前言
最近有很多小伙伴私信我:在学完Go基础后,想使用一个框架实战一个商业项目,但是又苦于不知道选择什么框架,更不知道做什么商业项目。
为了解决大家这些问题,我结合自己的项目经历,为大家开源了一个简单易上手的Go电商前后台系统API,这个项目不仅有电商系统常用的功能点,还浓缩了我开发Go积累的一些经验。
这篇文章适合学完了Go基础,计划基于成熟框架开发web项目的同学。
GoFrame简介
GoFrame是类似PHP-Laravel, Java-SpringBoot的Go企业级开发框架,是一个非常值得学习的Go框架。
之前写过文章介绍GoFrame为什么值得学习:# PHP转Go优选的框架:GoFrame,以及# 为什么我觉得GoFrame的garray比PHP的array还好用?
大家可以阅读一下,增加使用GoFrame进阶实战的动力。
经验分享
我用GoFrame开发了不少商业项目,刚开始用的时候也有很多不顺手的地方,基本是一边看官方文档一边写项目。
随着做的项目多了,遇到的问题多了,发现刚开始写的代码实在很烂。
这套开源代码不敢说多优雅,起码很规范,在这套源码基础上可以快速进行功能模块的开发,也封装了常用的工具类。
对大家提高学习Go的效率,应该会有帮助。
官方示例
官方基于最新的v2.x版本提供了示例,从以下角度演示了如何快速搭建单体API Service:
- 接口定义
- 路由注册
- 常量管理
- 控制器定义
- 数据库访问
- 创建业务模型
- 提供服务接口
- 业务实现
- 接口测试
官方的示例非常规范,但是过于简单。基础薄弱的小伙伴可以先实践官方示例[1],再实践我的电商项目。
进阶教程:电商前后台系统
作为入门级电商系统包括了常规的功能点,下面我重点说一下能学到技术上的知识点:
- 如何使用gtoken实现单点登录?
- 如何自定义中间件?
- 如何自定义服务?
- 如何定义路由组,明确接口边界?
- 如何上传图片到云平台?
- 如何灵活的设置搜索条件?
- 如何用一个项目,提供前后台的2套API接口?
- 如何实现自动编译?
- 如何使用shell脚本一键部署项目到远程服务器?
说明:GoFrame的官方文档和示例能带你快速入门GoFrame框架和CLI工具的使用,不作为这篇文章的重点。
这篇文章的重点是:能带你更进一步,基于良好的规范,开发比较复杂的商业项目。下面就和我一起学习吧,文章最后我会分享给大家这个项目的github地址以及对大家学习有帮助的文档资料。
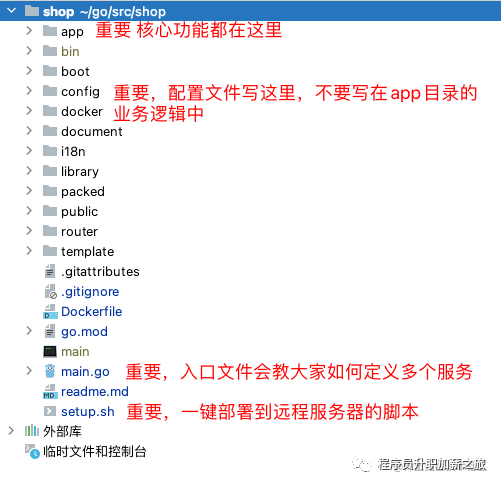
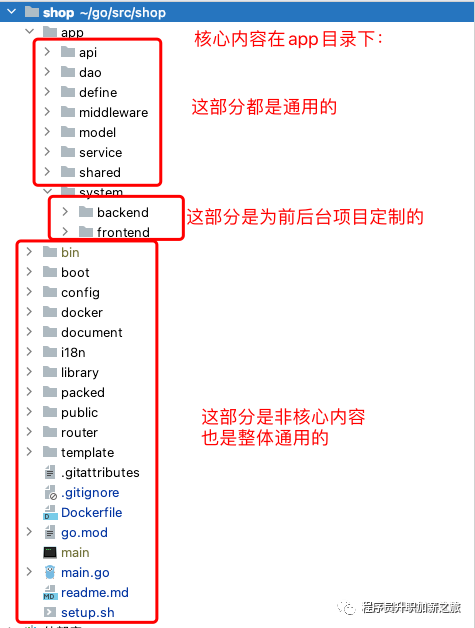
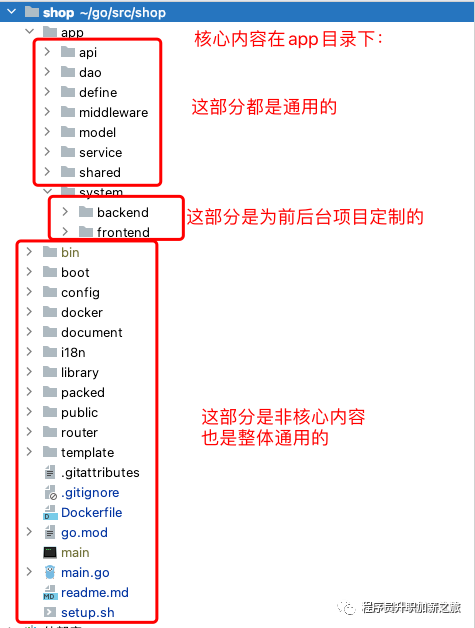
先看目录
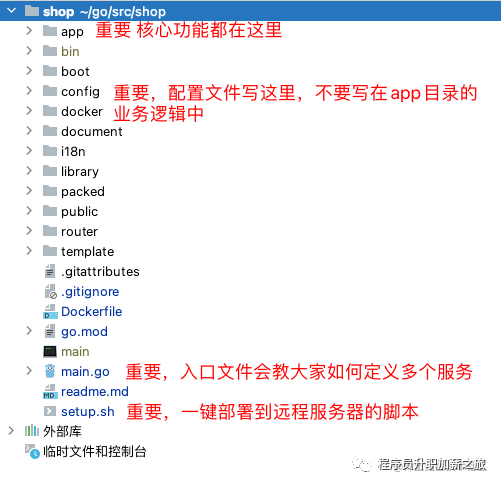
整体结构

项目结构
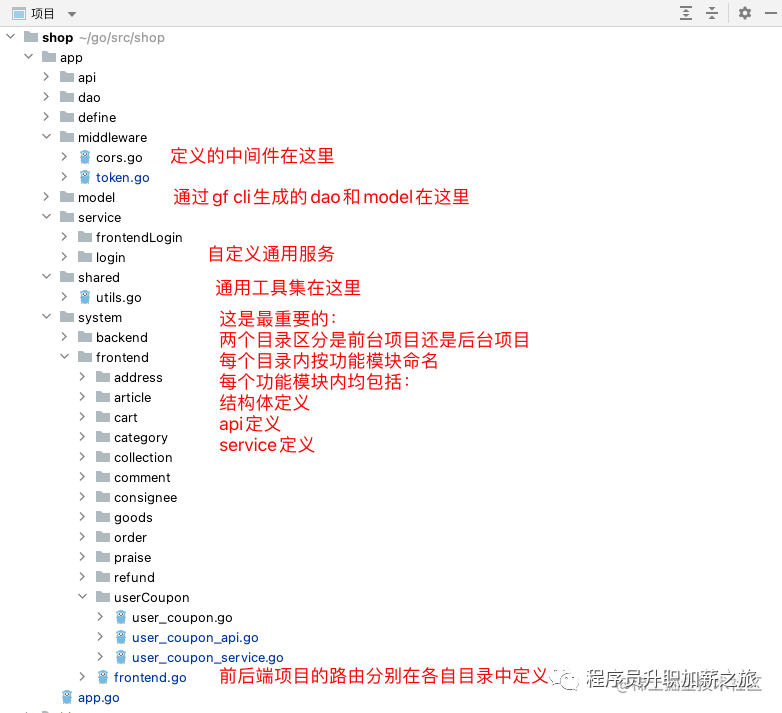
重点看app目录
app目录是我们要重点开发的部分

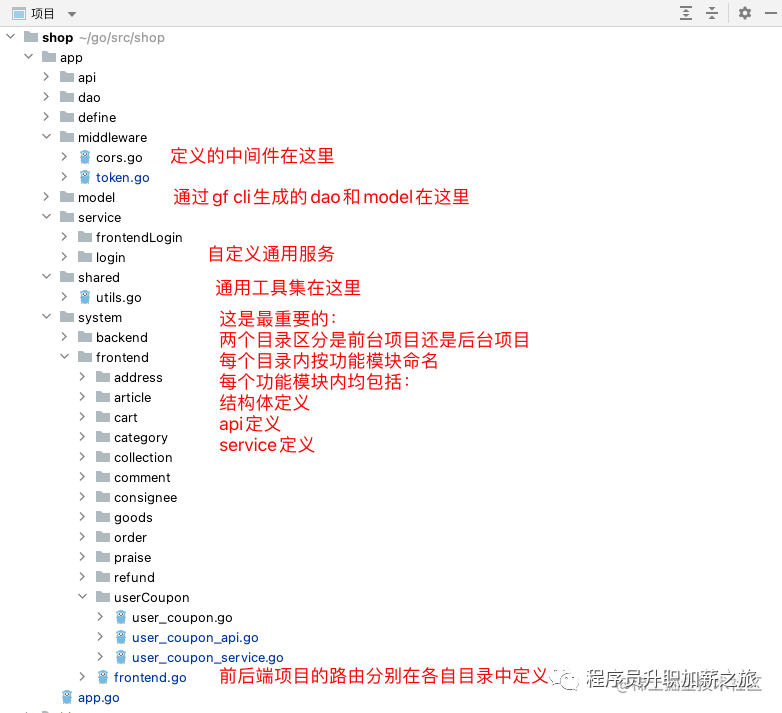
app目录
开始实战
提示:为了行文紧凑,方便大家理解。与核心知识点无关的代码会直接省略或用会三个竖着的.简化。文章最后会提供GitHub地址,开源项目。
1. GToken实现单点登录
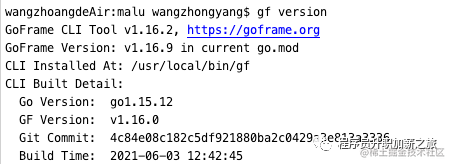
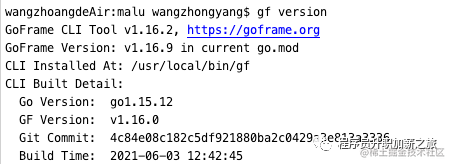
1. 查看自己的版本
首先,我们要确定自己安装的gf版本,通过gf version命令就可以查看了。

查看版本
注意:gtoken v1.5.0全面适配GoFrame v2.0.0 ; GoFrame v1.X.X 请使用GfToken v1.4.X相关版本
根据自己的版本安装合适的gtoken
2. 安装最新版gtoken
go get github.com/goflyfox/gtoken
3. 安装指定版本gtoken
@指定的版本号就可以了:
go get github.com/goflyfox/gtoken@v1.4.1
2. 自定义中间件
我们以编写gtoken中间件为例,带大家写一个自己的中间件:
在我们的app/middleware目录下新建token.go文件
编写gtoken中间件的目的:
- 全局校验用户的登录状态
- 登录后的用户将用户名、id这类用户信息写入到Context上下中,方便全局调用
- 在中间件中统一进行账号判断,比如:是否被拉黑等判断操作
我们来看具体的实现:
package middleware
const (
CtxAccountId = "account_id" //token获取
.
.
.
)
type TokenInfo struct {
Id int
Name string
.
.
.
}
var GToken *gtoken.GfToken
var MiddlewareGToken = tokenMiddleware{}
type tokenMiddleware struct{}
func (s *tokenMiddleware) GetToken(r *ghttp.Request) {
var tokenInfo TokenInfo
token := GToken.GetTokenData(r)
err := gconv.Struct(token.GetString("data"), &tokenInfo)
if err != nil {
response.Auth(r)
return
}
//账号被冻结拉黑
if tokenInfo.Status == 2 {
response.AuthBlack(r)
return
}
r.SetCtxVar(CtxAccountId, tokenInfo.Id)
.
.
.
r.Middleware.Next()
}
3. 注册中间件
我们在app/system/frontend/ 目录下新建 router.go 文件,用来定义客户端的路由:
- 首先编写gtoken登录注册等方法
- 然后在路由文件中使用group.Middleware() 把自定义的中间件注册到路由组中。
- 注意:不需要校验登录状态的接口写在 group.Middleware(middleware.MiddlewareGToken.GetToken) 之前,需要校验登录状态的写在之后。
package frontend
//前端项目登录
func Login() {
// 启动gtoken
middleware.GToken = >oken.GfToken{
//都用默认的
//Timeout: gconv.Int(g.Cfg().Get("gtoken.timeout")) * gconv.Int(gtime.M),
//MaxRefresh: 60 * 1000, //单位毫秒 登录1分钟后有请求操作则主动刷新token有效期
CacheMode: 2,
LoginPath: "/frontend/sso/login",
LogoutPath: "/frontend/sso/logout",
AuthPaths: g.SliceStr{},
//AuthPaths: g.SliceStr{"/backend"},
AuthExcludePaths: g.SliceStr{},
GlobalMiddleware: true, // 开启全局拦截
//MultiLogin: g.Config().GetBool("gtoken.multi-login"),
LoginBeforeFunc: frontendLogin.FrontendLogin.Login,
LoginAfterFunc: frontendLogin.FrontendLogin.LoginAfterFunc,
LogoutAfterFunc: frontendLogin.FrontendLogin.Logout,
AuthAfterFunc: frontendLogin.FrontendLogin.AuthAfterFunc,
}
middleware.GToken.Start()
}
func Init(s *ghttp.Server) {
Login()
s.Group("/frontend/", func(group *ghttp.RouterGroup) {
//不需要登录的
//上传文件
group.Group("upload/", func(group *ghttp.RouterGroup) {
group.POST("img/", upload.Upload.Img)
})
//以下是需要登录的
group.Middleware(middleware.MiddlewareGToken.GetToken)
//登录账号相关
group.Group("sso/", func(group *ghttp.RouterGroup) {
group.POST("password/update", frontendLogin.FrontendLogin.UpdatePassword)
})
})
}
4. 自定义服务
细心的小伙伴已经发现了问题:在路由文件中写的 frontendLogin.FrontendLogin.Login是在哪里定义的呢?
没错,我们定义成了服务。
我们可以把登录注册这类通用的功能抽取出来,定义成通用的服务:
我们创建 app/service/frontendLogin 目录,在这个目录下再依次创建:
- define.go:用于定义登录注册需要的结构体
- service.go:用于编写业务逻辑,比如校验登录密码是否正确
- api.go:用于提供接口,比如frontendLogin.FrontendLogin.Login就是在这里定义的
define.go简化示例
package frontendLogin
type RegisterReq struct {
Name string `json:"name" v:"required#用户名必传"`
PassWord string `json:"password" v:"required-if:type,0|password#password必须传递|密码限定在6-18位之间"`
Avatar string `json:"avatar"`
Sex int `json:"sex"`
Sign string `json:"sign"`
SecretAnswer string `json:"secret_answer"`
UserSalt string `json:"user_salt,omitempty"`
}
type AccessTokenRes struct {
AccessToken string `json:"access_token"` //获取到的凭证
ExpiresIn int `json:"expires_in"` //凭证有效时间,单位:秒
}
.
.
.
service.go简化示例
package frontendLogin
import (
"context"
.
.
.
)
var service = frontendLoginService{}
type frontendLoginService struct {
}
.
.
.
//注册
func (s *frontendLoginService) Register(ctx context.Context, req *RegisterReq) (err error) {
//查询用户名是否存在
count, err := dao.UserInfo.Ctx(ctx).Where("name", req.Name).Count()
if err != nil || count > 0 {
return gerror.New("用户名已存在,请换个用户名注册账号吧")
}
UserSalt := grand.S(10)
req.PassWord = library.EncryptPassword(req.PassWord, UserSalt)
req.UserSalt = UserSalt
//添加新用户
_, err = dao.UserInfo.Ctx(ctx).Insert(req)
if err != nil {
return err
}
return
}
.
.
.
api.go简化示例
package frontendLogin
import (
"github.com/goflyfox/gtoken/gtoken"
.
.
.
)
var FrontendLogin = new(frontendLogin)
type frontendLogin struct {
}
//注册
func (s *frontendLogin) Register(r *ghttp.Request) {
var data *RegisterReq
if err := r.Parse(&data); err != nil {
response.ParamErr(r, err)
}
err := service.Register(r.Context(), data)
if err != nil {
response.JsonExit(r, 0, "注册失败")
} else {
response.SuccessWithData(r, nil)
}
}
.
.
.
好了,到这里我们就完成了gtoken的集成,并且自己编写了中间件,编写了服务。
对Gtoken实现原理感兴趣的小伙伴可以阅读这篇文章:# 通过阅读源码解决项目难题:GToken替换JWT实现SSO单点登录
下面再带大家重点看一下前面提到的路由文件:
4.定义路由组,明确接口边界
建议大家使用分组路由进行路由的管理,能让我们的路由管理更加的清晰规范。
我们根据业务逻辑拆分路由组,比如下面代码中的商品管理,文章管理,点赞管理就很清晰。
能保证随着项目的迭代也能在指定的路由组中进行管理,明确接口边界。
func Init(s *ghttp.Server) {
Login()
s.Group("/frontend/", func(group *ghttp.RouterGroup) {
//商品
group.Group("goods/", func(group *ghttp.RouterGroup) {
group.POST("list/", goods.Goods.List)
group.POST("detail/", goods.Goods.Detail)
group.POST("category/", goods.Goods.Category)
})
//以下是需要登录的
group.Middleware(middleware.MiddlewareGToken.GetToken)
//文章
group.Group("article/", func(group *ghttp.RouterGroup) {
group.POST("add/", article.Article.Add)
group.POST("update/", article.Article.Update)
group.POST("delete/", article.Article.Delete)
group.POST("list/", article.Article.List) //全部文章列表
group.POST("my/list/", article.Article.MyList) //我的文章列表
group.POST("detail/", article.Article.Detail) //文章详情
})
//点赞
group.Group("praise/", func(group *ghttp.RouterGroup) {
group.POST("add/", praise.Praise.Add)
group.POST("delete/", praise.Praise.Delete)
group.POST("list/", praise.Praise.List)
})
})
}注意:我并没有严格按照RESTful Api的规范设计接口,而是全部使用的POST请求。这里并没有严格限制,使用什么API接口规范和框架、开发语言都没有关系,适合自己的就是最好的。
5. 上传图片到云平台
我们以上传图片到七牛云举例:
- 首先我们使用goframe提供的r.GetUploadFiles("file") 上传文件到本地(如果部署到服务器,就是服务器的本地)
- 按照云平台提示,配置相关的AKSK
- 将本地文件地址上传到云平台
- 删除本地文件
下面的关键代码已加注释,AKSK等配置信息在 /config/config.toml 文件中配置
package upload
var Upload = uploadApi{}
type uploadApi struct{}
// Upload uploads files to /tmp .
func (*uploadApi) Img(r *ghttp.Request) {
files := r.GetUploadFiles("file")
dirPath := "/tmp/"
names, err := files.Save(dirPath, true)
if err != nil {
r.Response.WriteExit(err)
}
for _, name := range names {
localFile := dirPath + name
bucket := g.Cfg().GetString("qiniu.bucket")
key := name
accessKey := g.Cfg().GetString("qiniu.accessKey")
secretKey := g.Cfg().GetString("qiniu.secretKey")
putPolicy := storage.PutPolicy{
Scope: bucket,
}
mac := qbox.NewMac(accessKey, secretKey)
upToken := putPolicy.UploadToken(mac)
cfg := storage.Config{}
// 空间对应的机房
cfg.Zone = &storage.ZoneHuabei
// 是否使用https域名
cfg.UseHTTPS = true
// 上传是否使用CDN上传加速
cfg.UseCdnDomains = false
// 构建表单上传的对象
formUploader := storage.NewFormUploader(&cfg)
ret := storage.PutRet{}
// 可选配置
putExtra := storage.PutExtra{
Params: map[string]string{},
}
err = formUploader.PutFile(r.GetCtx(), &ret, upToken, key, localFile, &putExtra)
if err != nil {
response.FailureWithData(r, 0, err, "")
}
fmt.Println(ret.Key, ret.Hash)
//删除本地文件
err = os.Remove(localFile)
if err != nil {
g.Dump("删除本地文件失败:", err)
}
fmt.Println("删除本地文件成功", localFile)
//返回数据
response.SuccessWithData(r, g.Map{
"url": g.Cfg().GetString("qiniu.url") + ret.Key,
})
}
}
6.如何科学的写搜索?
我来说明一个经典的搜索场景:
我们有多个搜索条件,这些搜索条件非必传,传了哪些条件就命中哪些条件,如何实现比较科学呢?
我的建议是使用map支持set方法的特点,灵活的设置查询条件,避免在声明的时候赋值,那么实现需要做复杂的判断逻辑。
将查询条件封装为packListCondition方法,统一管理,方便多处复用。
func (s *goodsService) List(ctx context.Context, req *PageListReq) (res ListGoodsRes, err error) {
//实例化map
whereCondition := gmap.New()
//很好的理解了map是引用类型的特点 在这个函数中为查询条件赋值
packListCondition(req, whereCondition)
//map是引用类型,在packListCondition函数中已经做了赋值操作,不需要在接收返回值
count, err := dao.GoodsInfo.Ctx(ctx).Where(whereCondition).Count()
if err != nil {
return
}
res.Count = count
err = dao.GoodsInfo.Ctx(ctx).Where(whereCondition).OrderDesc("id").Page(req.Page, req.Limit).Scan(&res.List)
if err != nil {
return
}
return
}
func packListCondition(req *PageListReq, whereCondition *gmap.Map) {
//使用map支持set的特性 避免在声明的时候赋值,那么写需要做的判断太复杂了。
if req.Keyword != "" {
whereCondition.Set(dao.GoodsInfo.Columns.DetailInfo+" like ", "%"+req.Keyword+"%")
}
if req.Name != "" {
whereCondition.Set(dao.GoodsInfo.Columns.Name+" like ", "%"+req.Name+"%")
}
if req.Brand != "" {
whereCondition.Set(dao.GoodsInfo.Columns.Brand+" like ", "%"+req.Brand+"%")
}
}7.提供2套API接口
我们再来看一下目录结构,有个整体的认识:

- app/system 目录是我为了在一个项目中,同时开发前后台系统,提高代码复用率而创建的。
- 除了app/system 目录,其他目录都是通过goframe的 gf工具生成出来的。
- 所以实现一个项目提供2套API接口的核心是:如何在一个项目中启动两个服务,同时提供前后台项目的所需的接口API?
我是这么做的:在我们main.go的入口文件中分别初始化前后台项目的路由文件,启动服务。
package main
import (
"github.com/gogf/gf/frame/g"
"shop/app/middleware"
"shop/app/system/backend"
"shop/app/system/frontend"
_ "shop/boot"
_ "shop/router"
)
func main() {
s := g.Server()
s.Use(middleware.Cors.CORS)
//后台项目
backend.Init(s)
//前端项目
frontend.Init(s)
s.Run()
}
底层思路是:前后台项目的路由基于路由组区分是哪个平台的接口。接口的内部逻辑,如果可以复用就复用;如果不能复用,是独立的功能就分别在system下的backend或者frontend下开发。
前台接口路由文件
func Init(s *ghttp.Server) {
s.Group("/frontend/", func(group *ghttp.RouterGroup) {
.
.
.
}
}后台接口路由文件
func Init(s *ghttp.Server) {
s.Group("/backend/", func(group *ghttp.RouterGroup) {
.
.
.
}
}小提示:如果你的需求只是开发一个项目,那么就可以把system目录砍掉,直接在原生目录下开发就可以了。
到这里,我们就完成了项目的整体搭建和开发,感兴趣的小伙伴可以star、fork我开源到GitHub的项目源码:GitHub基于GoFrame搭建的电商前后台系统API[2]
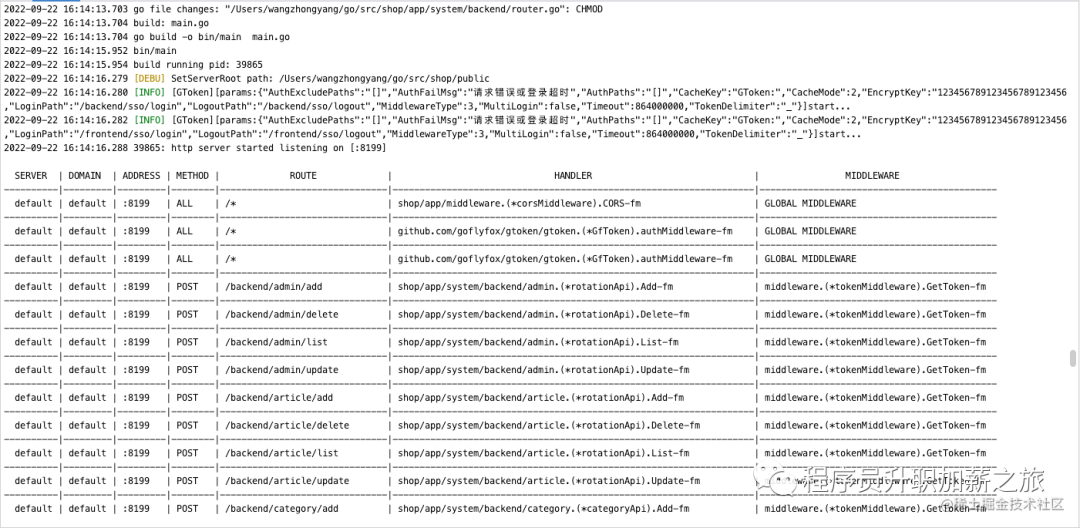
8.自动编译
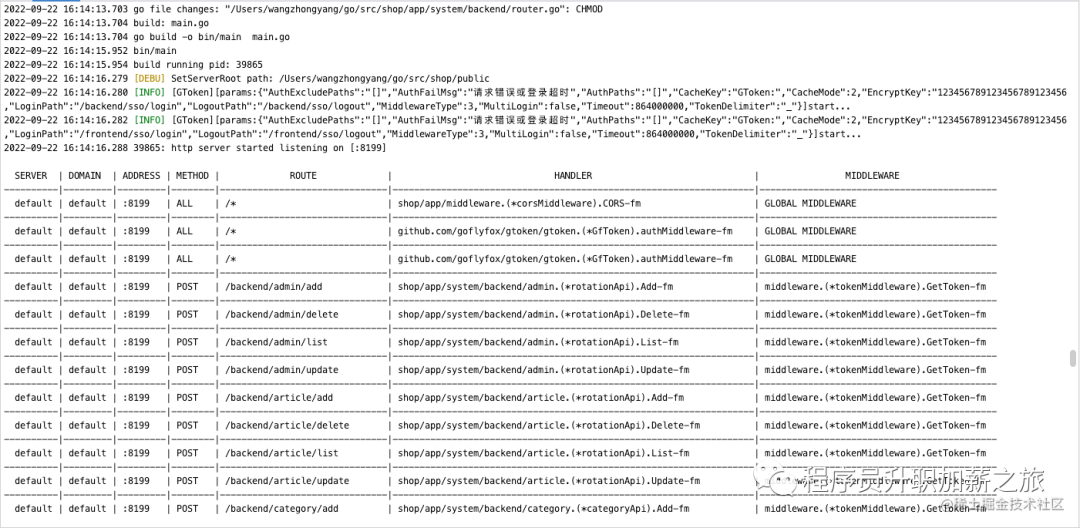
自动编译是GoFrame集成好的功能,我们不需要去安装air自动编译插件,只需要使用如下命令就可以实现自动编译了:
效果如下:

执行效果
最后我们通过编写shell脚本,实现项目的一键部署到远程服务器:
9.一键部署脚本
RED_COLOR='\E[1;31m' #红
GREEN_COLOR='\E[1;32m' #绿
YELOW_COLOR='\E[1;33m' #黄
BLUE_COLOR='\E[1;34m' #蓝
PINK='\E[1;35m' #粉红
RES='\E[0m'
echo -e "${GREEN_COLOR}****基于GoFrame搭建的电商前后台API系统:开始执行自动化部署****${RES}\n\n"
echo -e "${YELOW_COLOR}---step1:合并代码---${RES}"
git pull origin master
echo -e "${BLUE_COLOR}合并代码成功 ${RES}\n"
echo -e "${YELOW_COLOR}---step2:编译---${RES}"
go build
echo -e "${BLUE_COLOR}编译完成 ${RES}\n"
echo -e "${YELOW_COLOR}---step3:更改权限---${RES}"
chmod -R 777 shop
echo -e "${BLUE_COLOR}更改权限完成 ${RES}\n"
echo -e "${YELOW_COLOR}---step4:杀掉进程并且运行---${RES}"
i1=$(ps -ef | grep -E "shop" | grep -v grep | awk '{print $2}')
echo -e "${BLUE_COLOR}杀掉进程 $i1${RES}\n"
kill -9 $i1 && nohup ./shop >/dev/null 2>&1 &
i2=$(ps -ef | grep -E "shop" | grep -v grep | awk '{print $2}')
echo -e "${GREEN_COLOR}****部署成功,部署的进程ID为:$i2${RES}****"
学习资料
下面是建议大家动手实践的学习资料:
GitHub:基于GoFrame搭建的电商前后台系统API[3]
GoFrame学习专栏[4]
GoFrame官方文档[5]
Github:GoFrame入门官方示例项目[6]
总结
通过这篇文章我们基于GoFrame框架搭建了一个电商系统的前后台API,实践了如何集成gtoken实现登录,如何自定义中间件和服务,如何定义路由组,如何上传文件到云平台,以及在开发的过程中如何实现自动编译,当项目开发完毕,如何一键部署到远程服务器。
欢迎大家动手实践,欢迎在评论区探讨。
关于版本
这期内容介绍的是基于GoFramev1.16版本开源的项目:https://github.com/wangzhongyang007/goframe-shop/
目前GoFrame的最新版本是v2.4,我也基于最新版本开源了电商实战项目:https://github.com/wangzhongyang007/goframe-shop-v2
欢迎大家star这两个开源项目,也欢迎大家给我提优化建议。
相关资料
[1]基础薄弱的小伙伴可以先实践官方示例: https://goframe.org/pages/viewpage.action?pageId=57183756
[2]GitHub基于GoFrame搭建的电商前后台系统API: https://github.com/wangzhongyang007/goframe-shop/
[3]GitHub:基于GoFrame搭建的电商前后台系统API: https://github.com/wangzhongyang007/goframe-shop/tree/master
[4]GoFrame学习专栏: https://juejin.cn/column/7146133427706658847
[5]GoFrame官方文档: https://goframe.org/pages/viewpage.action?pageId=1114119
[6]Github:GoFrame入门官方示例项目: https://github.com/gogf/gf-demo-user
本文转载自微信公众号「 程序员升级打怪之旅」,作者「王中阳Go」,可以通过以下二维码关注。

转载本文请联系「 程序员升级打怪之旅」公众号。