最近有网友私信我,学CSS总是觉得很难,跟着网站指南一个一个学,前面学后面忘;哪些是必须要用的也分不清。
这份最精简的CSS学习路线,十分钟让你快速掌握CSS;学完之后你就是前端小达人!
本指南罗列了日常中必须要掌握的CSS技巧以及CSS的一些周边框架,预处理器等;
掌握以下知识点,工作再也不用为CSS而发愁。
盒模型(Box Model)
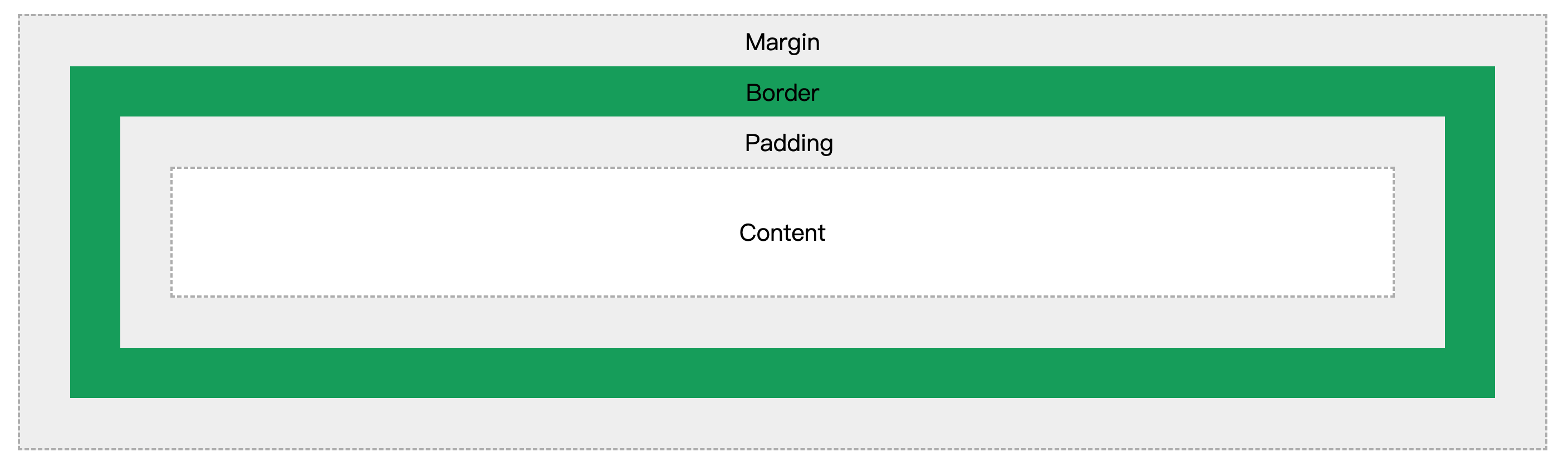
在 CSS 中,在谈论设计和布局时使用术语“盒子模型”。
CSS 盒子模型本质上是一个包裹每个 HTML 元素的盒子。
它包括:边距、边框、填充和实际内容。下图说明了盒子模型:


呈现方式(Display)
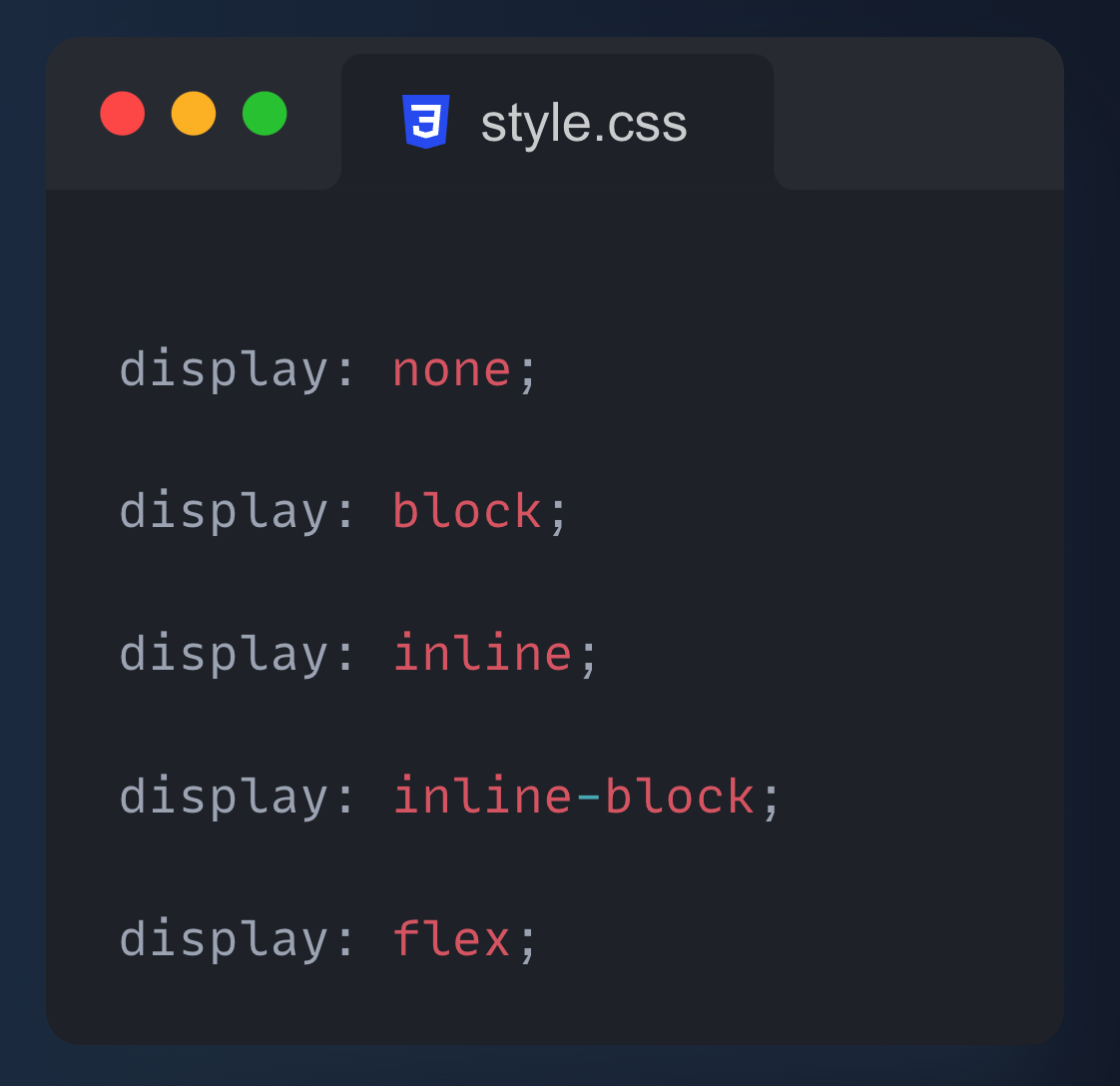
"display" 属性指定是否/如何显示元素。
每个 HTML 元素都有一个默认显示值,具体取决于它是什么类型的元素。大多数元素的默认显示值为block或 inline。

位置(Position)
"position" 属性指定用于元素的定位方法的类型。

选择器(Selectors)

响应式设计(Responsive)
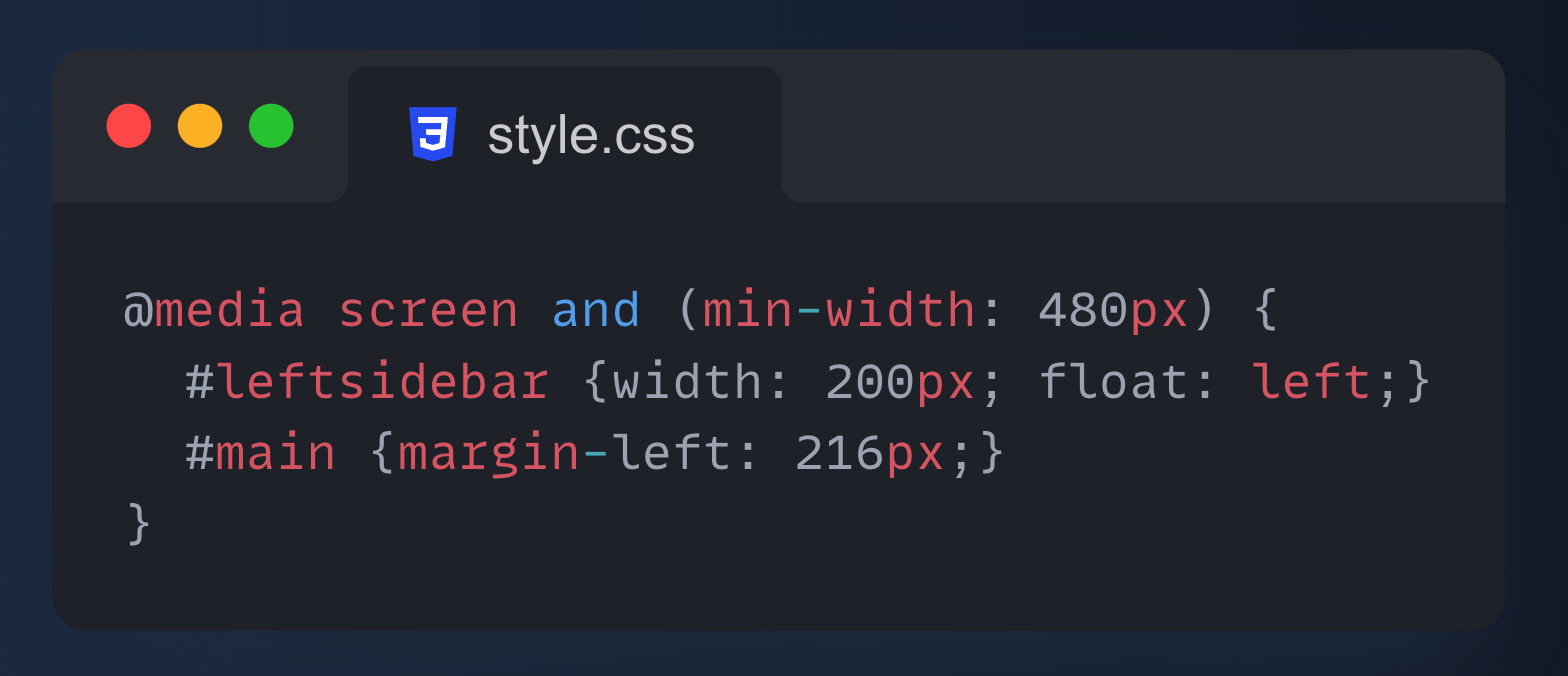
媒体查询可用于检查许多事情,例如:
- 视口的宽度和高度
- 设备的宽度和高度
- 方向(平板电脑/手机是横向还是纵向模式?)
- 解决
使用媒体查询是一种流行的技术,可以为台式机、笔记本电脑、平板电脑和手机(例如 iPhone 和 Android 手机)提供定制的样式表。

排版(Typography)

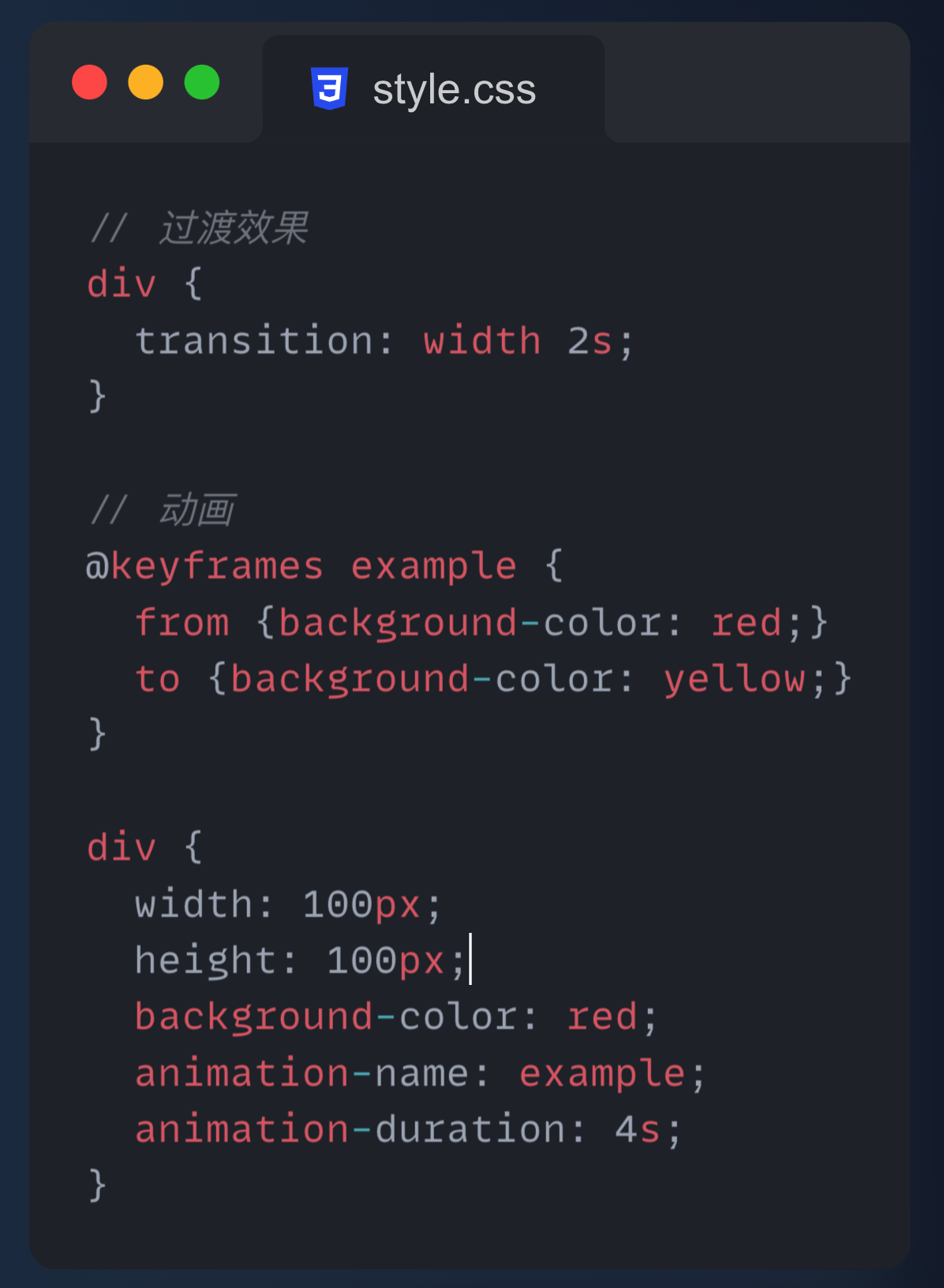
动画、过度 (Animations)

栅格(CSS Grid):
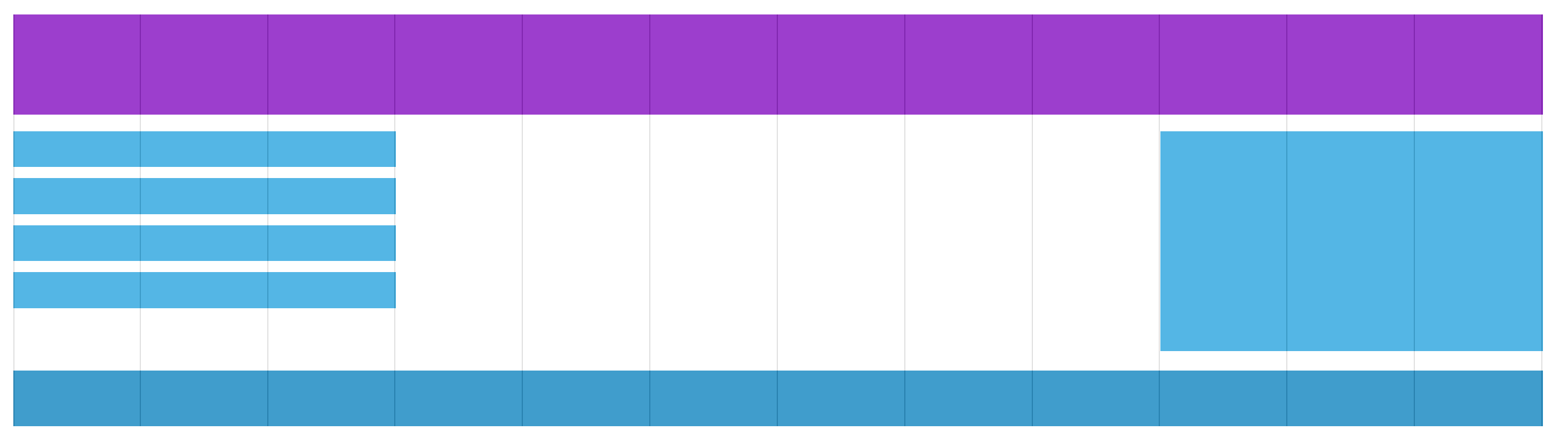
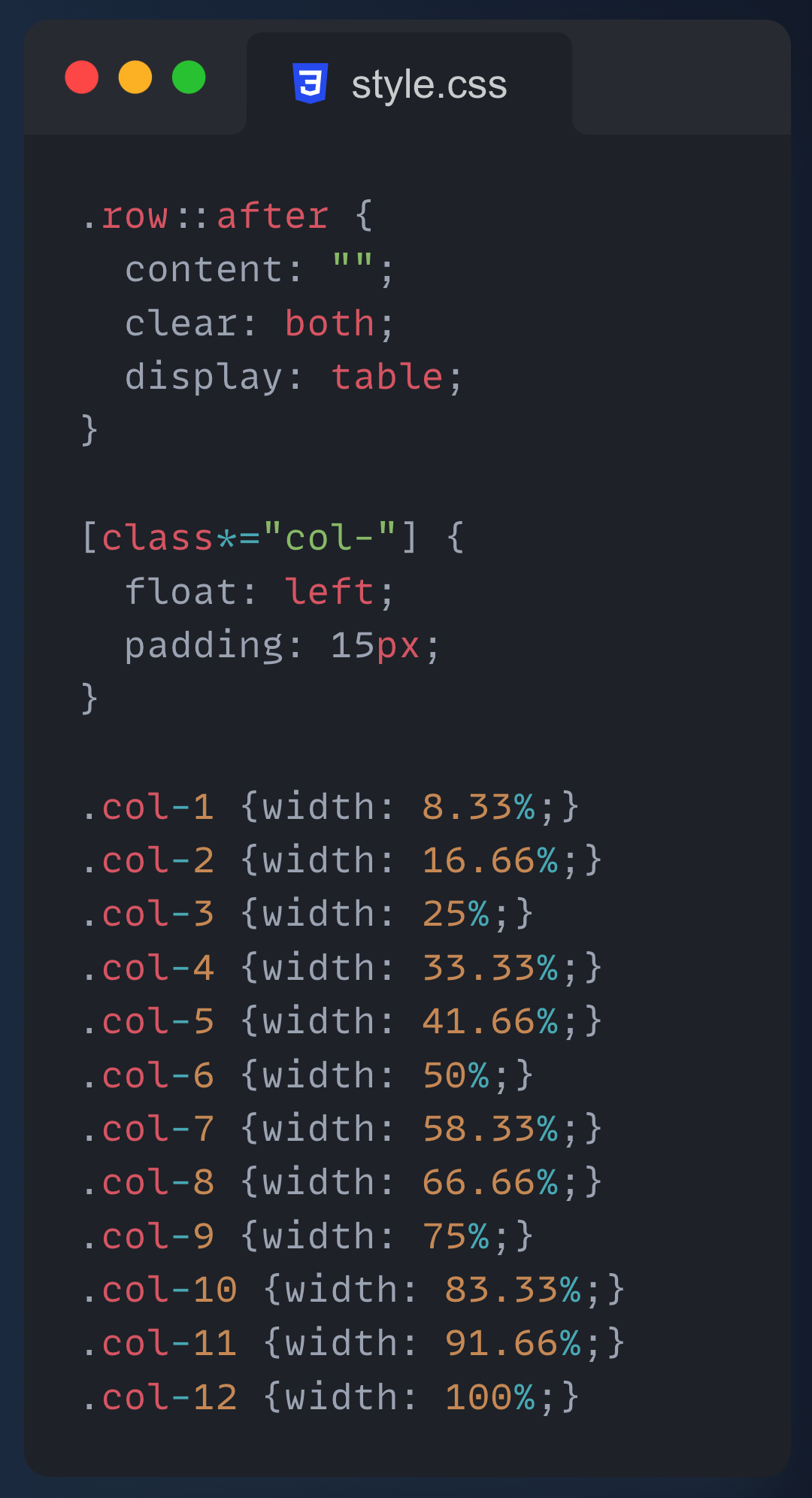
响应式网页设计 -网格视图
在设计网页时使用网格视图非常有帮助。它使在页面上放置元素变得更加容易。

响应式网格视图通常有 12 列,总宽度为 100%,并且会在您调整浏览器窗口大小时收缩和扩展。

框架( CSS Frameworks)
- Bootstrap
- Tailwindcss
预处理器(CSS Preprocessors)
- sass
- less
以上就是今天为大家分享的内容。







































