
hello, 大家好, 我是徐小夕, 今天继续和大家分享有关 Dooring低代码 的技术实践, 我会从辅助设计的维度来和大家分享一下 Dooring 在这方面做的一些技术实践和展望.
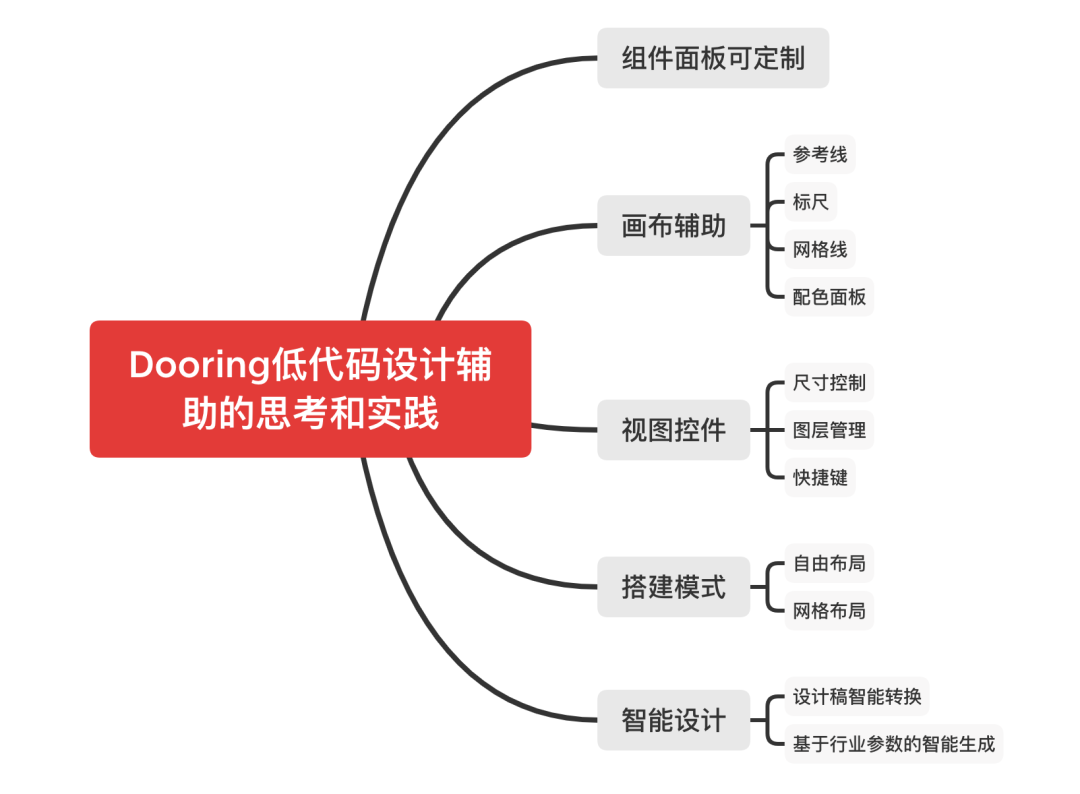
H5-Dooring 断断续续已经迭代了3个年头, 从UI设计,到组件物料, 再到搭建能力, 一直在不断更新,往更优的方案迈进, 致力于打造极致的用户体验. 接下来我分享的内容主要由以下几个方面组成:

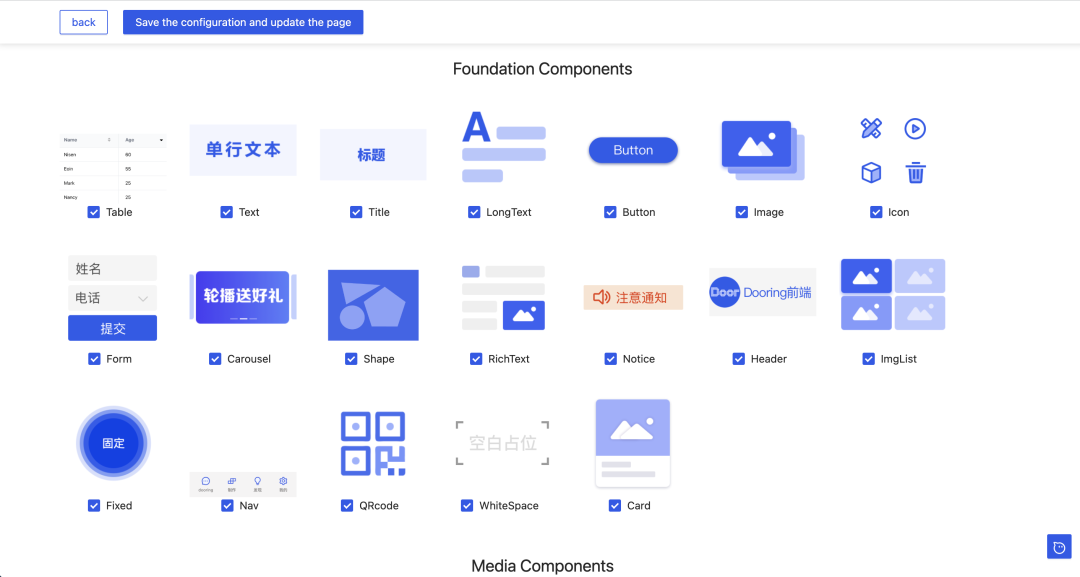
1. 组件面板可定制
传统的搭建系统组件面板基本是固定的, 如果后期组件逐渐增多, 对用户侧会造成一定的使用负担. 由于用户常用的组件数是有限的, 所以为了提高用户发现目标组件的效率, H5-Dooring 提供了组件定制面板, 用户可以自己定制常用的组件显示, 并支持组件搜索:

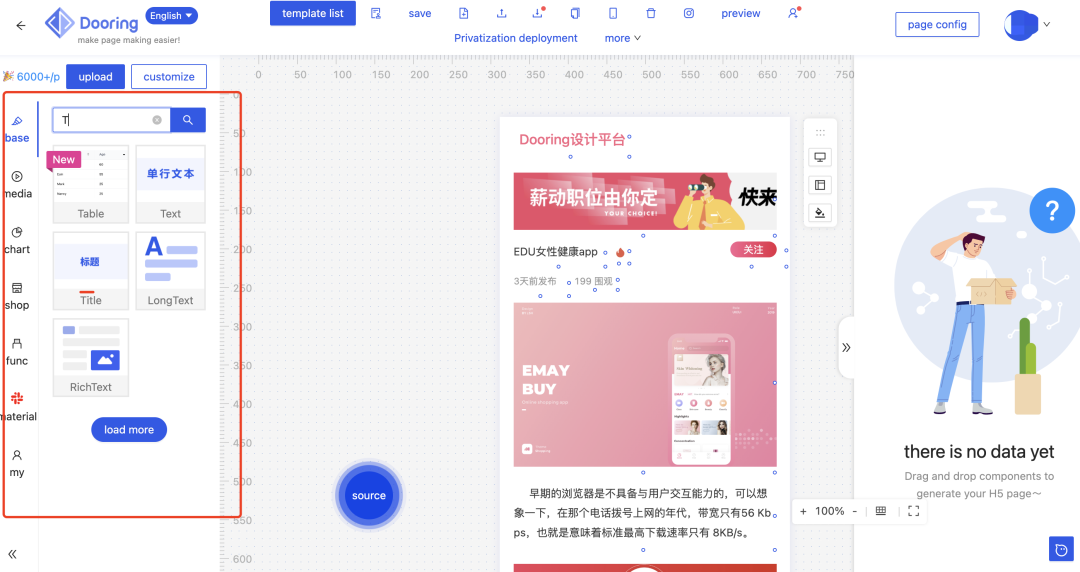
同时编辑器支持组件搜索能力:

通过这种方式, 我们可以把组件物料的选择权交给用户, 让用户有更多的自定义能力, 从而提高搭建幸福感.
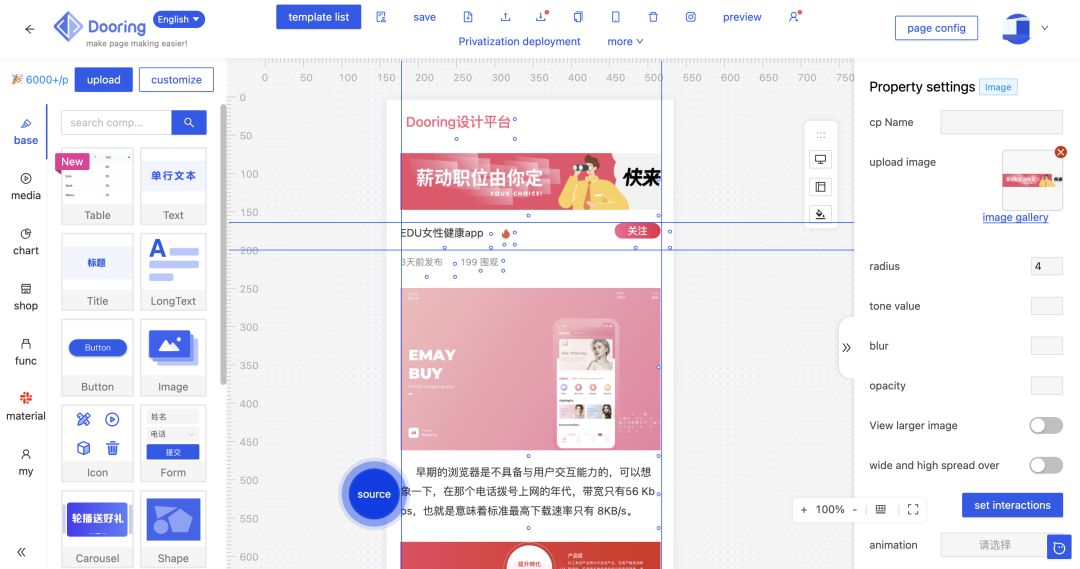
2. 画布辅助设计
画布辅助设计主要是为了帮助用户更精准的进行页面搭建, 使得非技术人员也能做出专业的页面设计. 接下来分享一下 Dooring 在画布辅助上做的改进.
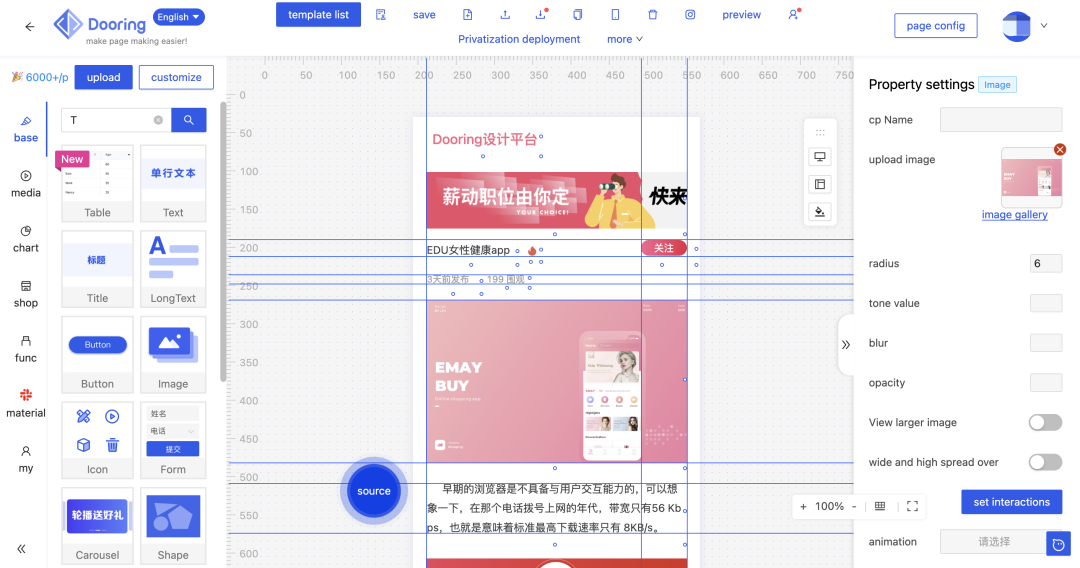
2.1 参考线设计

这块主要借鉴了老牌设计软件 PhotoShop, 我们可以便捷的在 Dooring 的标尺双击来生成参考线(包括x轴, y轴), 我们可以把参考线拖拽到画布任意位置, 来实现对元素定位的参考.
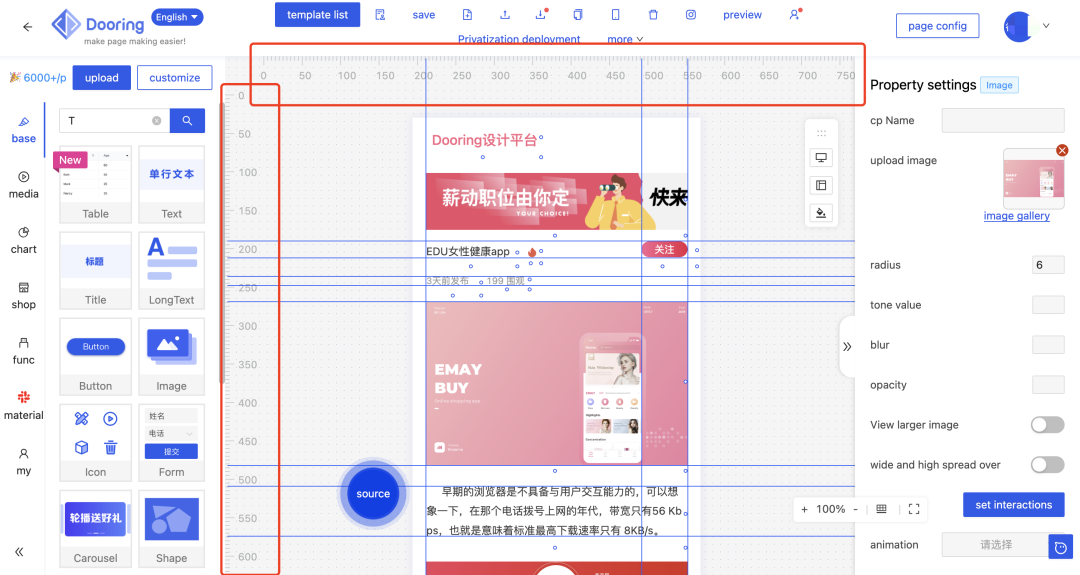
2.2 标尺设计

标尺设计主要是为辅助参考线, 进行更精准的参考线位置和布局的规划, 随着画布的缩放, 参考线也会等比例缩放, 保证和画布一致.
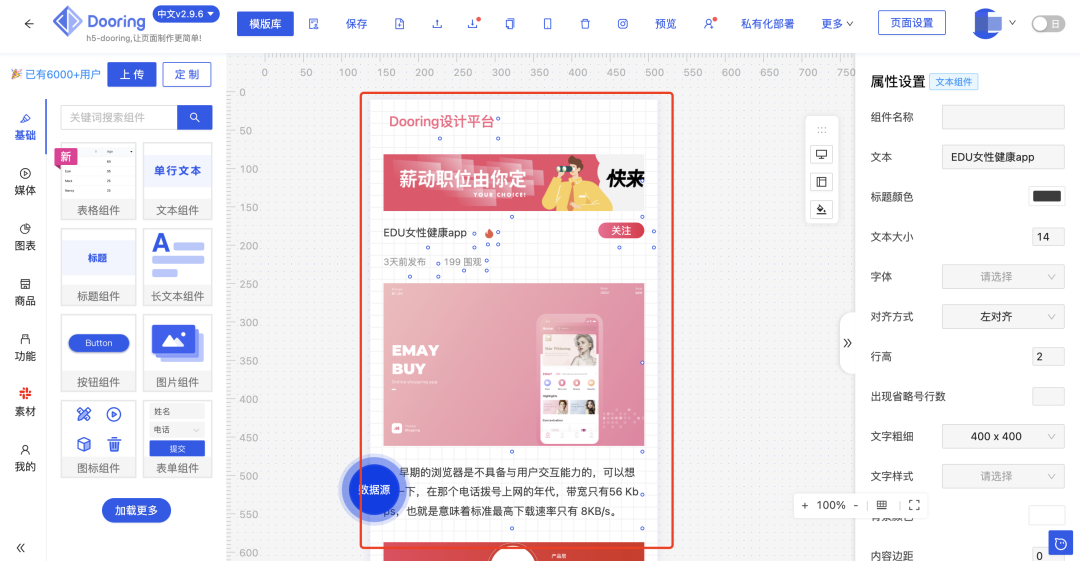
2.3 网格线设计

网格线的价值在于用户可以在非设计稿的情况下, 精准控制元素的位置, 比如对齐, 排列等, 我们可以通过网格布局(Dooring的设计哲学之一) 的搭建模式下更快速的布局和排版页面.
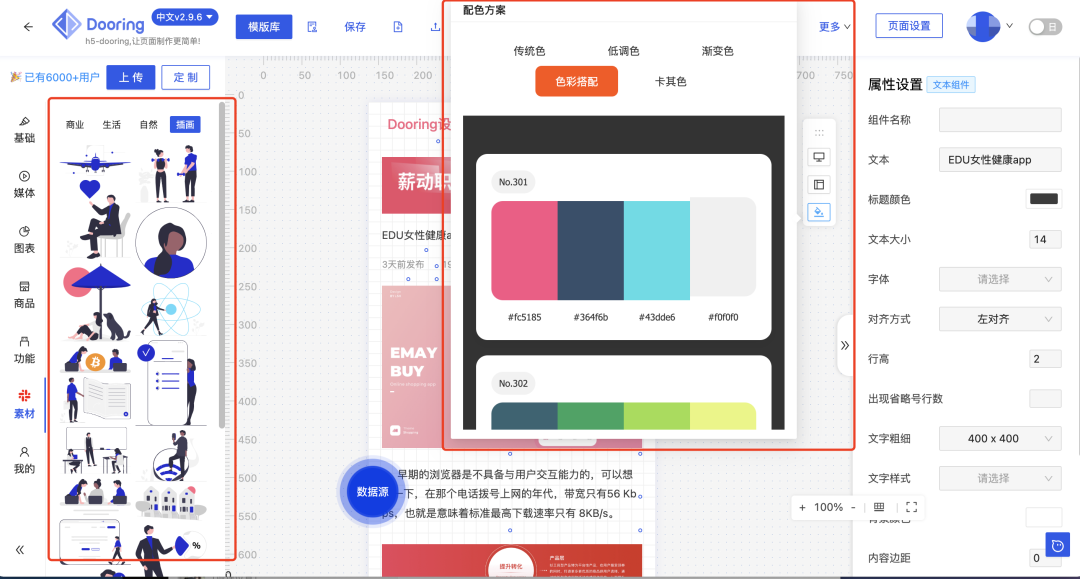
2.4 配色面板
在传统搭建平台里, 如果没有丰富的模版支持撑, 小白用户很难做出精致的页面, 包括设计元素, 包括色彩搭配等, 所以基于这样的背景, Dooring 引入了免费素材库和色彩搭配面板, 方便用户做页面设计参考:

素材库里列出了我们调研之后得出的的几个常用分类:
- 商业素材
- 生活类素材
- 自然类素材
- 插画类素材
配色方案目前提供了:
- 传统色
- 低调色
- 渐变色
- 色彩通用搭配方案
- 卡其色
用户可以参考配色方案搭建不同色彩风格的页面.
3. 视图控件
视图控件主要是方便用户可以更快捷的调整画布和控制画布中的元素. 我们都知道一旦页面中的元素变多之后, 我们在查找组件或者调整页面结构的时候就会变得非常麻烦, 比如页面过长, 我们需要上滑动才能定位到指定位置, 再比如页面元素过多, 我们想快速找到某一个元素并调整, 这样变得非常困难, 所以 Dooring 基于这些痛点做了一些改进和优化.
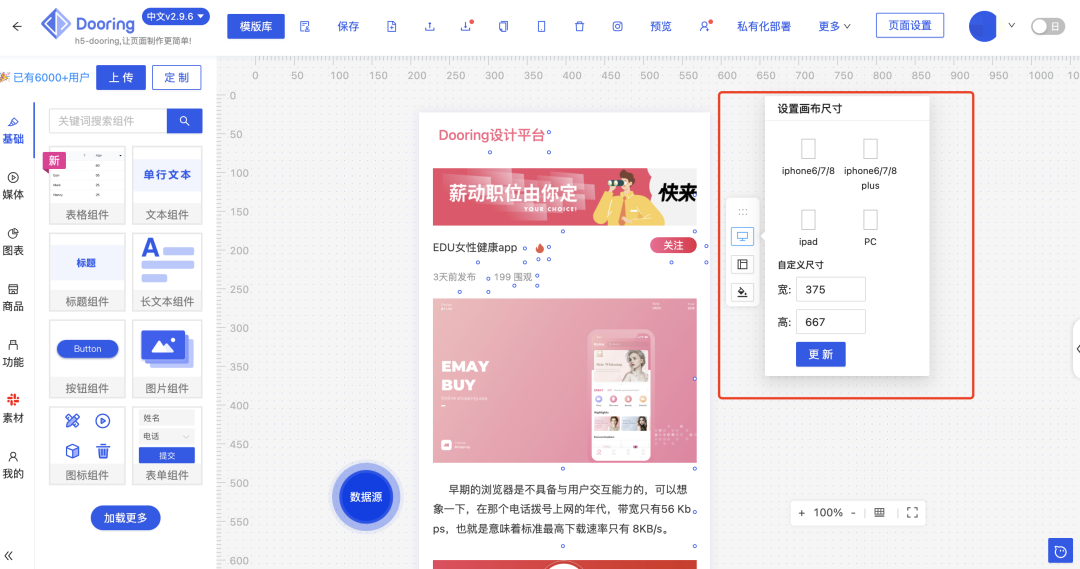
3.1 尺寸控制

通过 Dooring 提供的画布控制面板, 我们可以快捷的切换画布大小, 或者通过手动输入自定义尺寸的方式来改变画布大小.
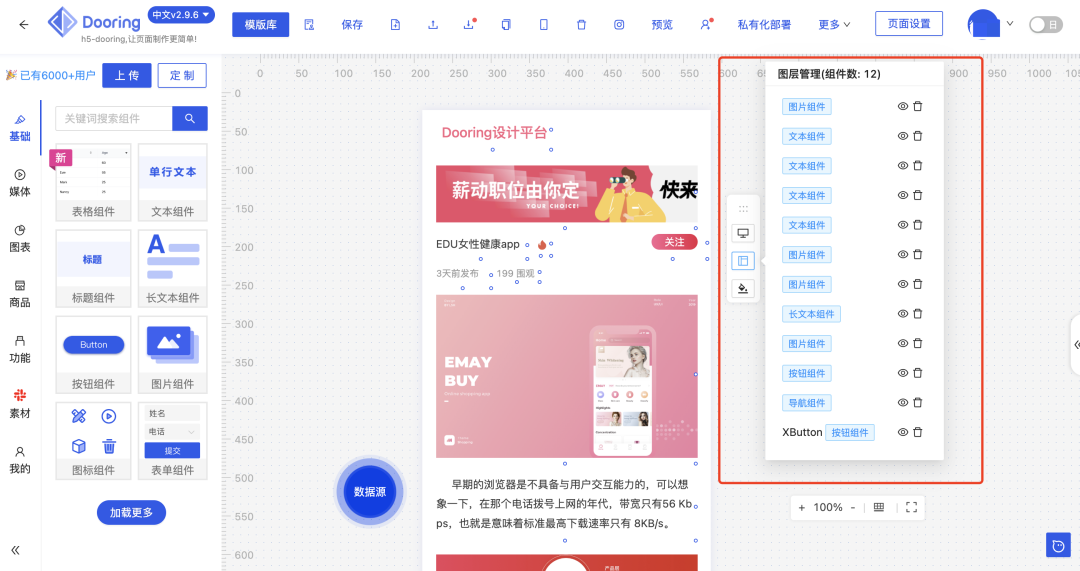
3.2 图层管理
为了解决上述分析的第二个问题, Dooring 设计了图层管理面板.

我们可以通过图层管理面板轻松的管理画布中的组件, 比如:
- 显示/ 隐藏 组件
- 删除组件
- 调整组件排序(后期会迭代)
当然后期也会提供更强大的图层面板.
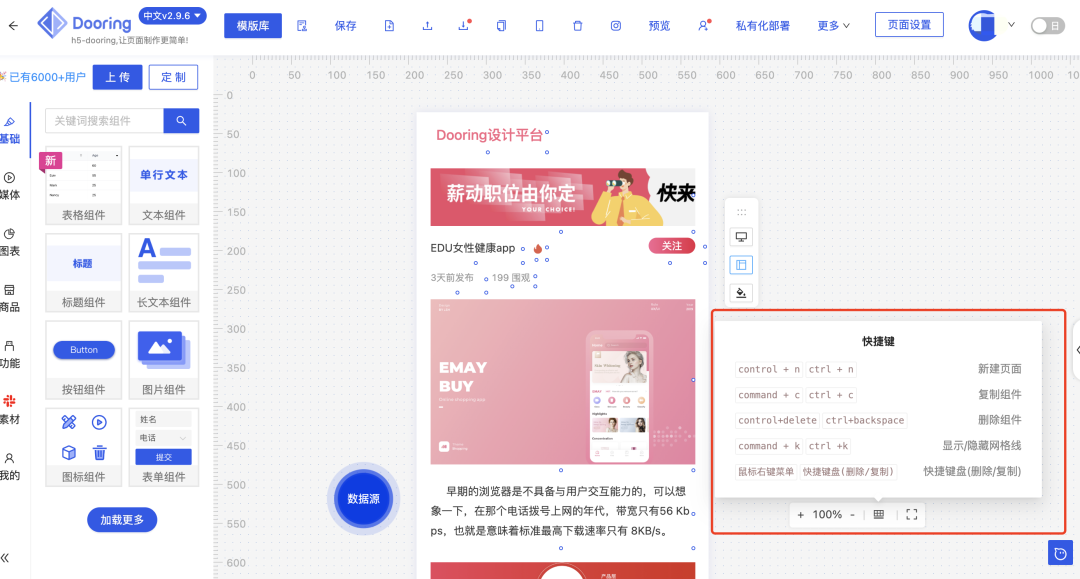
3.3 快捷键支持
为了方便用户在画布中高效的创作, 快捷键是必不可少的, 所以 Dooring 也提供了快捷键的能力:

我们可以通过快捷键, 快速的实现复制, 删除, 粘贴图片等功能.
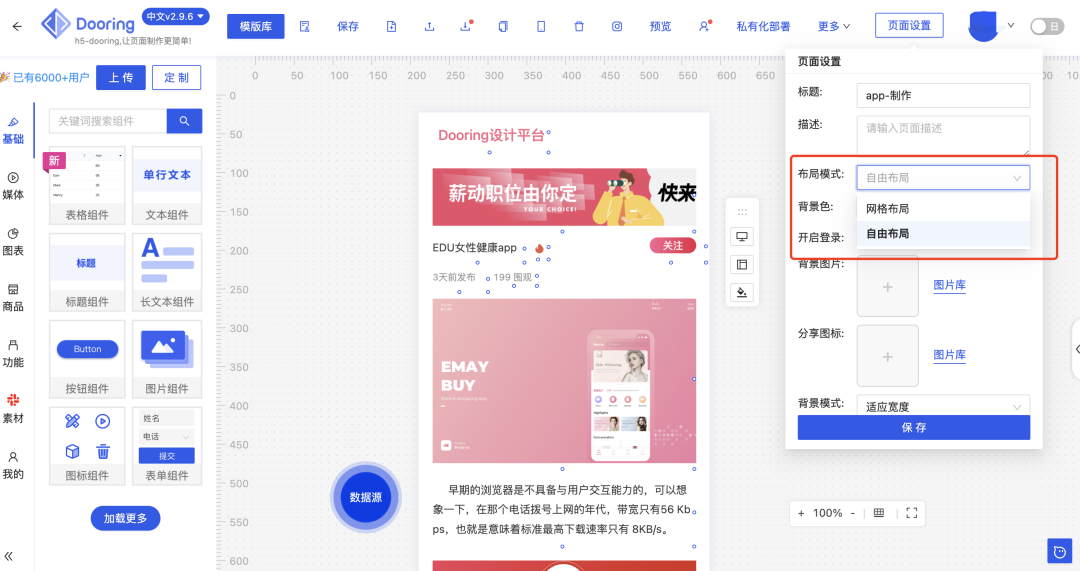
4. 搭建模式的创新
传统搭建平台一般都是自由布局或者自然流布局, 搭建模式比较单一, 很难满足用户不同业务场景的搭建需求, 所以Dooring 在这方面做了一定的创新, 同时支持两种模式的搭建:
- 自由布局
- 智能网格布局
用户可以更新不同场景随意切换.

5. 有关智能设计的展望
后期 Dooring 也会在智能化方向做一些努力, 比如无痕生成页面, 智能参数化生成模版等, 在搭建体验和搭建生态上也会持续完善, 如果你有更好的建议, 欢迎随时反馈~









































