大家好,我是前端西瓜哥。
pixijs 是一个强大的 Web Canvas 2D 库,以其强大性能而著称。其底层使用了 WebGL 实现了硬件加速,当然如果不支持的话,也能回退为 Canvas。
本文使用的 pixijs 版本为 7.1.2。
Application
Application 代表一个 pixijs 应用,对应一个 Canvas。
创建一个 Application 实例:
const app = new PIXI.Application({ width: 640, height: 360 });支持的构造参数很多,这里列举一些常用选项:
- width / height:设置 Canvas 的宽高。
- background:背景色,可以是数字或字符串,默认为 0x000000,即黑色。
- view:指定要应用的 Cavans 元素,可以不提供,pixijs 会给你创建一个新的,你将它添加到 body 元素下就好。
- resizeTo:跟随某个容器元素的尺寸变化进行自适应,比如 window。设置后 width / height 配置项目失效。
更多高阶配置看 官方 API 文档。
这里我没有提供 view,所以我们要将 pixijs 给我们生成的 Canvas 元素挂到页面上:
document.body.appendChild(app.view);
下面我们开始绘制图形。
Graphics
Graphics 类常用于绘制一些比较基础的图形,比如矩形、圆形、线段等。除了绘制图形,还可以用它来设置遮罩(mask)或点击区域(hitArea)。
在一个 Graphics 下,不只是只能画一个图形,也可以画多个图形。
绘制矩形
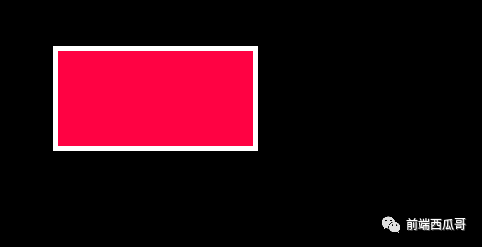
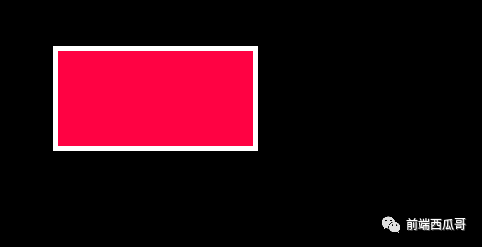
绘制红色填充色的矩形。
const rect = new PIXI.Graphics();
rect.beginFill(0xFF0044); // 设置填充色
rect.lineStyle(5, 0xFFFFFF); // 设置描边线宽和颜色
rect.drawRect(100, 100, 200, 100); // 参数分别为 x, y, width, height
// 添加到 stage 下
app.stage.addChild(rect);
app.stage 是放置图形的地方,也就是 “舞台”。这里我们要通过 addChild 将创建的图形加入进去,之后 pixijs 的渲染器会读取到这个图形进行绘制。

drawRect 是一种旧的写法,看起来是直接在画布上绘制矩形,但其实底层是创建一个 Rect 对象添加到图形树上,先不绘制,然后在图形树准备好之后的渲染阶段,再读取该对象的数据并且绘制。这和 CanvasRenderingContext2D.fillRect 属于不同的绘制机制,后者不会维护图形树状态。
Graphics 本质并不是绘制工具,而是构建树的工具,绘制的实现在其他地方。
另一种写法,首先创建 PIXI.Rectangle 实例,这个实例只是描述一个矩形的属性,本身并不能直接添加到 stage 上,需要通过 Graphics 的 drawShape 添加到 Graphics 上。
const rect = new PIXI.Graphics();
rect.beginFill(0xFF0044); // 设置填充色
rect.lineStyle(5, 0xFFFFFF); // 设置描边线宽和颜色
const s = new PIXI.Rectangle(100, 100, 200, 100);
rect.drawShape(s);
// 记得添加到 stage 下
app.stage.addChild(rect);
绘制圆形
绘制圆形同理:
const circle = new PIXI.Graphics();
circle.beginFill(0x00FF44);
circle.lineStyle(5, 0xFFFFFF);
// 参数:cx(中点), cy, radius
circle.drawCircle(100, 100, 50);
app.stage.addChild(circle);
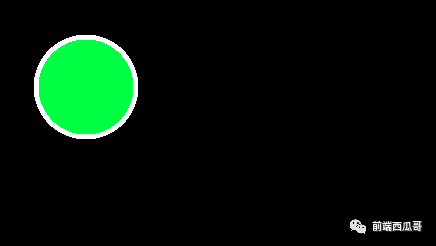
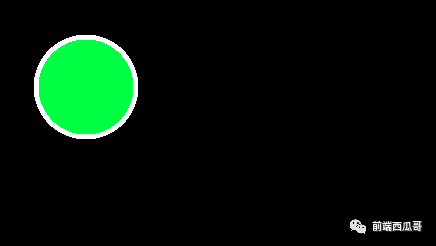
效果:

有种严重的锯齿感,这是因为 pixijs 默认是不开抗锯齿的,因为抗锯齿处理要消耗额外的性能。
可以开启全局的抗锯齿能力:
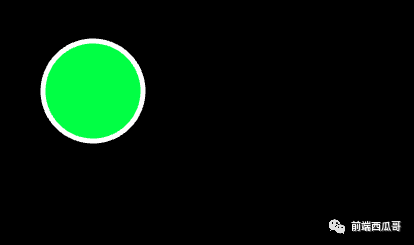
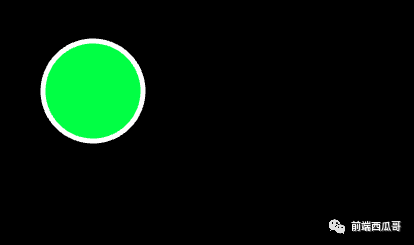
const app = new PIXI.Application({ antialias: true, /* 其他配置项 */ });开启抗锯齿后的圆形,肉眼可见地圆润了:

绘制圆角矩形
代码:
const roundedRect = new PIXI.Graphics();
roundedRect.beginFill(0xff0044);
roundedRect.lineStyle(5, 0xffffff);
// 参数为:x, y, width, height, radius
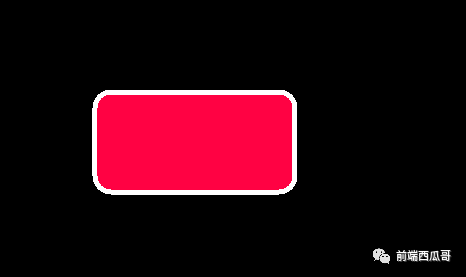
roundedRect.drawRoundedRect(100, 100, 200, 100, 16);
// 添加到 stage 下
app.stage.addChild(roundedRect);
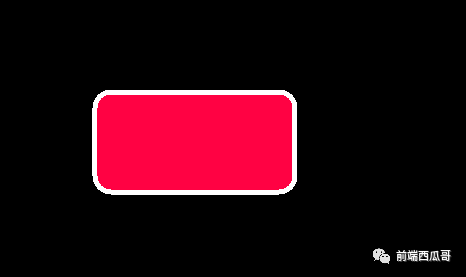
效果:

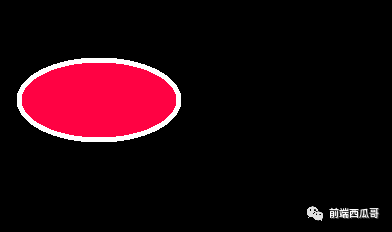
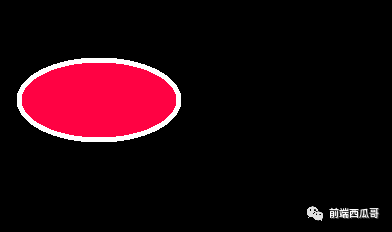
绘制椭圆
代码:
const ellipse = new PIXI.Graphics();
ellipse.beginFill(0xff0044);
ellipse.lineStyle(5, 0xffffff);
// 参数:cx, cy, width, height
ellipse.drawEllipse(100, 100, 80, 40);
// 添加到 stage 下
app.stage.addChild(ellipse);
效果:

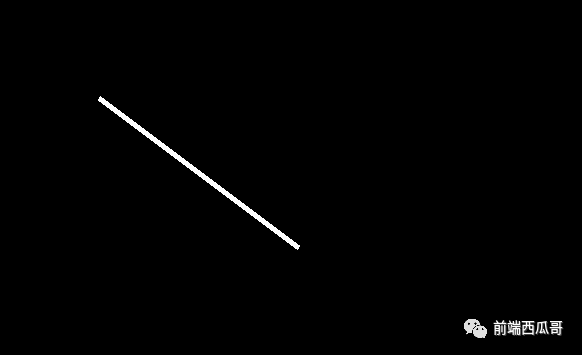
绘制线条
代码:
const line = new PIXI.Graphics();
line.lineStyle(5, 0xffffff);
line.moveTo(100, 100);
line.lineTo(300, 250);
// 添加到 stage 下
app.stage.addChild(line);
效果:

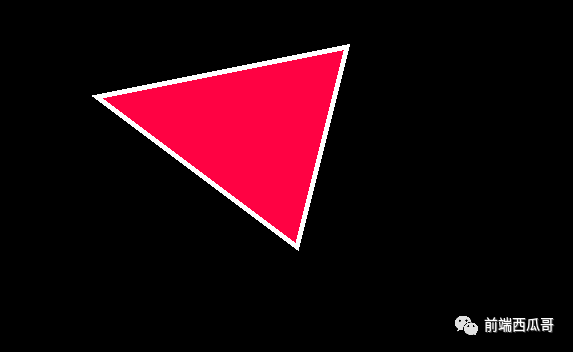
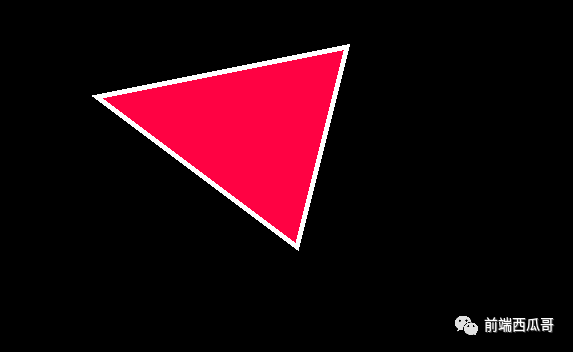
绘制多边形
代码:
const polygon = new PIXI.Graphics();
polygon.beginFill(0xff0044);
polygon.lineStyle(5, 0xffffff);
// x1, y1, x2, y2, ...
polygon.drawPolygon(100, 100, 300, 250, 350, 50);
// 添加到 stage 下
app.stage.addChild(polygon);
效果:

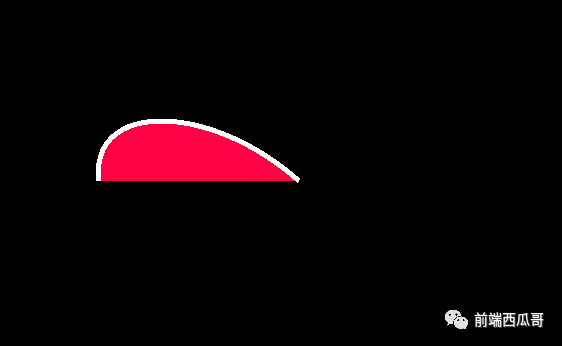
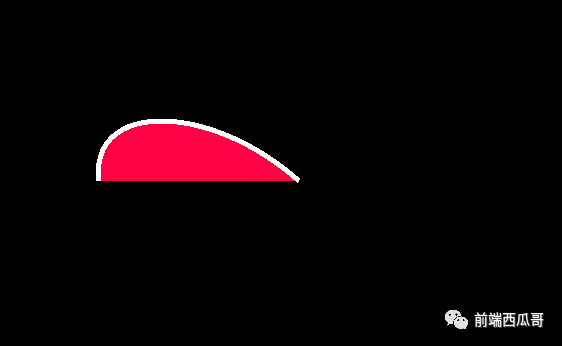
绘制三阶贝塞尔曲线
代码:
const curve = new PIXI.Graphics();
curve.beginFill(0xff0044);
curve.lineStyle(5, 0xffffff);
curve.moveTo(100, 180)
// cpX, cpY, cpX2, cpY2, toX, toY
curve.bezierCurveTo(90, 100, 210, 100, 300, 180)
// 添加到 stage 下
app.stage.addChild(curve);
效果:

结尾
本文主要讲了 pixijs 中一些基础图形的绘制写法。