前面给大家介绍了一些VS Code的插件;很多小伙伴私信我说安装完以后,效率提高了不少;今天再给大家介绍一个小技巧,巧妙运用 ”code snippets“。
这个技巧完全不需要安装任何插件就能做到,具体是如何操作呢?
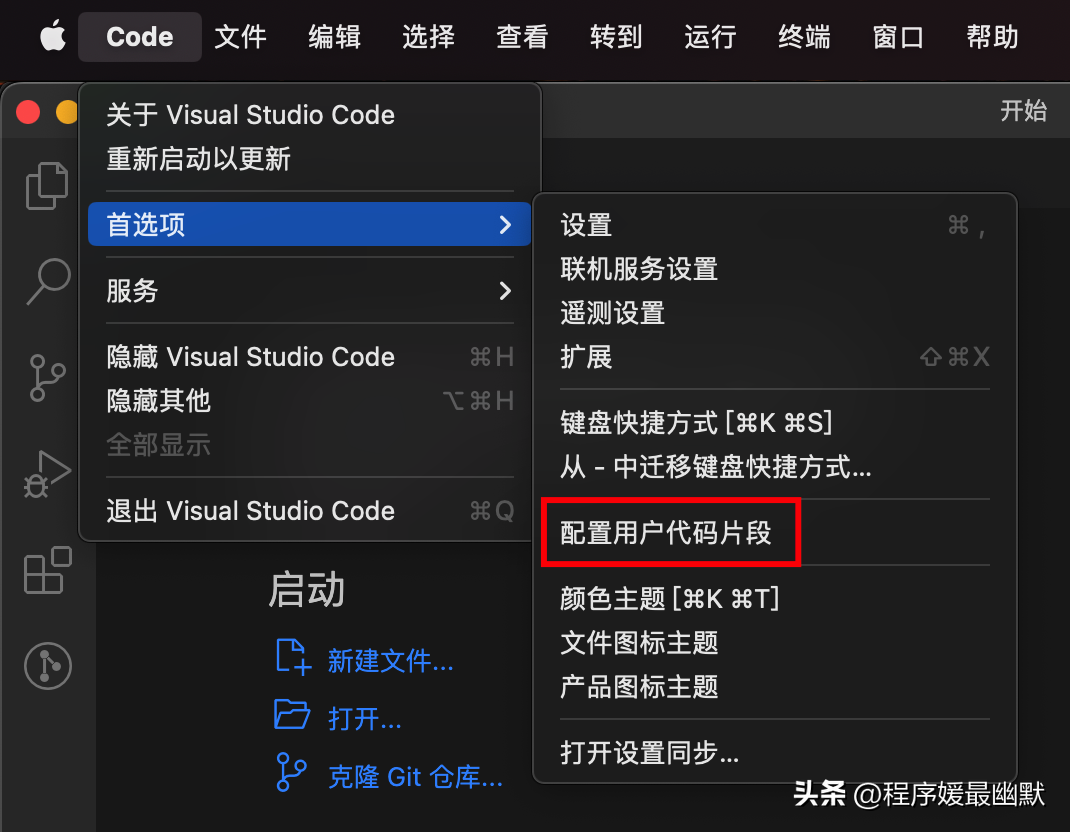
首先,我们打开VS Code 在菜单栏中找到:
Code > 首选项 > 配置用户代码片段:

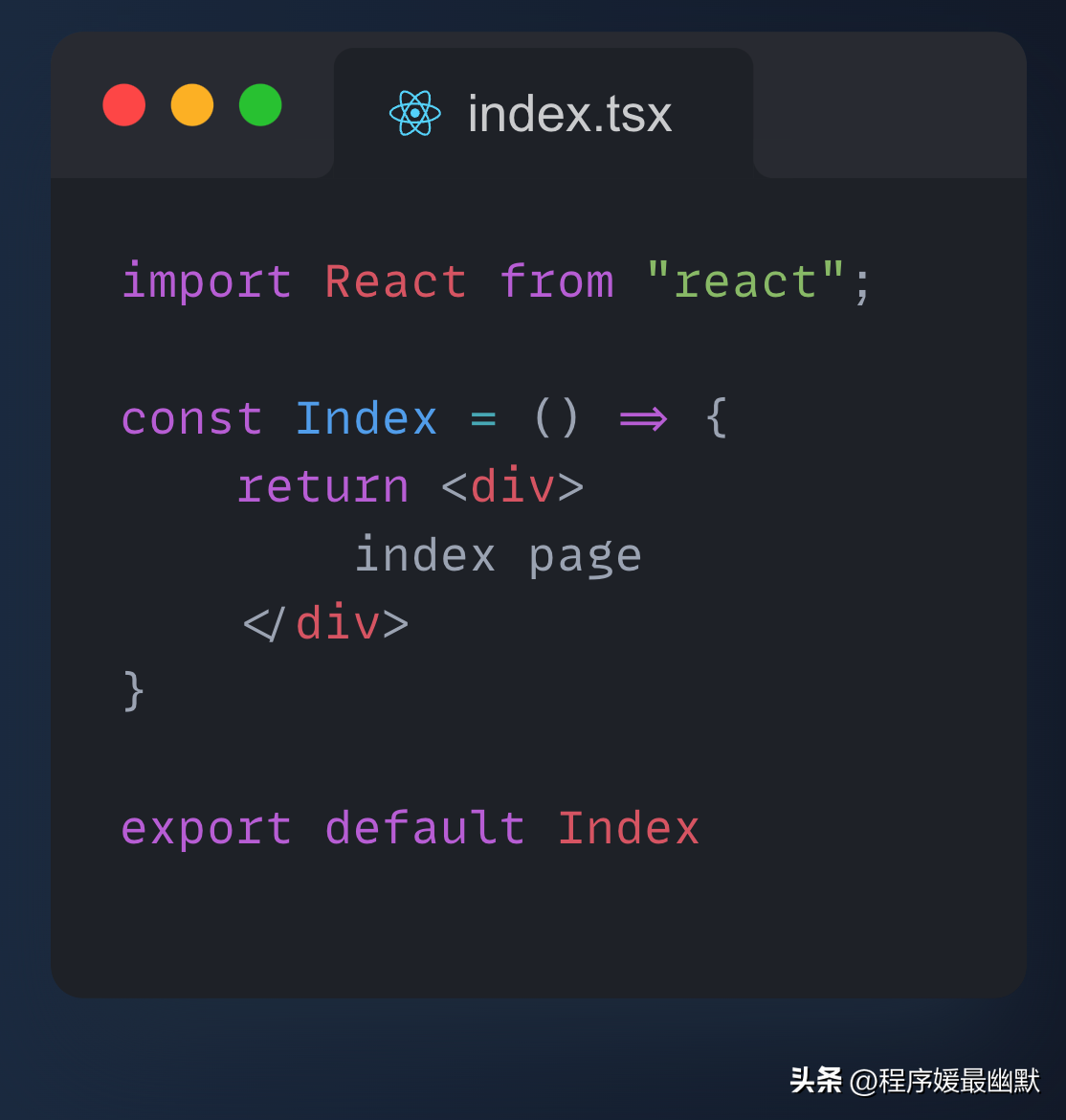
在配置之前我们先创建一个模板文件,这里以react-ts为例介绍;

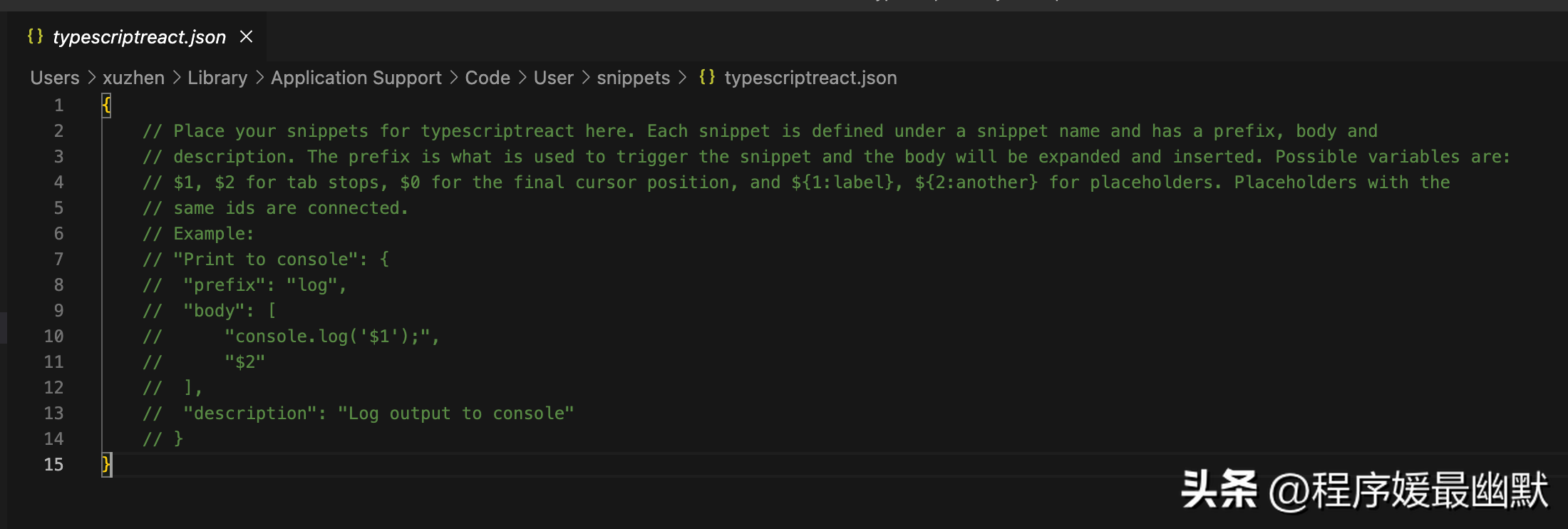
然后进入配置用户代码片段,选择自己要配置的编程语言,我们选择”typescriptreact“。

从"Example": 以下的注释就是我们模板所要使用的。
“Print to console” 是描述性字段,可以随便写。
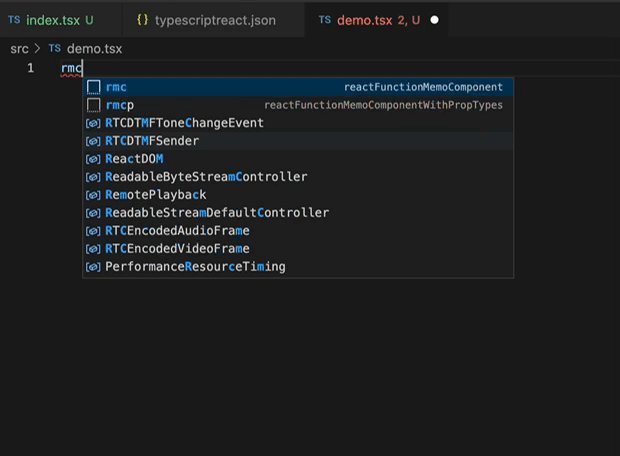
“prefix” 是触发代码段的文本,假设我们配置了一个叫 “cmp”的snippets,那么输入后按回车就是这个效果。

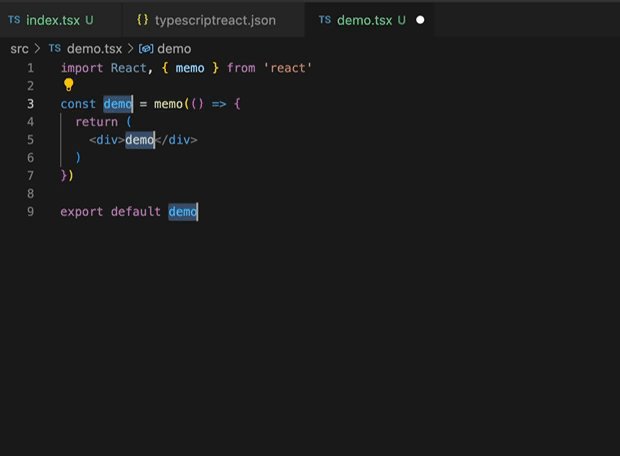
比如我们写 *.tsx 文件的时候都会手敲上那面的一大堆 import 之类的,有了这个,新建文件后瞬间就可以把文件的框架内容自动生成出来, 而且不需要装任何插件;

模板的内容也可以随自己的习惯,随意定制。
以上就是今天为大家分享的小技巧,希望能够应用到工作中。





































