编写web时,js报错,会带来灾难性后果,轻则功能不work!重则页面白屏;今天就跟大家分享一下几个js中常见的处理错误的方法。
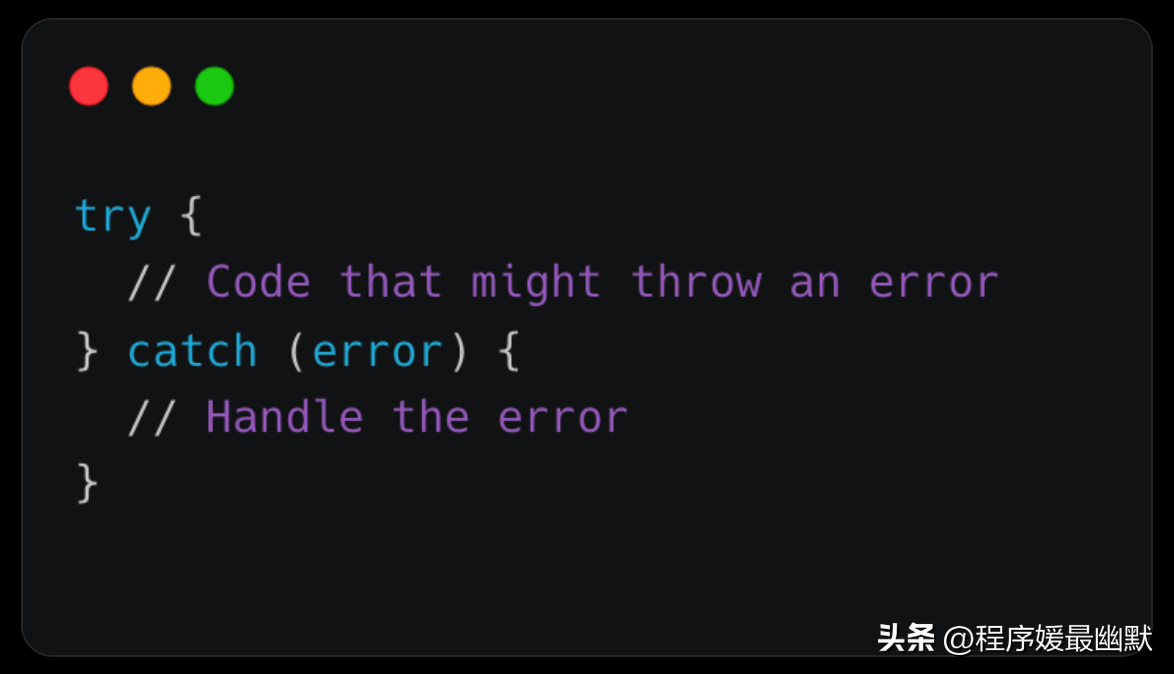
Try/Catch 语句
try catch代码块尝试执行一段代码,如果发生错误,它就跳转到catch块来处理错误。
这对于处理可能发生的任何运行时错误非常重要。

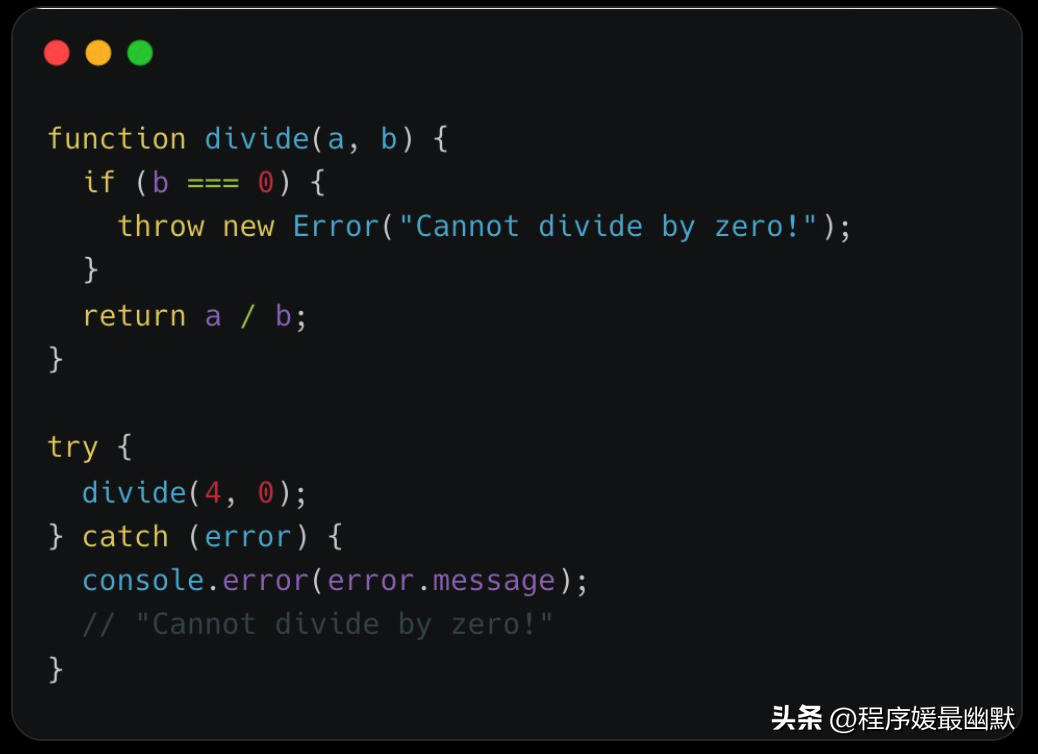
Error 对象
JavaScript的Error对象允许你定义和抛出独特的错误,当你想在控制台输出红色报错信息时,可以使用它。

Error Logging
将错误记录到控制台或服务器是快速定位和解决问题的一种方便方法。
可以使用console.error()将错误记录到控制台,也可以使用日志库将错误记录到文件或服务器。

finally 块
finally块总是执行,不管是否抛出错误。
它可用于执行清理操作,例如关闭文件或释放资源。

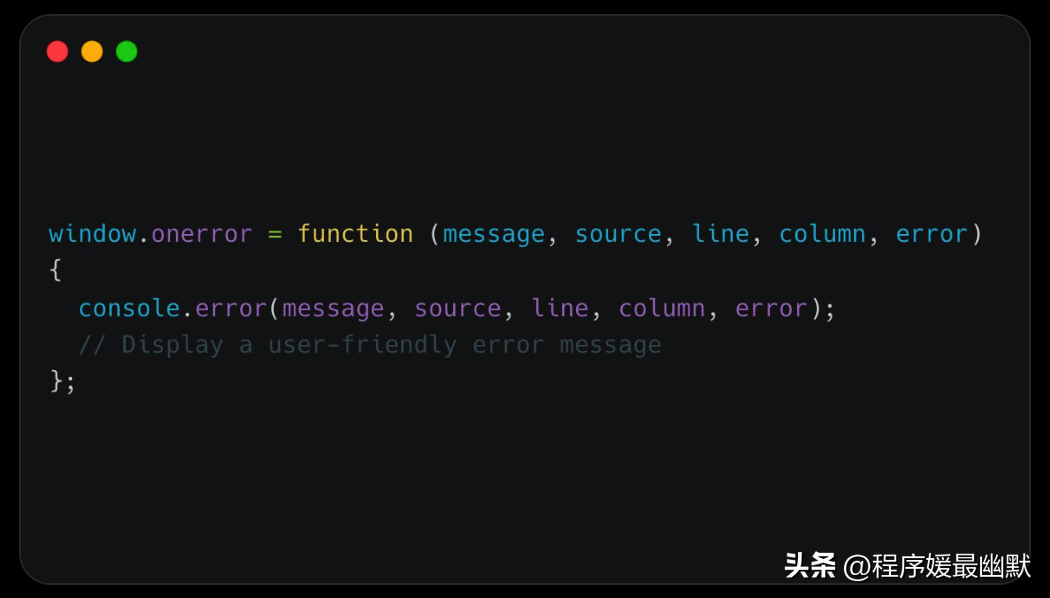
window.onerror
此事件处理程序可用于捕获任何未处理的JavaScript问题。
将问题记录到服务器并显示友好的错误消息非常方便。