
大家好,我是前端西瓜哥。
最近遇到一个需求,就是我们在 input 输入内容后,按下回车键,能够让 input 失去焦点,此外也可以触发一些业务逻辑,比如保存数据到服务器。
我们通过事件对象判断是否按下了 Enter(event.key === 'Enter'),如果按下,调用 input.blur()。
通常认为用户输入法输入内容然后回车,是因为错误使用了输入法,回车后可以将内容输入到 input 中,但还是 Work In Process(半成品)状态,不希望触发失焦逻辑,希望用户可以继续编辑。
比如你不希望在聊天框输入法一回车就将消息发送了。
有两种方案。
event.isComposing
容易想到的是使用 keydown。
keydown 在使用输入法的情况下回车也是会被触发的(MacOS 会,Window 没测试过,貌似不会)。
触发是触发了,但我们可以通过 event 对象的 isComposing 属性判断是否在使用输入法。
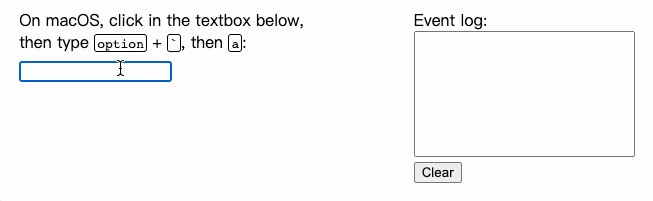
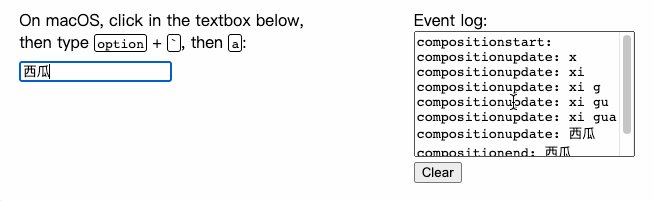
另外,浏览器是支持输入法事件的:
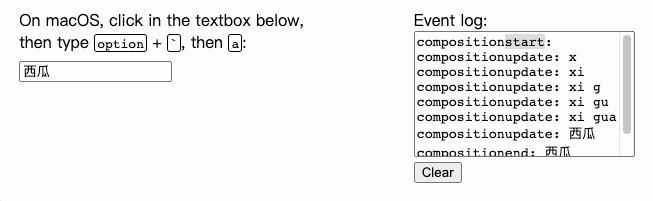
- compositionstart 表示 开始 使用输入法输入内容;
- compositionupdate 表示 正在使用 输入法输入内容;
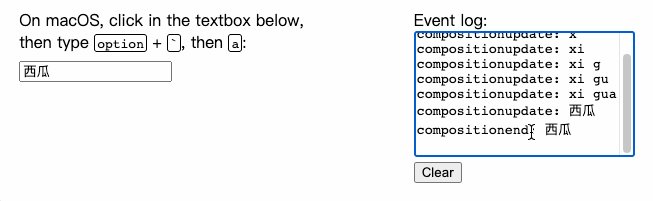
- compositionend 表示使用输入法 输入完毕。

keypress
keypress 已经是废弃状态,但主流浏览器为了兼容旧代码还是会支持的,当然不推荐就是了。话说很多废弃的特性我们有时候还是会用的,毕竟浏览器也不敢真移除掉。
keypress 和 keydown 非常类似,区别是 keydown 按下任何键都会触发,而 keypress 只会在按下字符键时触发。简单来说,就是会产生修改文本内容的字符就会触发,比如 a、1 这些,像 shift 就不会触发,不过 Enter 会触发,因为是键入一个 “回车符”。
有一个特点就是在输入法输入内容时,包括按下空格或回车让内容填入输入框,都不会触发 keypress。
改用 keypress 而不是 keydown,就能保证输入法的 Enter 不会触发事件,自然就不会触发后续的逻辑了。


























