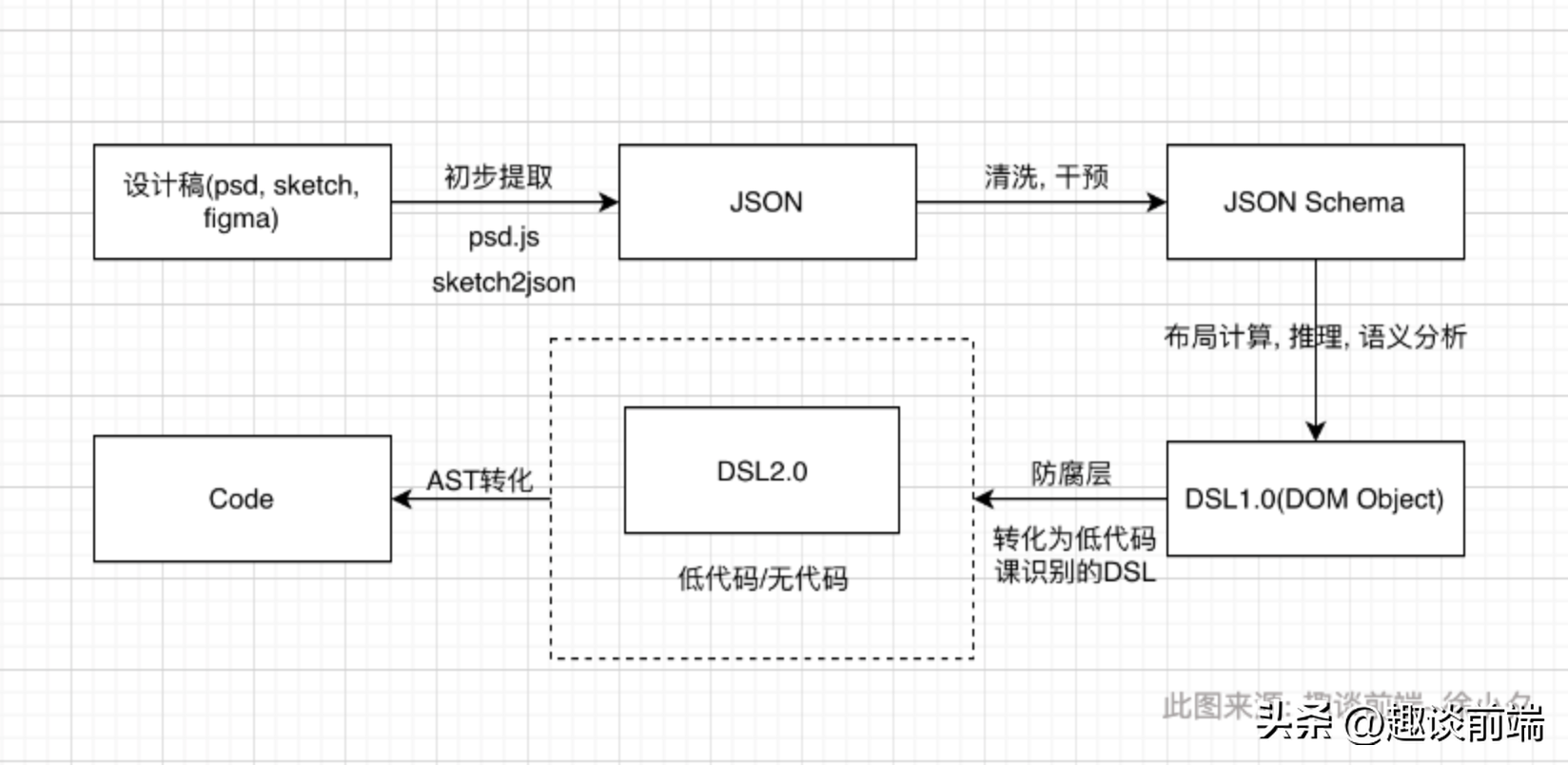
要想实现设计稿转代码, 我们必须要实现一层转化, 让转化后的中间产物能被解析器转化为前端代码, 具体流程如下:
- 提取图层信息:我们首先要获取设计稿中的图层信息,以便拿到所有图层的位置(position)、大小(size)、形状(shape) 和 颜色(color) 等信息。这些信息将为后续的页面布局提供数据基础, 由于设计稿分为psd, sketch, figma, 今过笔者的实践目前社区提供了 psd.js 和 sketch2json 两款开源工具可以将设计稿转化为 json 格式的数据.
- 信息萃取:对图层信息进行预处理, 清洗, 筛选和过滤无用信息和图层,对图层进行样式合成, 对图片资源进行导出等操作, 以提高后续布局的准确性和代码质量.
- 构建布局树:利用萃取后的数据,进行精确的页面布局, 使页面尽可能地还原设计稿。(为了提高精确度需要借助算法计算和语义推算)
根据我的研究和理解, 整理了一张实现流程图,供大家参考:

接来下就和大家分享几个非常有意思且免费的 D2C 工具。
阿里imgcook, 设计稿智能生成代码

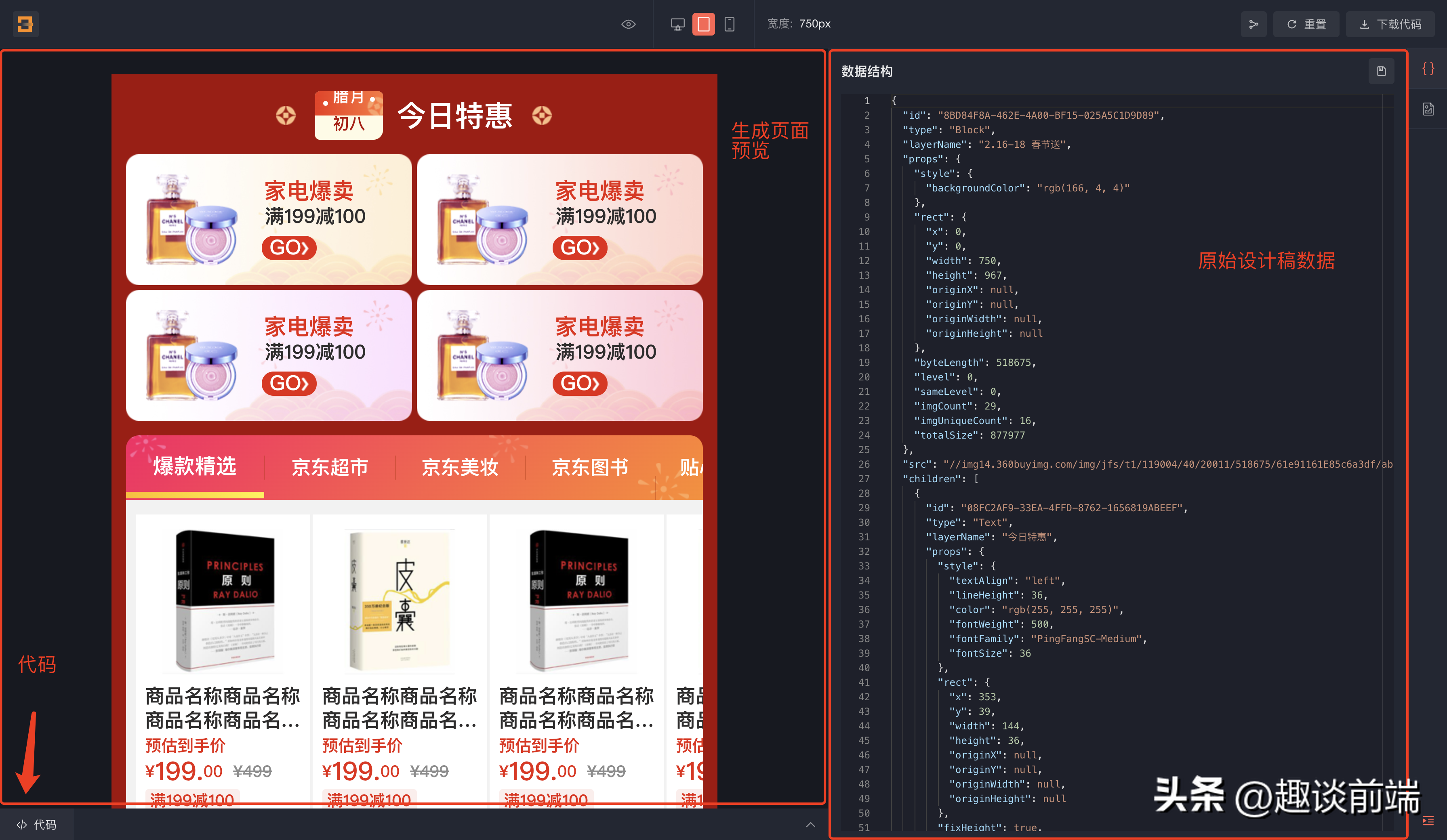
imgcook 专注以 Sketch、PSD、静态图片等形式的视觉稿作为输入,通过智能化技术一键生成可维护的前端代码,包含视图代码、数据字段绑定、组件代码、部分业务逻辑代码等。
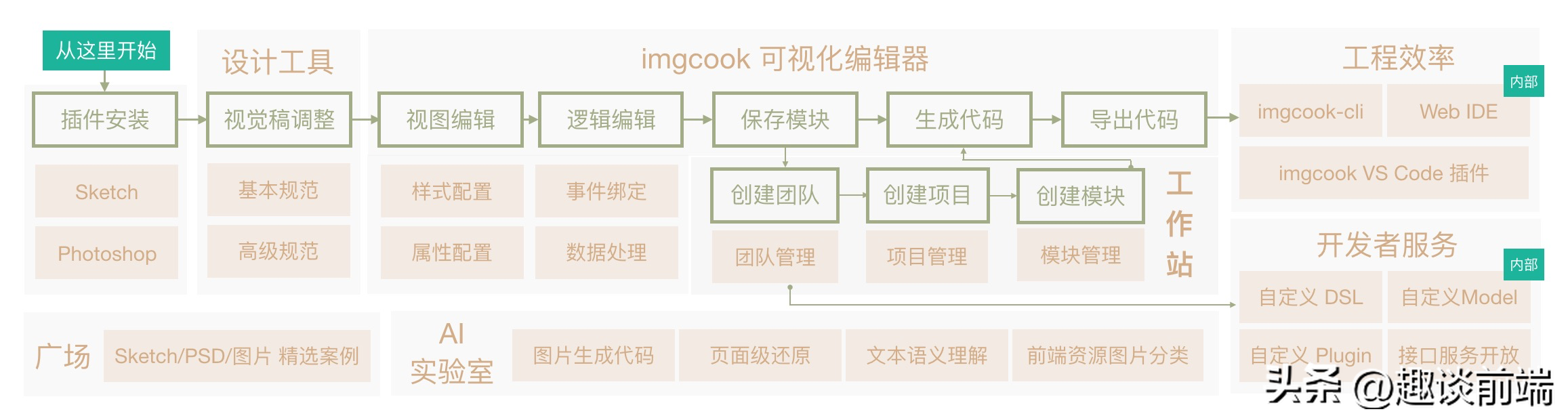
imgcook 的主要功能是视觉稿一键还原和基于还原后的可视化编辑,Sketch/Photoshop 设计稿的还原从安装插件开始,在设计稿中通过插件导出视觉稿的 JSON 描述信息粘贴到 imgcook 可视化编辑器,在编辑器中可以进行视图编辑、逻辑编辑等,生成代码后可将代码导出到本地或您的工程文件。主流程如下箭头所示:

除了视觉稿还原服务,imgcook 还提供了如 imgcook-cli、imgcook VS Code 插件等工程效率工具,也支持用户自定义 DSL、自定义 Plugin 等。另外还在全链路探索 AI 赋予 imgcook 的能力,如图片生成代码、文本语义理解等。感兴趣的朋友可以使用体验一下。
京东 Deco, 设计稿一键生成多端代码

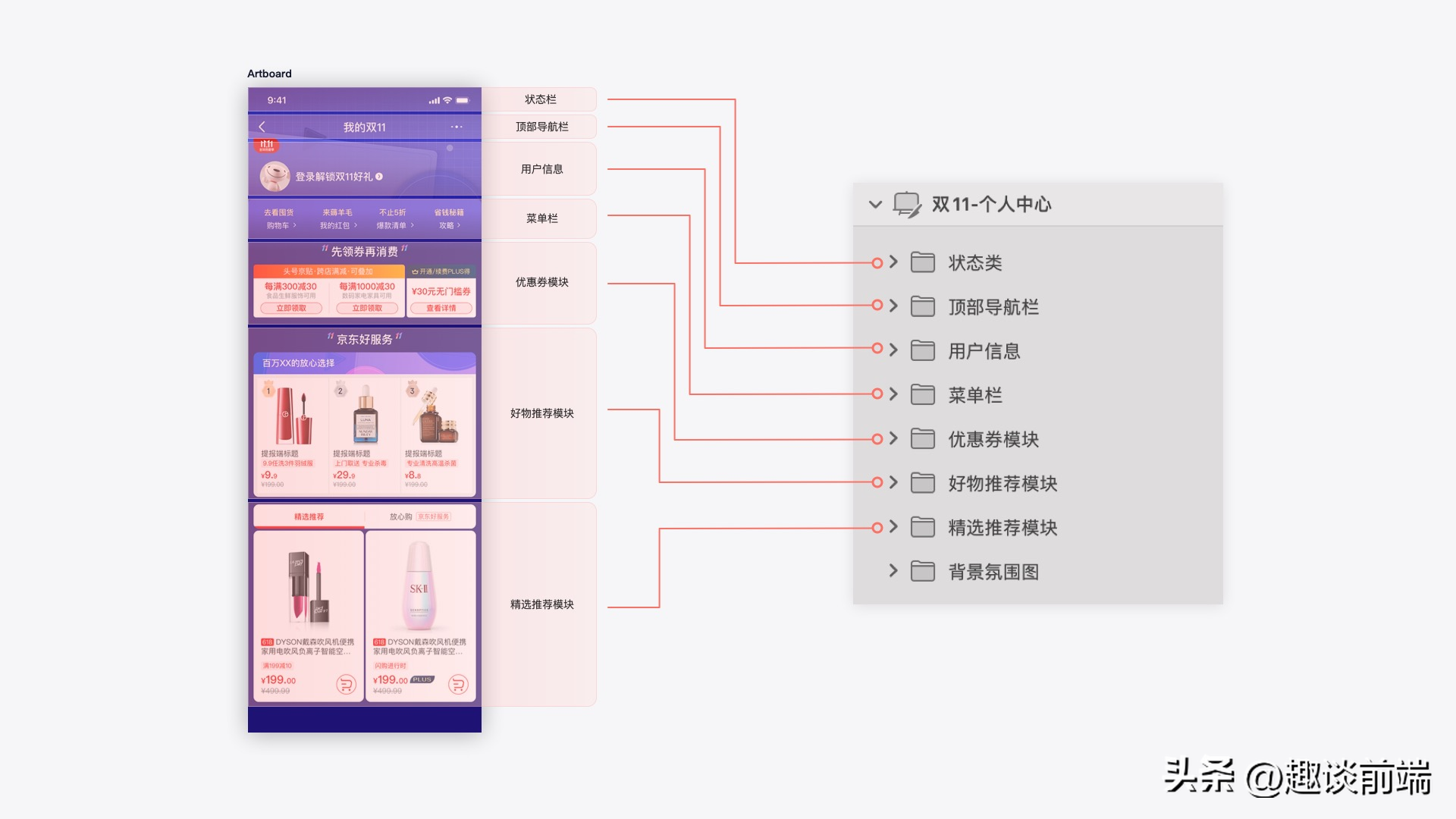
Deco 利用人工智能,结合各类自动化、工程化等手段,将 Sketch、PS、图片类的设计稿转换生成还原度高、可维护强的代码,致力于突破业务生产力瓶颈,为前端大规模、高效率生产提供赋能。
Deco 对视觉稿没有严格的约束,工具对绝大多数场景都做了规则化的适配处理,但仍有少数场景无法完全覆盖:
- 对于设计师而言,遵循以下设计规范,可让 D2C 的视觉还原效果更佳。
- 对于前端工程师而言,使用以下视觉稿调整建议,可让智能生成的代码结构更合理。

Deco 推荐的设计规范实践:
- 页面模块建议放在画板(Artboard)中。
- 图层需要按楼层模块进行分组,并且尽量保证图层组结构清晰。
- 对于大的页面模块,第一层级的子图层建议使用编组(Group),以保证楼层模块划分清晰。

在设计前台一体化的体系中 Deco 承接设计交付的物料,结合插件标注及AI算法的处理,转化为标准化的楼层代码,实现开发流程的大幅度提效,快速获得楼层和页面,促进商业生产。
Deco 通过标准化的设计物料输入及楼层页面输出,帮助沉淀设计规范和统一开发标准,推进流程的标准化建设,降低人力成本和流程损耗,进一步提高生产质量。
Picasso, Sketch设计稿智能解析工具

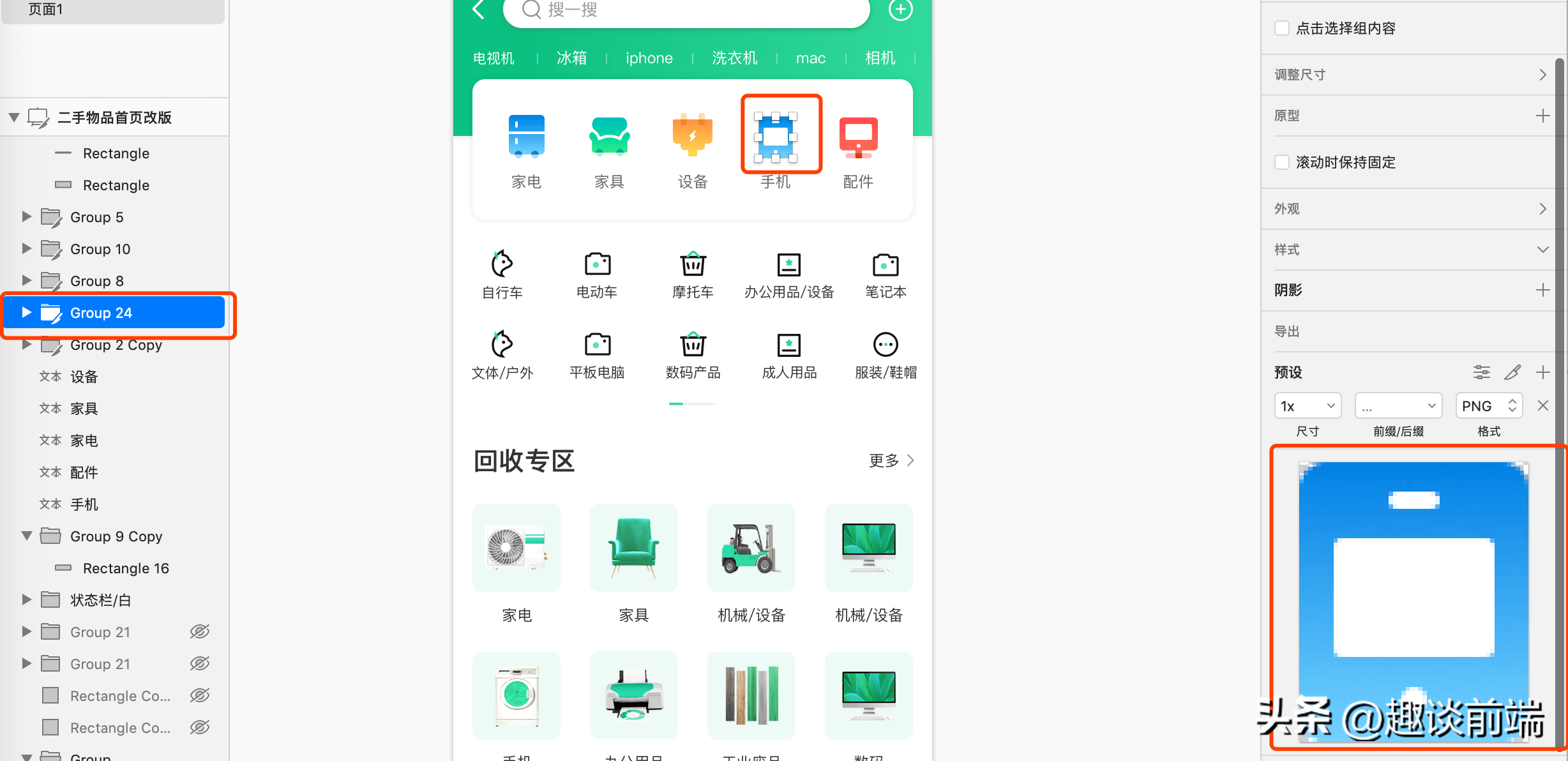
Picasso 是58同城推出的一款 sketch 设计稿智能解析工具,可将 sketch 设计稿自动解析成还原精准,可用度高的前端代码;从而提高前端开发效率,助力业务快速发展。
Picasso 是一款UI自动生成代码插件,提供UI自动生成代码全流程解决方案。 其特点如下:
- 精准还原: Picasso充分解析sketch设计规则,合理布局并且利用sketch插件进行图片处理,达到了精准还原的解析效果。
- 简单易用: 安装sketch插件,即可解析生成H5、小程序、RN代码,简单易用;并提供了普通和运营两种模式。
- 代码可维护性高: 经过图层重构、特征分组、结构二次组合等流程,Picasso解析生成的代码整体布局合理、结构清晰、可维护性好。
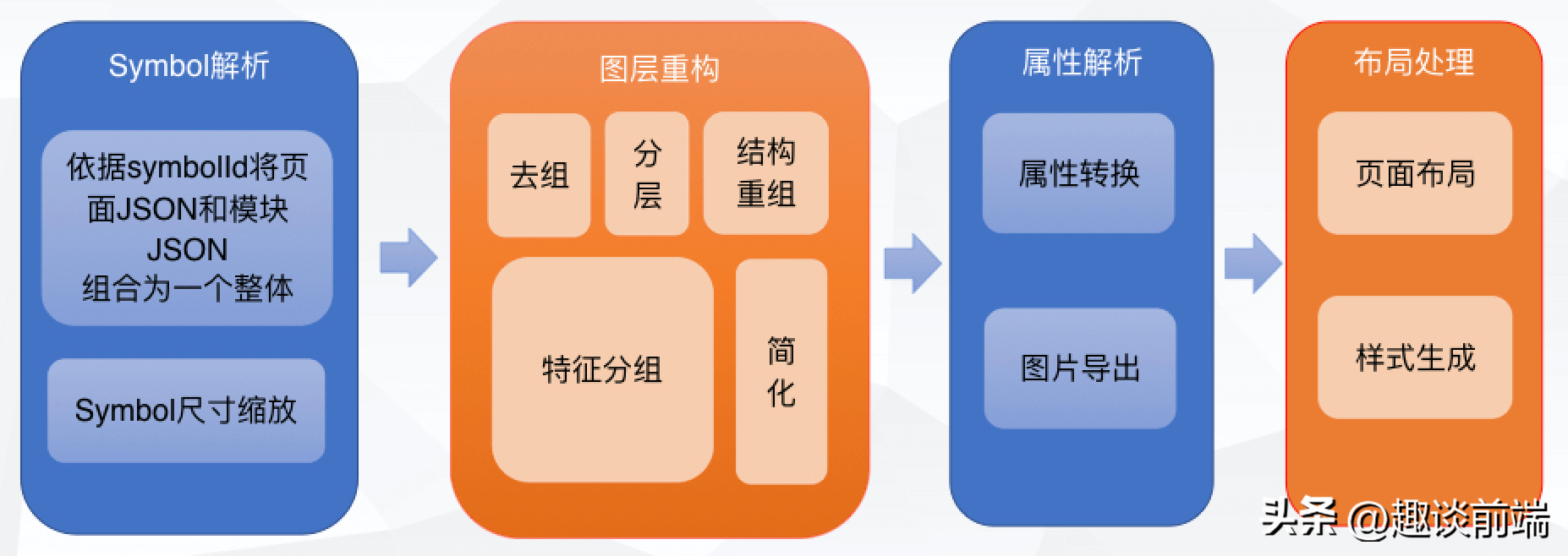
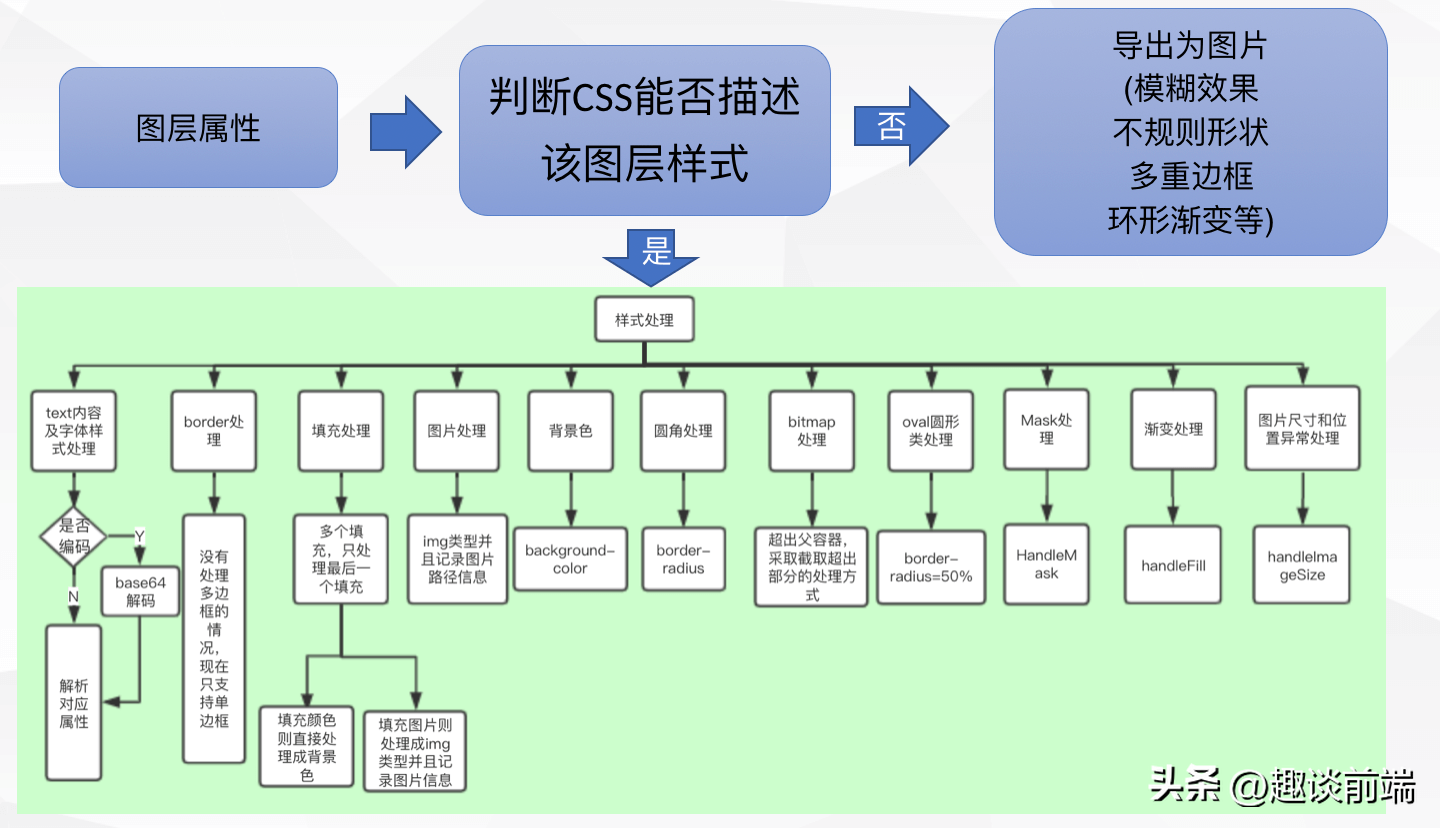
其核心设计原理如下:

其中解析规则的模式和原理如下:

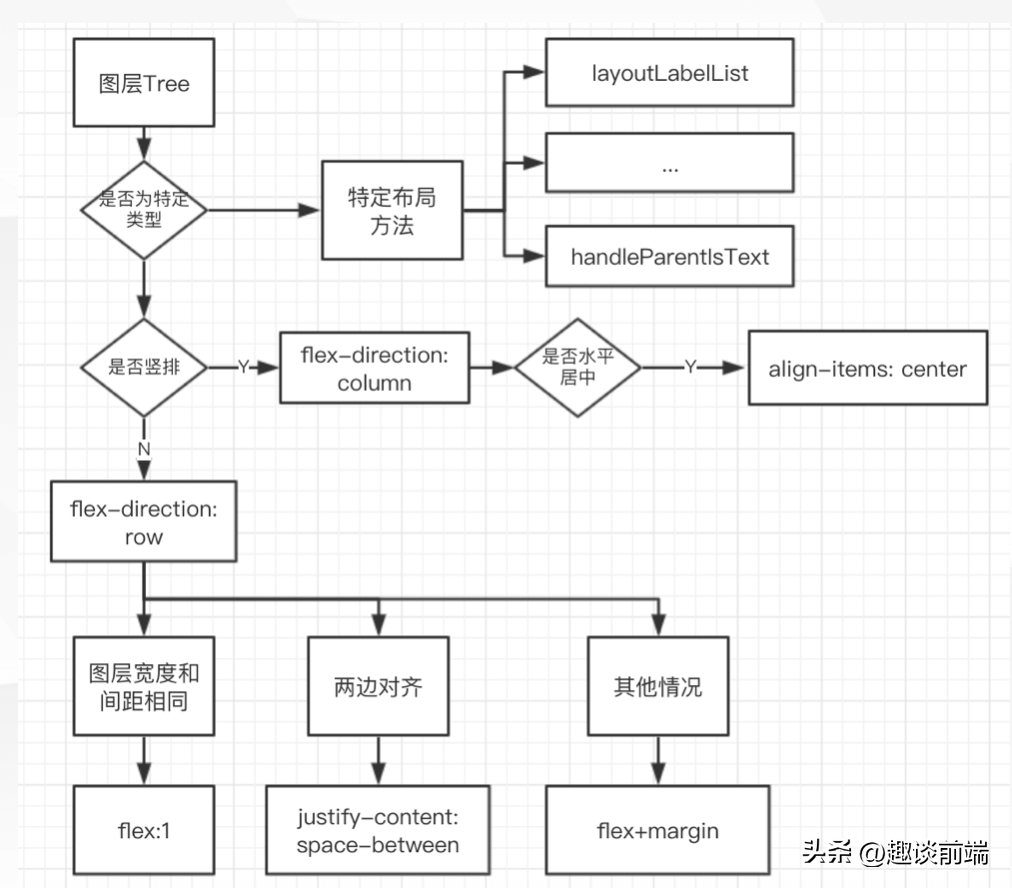
在结构和样式解析完成之后,接下来就是布局处理,原理如下图:

如果大家想学习具体的实现代码, 可以参考:
github地址:https://github.com/wuba/Picasso
Semi D2C, 连接设计师与开发者

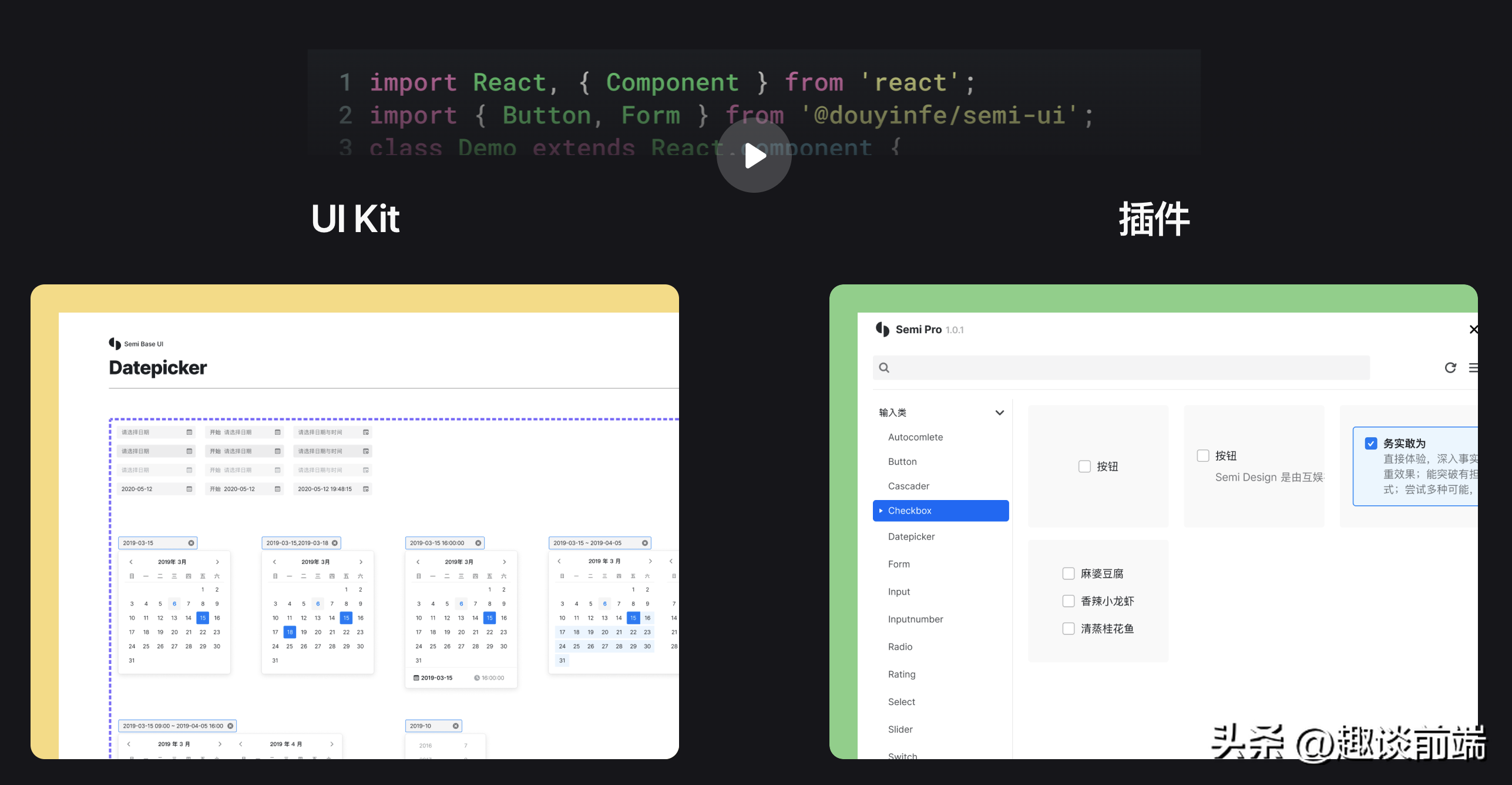
Semi 提供的D2C能力有如下两个特点:
- 支持一键识别设计稿内 Semi 组件,快捷预览,转译为 JSX 和 CSS 代码。
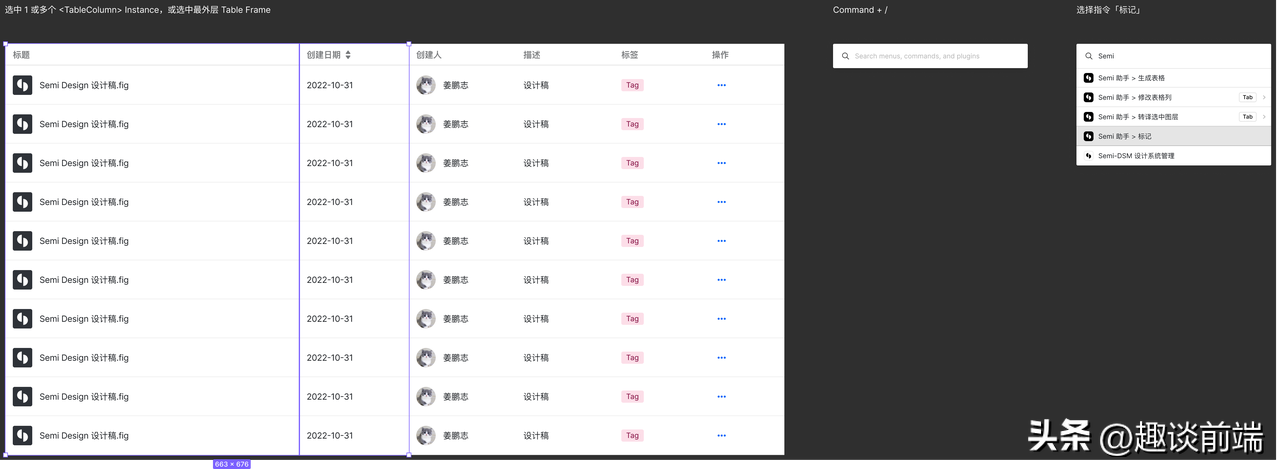
- 一键识别 Figma 页面中图层布局,像素级还原设计稿,无需从 0 开发。

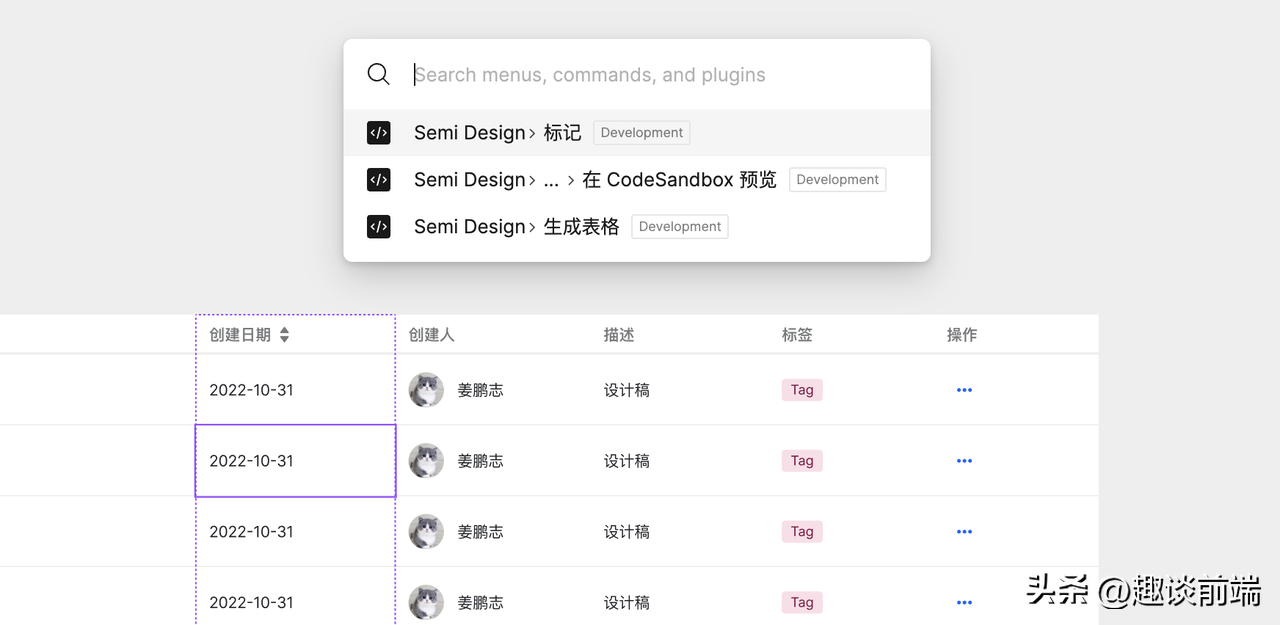
同时它还提供了很多强大的功能, 比如标记图层, 标记表格等能力, 方便我们更精准的控制出码能力。
标记图层:

标记内容:

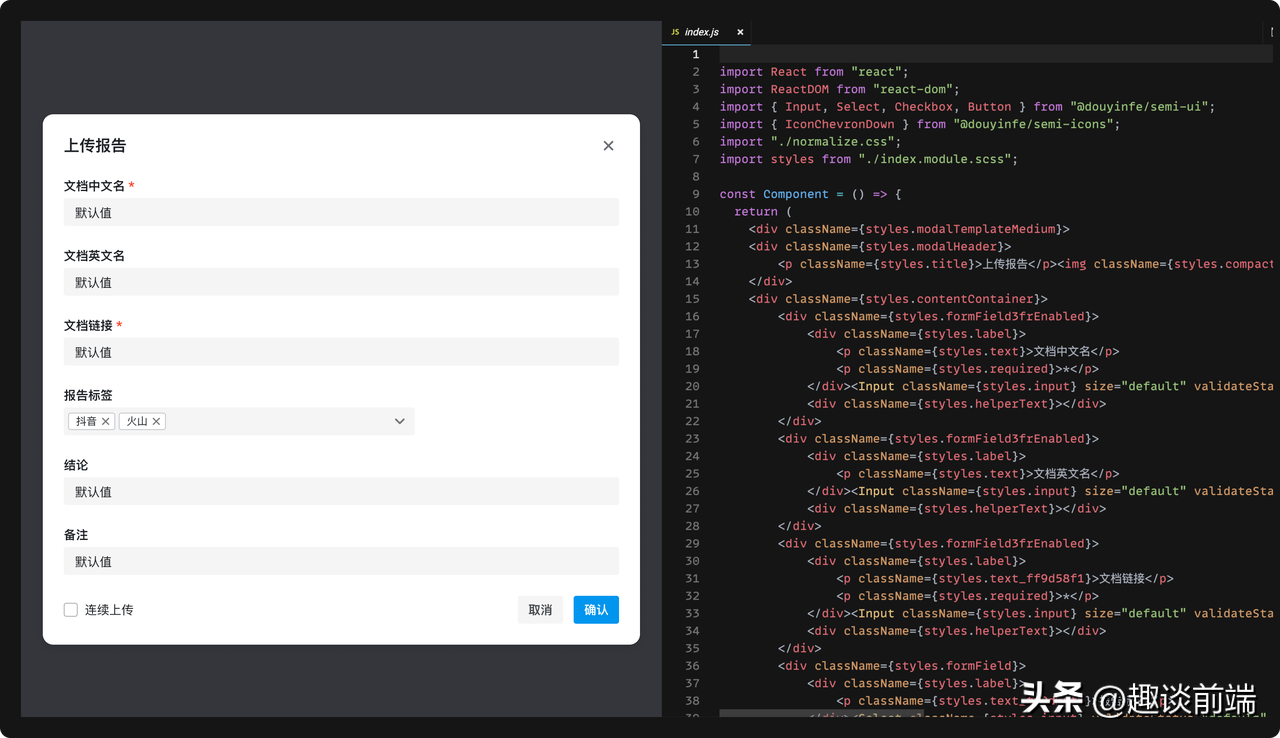
转化后的代码, 这里我以 react 为例, 分享一下:
如果大家感兴趣可以体验一下。
微软 AI Lab

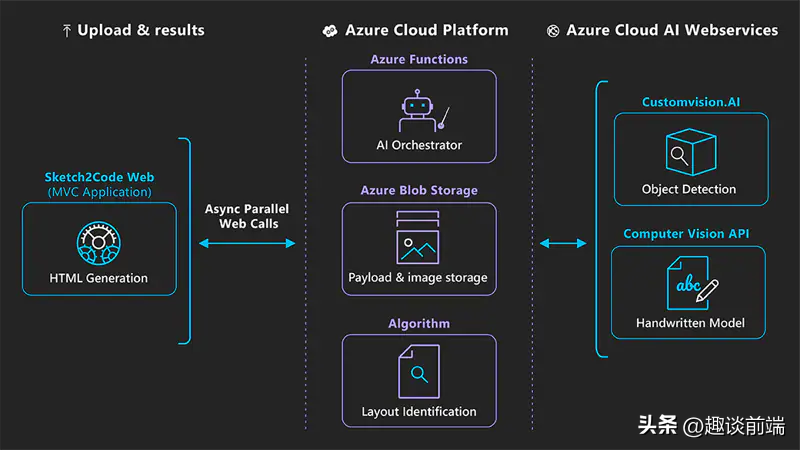
作为 Azure 认知服务的一部分,自定义视觉和计算机视觉 API 用于对象检测、OCR(包括手写识别)。使用 Azure 云平台,返回的对象有助于识别布局。布局被传递给 Sketch2Code MVC Web应用程序以生成HTML。
同时微软还提供了很多实验项目, 如下:

感兴趣的朋友可以体验一下。
Locofy, 将您的设计转化为生产可用的移动端和web端应用

Locofy 是新加坡的一家代码转换服务商,专注于创建一个低代码平台,包含多种框架和设计工具,能够将用户的设计转换为代码运行,从而减轻工程师的工作任务,致力于为用户提供相关的代码管理解决方案。
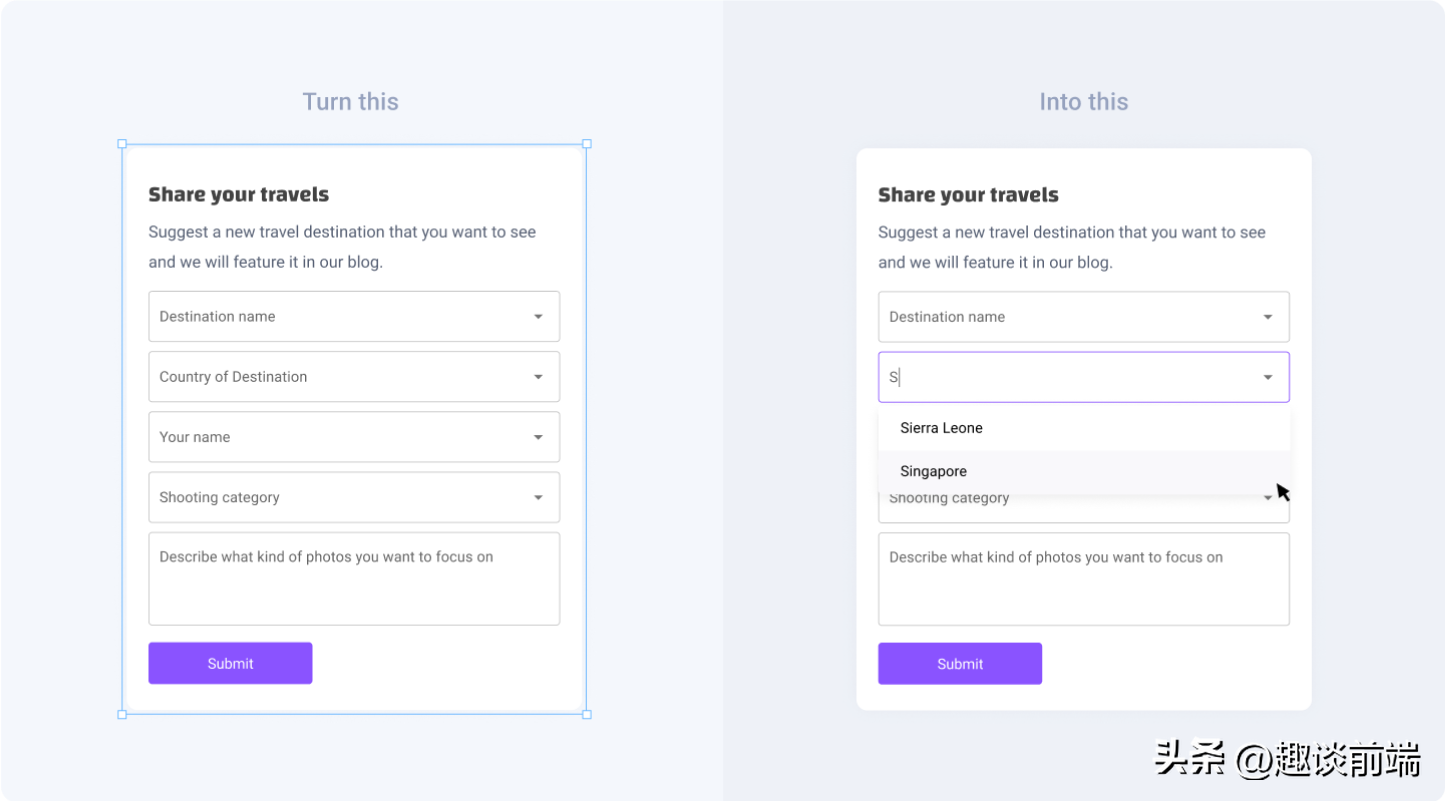
它允许我们将 Figma 设计文件上的静态图层转换为交互式功能按钮、输入字段、视频、iFrame 等。

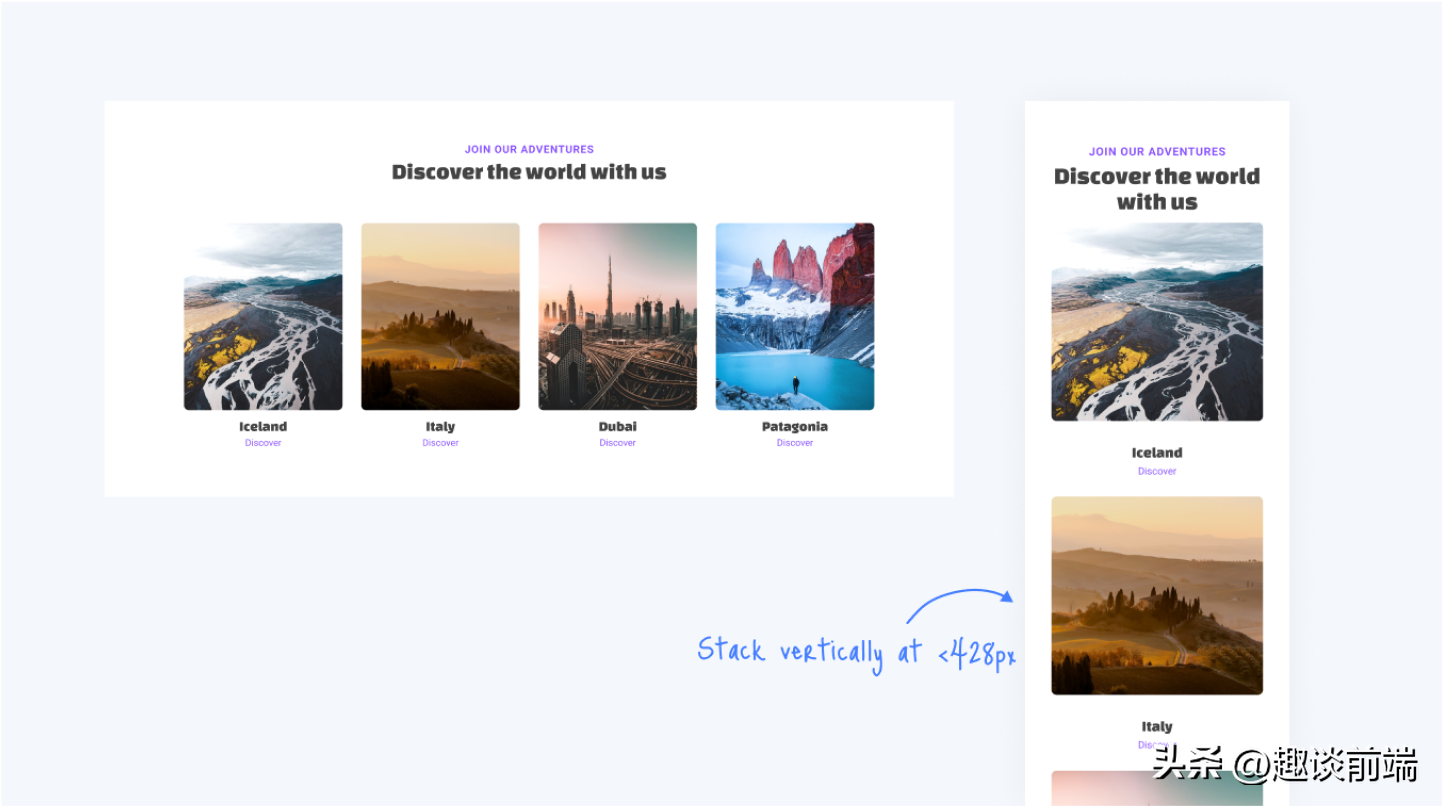
我们还能使用它轻松的设计相应式的web应用:

同时对于 web 中常用的交互和设计元素, 它都有全面的定义, 我们能轻松产出非常灵活且附带交互的 web 应用代码. 如果大家感兴趣, 可以体验一下.
最后
UI自动化和低代码&无代码已经成为当前行业研究的趋势,各大公司都在进行相关方向的研究,目前也有非常成熟的开源或者商用解决方案比如宜搭, H5-Dooring等, 后期我会持续分享更多前端智能化和可视化相关的最佳实践。