在web开发领域里,有许多布局和效果看起来好像很容易实现,但是动手一做,发现好像不是那么回事情,为了解决这些看起来容易做起来难的问题,我今天特意整理一些实用的CSS技巧。
现在,我们就开始今天的内容吧。
1.首字母下降

我们可以使用 :first-letter 来删除文本的第一个字母。
:first-letter 选择器用于指定元素首字母的样式,它只适用于块级元素。
在线演示地址:https://codepen.io/OMGZui/pen/oNEMVvN
2. 图文环绕

Shape-outside 是一个允许设置形状的 CSS 属性,它还有助于定义文本流动的区域.
在线演示地址:https://codepen.io/OMGZui/pen/JjpBzGP
3. 使用 :where() 简化代码
将相同的样式应用于多个元素时,CSS 可能如下所示:
这段代码看起来可读性不太友好,这时,:where() 伪类就派上用场了。
:where() 伪类函数接受一个选择器列表作为其参数,并将选择所有可以通过选择器列表中的任何规则选择的元素。
上面的代码可以使用 :where() 写成这样:
这样,这段代码是不是看起来干净多了?
4.透明图像的阴影

您是否曾经尝试过向透明图像添加框阴影,只是为了让它看起来像您添加了边框?
它的工作方式是 drop-shadow 属性跟随给定图像的 alpha 通道。因此,阴影基于图像内部的形状,而不是显示在图像外部。
在线演示地址:https://codepen.io/OMGZui/pen/bGLjJNO
5.文字打字效果

借助 CSS 动画功能,我们可以使网页设计变得越来越有创意,还可以让网页栩栩如生。在此示例中,我们使用动画和“@keyframes”属性来实现打字机效果。
具体来说,对于这个演示,我们实现了 steps() 属性来分割我们的文本动画。
首先,我们必须指定 steps(),在这个例子中,我们希望设置动画的文本的字符长度。
其次,我们使用“@keyframes”来声明动画何时开始。例如,如果您在“Typing effect for text”之后写了另一个词,除非您更改 CSS 代码段中的 steps() 数量,否则动画将不会运行。
也就是说,这种效果并不是特别新鲜。然而,大多数开发人员涌向 JavaScript 库,尽管使用 CSS 可以实现相同的结果。
在线演示地址:https://codepen.io/OMGZui/pen/MWQBxqd
6.设置自定义光标

您不太可能需要强迫访问者进入一个独特的光标。至少,不是为了一般的用户体验目的。不过,关于 cursor 属性需要注意的一件事是它允许您显示图像。这相当于以照片格式显示工具提示。
一些用例包括能够比较两张不同的照片而无需在视口中渲染这些照片。例如。游标属性可用于节省设计中的空间。由于您可以将自定义光标锁定到特定的 div 元素,它不会干扰它之外的元素。
在线演示地址:https://codepen.io/OMGZui/pen/abqjMXd
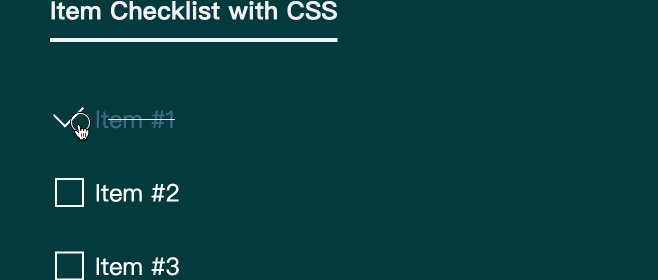
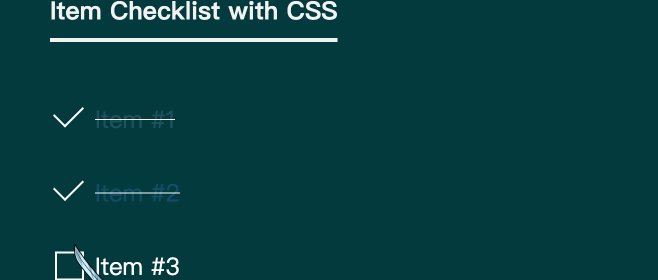
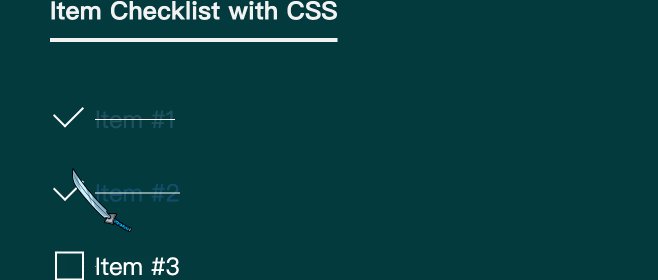
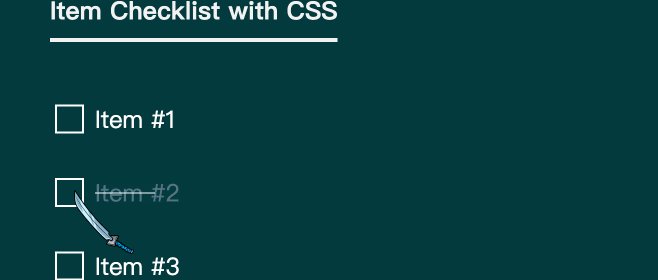
7. 纯 CSS实现列表清单
这是动态列表清单的演示效果例子。

它的工作方式是我们将复选框输入类型与 :checked 伪类一起使用。并在 :checked 规范返回 true 时使用 transform 属性更改状态。
您可以使用这种方法实现各种目标。例如,当用户单击特定复选框时切换隐藏内容。它适用于单选框和复选框等输入类型,但也可以应用于 <option> 和 <select> 元素。
在线演示地址:https://codepen.io/OMGZui/pen/yLvqwZW
8.文字描边

要实现这样一种文字描边的效果,其实,我们只需要为文本属性添加轮廓。
9. Line Clamp
这个技巧可用于减少跨越多行的文本,我们只需要设置overflow:hidden即可。
10.固定页面头部
页面头部导航固定形式的效果,特别是页面内容很长的一些布局,这个效果非常实用,也是很多网站上比较常见的效果。

11.Place Items
这是 grid 和 flexbox align-items 和 justify-items 的快捷属性。

12.显示占位符
如果尚未填充是否需要突出显示 <input> 或 <textarea> 元素?然后,你可以使用占位符来显示其空间。

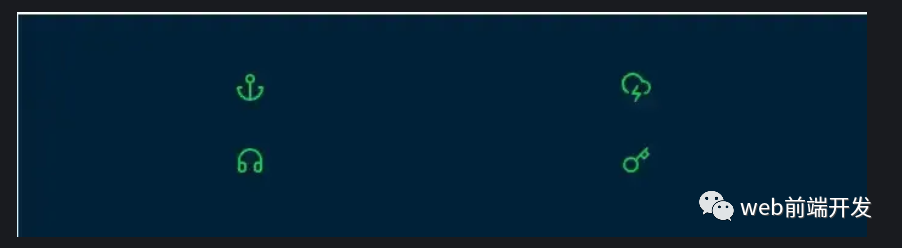
13. @media (hover: hover) and (pointer: fine)
在移动设备上,hover 属性可能存在问题。
每次点击,悬停状态也被执行。但是,@media(hover: hover) 和(pointer: fine) 中使用了:hover 属性时,悬停只在非触摸设备上可见。
这是悬停箭头动画的示例:

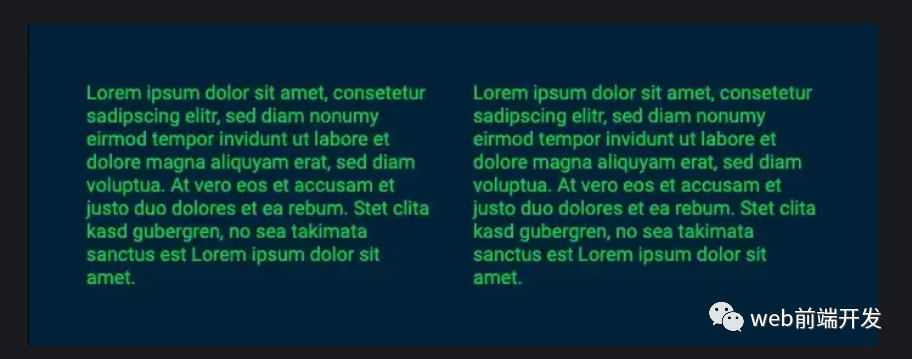
14.列数
此属性可用于生成基本文本列数。
在此示例中,这里有两个 <p> 标签,列数为 2。

总结
今天的这篇文章中,我主要整理了14个比较有用的 CSS 技巧,这些 CSS技巧可以帮助我们提升开发效率,同时减少不必要的JavaScript代码,充分发挥 CSS 的潜力,从而提升网站性能。
当然,这些技巧也不是最完美的,任何时候都是需要在开发时选择最合适的实现方案即可。
而且,如果做得好,这将始终带来更好的结果、更好的性能,并因此带来更好的用户体验。
如果您有任何有趣且有用的 CSS 技巧,请在留言区告诉我。另外,别忘了关注我,一起保持持续学习的动力。
最后,开心学习,快乐编程。







































