
大家好,我是前端西瓜哥。今天我们来认识一下 pnpm 包。它是一个包管理工具,但却逐渐流行,让我们看看它到底做了什么惊人之举。
pnpm 为何能流行
快速和轻量
前端开发用的包管理工具是 npm(Node Package Manager),应付普通的开发还是不错的。
但也有不少痛点,于是 yarn 轮子被造了出来。它通过并行下载和缓存解决了 npm 下载慢的问题,并引入 lockfile 机制解决安装版本号不固定导致一些错误的问题。当然,这些问题也被 npm 的后续版本跟进改善了。
但它们还有一个比较重要的问题没解决,那就是 包的冗余问题。
如果你在本地安装了几十个项目,这些项目的依赖项的安装都是独立的,即使这些项目有大量相同版本的依赖包,也是会被安装多次。
首先这会导致你的容量一般的电脑痛苦不堪。当然更重要的是安装会很慢,明明本地有,但你就是要去网上下载。如果网速很慢包很大还要下完还要运行一些编译脚本,那太痛苦了。
pnpm 正是为了解决这个问题,而逐渐流行起来的包管理工具。
它的原理并不复杂,就是将包和版本集中到一个地方保存起来,如果一个项目用到某个版本的包,刚好本地又有,那就通过软硬链接链接过去,省去了下载时间和硬盘空间。
幽灵依赖
yarn 和 npm 后来的版本其实也是做了 项目层级的缓存的,就是将一些包的依赖包,把它们放到 node_modules 的最外层,而解决了无限嵌套的问题。那是可能发生几百个 node_modules 递归的场景的,太可怕了。
但这种解法,又导致了 幽灵依赖 的问题。
比如我装个 a 包,我居然就能用 b。为什么?因为 a 依赖 b,然后 b 被装在 node_modules 最外层,根据 nodejs 找包的机制,我们就能用这个 b 库。
如果 a 更新后不再依赖 b,b 就不会被安装,而我们的项目刚好用到它,那就找不到然后报错了。
另外,node_modules 下最外层的包只能有一个版本,如果某个包依赖的是其他版本,那不好意思,缓存失效,要下载另一个版本放在这个包自己的 node_modules 下。
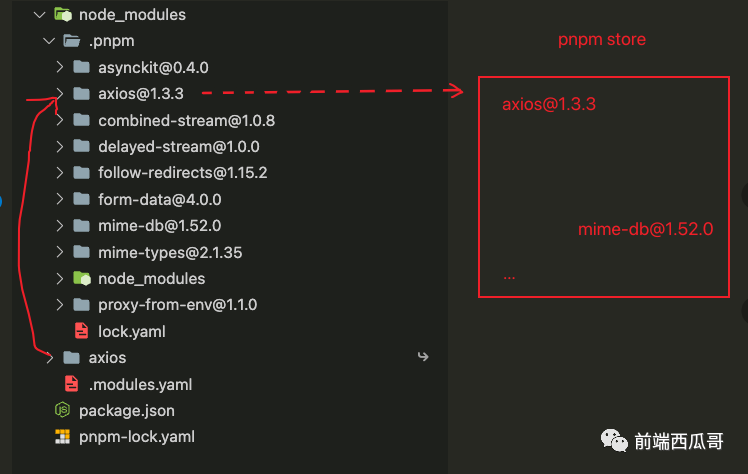
pnpm 天然能解决这种问题,node_module 下,首先有一个 .pnpm 的文件,通过包名 + 版本号,指向唯一的全局缓存。然后 node_modules 下的包指向 .pnpm 下对应的特定版本的包。
看下图,安装 axios 包时带上了它的很多依赖包,但我们用 .pnpm 做了隔离,所以访问不到 axios 依赖的包,解决了幽灵依赖的问题。

pnpm 简单使用
然后我们再简单看看 pnpm 的用法。
安装
pnpm 的安装方法在官方文档写了很多。但 pnpm 其实也是 npm 下的一个包,所以我更倾向于这样安装:
初始化项目
不用加 -y ,pnpm 直接给你生成好一个 package.json 文件。
我觉得这个优化是不错的,npm init 如果忘记加上 -y,就要填好长好长的选项才能生成 package.json。说真的我觉得生成一个默认的 package.json,然后在上面改更方便,也不是像 create-react-app 那样需要根据选项创建一堆文件。
安装所有依赖
安装指定包
你说 install 和 add 有啥区别,我也不太懂。反正我感觉都差不多。
npm 用的是 install 子命令来安装包,一开始的版本如果不加 --save 是不会往 package.json 加上包信息的,有点坑,在 v5 后默认开启 --save。
更新包
运行 npm script
吸收了 yarn 的优点,简洁。
卸载包
结尾
西瓜哥我啊,最喜欢 pnpm 了,heart heart heart。
































