背景
作者在开发过程中,有遇到以下此场景:
PM:请把关于出价场景的逻辑优化下,在出价前进行判断是否命中风控。
FE:安排。
在开发过程中,经常会通过搜索关键词来快速找到对应文件。此次也不例外,当在代码仓库搜索时,结果却有多个对应文件。经过长时间的排查验证发现有些文件是没有被引用的,影响了开发效率。
能不能通过一种方式来提高此类问题的开发效率?
拆解问题
表面原因
项目仓库存在未引用的文件,干扰开发人员的判断,影响开发效率。
未引用的文件一开始就是未被引用的?
深层原因
人为原因,需求迭代过程中,未及时移除或者标记无用文件。
对于深层原因,不再叙述,因地制宜。
接下来主要聊聊表面原因如何解决,有没有方法可以将仓库中无用的文件检索出来并适当移除?
分析整理
构建工具:webpack
技术栈:vue、react
基于这些,可以划定解决的方向:基于webpack搭建的vue或者react项目。
webpack官网有这么一段话:
本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 bundles,它们均为静态资源,用于展示你的内容。
这段话有提到依赖图,也是解决问题的突破口。大致如下图:

思路
整体思路如上图,接下来将围绕三个方向去细聊下。
- 如何获取所有文件
- 如何获取依赖文件
- 如何获取无用文件
设计思路
如何获取所有文件
所有文件是指什么?
是指能覆盖webpack构建时依赖文件的集合。通俗的讲就是[所有文件]的文件数量一定大于等于[依赖文件]的文件数量。
使用webpack构建时是需要指定入口文件的位置。比如vue的项目通常为[src/main.js],同时大多数依赖文件都会放在[src/**]文件夹下。
基于此思考,参考vue与react项目目录结构,需要设计[所有文件]的获取入口位置,默认为src,可通过配置参数传入。
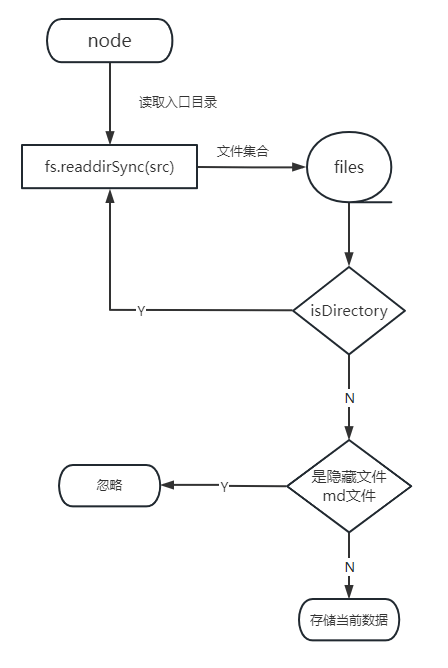
读取文件的实现可以使用node能力。通过node递归读取指定入口目录下的所有文件。

node读取文件
如何获取依赖文件
简介上有这么一句话:webpack 提供了多种接口来自定义编译过程。
而webpack又是基于依赖分析的构建方式。
结合这些就可以在编译过程中获取到当前的依赖文件。
获取并不复杂,webpack的插件接口允许用户直接介入编译过程,只需开发一个自定义插件,在合适的编译阶段执行即可。
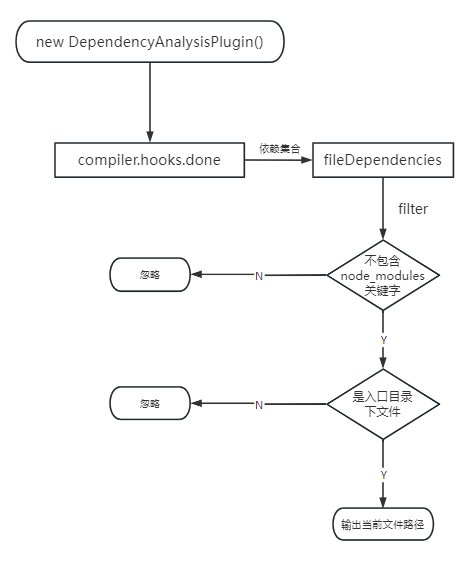
目标是获取依赖文件集合,故可以在webpack编译完成后,即将退出时搞些事情。查阅plugins相关钩子,确定使用compiler钩子下的done钩子。
done钩子: 在 compilation 完成时执行。

获取依赖文件
如何获取无用文件
截止目前,已经获取到两份数据:[所有文件]与[依赖文件]。
那么无用文件就很简单,只要将依赖文件从所有文件剔除,剩余的既是无用文件~
方案复盘
通过上述流程,已经可以满足当前诉求。
不过在反复测试验证过程中,发现一些不足并进行了优化。比如:
- 支持输出执行的文件记录日志
- 支持自动删除无用文件
- 支持分析指定类型结尾的文件
- 支持忽略无需分析的文件夹
- 其他优化
详细代码可以参考:https://s1.zhuanstatic.com/common/u/article-dependencyAnalysisPlugin.js