今天我和大家分享一下最近 H5-Dooring 的更新内容, 方便大家更高效的使用它来制作属于你的H5页面.
- 属性编辑面板UI升级, 支持展开收起, 支持自由拖拽
- 长文本组件支持点击交互
- 项目工程配置优化
接下来我会重点介绍属性面板的UI升级, 能给非技术人员在搭建页面的过程中带来哪些帮助.
1. 属性编辑面板UI升级
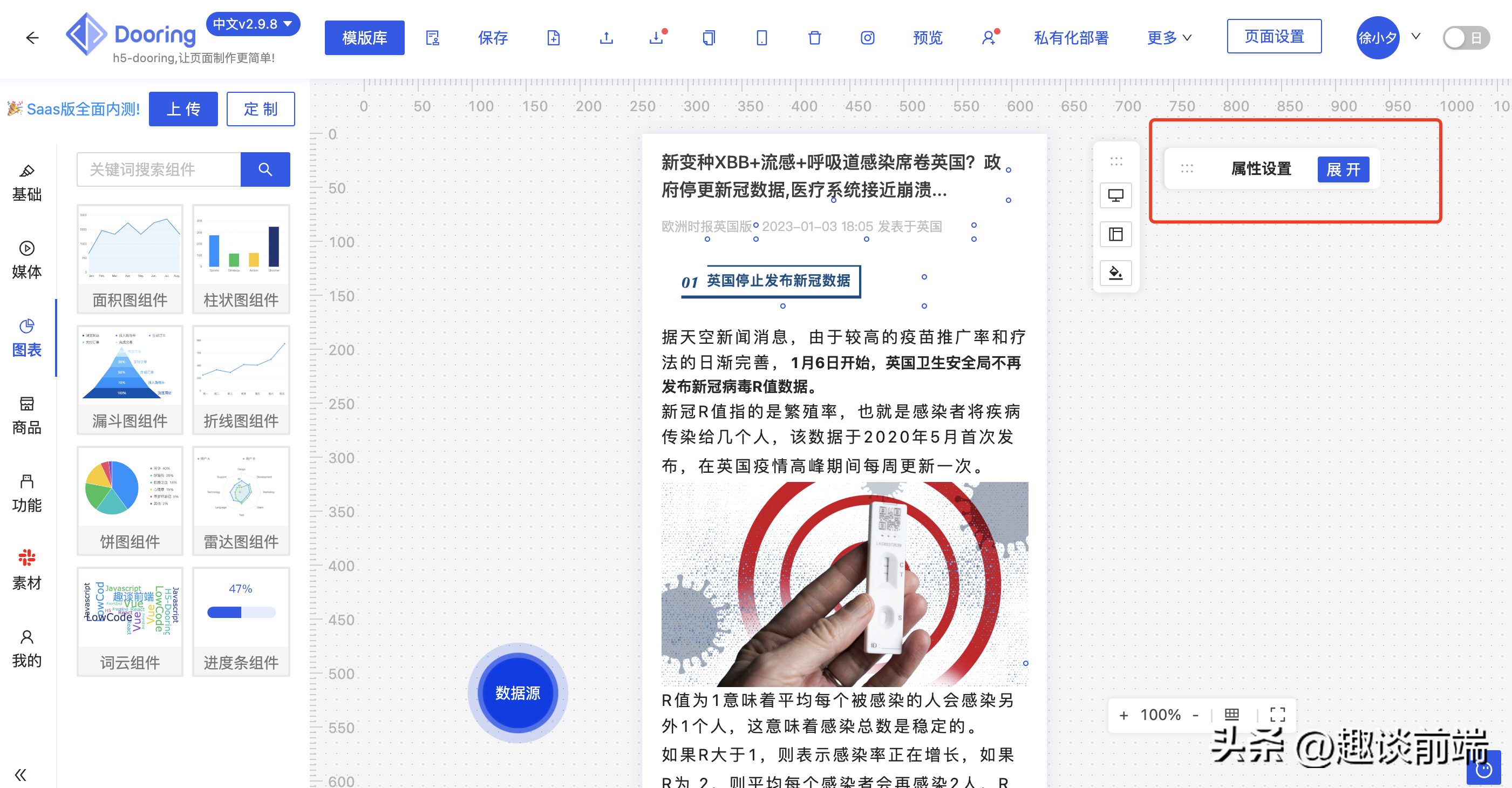
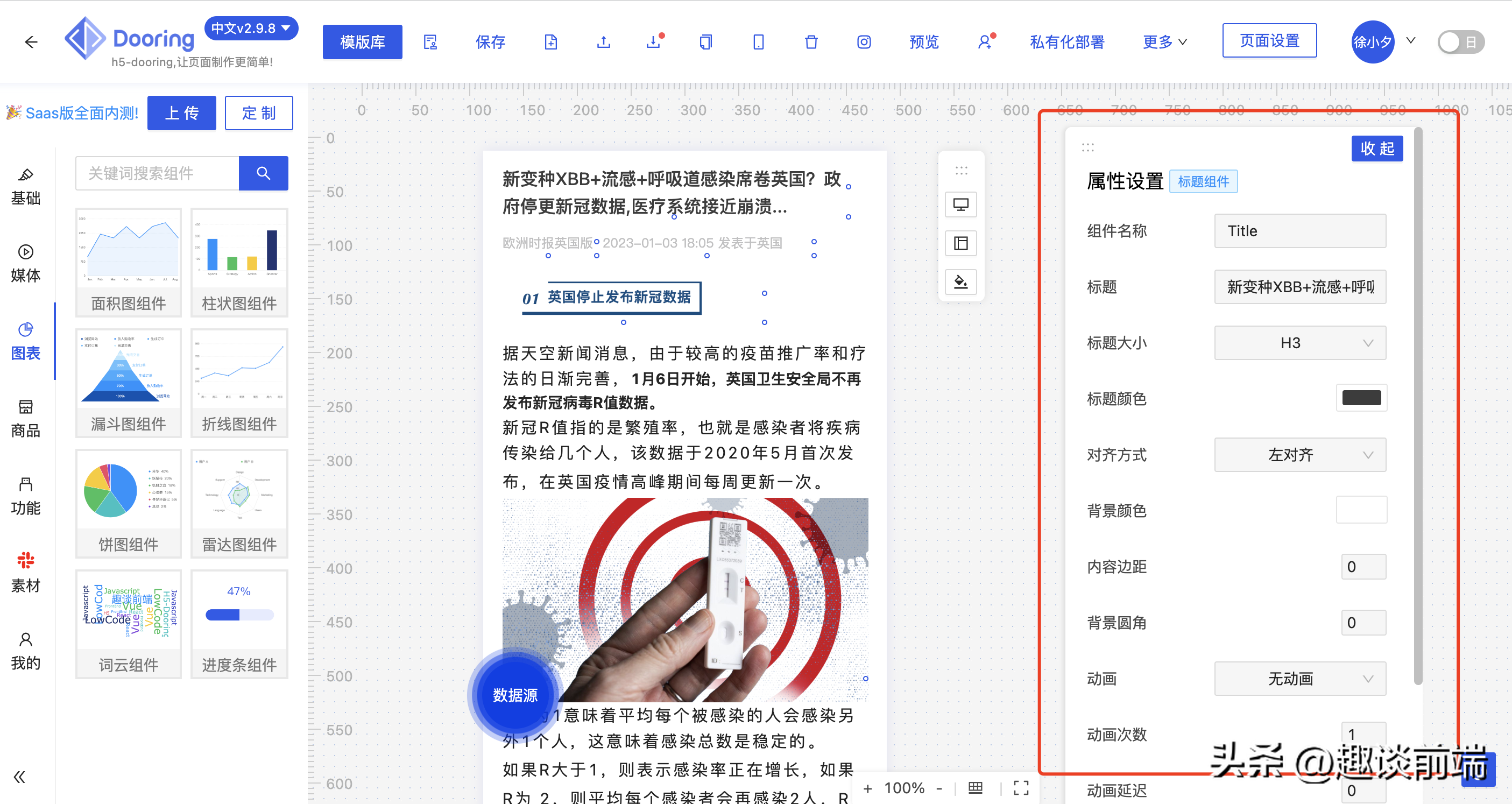
像传统的搭建平台, 属性面板大部分时是固定在右侧的, 对于H5搭建平台来说, 固定模式完全够用, 也不会影响用户搭建效率, 但是对于PC端页面搭建来说, 因为画布尺寸相对比较大, 并且对于小屏幕设备, 如果进行画布等比例缩放, 不太利于用户预览和精准搭建, 如果属性面板固定右侧会导致画布一部分区域被遮挡, 所以为了更好的用户体验和搭建效率, 我设计可拖动和支持展开收起的属性面板, 对之前的固定模式进行了升级, 如下:


这样我们在拖动画布或者把画布调成PC端大小的时候, 我们就能轻松控制属性面板大小和位置了.
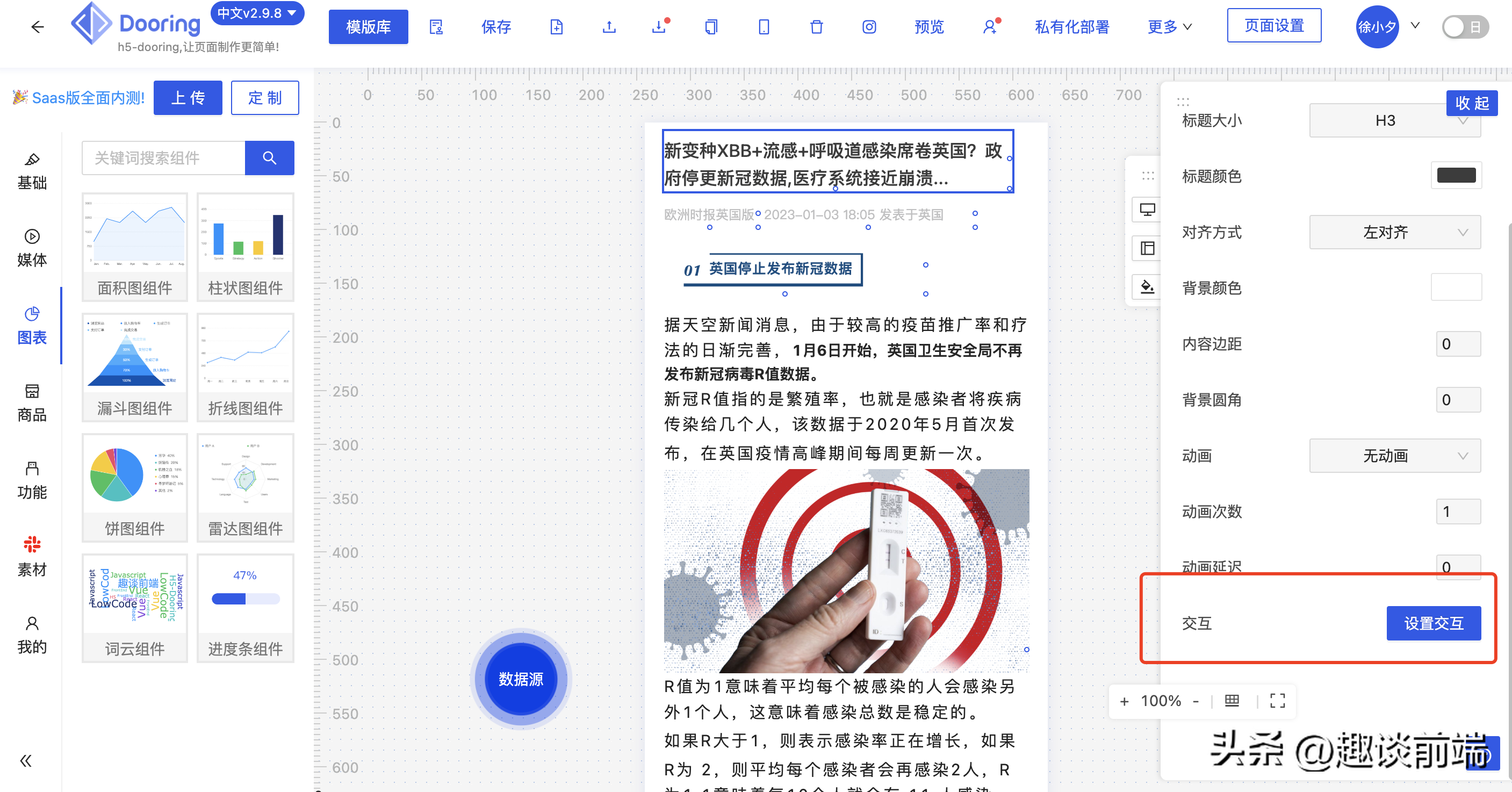
2. 长文本组件支持点击交互
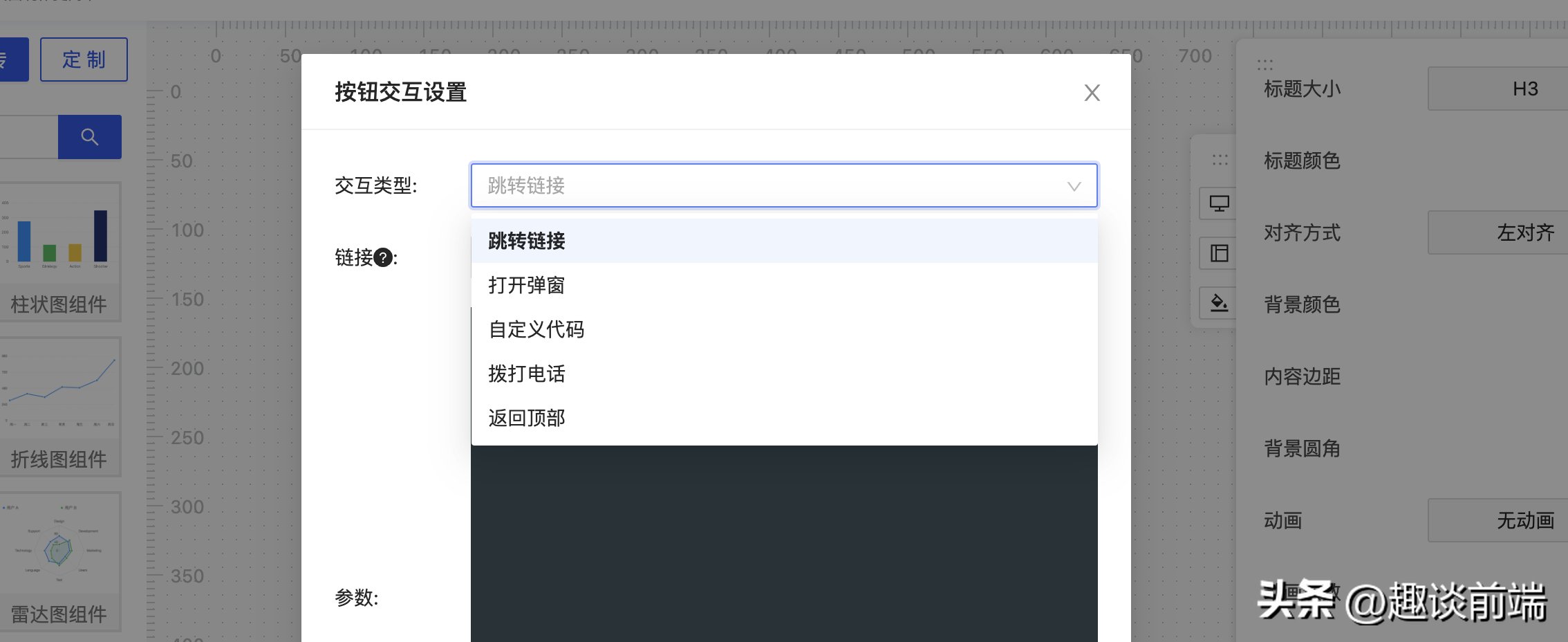
之前对Dooring低代码组件库中的文本组件, 图片组件, 标题组件, 按钮组件, 图标组件 都支持了事件交互功能:
- 跳转链接
- 打开弹窗
- 拨打手机号
- 返回顶部
- 自定义代码
对于长文本组件, 由于前期的组件设计目标即为纯展示, 所以没有对事件交互进行支持, 由于用户陆陆续续对的反馈, 最新近统一对长文本也进行事件支持. 如下:


3. 项目工程配置优化
这块也是Dooring一直在迭代的一个方向, 每次功能迭代都会伴随工程化的持续优化, 保证项目稳定性的同时具备较高的代码质量.
工程化我们采用的是 umi3.0, 所以我们在 .umirc.ts 文件下统一管理编辑器相关的公共配置, 这里我们需要关注一下文件中的 define, 主要用来提供自定义配置:
后续H5-Dooring会持续从架构, 功能, 生态, 智能化几个纬度持续迭代, 也会持续输出系列教程和技术产品分享. 如果大家对低代码零代码感兴趣, 也欢迎随时和我反馈.




































