大家好,我是“序猿”;Web开发所需要的技术非常广,github上有很多比较好的仓库;这10个仓库,作为Web开发一定要fork起来。
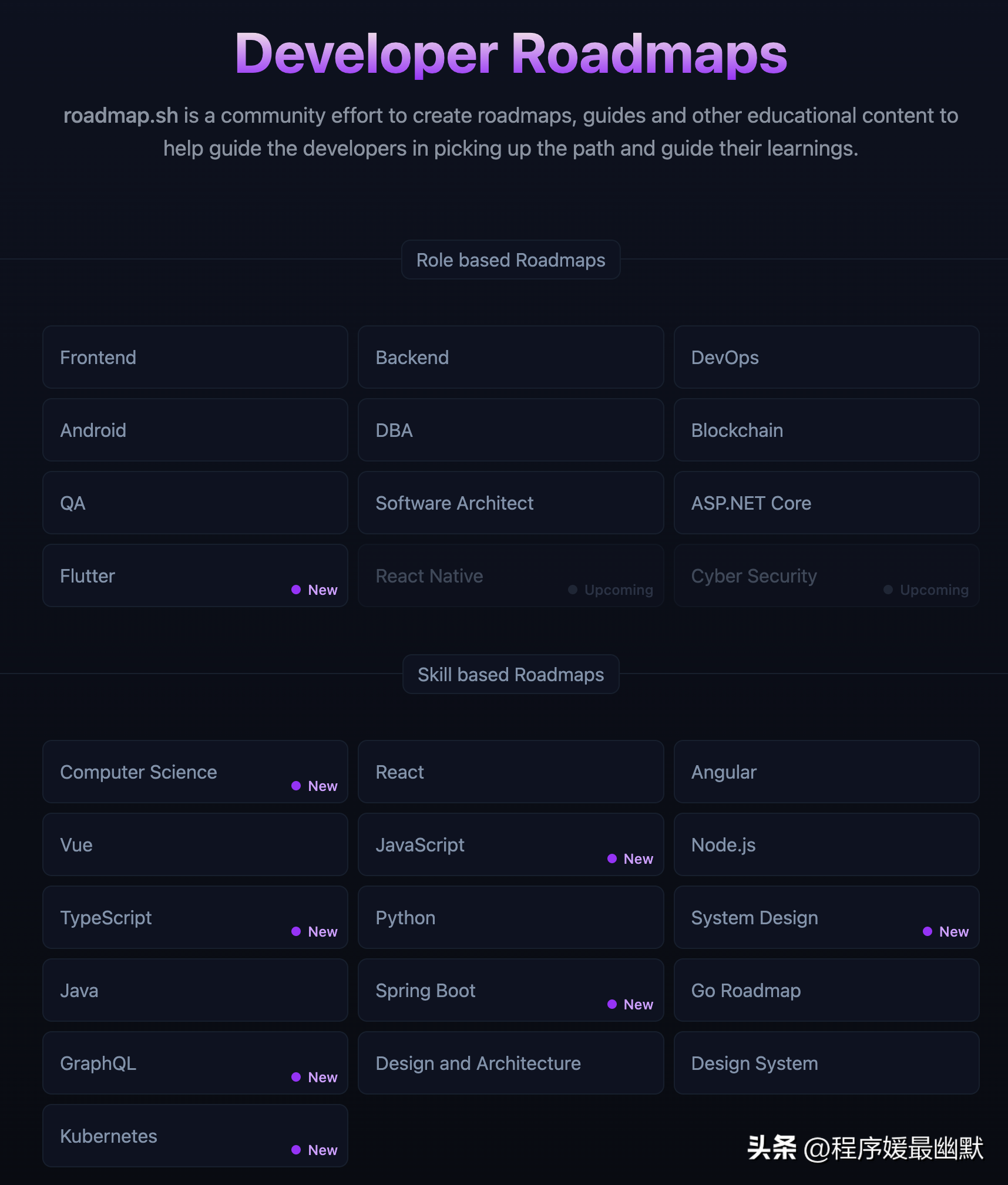
No. 1 Developer-roadmap
如果你想从事Web开发,你一定要fork这个仓库;里面包含了所有web开发需要学习的技术路线图。

仓库地址:https://github.com/kamranahmedse/developer-roadmap
FreeCodeCamp
一个免费学习的仓库;里面包含了很多视频资料和技术文章。

仓库地址:https://github.com/freeCodeCamp/freeCodeCamp
Ebook foundation
一个免费的电子书技术仓库,里面包含了非常多的技术相关的电子书;

仓库地址:https://github.com/EbookFoundation/free-programming-books
30 seconds of code
该仓库涵盖了非常重要的技术主题,具有非常好的效果和漂亮的代码片段;

仓库地址:https://github.com/30-seconds/30-seconds-of-code
The Front-End Checklist
该仓库罗列了在制作HTML网页所需要的一切步骤。

仓库地址:https://github.com/thedaviddias/Front-End-Checklist
33-js concepts
该仓库包含了JavaScript开发中要使用的一些重要概念。

仓库地址:https://github.com/leonardomso/33-js-concepts
You Don't Know JS
该仓库是面向专业的JavaScript开发,如果你想深入研究JavaScript语言的核心机制,一定要看看。

仓库地址:https://github.com/getify/You-Dont-Know-JS
Awesome-Cheatsheets
一个很棒的编程语言备忘录仓库,如果你忘记了某个编程的学习站点,就可以来这里找找。

仓库地址:https://github.com/LeCoupa/awesome-cheatsheets
Public APIs
软件和Web开发中的免费API的集体清单。
可以在这里找到许多项目的公共API!

仓库地址:https://github.com/public-apis/public-apis
Coding Interview University
一个面试经验总结的站点,如果你想进全球顶级大厂,可以在这里看看过来人的讲述。
仓库地址:https://github.com/jwasham/coding-interview-university
以上就是今天为大家分享的免费学习Web技术的内容。





































