大家好,我是前端西瓜哥。我的图形编辑器项目一直都是用一个 1080P 的老显示器开发的。
但最近我改用 Macbook Pro 的视网膜 (Retina) 屏幕开发时,发现高分屏(高分辨率屏幕)反而让图形编辑器中的线变得模糊了。
这次我们来看看该如何解决这个问题。
项目地址,欢迎 star:
https://github.com/F-star/suika
线上体验:
https://blog.fstars.wang/app/suika/
高分屏
表达代码中的一个像素(独立像素),原本是只需要一个屏幕的一个发光单元(物理像素),一对一关系,很好理解。
但随着显示器的发展,我们有了更小尺寸的发光单位,可以在原本一个发光单元的空间上放上更多的小发光单元。
这种情况下,如果还是一个发光单元对应一个代码中的像素,会导致绘制的图形变小,远看看不清楚。
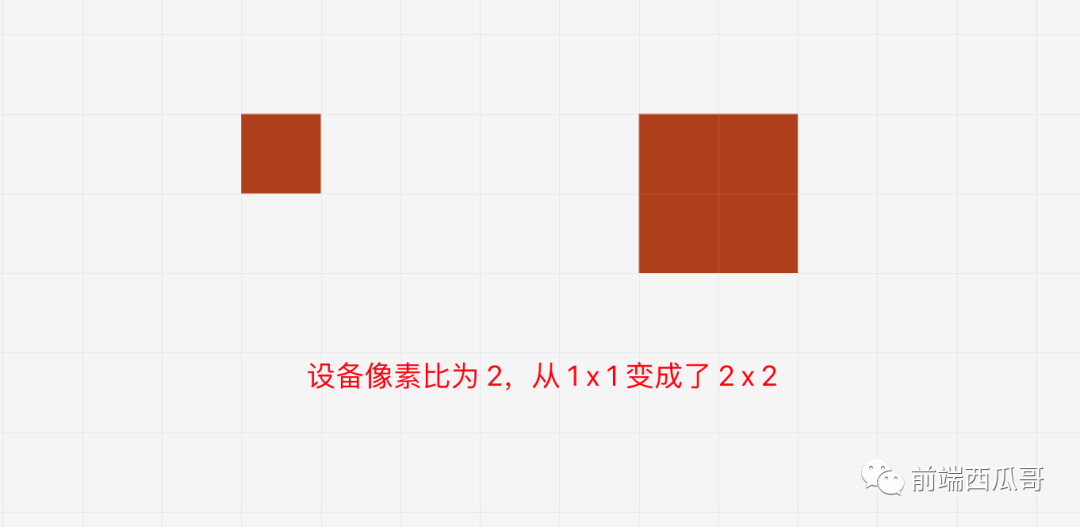
怎么办,我们的方案是 用多个发光单元表示一个代码中的像素。比如 Mac 的视网膜 (Retina) 屏幕,会将独立像素宽高乘以 2,映射到 4 个发光单元上。
但不一定会将多个点设置相同的颜色,而是会在一些情况下做抗锯齿处理,所以在高分屏中会发现锯齿少了,看起来高清多了,但也会让原本就是想要锯齿状的边缘变得光滑。
devicePixelRatio
devicePixelRatio (通常我们用 dpr 变量名)是设备像素比,指的是当前显示设备的物理像素分辨率与CSS 像素分辨率之比。
这个定义有点抽象,其实就是前文我说的那些。对于 Mac 的视网膜 (Retina) 屏幕,它的 devicePixelRatio 是 2,也就是将一个 CSS 像素宽高各乘以 2,绘制到屏幕的 4 个发光单元上。

我们可以通过 window.devicePixelRatio 拿到浏览器所在屏幕的设备像素比。
Canvas 的处理
Canvas 绘制的像素(比如线条),在高分屏中,会因为绘制成 4 个点(即发光单元),变得更粗,此外也会因为抗锯齿处理造成模糊。
在 IOS App 的 UI 设计中,有一种 @2x,@3x 图的概念。就是将图片放大 2 倍和 3 倍进行设计,然后渲染时尺寸指定回原来的尺寸进行绘制。
这样屏幕渲染时能拿到更多的像素细节,做到一个像素对应一个发光单元,不是基于一个 1x1 的像素,去放大为 2x2 或 3x3,而丢失细节。
Canvas 本质也是一张图片,它的 width 和 height 属性代表该图片的原始宽高, style.width 和 style.height 则是实际渲染宽高。
所以解决方法是,将 Canvas 原始宽高设置为容器宽度的 devicePixelRatio 倍,然后再用 style.width 和 style.height 设置为容器宽高。
然后 Canvas 在绘制图形前,将缩水的 Canvas 通过缩放变形恢复原来的尺寸。
结尾
总结一下,就是高分屏有更小的发光单元,一般情况下会用 2x2、3x3 个点去表示一个像素,一些情况下会让锯齿边缘变得光滑,但也可能会让清晰的线条的边缘变得模糊。
对于图片和 Canvas,可以扩大对应的 devicePixelRatio 倍数,然后再缩放为页面中容器的大小,这样显示器就能拿到完整的像素信息了,就不会应为放大而失真。