想了解更多关于开源的内容,请访问:
51CTO 开源基础软件社区
https://ost.51cto.com
前言
经过重重的改造封装,这一版的FilerBall组件基本达到了辅助开发的效果
继上一篇文章,组件的基本功能完成了,但它的实用性和简洁性还可以有很大的提高。
为了让它变成一款可用性强的开发辅助组件,我决定从UI交互下手,将其打造成悬浮动态窗口,并封装成组件接口 FilerBall。
上一篇介绍了文件管理接口的使用,这篇就以它为案例,简单介绍如何发挥ArkUI框架在前端独特的优势,包括UI交互动画、组件自适应能力、自定义组件封装等,经验值满满!
上文链接:https://ost.51cto.com/posts/21308。
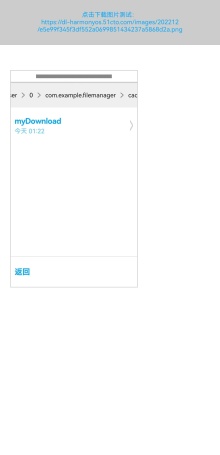
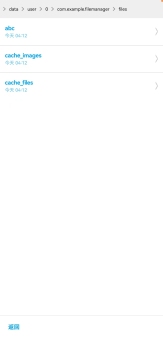
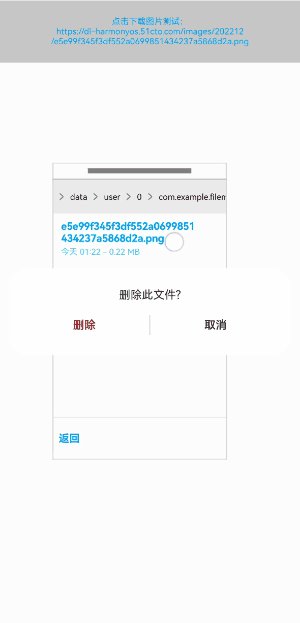
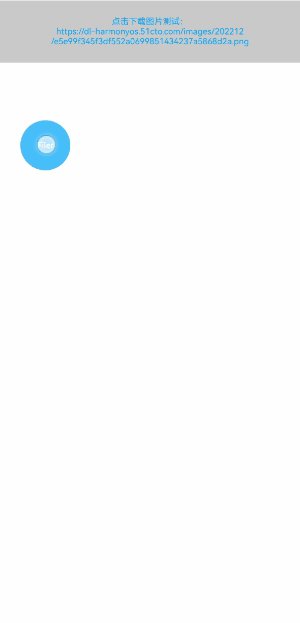
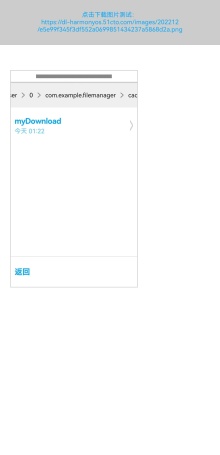
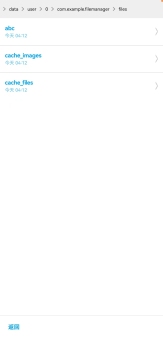
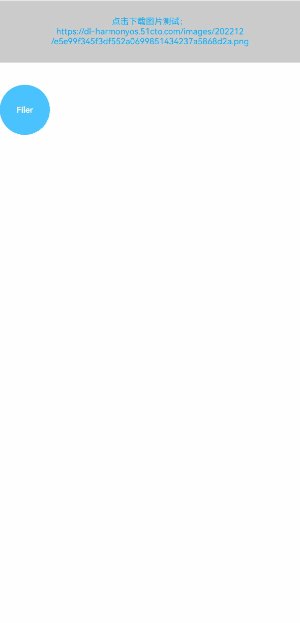
先上效果图:组件悬浮小窗。

点击跳转文末查看效果图GIF。
交互设计
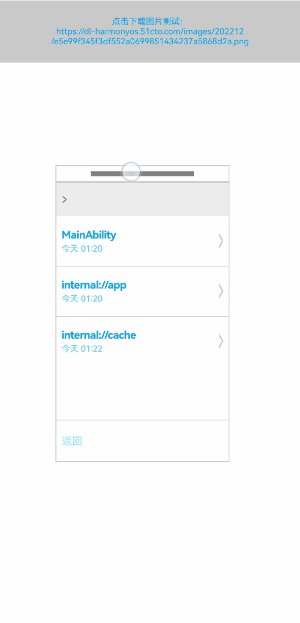
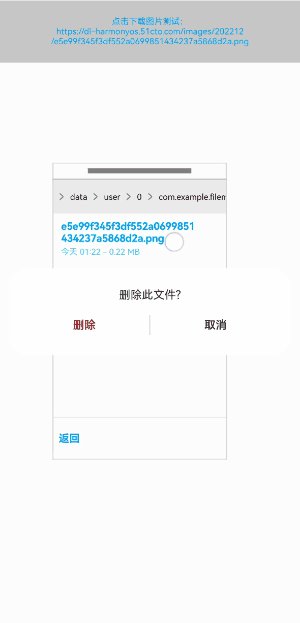
组件UI整体设计:
- 顶部可滑动横幅:展示当前访问的路径。
滑动效果使用Scroll组件。
Row() {
Scroll() {
Row() {
ForEach(this.pathArray, (item, index) => {
Text('>').fontColor('#ff888888').margin(7).scale({ y: 2 }).height('100%')
Text(item).height('100%').maxLines(1).margin({ right: index === (this.pathArray.length - 1) ? 7 : 0 })
}, item => item)
}.height('100%').justifyContent(FlexAlign.Start)
}.scrollable(ScrollDirection.Horizontal)
}.width('100%').height(40).backgroundColor('#ffeeeeee')- 中间主体:展示该层级的文件,文件夹目录可进入下一级。
Scroller(){
if(数组不为空){
ForEach(this.curNodes,(item,index)=>{
......
},item=>item.id)
}else ......
}- 底部返回按键:返回上一级文件。
- “进入箭头”实现:由于属于三方组件,不方便用icon图片,因此用“>”符号经过 图形变换 来代替。
Text(item.fileType === 0 ? '>' : '')
.scale({ y: 4 })
.height('60%')
.fontColor('#ccc')
.margin({ right: '3%' })
属性 | |
scale | 可以分别设置X轴、Y轴、Z轴的缩放比例,默认值为1,同时可以通过centerX和centerY设置缩放的中心点。 |
自适应布局:
ArkUI自身具有自适应的能力,我们则需要用对属性方法和遵循某些规律就可实现组件自适应布局
本组件中基本使用Column和Row容器组件实现布局,例如:
- 顶部和底部高度固定,中间主体的高度弹性伸缩。
- 单个文件UI,内容信息左对齐,箭头右对齐,宽度采用百分比设置。
竖屏

横屏

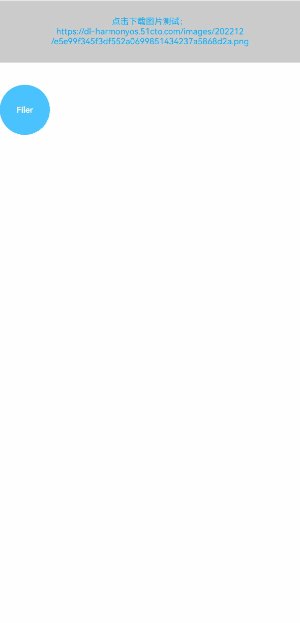
悬浮窗改造!
在不修改原代码的基础上,利用自身的自适应性,额外封装一层组件: 原组件Filer ==> 悬浮球动态扩展组件FilerBall 。
FilerBall 调用示例:
父组件及接口基本属性设置:
import { FilerBall } from '../views/filemanager';
......
Column() {
FilerBall({
positionX: 0,
positionY: 0,
ballSize: 60
})
}
.position({ x: 0, y: 0 }) // 因为呈现悬浮态,所以要设置初始绝对坐标,对应positionX、positionY参数,用于悬浮球拖动效果(必需)
.zIndex(1) // 置于窗口最上层(必需)
.width(300) // 宽高可设置在父组件,也可传入FilerBall参数Width、Height
.height(500)参数 | 描述 | 必填 | ETS类型 |
positionX | 悬浮球初始屏幕定位 X | 是,需与父组件一致 | number |
positionY | 悬浮球初始屏幕定位 Y | 是,需与父组件一致 | number |
ballSize | 悬浮球大小 | 是 | Length |
Height | Filer组件高度 | 否,默认 100% | Length |
Width | Filer组件高度 | 否,默认 100% | Length |
代码实现:
封装FilerBall的代码主要是这几点:
- 拖动效果
下面是实现拖动效果的代码:
@State gx: number = 0
@State gy: number = 0
@Prop positionX: number // FilerBall 组件的传参
@Prop positionY: number // FilerBall 组件的传参
private px = 0
private py = 0
Column() {
.onTouch(event => {
if (event.type === TouchType.Move) {
this.gx = event.touches[0].screenX - this.px - this.positionX
this.gy = event.touches[0].screenY - this.py - this.positionY
}
else if (event.type === TouchType.Down) {
this.px = event.touches[0].x
this.py = event.touches[0].y
}
})
}.position({ x: this.gx, y: this.gy }) // 要拖拽的组件
- 悬浮球与Filer组件的切换效果
- 使用ArkUI的条件渲染来切换悬浮球和Filer组件的UI。
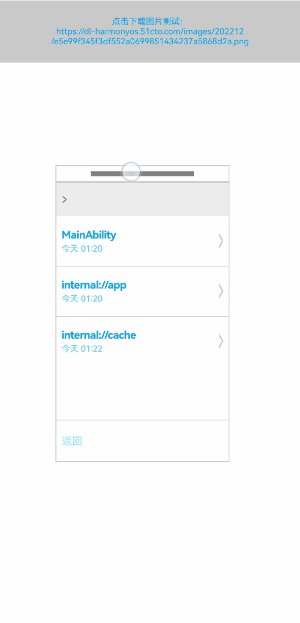
- 给Filer添加加上像手机应用小窗顶部的横条组件,用于按住拖拽、点击切换悬浮球态。
- 为切换添加显示动画(文档传送门:显示动画 )
Filer封装操作横条。
Column() {
Column() { // Filer顶部的操作横条
Line()
.width('60%')
.height(6)
.backgroundColor('#ff868686')
}
.width('100%')
.height(20)
.justifyContent(FlexAlign.Center)
.onClick() // 点击切换成悬浮球态
.onTouch() // 拖拽代码
Column() {
Filer() // Filer组件
}
}
.position({ x: this.gx, y: this.gy }) // 拖拽效果相关变量显示动画。
@State @Watch('onBallStateChange') ballState: boolean = true
onBallStateChange() {
if (this.ballState === false)
animateTo({ duration: 300, curve: Curve.LinearOutSlowIn }, () => { // 显示动画,为打开赋予动画
this.tempW = '100%'
this.tempH = '100%'
})
else {
this.tempW = '0%'
this.tempH = '0%'
}
}最终效果图GIF

END
构想源于实践,实践启发构想。在开发当中偶然的想法一步步凝聚了现实,编写FilerBall组件的过程学到了很多经验。它仍具有很高的扩展性和创造性,作为一个简单的开发辅助工具组件,可能实现的不是很好,但也许日后的某次开发中我会需要它,正好接下来也学习学习怎么封装成第三方库。
(源代码在文章的资源附件FilerBall.md中,是在 https://ost.51cto.com/posts/21308 附件代码基础上封装的,测试用的Demo工程压缩包也一起上传了)。
文章相关附件可以点击下面的原文链接前往下载
https://ost.51cto.com/resource/2543。
想了解更多关于开源的内容,请访问:
51CTO 开源基础软件社区
https://ost.51cto.com