现在,ChatGPT可以和我们语音聊天了!
只需在浏览器上安装一个「Talk-to-ChatGPT」扩展就可以。
如何安装
Talk-to-ChatGPT扩展程序可以从此处的Chrome在线商店下载:https://chrome.google.com/webstore/detail/talk-to-chatgpt/hodadfhfagpiemkeoliaelelfbboamlk
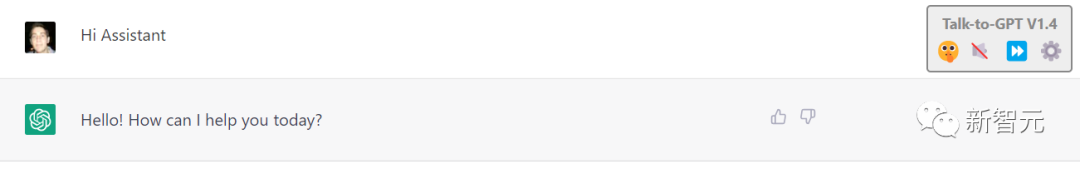
安装 Google Chrome 扩展程序后,打开或重新加载ChatGPT页面 ( https://chat.openai.com/chat ),就会在页面右上角看到「开始」按钮。
单击「开始」后,系统会要求授予使用麦克风的权限。这是启用语音识别所必需的一步。

启动后,Talk-to-ChatGPT 会在页面右上角显示一个菜单,我们就可以在其中访问设置(例如语音、语言)、跳过当前消息、打开或关闭语音识别以及切换文本-打开或关闭语音转换。
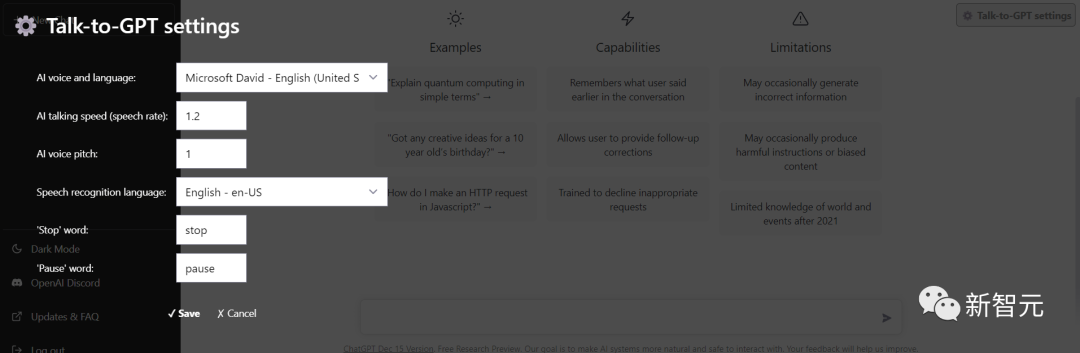
设置菜单如下所示。设置保存在cookie中,并在每次激活脚本时都会自动重新加载。

自定义选项只需点击一下
只要在屏幕右上角添加一个小图标,就可以通过Talk-to-ChatGPT扩展程序实现很多功能。
- 启用或禁用语音识别:这个选项允许我们使用麦克风,向ChatGPT大声提问。
- 启用或禁用ChatGPT文本转语音:这个功能允许我们使用Google文本转语音,读取ChatGPT响应。
- 立即停止从ChatGPT回复中大声朗读:如果启用了ChatGPT文本到语音转换,可以随时使用此选项,停止大声朗读。
- 打开扩展设置:从扩展的设置中,可以选择AI语音合成的声音和语言,还可以设置朗读时的速度和音调。
使用Talk-to-ChatGPT的好处
首先,对懒癌友好,省掉了用键盘手打问题的这一步。
并且,可以让使用ChatGPT时的体验更加具有交互性,也更有吸引力。
最后,这个扩展是完全免费和开源的,所以你想怎么用就怎么用。
顺便,作者也很欢迎大家通过Github提交自己的修改。

从官网的评分来看,大家玩儿都还挺开心的。
常见问题
问:能让它说得更快或用不同的声音或语言吗?
答:可以。需要在设置菜单中进行选择,其中包括语音速率、语音类型和语言。
问:它的目的是什么?
答:就是好玩,没别的。ChatGPT是一个令人难以置信的AI,我强烈地想要与它进行口头上的交流。当然,如果OpenAI自己在做出了一个更好的版本,那我的项目就完全没用了。
问:它安全吗?
答:项目基于非常简单的JavaScript代码,而且只会在ChatGPT网页上执行,退出之后所有记录都会被清除。此外,这段代码是开源的,所以你可以随时查看它是如何工作的。
问:它会一直工作下去吗?
答:可能不会。因为这段代码是基于ChatGPT页面当前的HTML结构。如果OpenAI改变了HTML代码,这个项目就可能会停止工作。我可能会继续更新以保持兼容性,但不确定会不会永远这样做。
问:我怎么知道哪些语言被支持?
答:这完全是基于谷歌浏览器的API,谷歌能支持,这个项目就能支持。

































