随着技术的日新月异,为开发人员提供了令人难以置信的新工具和API。但据了解,在100 多个 API中,只有5%被开发人员积极使用。
让我们来看看一些有用的Web API,它们可以帮助您将网站推向月球!
1. 截屏接口
Screen Capture API,顾名思义,允许您捕获屏幕的内容,使构建屏幕录像机的过程变得轻而易举。
您需要一个视频元素来显示捕获的屏幕。开始按钮将开始屏幕捕获。
<video id="preview" autoplay> Your browser doesn't support HTML5.</video><button id="start" class="btn">Start</button>
const previewElem = document.getElementById("preview");const startBtn = document.getElementById("start");async function startRecording() { previewElem.srcObject = await navigator.mediaDevices.getDisplayMedia({ video: true, audio: true, });}startBtn.addEventListener("click", startRecording);
2.网络共享API
Web Share API允许您将网页中的文本、链接甚至文件共享到设备上安装的其他应用程序。
async function shareHandler() { navigator.share({ title: "Tapajyoti Bose | Portfolio", text: "Check out my website", url: "https://tapajyoti-bose.vercel.app/", });}注意:要使用Web Share API,您需要用户进行交互。例如,按钮点击或触摸事件。
3.Intersection Observer API
Intersection Observer API允许您检测元素何时进入或离开视口。这对于实现无限滚动非常有用。

注意:由于我个人的喜好,该演示使用React ,但您可以使用任何框架或vanilla JavaScript。
4.剪贴板API
剪贴板API允许您读取数据并将数据写入剪贴板。这对于实现复制到剪贴板功能很有用。
async function copyHandler() { const text = "https://tapajyoti-bose.vercel.app/"; navigator.clipboard.writeText(text);}5.屏幕唤醒锁定API
有没有想过YouTube如何防止屏幕在播放视频时被关闭?好吧,那是因为Screen Wake Lock API。
let wakeLock = null;async function lockHandler() { wakeLock = await navigator.wakeLock.request("screen");}async function releaseHandler() { await wakeLock.release(); wakeLock = null;}注意:如果页面已经在屏幕上可见,您只能使用屏幕唤醒锁定 API 。否则,它会抛出错误。
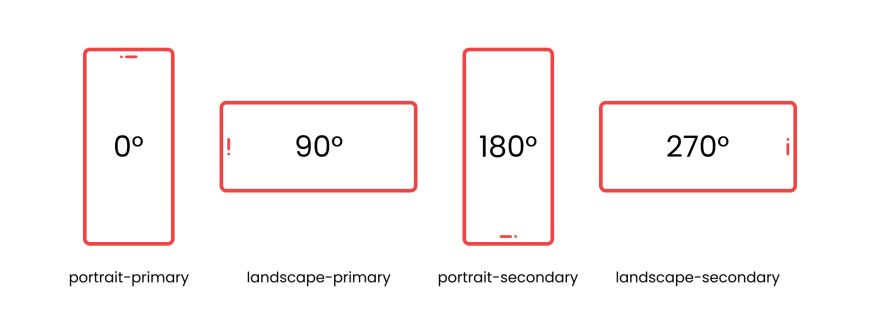
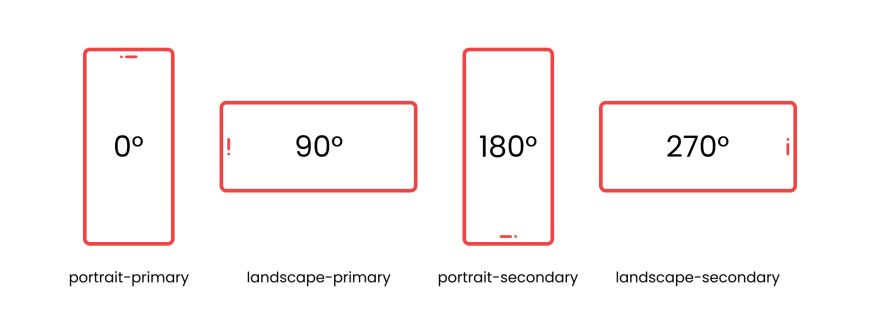
6.屏幕方向API
Screen Orientation API允许您检查屏幕的当前方向,甚至可以将其锁定到特定方向。
async function lockHandler() { await screen.orientation.lock("portrait");}function releaseHandler() { screen.orientation.unlock();}function getOrientation() { return screen.orientation.type;}
7.全屏API
全屏API允许您全屏显示一个元素或整个页面。
async function enterFullscreen() { await document.documentElement.requestFullscreen();}async function exitFullscreen() { await document.exitFullscreen();}注意:要也使用全屏 API,您需要用户进行交互。