在今天的文章中,我从 TypeScript 内置的实用类型中挑选了 15 个非常有用的类型,分别介绍了它们的用法和内部工作原理。看完本文,相信你能真正掌握这些内置实用类型的用法。
在使用TypeScript的过程中,我们是面向类型编程的。为了满足不同的工作场景,我们需要对已知的类型进行改造。为了方便 TypeScript 用户,TypeScript 开发团队为我们提供了很多有用的内置实用类型。有了这些实用类型,我们可以很方便地转换类型、提取类型、排除类型,或者获取函数的参数类型或返回值类型。
在今天的文章中,我从 TypeScript 内置的实用类型中挑选了 15 个非常有用的类型,分别介绍了它们的用法和内部工作原理。看完本文,相信你能真正掌握这些内置实用类型的用法。
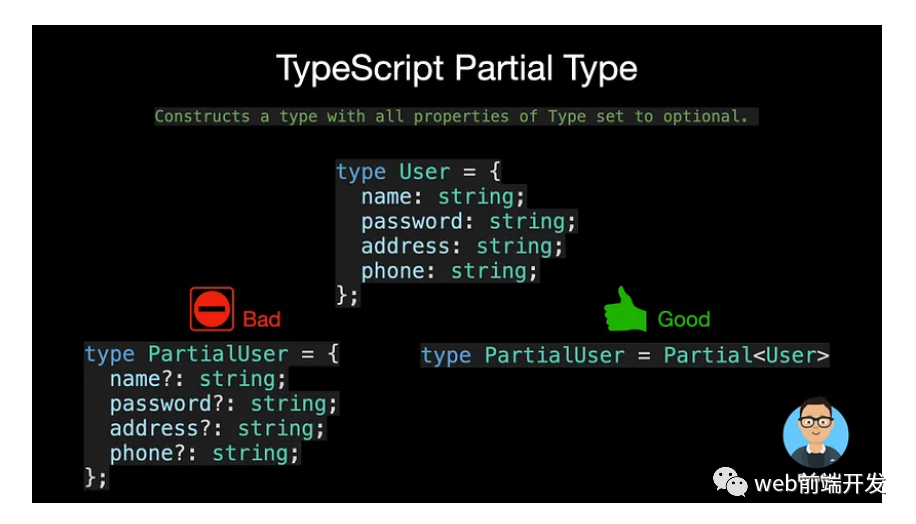
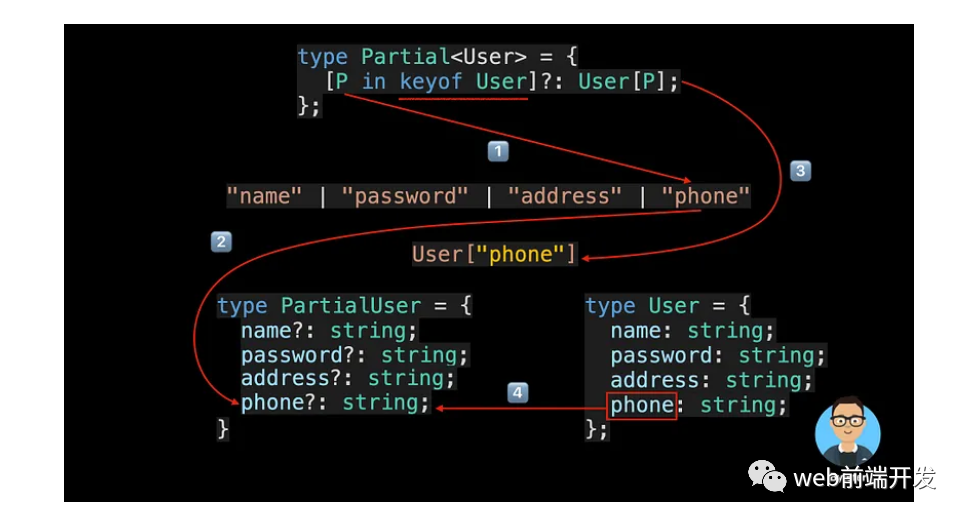
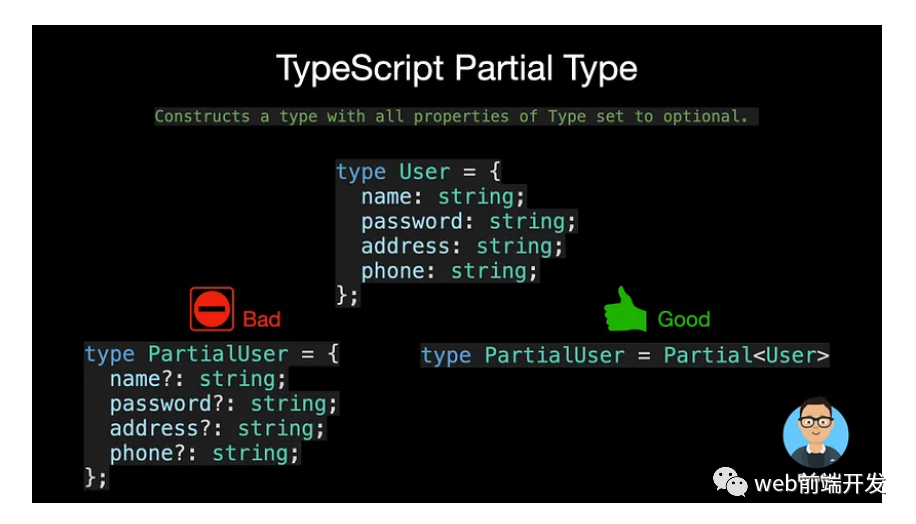
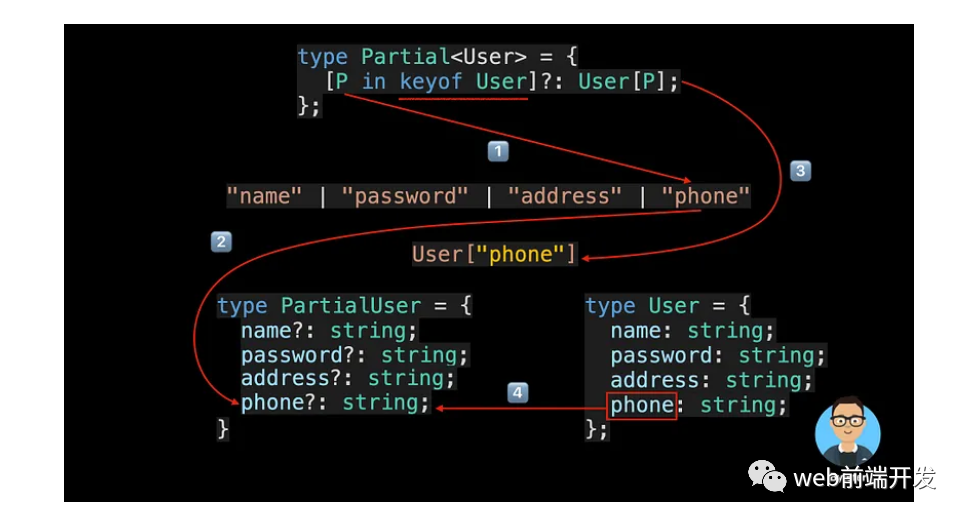
1. Partial<Type>
构造一个 Type 的所有属性都设置为可选的类型。

/**
* Make all properties in T optional.
* typescript/lib/lib.es5.d.ts
*/
type Partial<T> = {
[P in keyof T]?: T[P];
};

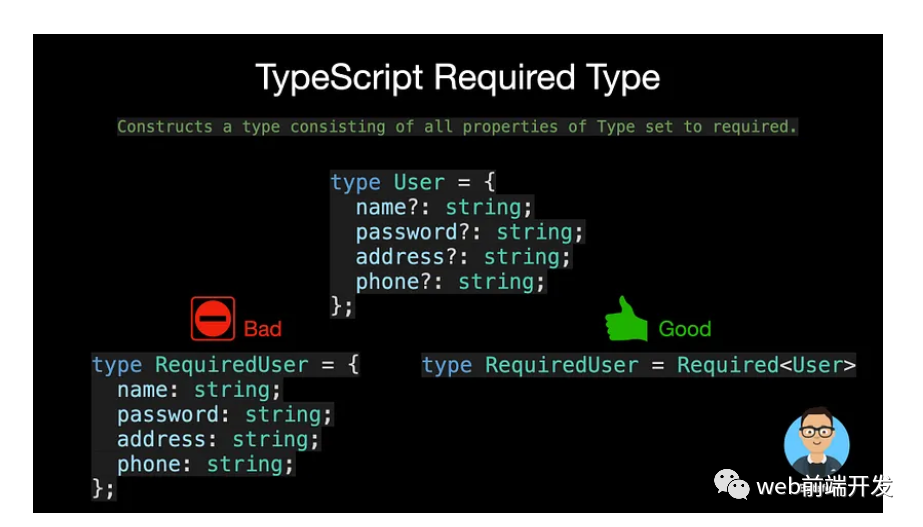
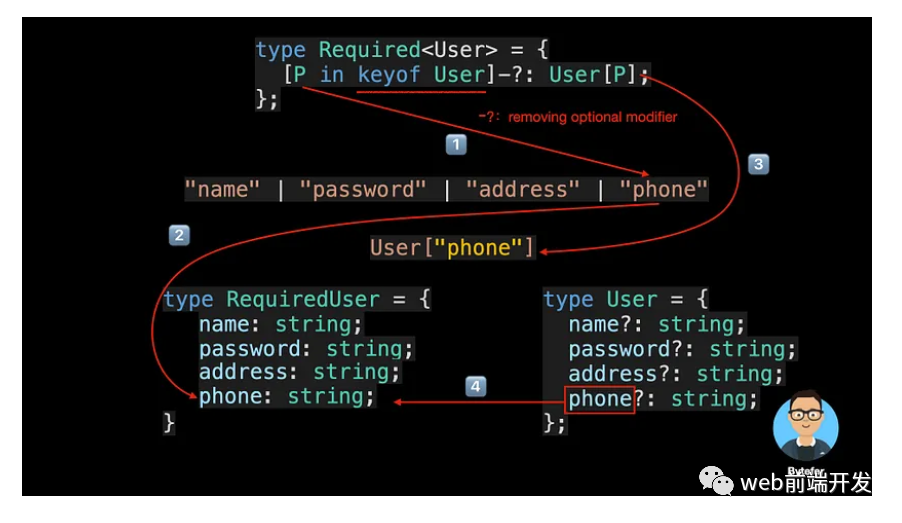
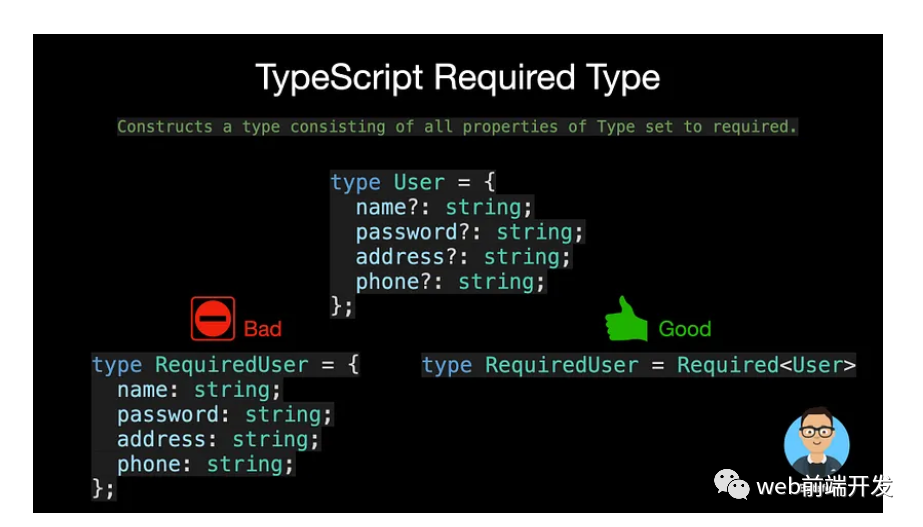
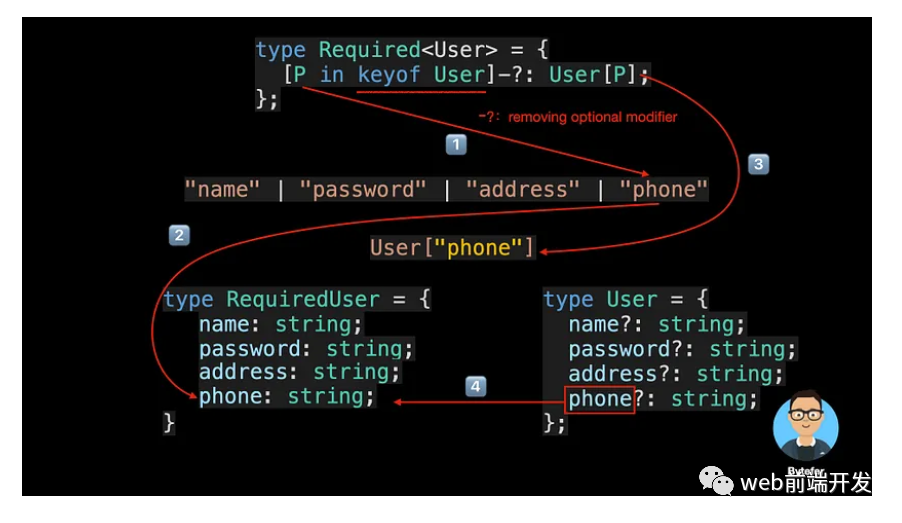
2. Required<Type>
构造一个类型,该类型由设置为必需的 Type 的所有属性组成,与 Partial 相反。

/**
* Make all properties in T required.
* typescript/lib/lib.es5.d.ts
*/
type Required<T> = {
[P in keyof T]-?: T[P];
};

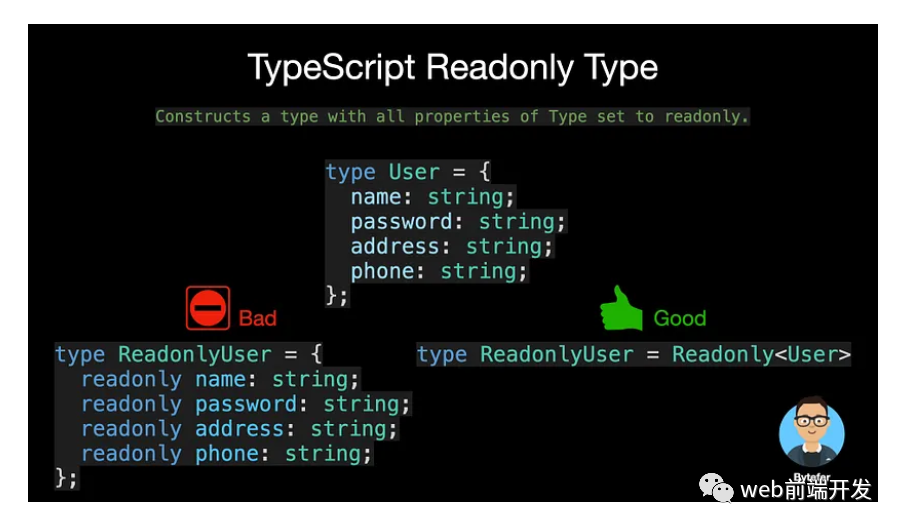
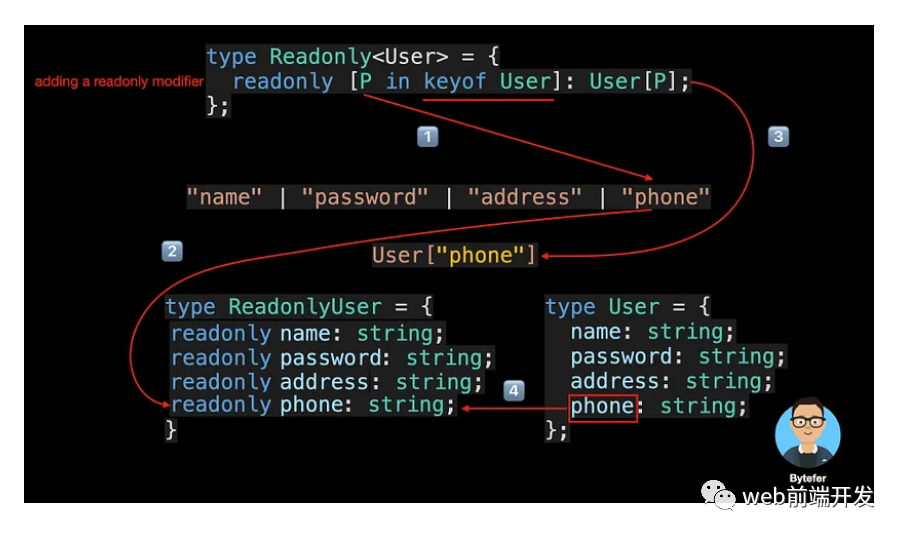
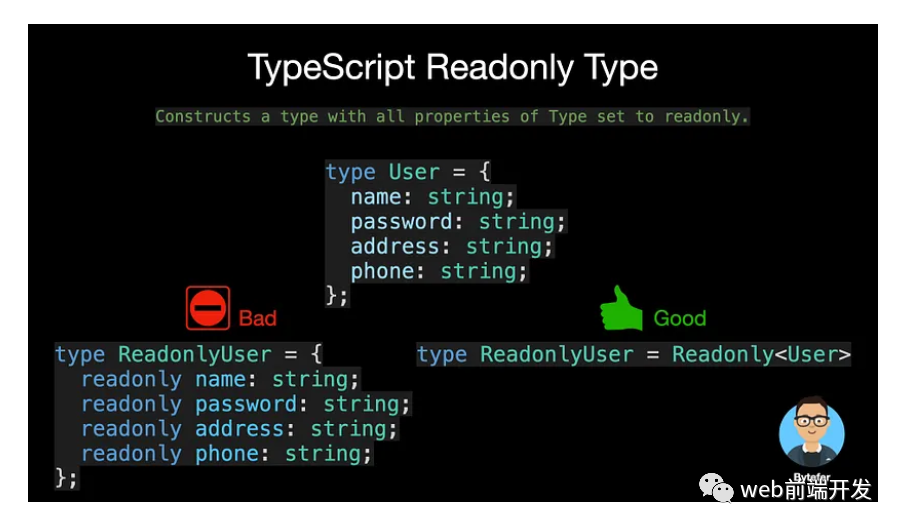
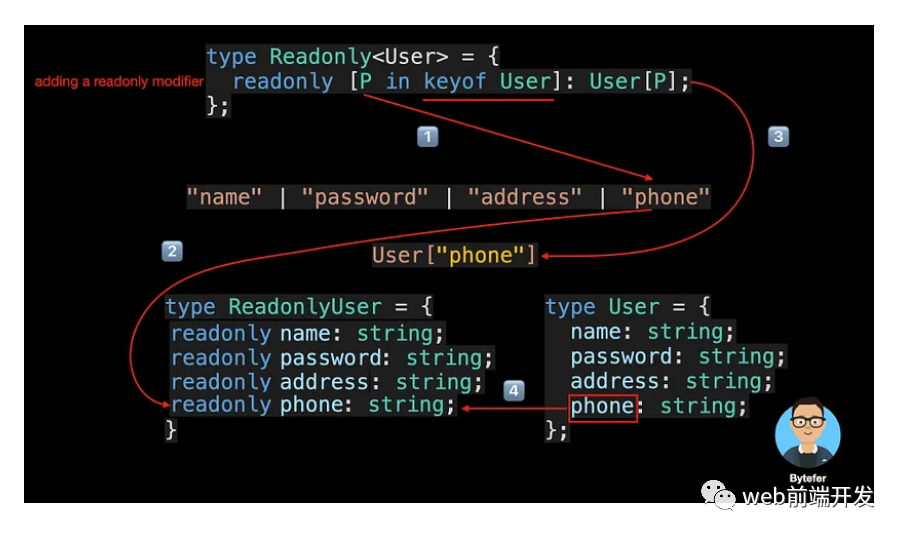
3. Readonly<Type>
构造一个 Type 的所有属性都设置为只读的类型,这意味着不能重新分配构造类型的属性。

/**
* Make all properties in T readonly.
* typescript/lib/lib.es5.d.ts
*/
type Readonly<T> = {
readonly [P in keyof T]: T[P];
};

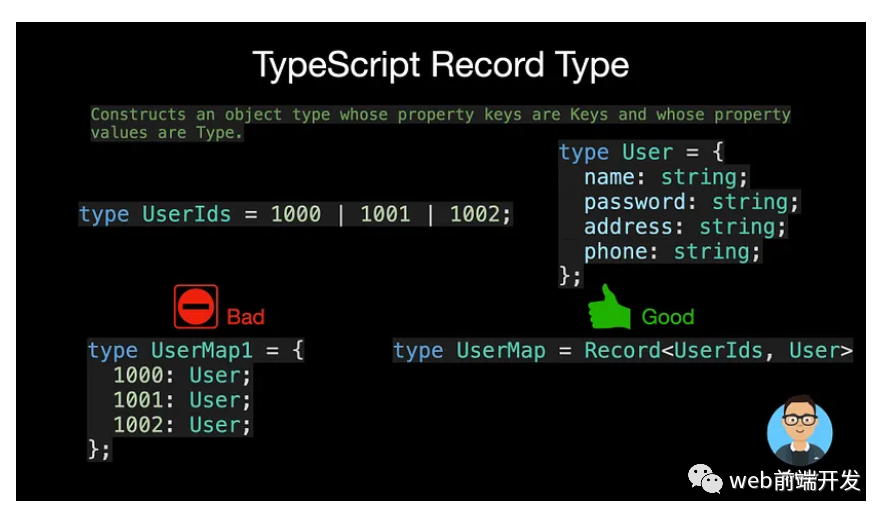
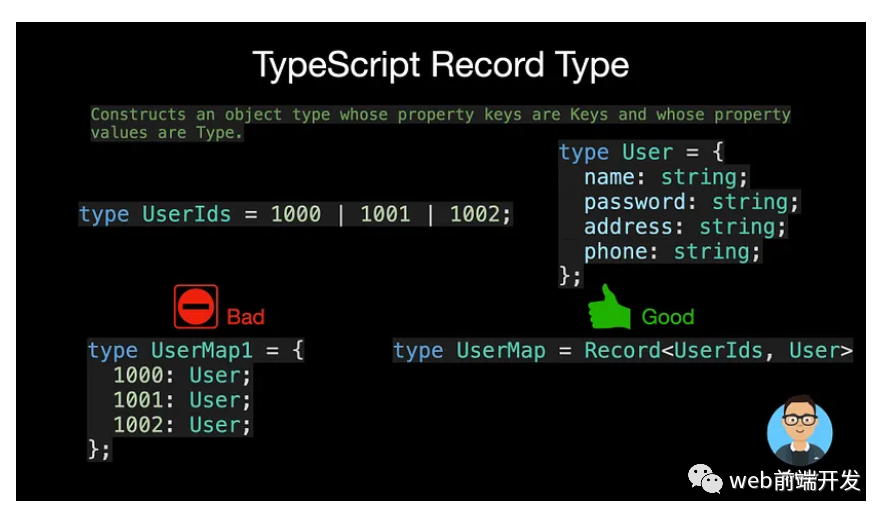
4. Record<Keys, Type>
构造一个对象类型,其属性键为 Keys,其属性值为 Type,该实用程序可用于将一种类型的属性映射到另一种类型。

/**
* Construct a type with a set of properties K of type T.
* typescript/lib/lib.es5.d.ts
*/
type Record<K extends keyof any, T> = {
[P in K]: T;
};
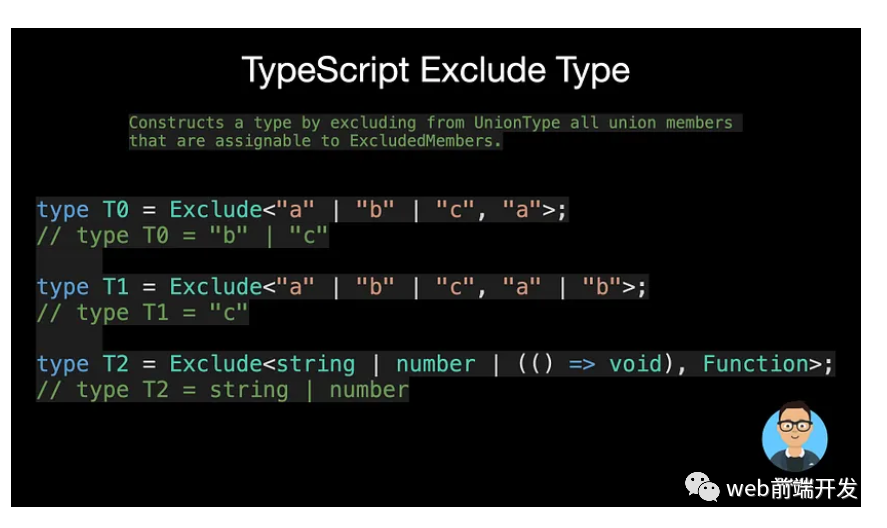
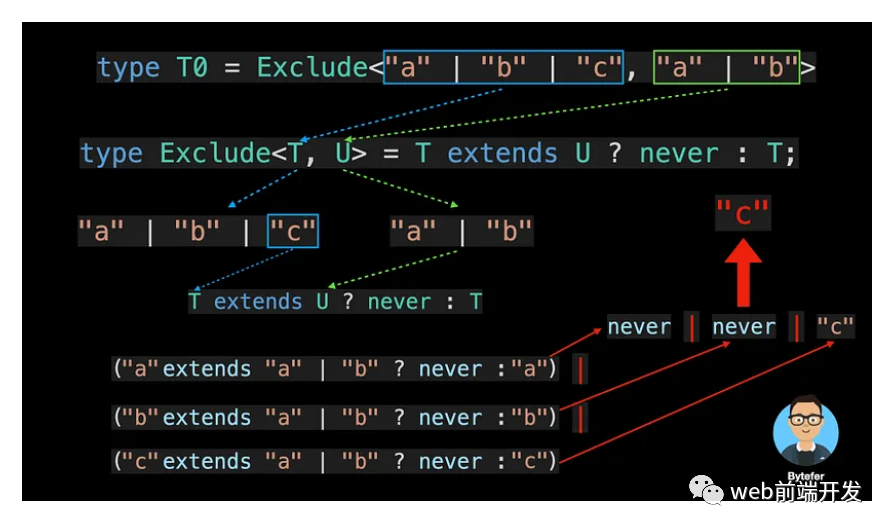
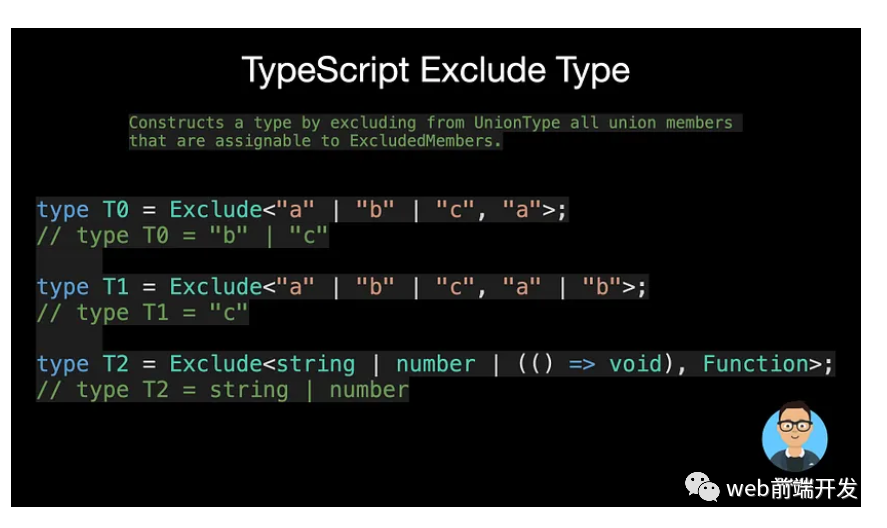
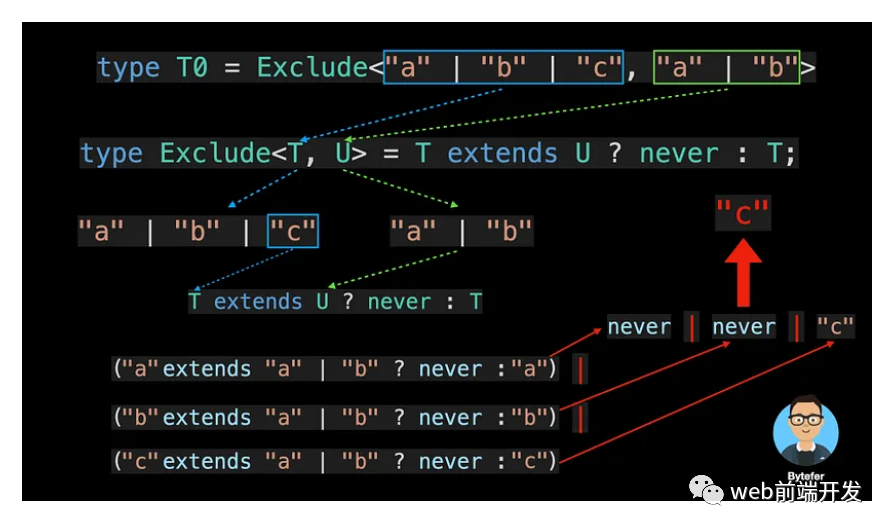
5. Exclude<UnionType, ExcludedMembers>
通过从 UnionType 中排除所有可分配给 ExcludedMembers 的联合成员来构造一个类型。

/**
* Exclude from T those types that are assignable to U.
* typescript/lib/lib.es5.d.ts
*/
type Exclude<T, U> = T extends U ? never : T;

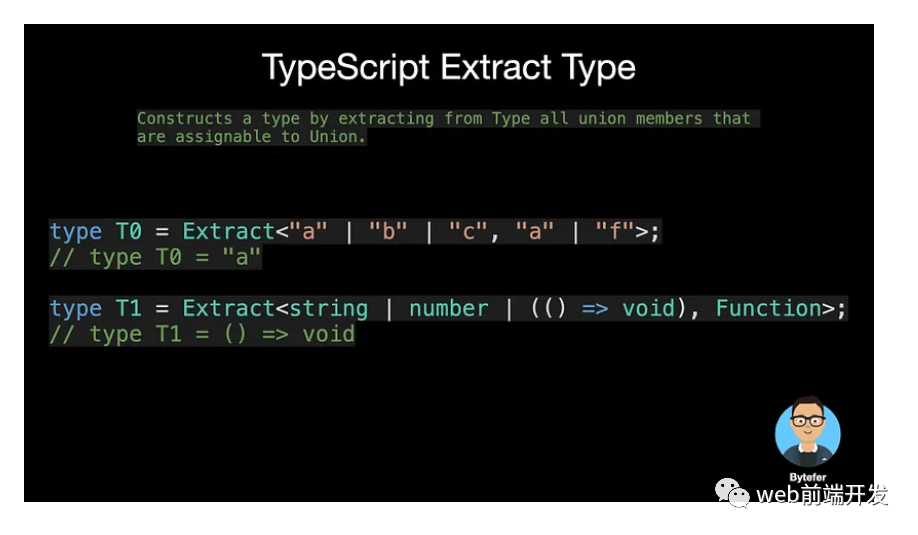
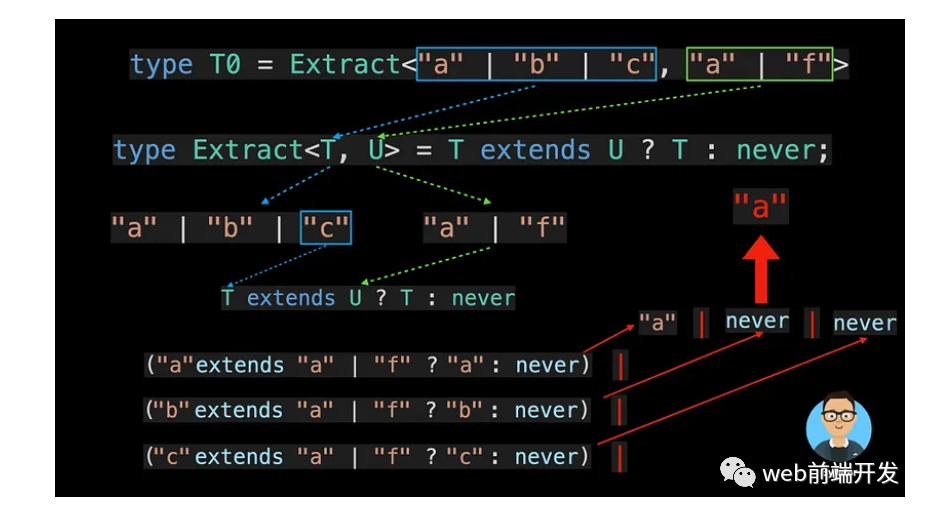
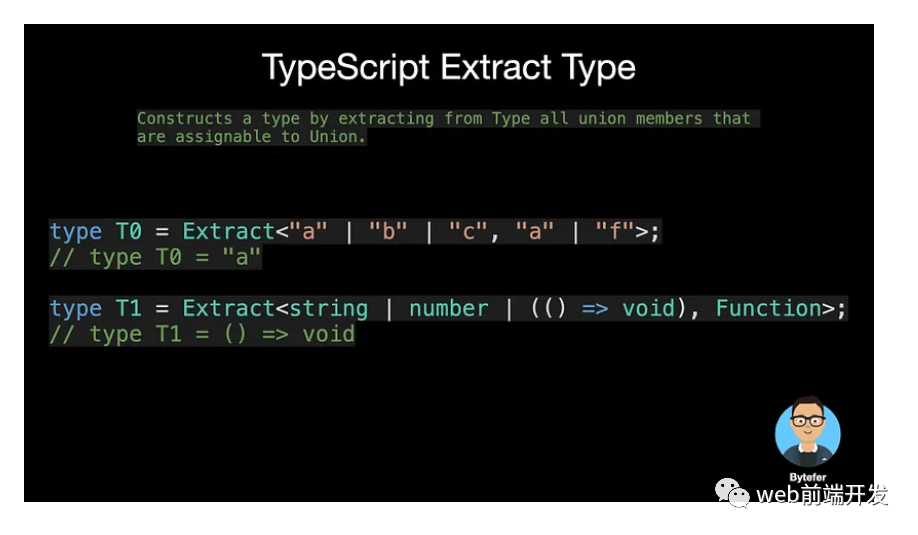
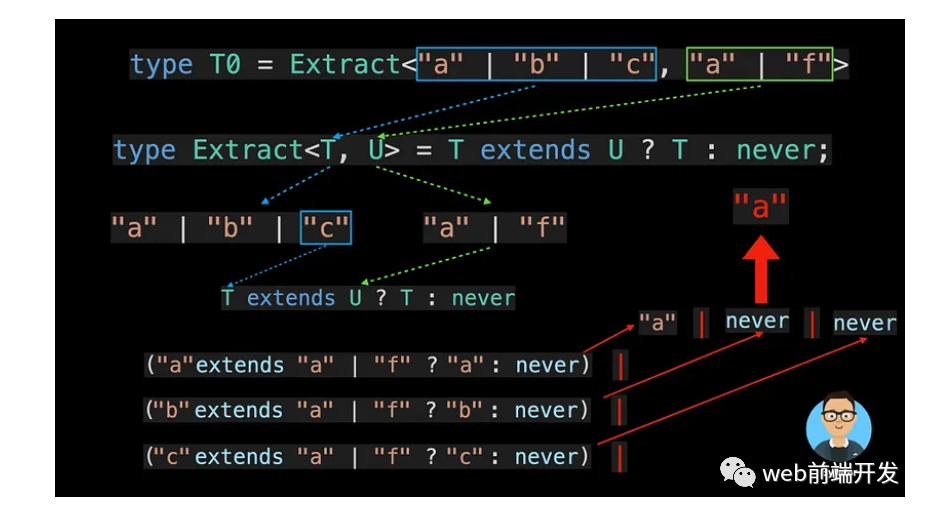
6. Extract<Type, Union>
通过从 Type 中提取可分配给 Union 的所有联合成员来构造一个类型。

/**
* Extract from T those types that are assignable to U.
* typescript/lib/lib.es5.d.ts
*/
type Extract<T, U> = T extends U ? T : never;

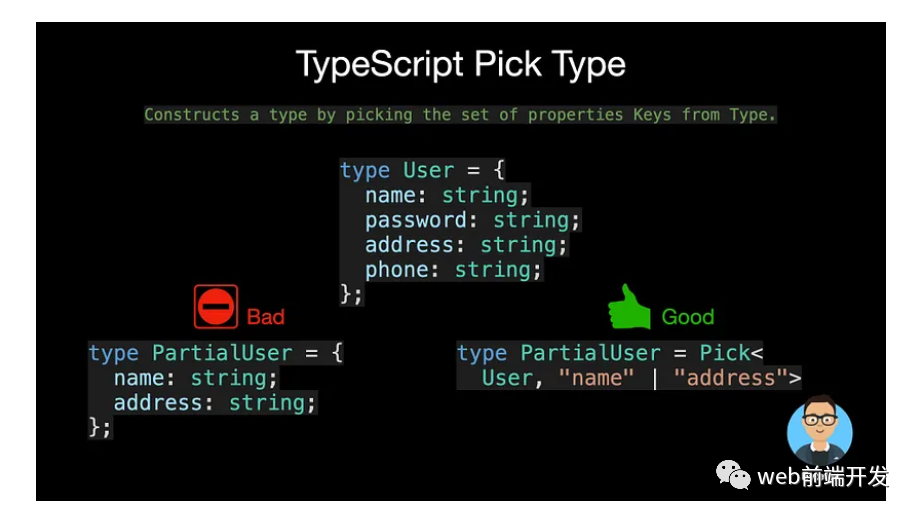
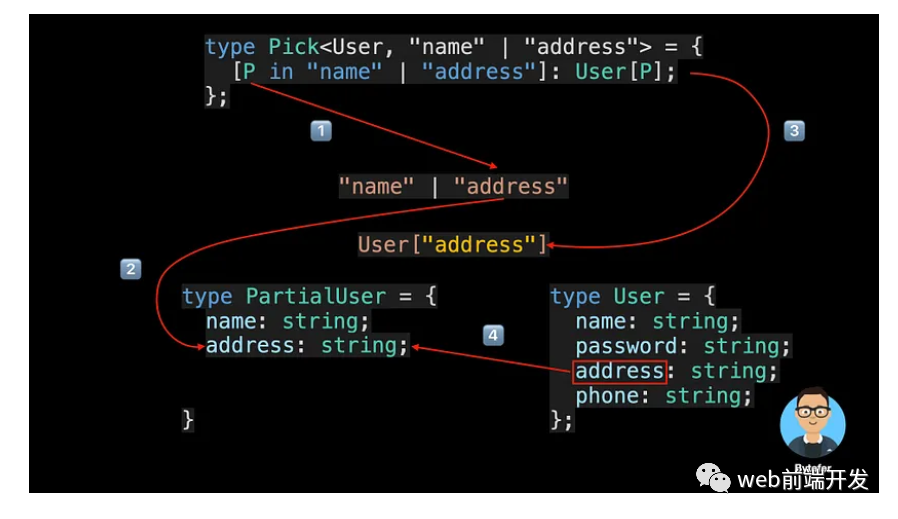
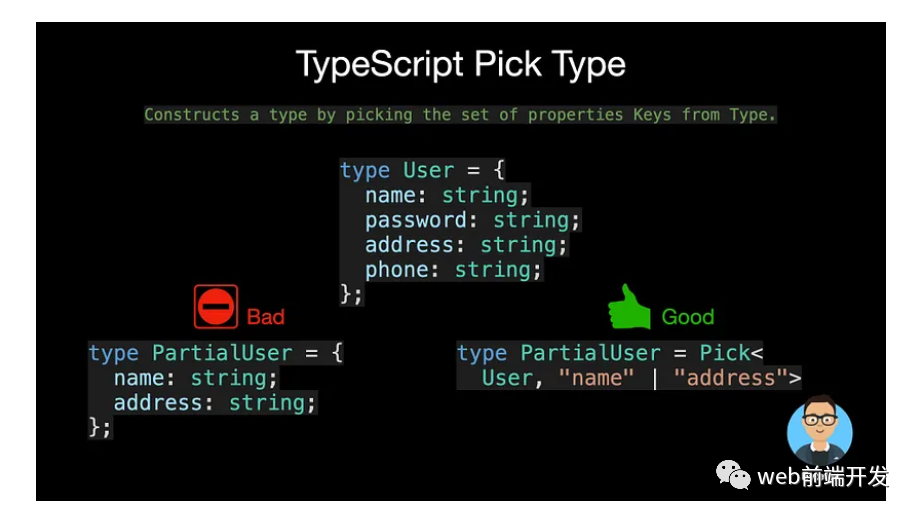
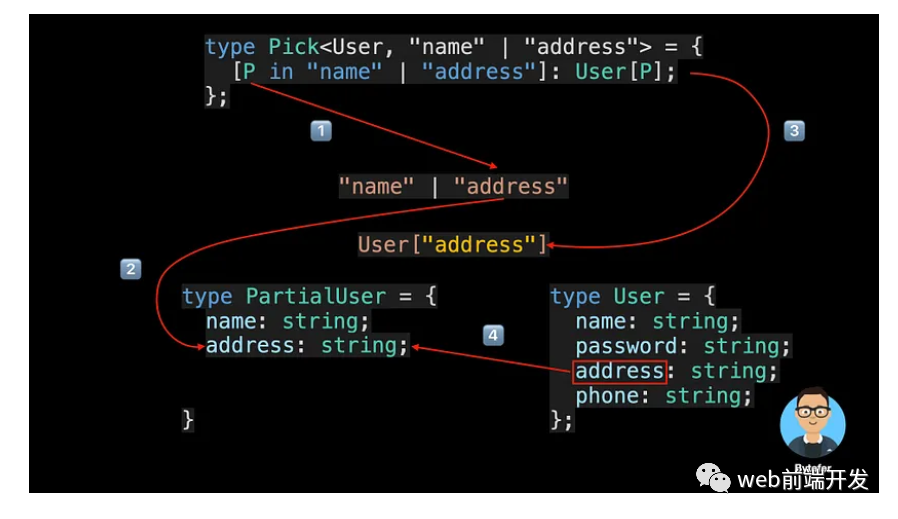
7. Pick<Type, Keys>
通过从 Type 中选择一组属性键(字符串文字或字符串文字的并集)来构造一个类型。

/**
* From T, pick a set of properties whose keys are in the union K.
* typescript/lib/lib.es5.d.ts
*/
type Pick<T, K extends keyof T> = {
[P in K]: T[P];
};

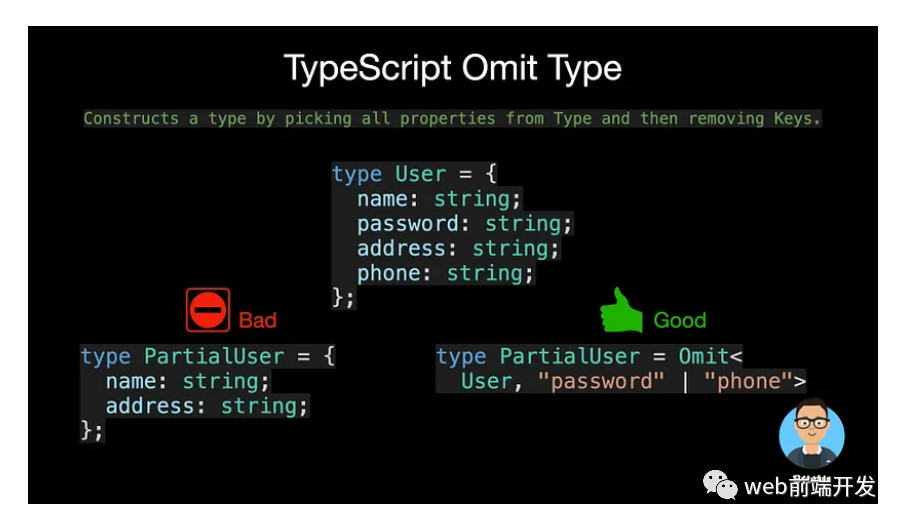
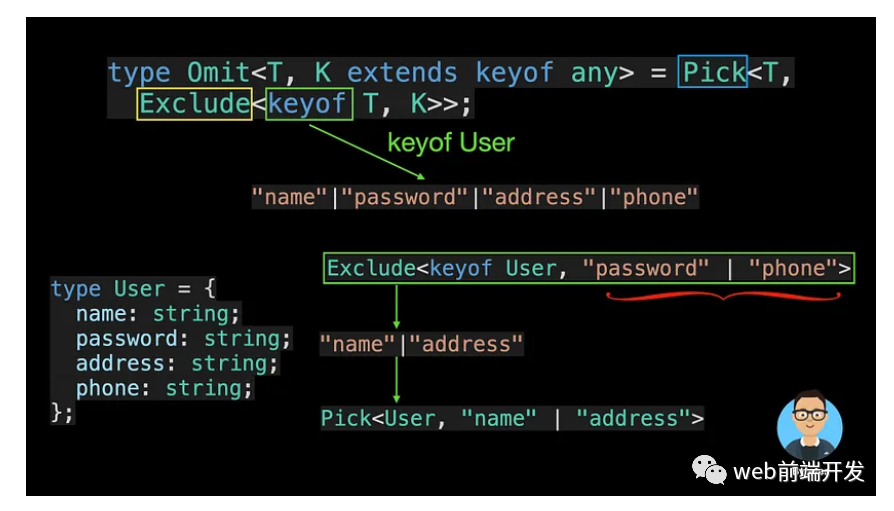
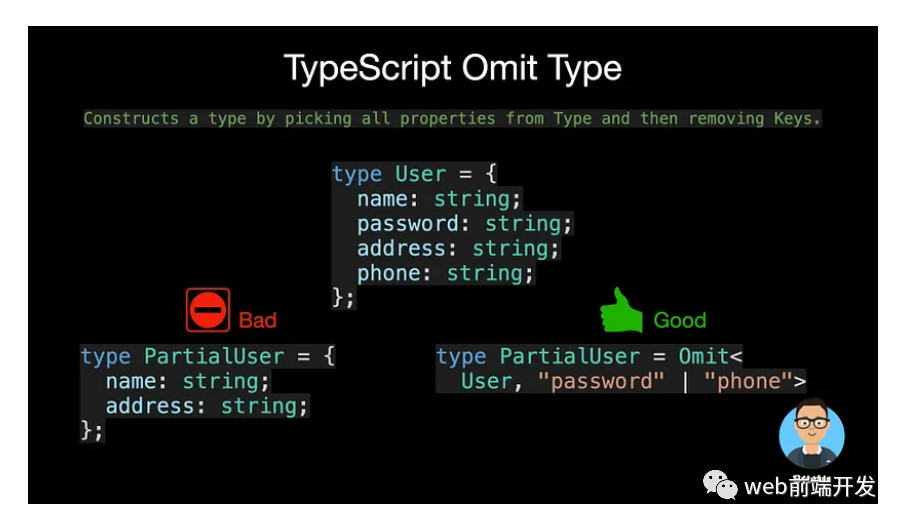
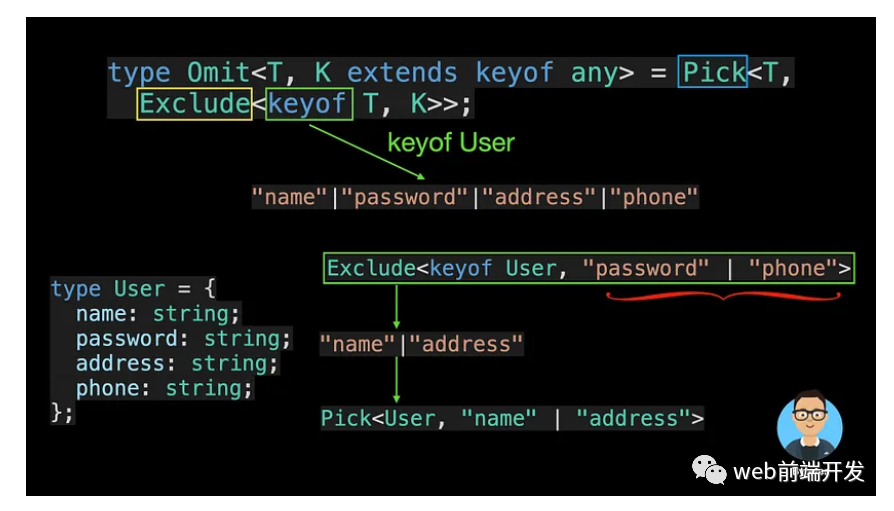
8. Omit<Type, Keys>
通过从 Type 中选择所有属性然后删除键(字符串文字或字符串文字的并集)来构造一个类型。

/**
* Construct a type with the properties of T except for those
* in type K.
* typescript/lib/lib.es5.d.ts
*/
type Omit<T, K extends keyof any> = Pick<T, Exclude<keyof T, K>>;

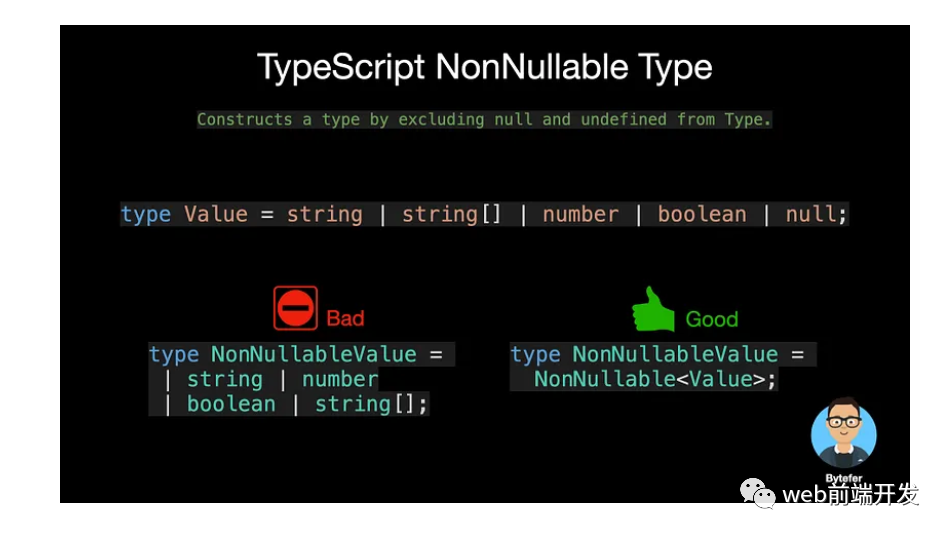
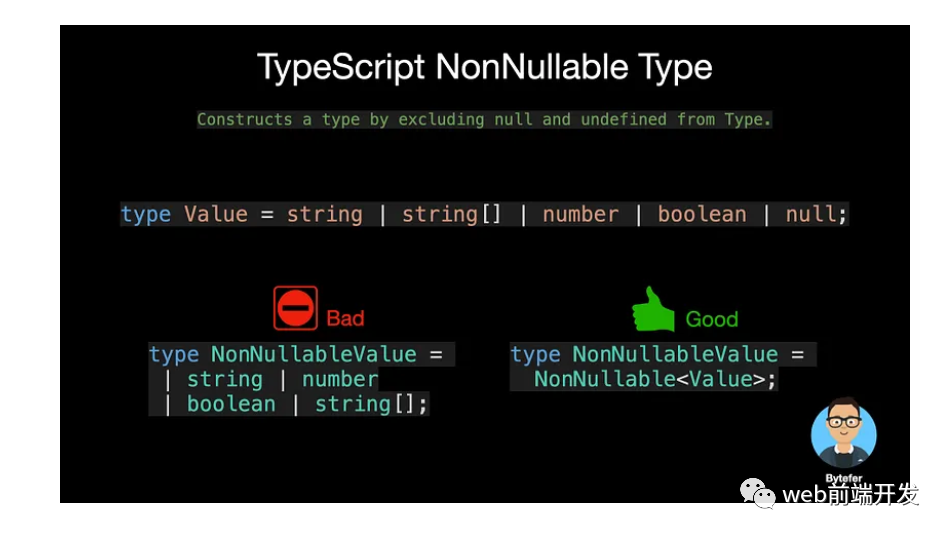
9. NonNullable<Type>
通过从 Type 中排除 null 和 undefined 来构造一个类型。

/**
* Exclude null and undefined from T.
* typescript/lib/lib.es5.d.ts
*/
type NonNullable<T> = T extends null | undefined ? never : T;
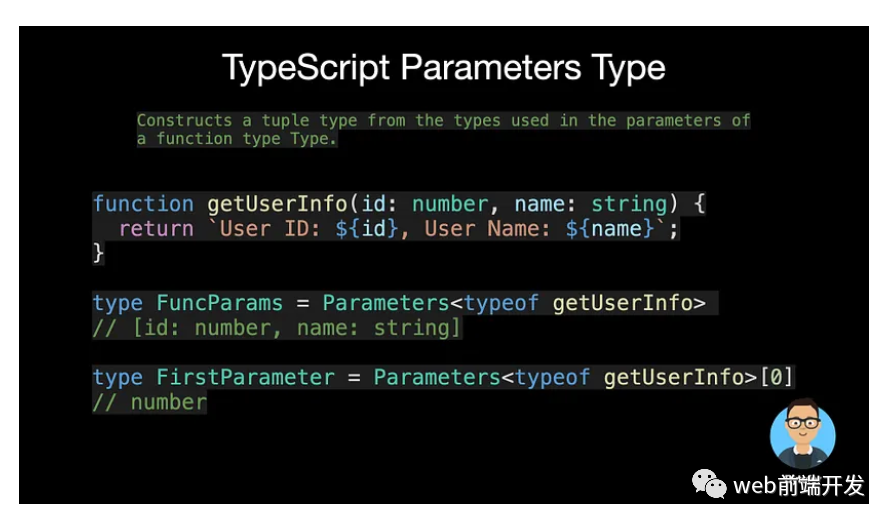
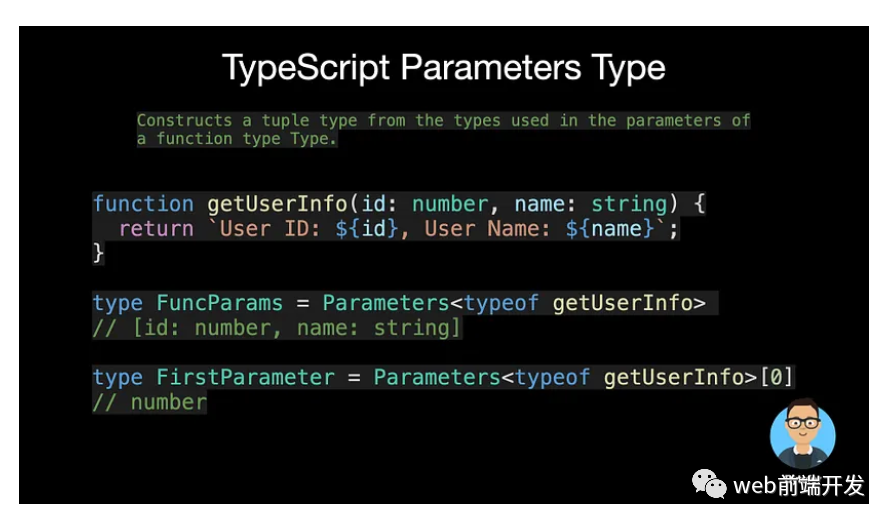
10. Parameters<Type>
根据函数类型 Type 的参数中使用的类型构造元组类型。

/**
* Obtain the parameters of a function type in a tuple.
* typescript/lib/lib.es5.d.ts
*/
type Parameters<T extends (...args: any) => any> = T extends
(...args: infer P) => any ? P : never;
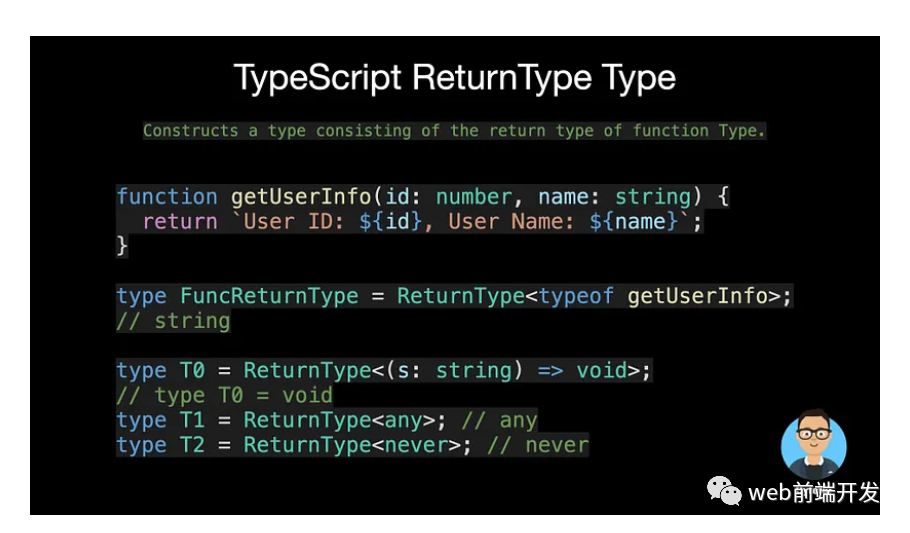
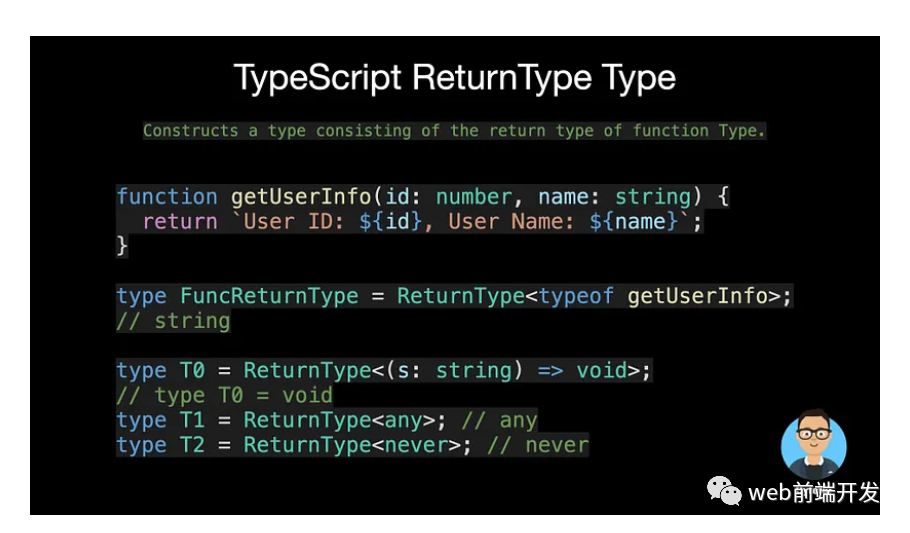
11. ReturnType<Type>
构造一个由函数 Type 的返回类型组成的类型。

/**
* Obtain the return type of a function type.
* typescript/lib/lib.es5.d.ts
*/
type ReturnType<T extends (...args: any) => any> = T extends (...args: any) => infer R ? R : any;
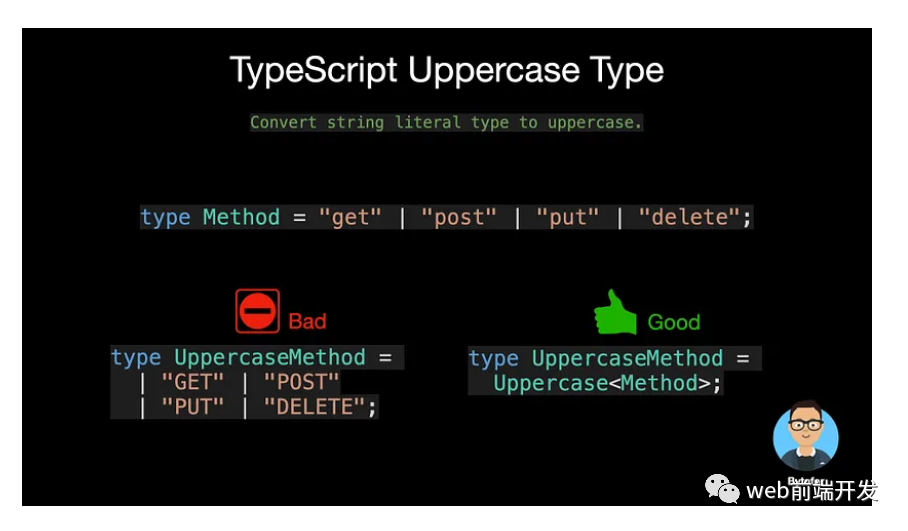
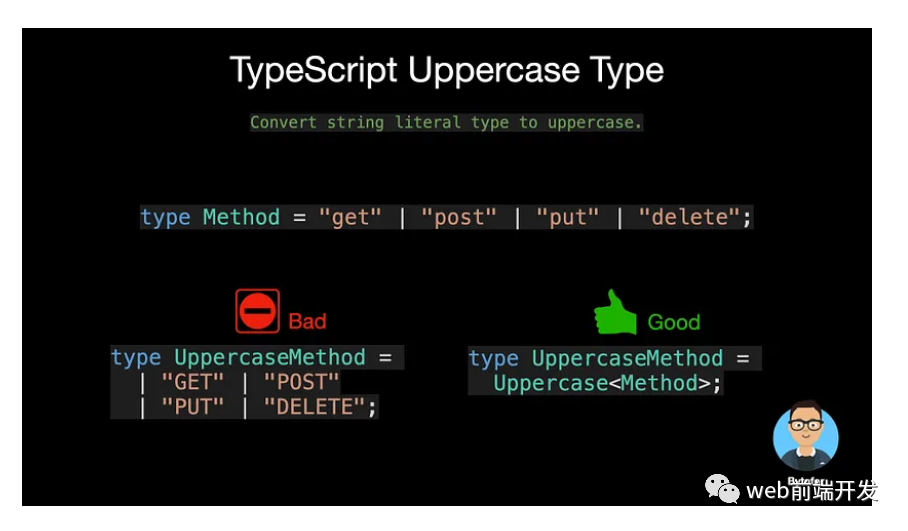
12. Uppercase<StringType>
将字符串文字类型转换为大写。

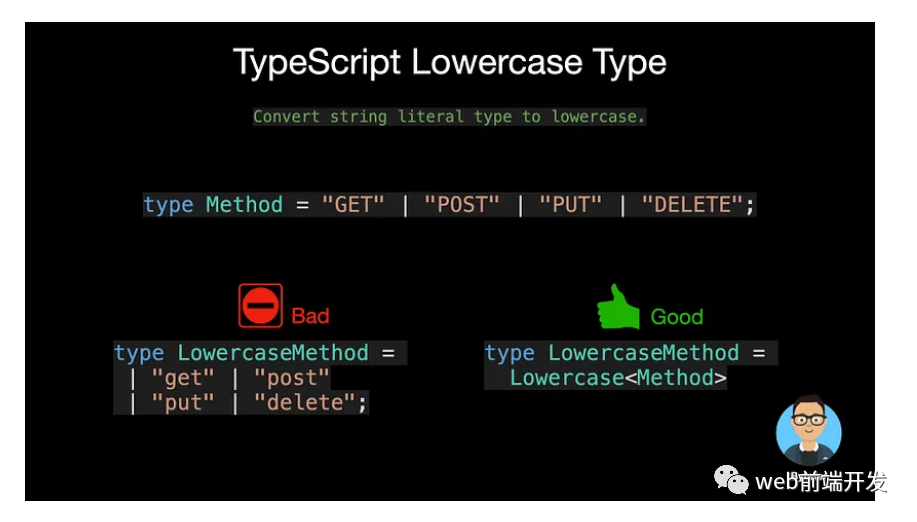
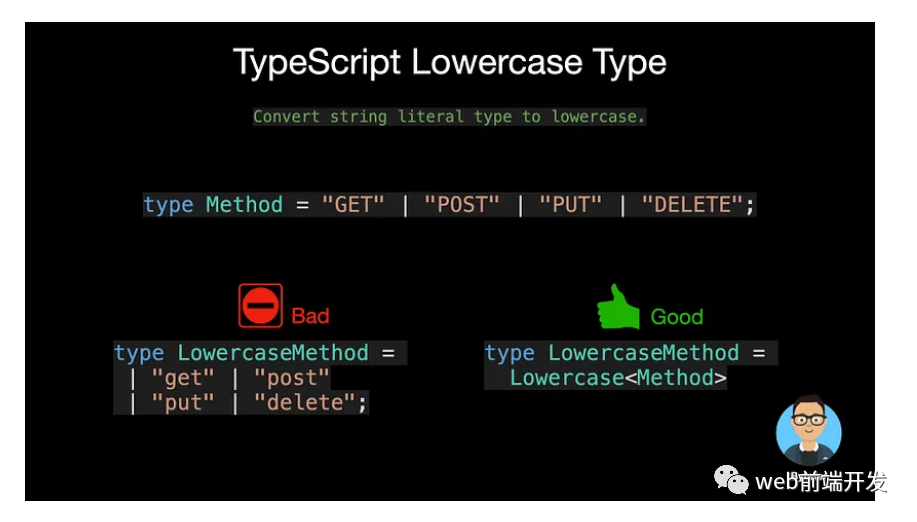
13. Lowercase<StringType>
将字符串文字类型转换为小写。

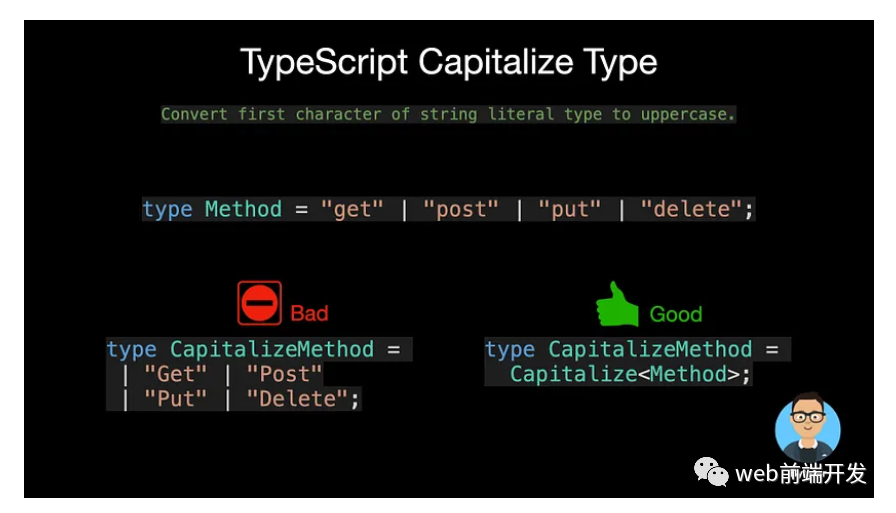
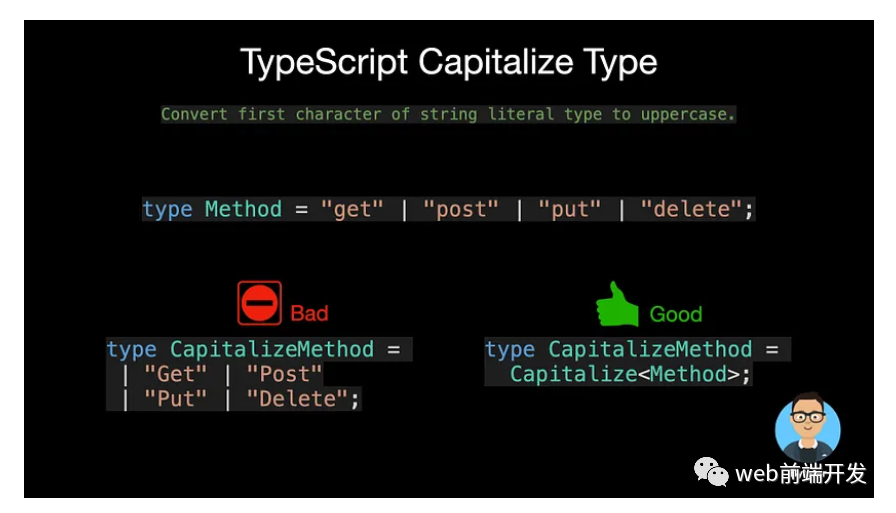
14. Capitalize<StringType>
将字符串文字类型的第一个字符转换为大写。

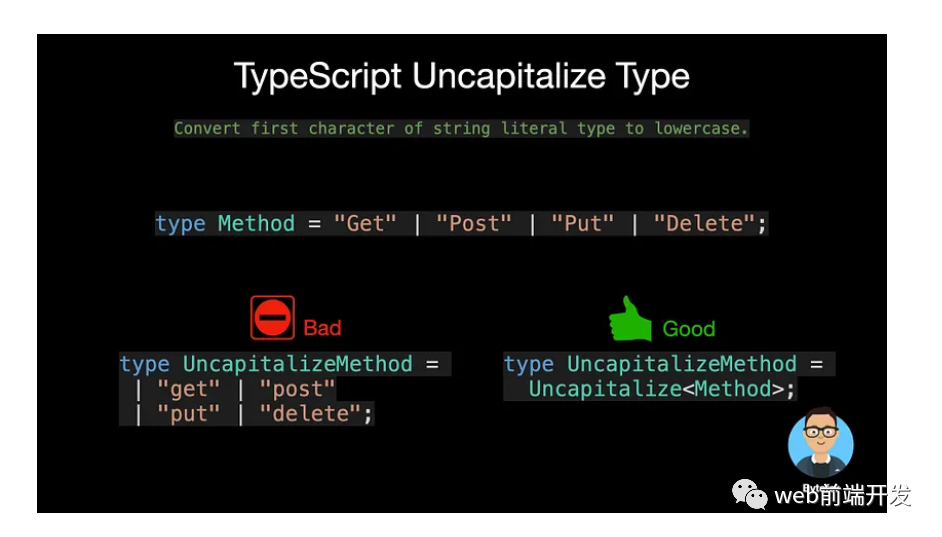
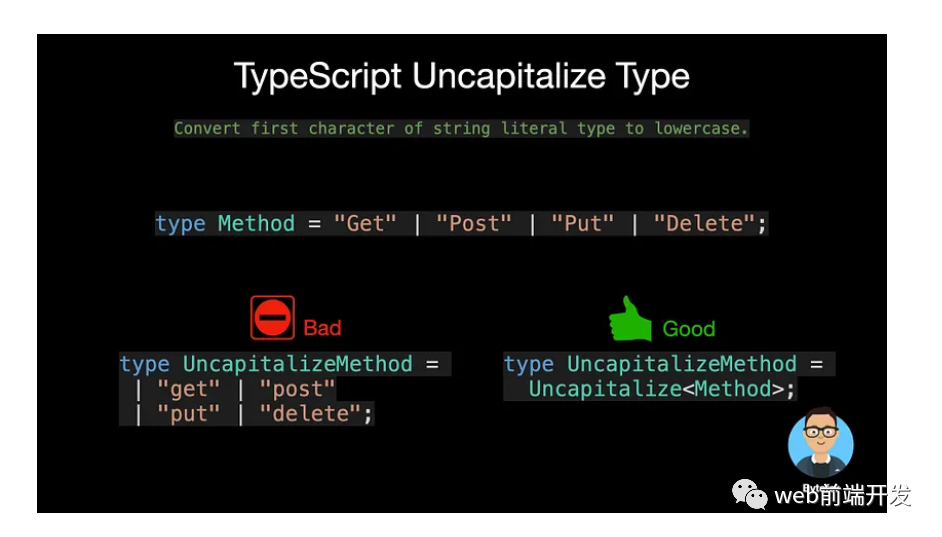
15. Uncapitalize<StringType>
将字符串文字类型的第一个字符转换为小写。

除了上面介绍的这些实用类型外,其他常用的 TypeScript 内置实用类型如下:
- ConstructorParameters<Type>:根据构造函数类型的类型构造元组或数组类型。它生成一个包含所有参数类型的元组类型(如果 Type 不是函数,则生成 never 类型)。
- InstanceType<Type>:构造一个由Type中构造函数的实例类型组成的类型。
- ThisParameterType<Type>:为函数类型提取此参数的类型,如果函数类型没有此参数,则为未知。
总结
本文介绍的实用程序类型属于内部使用,有关映射类型、条件类型和推断类型推断的知识。如果您不熟悉映射类型和条件类型,我强烈建议您去学习一下它的相关知识。
如果你觉得今天的内容对你有用的话,请记得点赞我,关注我,并将这篇文章分享给你的朋友,也许能够帮助到他。