大家好,我是 CUGGZ。
JavaScript 中每个常见问题都有许多成熟的解决方案。当然,国际化 (i18n) 也不例外,有很多成熟的 JavaScript i18n 库可供选择,下面就来分享一些热门的前端国际化库!
i18next
i18next 是一个用 JavaScript 编写的国际化框架。它不仅仅提供标准的 i18n 功能,例如(复数、上下文、插值、格式)。它提供了一个完整的解决方案,可以将产品从 Web 本地化到移动和桌面。
i18next 社区为 React、Angular、Vue.js、Next.js 等框架创建了集成。还可以将 i18next 与Node.js、Deno、PHP、iOS、Android 等平台一起使用。

- i18next:https://github.com/i18next/i18next
- React:https://github.com/i18next/react-i18next
- Vue:https://github.com/i18next/i18next-vue
- Next.js::https://github.com/i18next/next-i18next
react-intl
react-intl 库是FormatJS 国际化库的一部分。它支持全球 150 多种语言。使用 react-intl 可以轻松处理标准区域设置,例如日期和时间、货币和数字。此外,它还拥有遵循高级标准的丰富文档,尽可能使用内置的浏览器翻译。Polyfill 选项可用于不支持 i18n 的 JavaScript API 的浏览器。
React-intl 基于 JavaScript 的 React i18n API 构建,并提供改进的 API 和组件。当需要动态加载语言模块时,react-intl 使用 React 上下文和提供翻译的高阶组件。

Github:https://github.com/formatjs/formatjs
vue-i18n
Vue I18n 是 Vue.js 的国际化插件。它可以轻松地将一些本地化功能集成到 Vue.js 应用中。vue-i18n 是Vue 项目中实现国际化的首选,该库的作者 kazupon 是 Vue 团队的核心成员。
在 vue-i18n 中,可以通过简单的 API 将国际化引入应用中;除了简单的翻译,它还支持复数、数字、日期时间等本地化;除此之外,还可以在单个文件组件上管理语言环境。

Github:https://github.com/kazupon/vue-i18n
next-translate
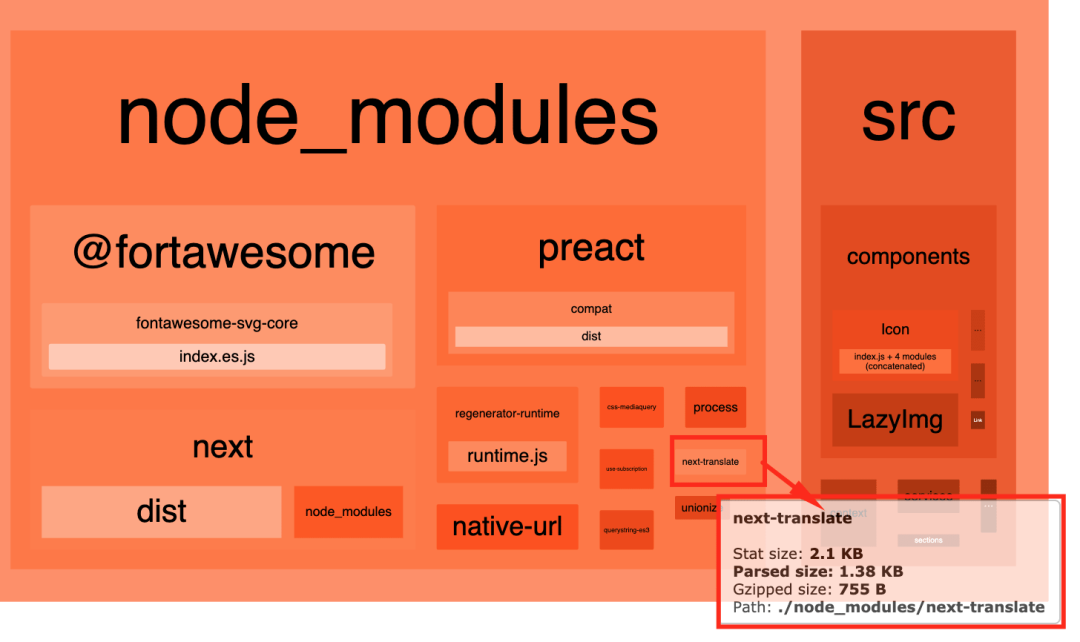
next-translate 的主要目标是在 Next.js 环境中保持翻译尽可能简单。它分为两部分:Next.js 插件+ i18n API。next-translate 具有以下特性:
- 适用于自动页面优化;
- 易于使用和配置;
- 基本的 i18n 支持:插值、复数、useTranslation hook、Trans 组件等;
- 它只加载必要的翻译(针对页面和语言环境);
- 小巧(~1kb)且可以 Tree-shaking,没有依赖性。

Github:https://github.com/aralroca/next-translate
FBT
FBT是一个 JavaScript 国际化框架,它不仅功能强大、灵活,而且简单直观。它有助于组织翻译源文本,编写语法正确的可翻译用户界面。

Github:https://github.com/facebook/fbt
Linguijs
Lingui 是一个简单而强大的国际化框架。其具有以下特点:
- 代码简洁和可读:保持代码简洁和可读,而库在内部使用久经考验且功能强大的 ICU MessageFormat。
- 通用:随处使用,@lingui/core 提供了适用于任何 JavaScript 项目的基本国际化功能,同时@lingui/react 提供组件以利用 React 渲染。
- 完整的富文本支持:在本地化消息中使用 React 组件没有任何限制。编写富文本消息就像编写 JSX 一样简单。
- 强大的工具:使用 Lingui CLI 管理整个国际化工作流程。它从源代码中提取消息,验证来自翻译器的消息,并检查所有消息在交付生产之前是否已翻译。
- 不拘一格;将 Lingui 集成到现有的工作流程中。它支持消息键以及自动生成的消息。翻译存储在 JSON 或标准 PO 文件中,几乎所有翻译工具都支持这些文件。
- 轻量级和优化:核心库 gzip 压缩后只有1.9 kb ,React 组件gzip 压缩后有额外的 3.1 kb。对于功能齐全的 intl 库,这比 Redux 要少。

Github:https://github.com/lingui/js-lingui




























