CSS 是现代 Web 开发的重要组成部分!
编写高效的 CSS 代码可以帮助提高网页的性能和可维护性。
今天,将介绍编写高效 CSS 代码的5个技巧。

1. 使用缩短的十六进制颜色代码
使用缩短的十六进制颜色代码可以帮助减小 CSS 样式表的文件大小,从而缩短加载时间。

例如, 您可以使用缩短版本#fff,而不是为白色编写#ffffff。
2. 尽量减少通用选择器的使用
使用通用选择器(如 * 或 html)可能会降低网页的性能。

请尝试使用类或 ID 选择器定位特定元素,以减少浏览器上的工作负载。
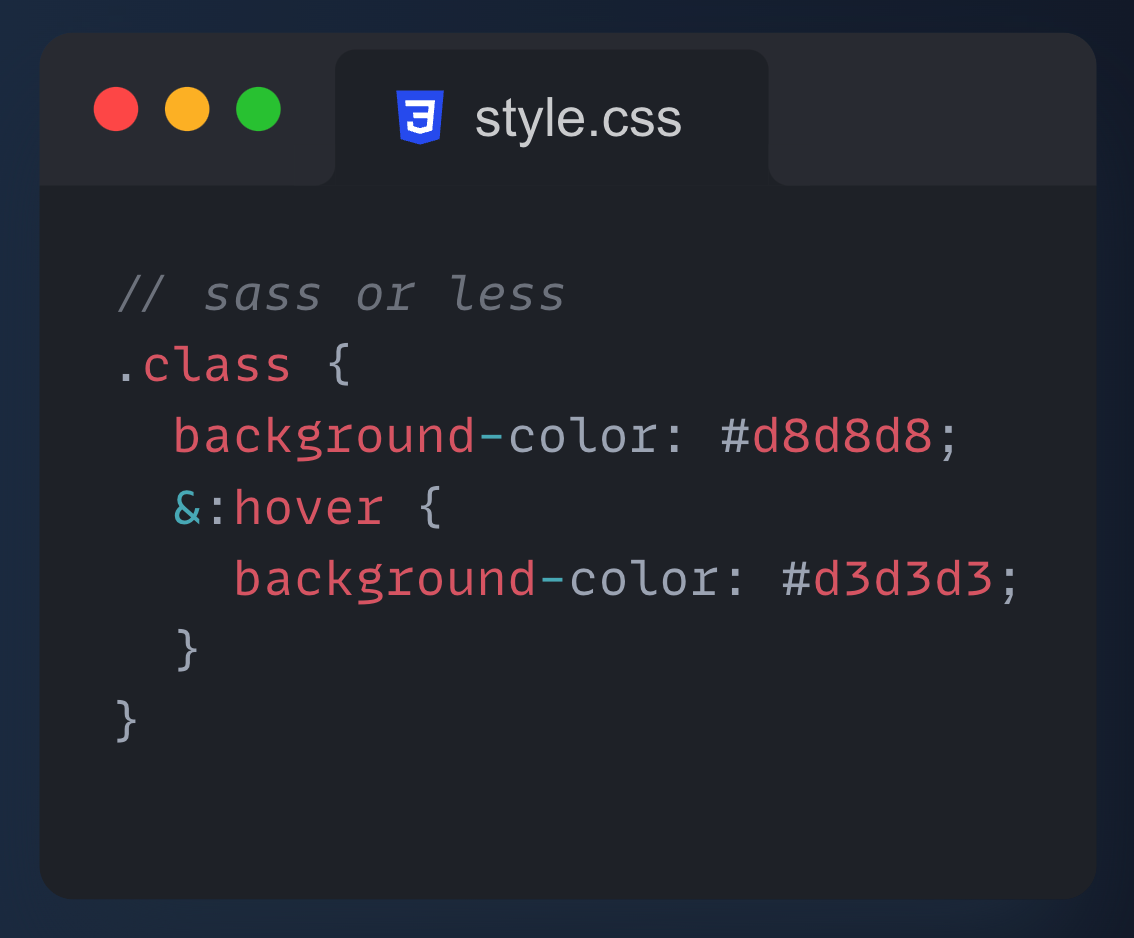
3. 使用 CSS 预处理器
像 Sass 和 Less 这样的 CSS 预处理器可以通过提供变量、嵌套和混合等功能来帮助你编写更高效的 CSS 代码。

这有助于减少重复并使 CSS 代码更易于维护。
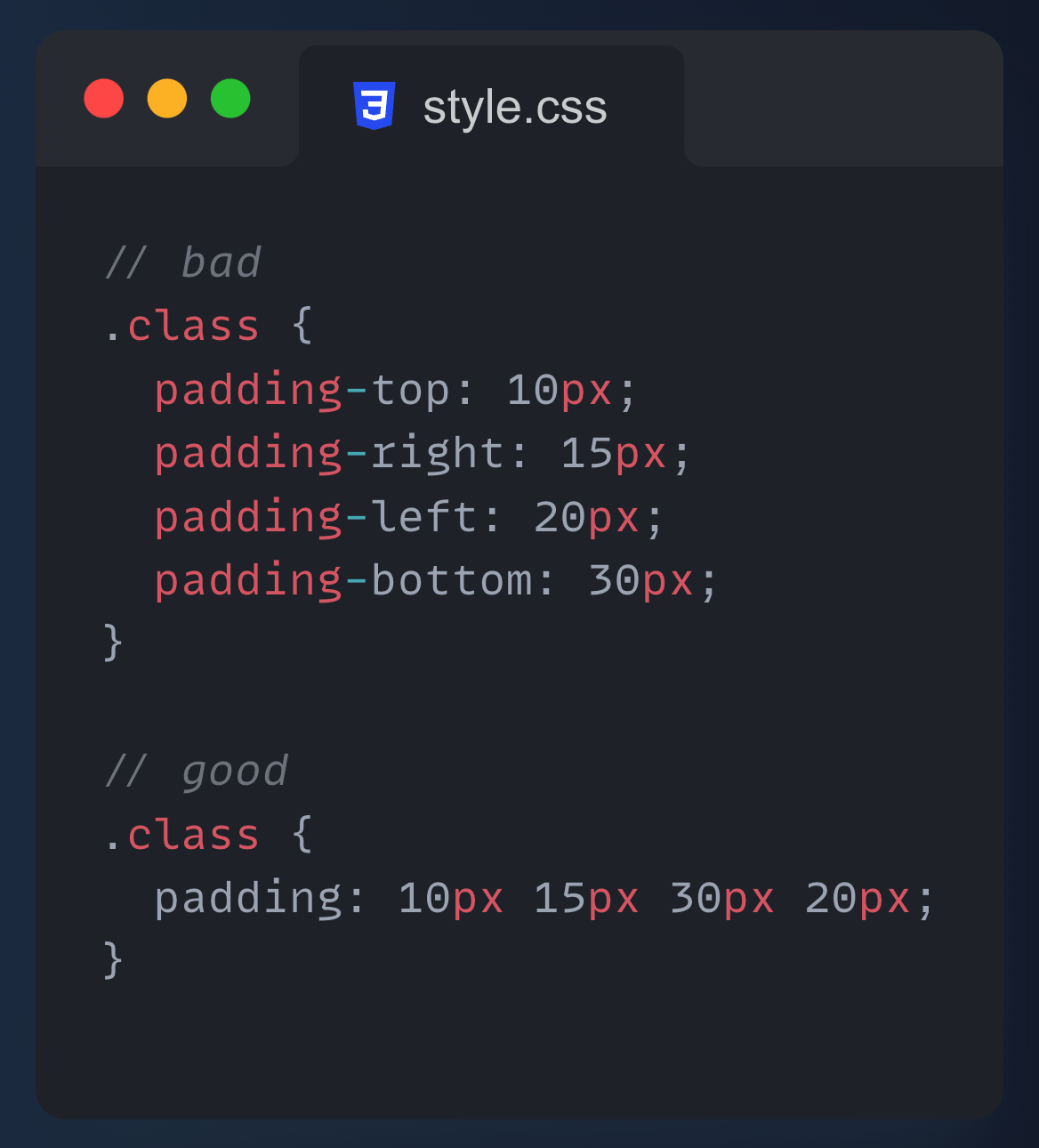
4. 使用速记属性
使用速记属性有助于减少需要编写的 CSS 代码量。

例如,您可以使用速记属性边距,而不是为上边距、右边距、下边距和左边距编写单独的属性。
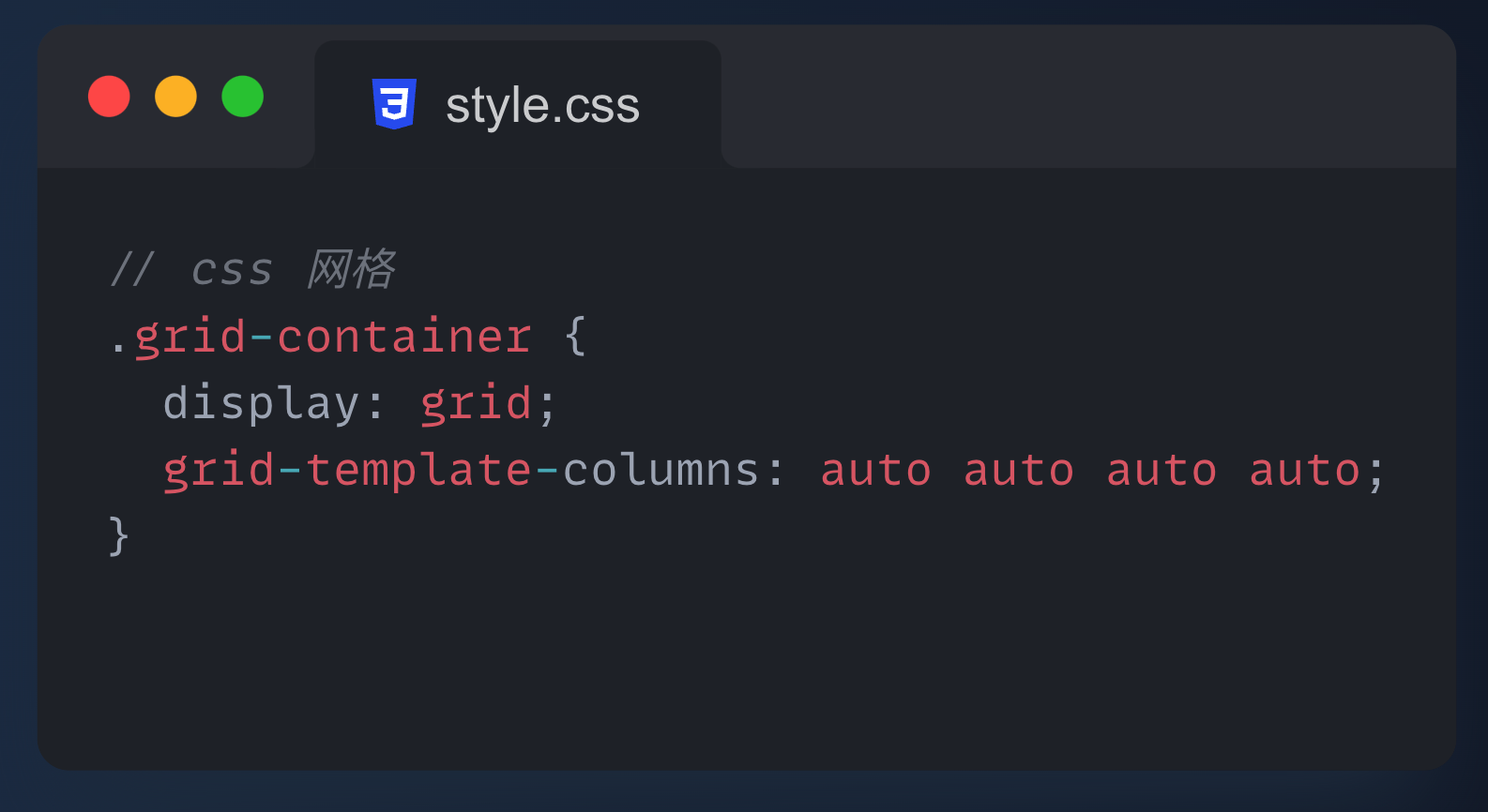
5. 使用 CSS 网格和弹性框进行布局
与传统的 CSS 定位和浮动技术相比,CSS 网格和弹性框提供了一种更高效、更易于维护的方式来创建复杂的布局。

通过遵循这五个技巧,您可以编写更高效的 CSS 代码并提高网页的性能和可维护性。
请开始在你的项目中使用这些技术,编写更高效的 CSS 代码吧!
以上就是今天为大家分享的内容。

































