大家好,我卡颂。
在我的技术群里大家经常会聊一些宏观的技术问题,就比如:
Vue和React,最终谁会被淘汰?
这样的讨论,到最后往往会陷入技术的细枝末节的比较,比如:
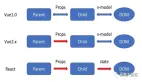
- 对比两者响应式的实现原理
- 对比两者的运行时性能
很多程序员朋友,会觉得:
技术问题,就应该从技术的角度找到答案
但实际上,一些大家纠结的技术问题,往往跟技术本身无关。
谁才是框架的最终赢家?
讨论「React和Vue谁会淘汰谁?」这个问题,就像10年前,一个康师傅信徒和一个统一信徒争论:
哪家泡面企业最终会被淘汰呢?
他们把争论的重点放在「口味的对比」、「面饼分量的对比」等等,最终谁也无法说服谁。
实际我们最后知道了,外卖App的崛起,对泡面企业形成了降维打击。
回到框架这个问题上,在前端框架流行之前,前端最流行的开发库是jQuery,他是命令式编程的编程范式。
取代jQuery的并不是另一个更优秀的jQuery,而是声明式编程的前端框架。
同样的,取代前端框架的,不会是另一个更优秀的前端框架,而是另一种更适合web开发的编程范式。
那在前端框架这个领域内部,React和Vue最终谁会淘汰谁呢?
我的答案是:
谁也不会淘汰谁。
任何框架最核心的竞争力,不是性能,也不是生态是否繁荣,而是开发者用的是否顺手,也就是「开发模式是否合理」。
React发明了JSX这种开发模式,并持续教育了开发者3年,才让社区接受这种开发模式
这种「发明开发模式,再教育开发者」的行为,也只有meta这种大公司才办得到。
而Vue则直接使用了「模版语法」这种现成的开发模式。这种模式已经被广大后端工程师验证过是最好上手的web开发模式。
所以像后端工程师或者编程新人会很容易上手Vue。
经过多年迭代,他们各自的开发模式已经变成了事实上的前端框架DSL标准。
这会为他们带来两个好处:
- 开发模式是个主观偏好,不存在优劣
所以他们谁也无法淘汰谁,只能说React的开发模式受众范围更广而已。
- 后来者会永远居于他们的阴影之下
新的框架如果无法在编程范式上突破,那么为了抢占Vue或React的市场份额,只能遵循他们的开发模式,因为这样开发者才能无痛迁移。
比如最近两年比较优秀的新框架,svelte是Vue的开发模式,Solid.js是React的开发模式
在同样的开发模式下,占市场主导地位的框架可以迅速跟进那些竞争者的优秀特性。
比如Vue就准备开发一个类似Svelte的版本。
一句话总结就是:
你是无法在我的BGM中击败我的
总结
总体来说,在新的web编程范式流行之前,React、Vue还会长期霸占开发者喜欢的前端框架前列。
在此过程中,会出现各种新框架,他们各有各的特点,但是,都很难撼动前者的地位。