大家好,我是 CUGGZ。
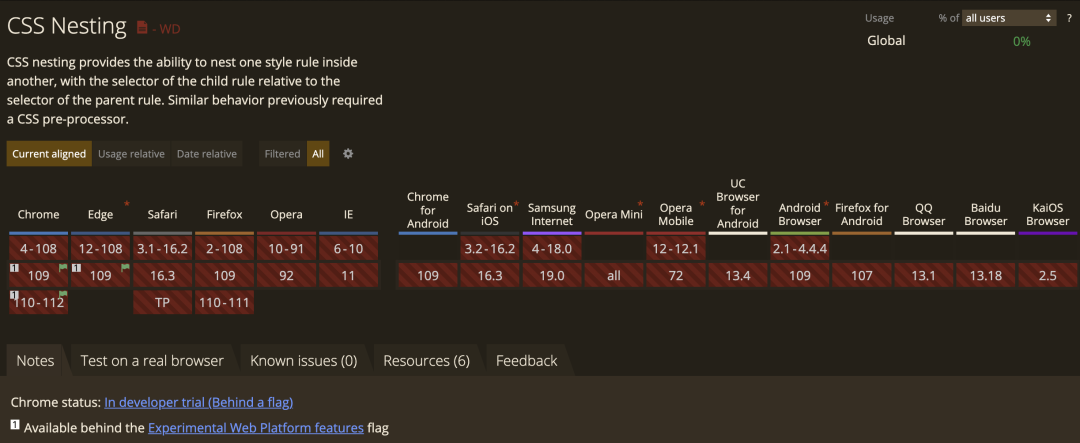
最近在看 caniuse.com 时发现,Chrome 和 Edge 浏览器将在 109 版本实验性支持 CSS 原生嵌套语法!

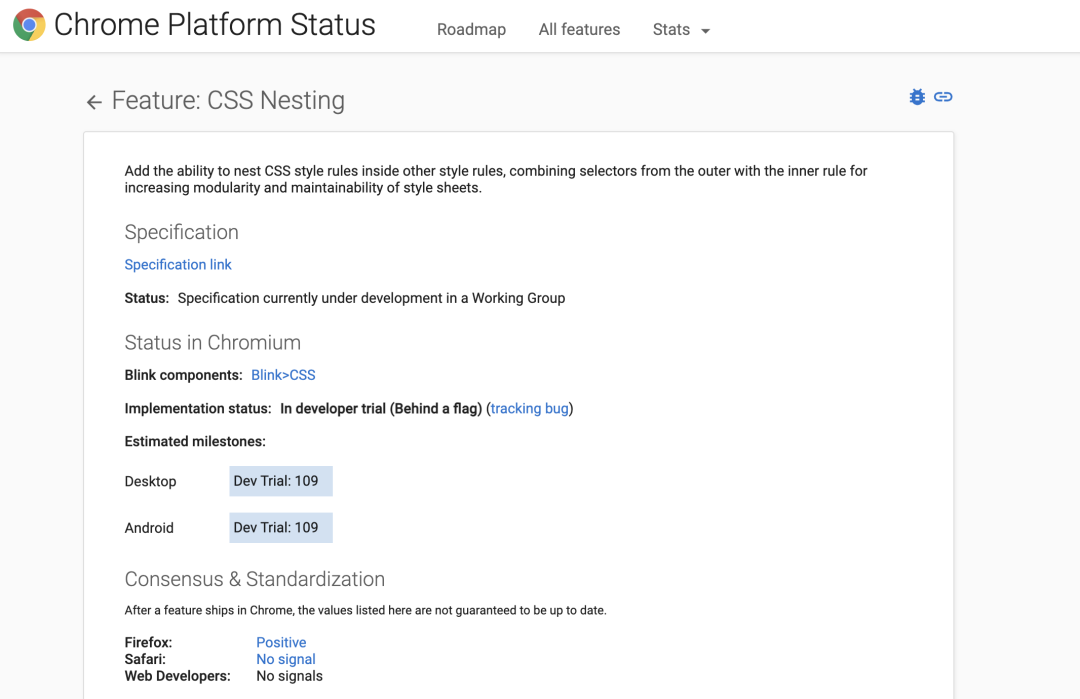
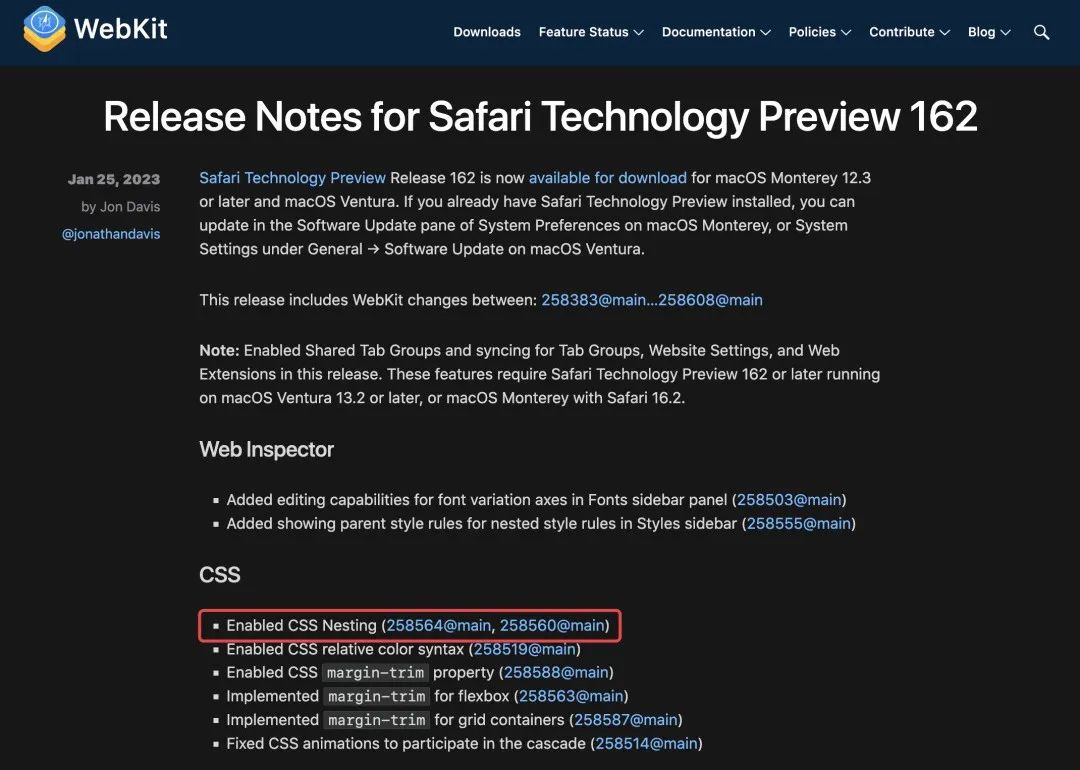
1 月 10 日,Chrome 109 发布;1 月 26 日,Safari 技术预览版 162 发布。这两个浏览器版本都带来了 CSS 嵌套的实验性支持。Chrome 官方指出,添加将 CSS 样式规则嵌套在其他样式规则中的功能,将来自外部的选择器与内部规则相结合,以提高样式表的模块化和可维护性。


下面就来看看 CSS 嵌套语法是如何使用的!
基本概念
所谓的嵌套,就是将一个 CSS 规则放在另一个(嵌套规则)中,子规则的选择器将相对于父规则的选择器。这有利于代码的模块化和可维护性。原来只能在 CSS 预处理器中使用的嵌套功能,先在可以在原生 CSS 中使用。
其实,CSS 嵌套和 Sass 的嵌套类似,比如,对于以下 CSS 样式:
如果使用 CSS 嵌套时,就是这样的:
可以看到,使用嵌套不仅消除重复,相关规则的分组还提高了生成的 CSS 的可读性和可维护性。
嵌套规则
嵌套规则可以使用嵌套选择器(&) 直接引用父规则的匹配元素,或者使用相对选择器语法指定“后代”以外的关系。
但是,以标识符(类型选择器)开始嵌套选择器是无效的:
如果想继续这样编写,就需要稍微进行修改:
更多嵌套规则详见 CSS 嵌套规范草案:https://drafts.csswg.org/css-nesting/
嵌套选择器
在使用嵌套规则时,必须能够引用父规则匹配的元素。为此,规范中定义了一个新的选择器,即嵌套选择器,写为 & 。
当在嵌套样式规则的选择器中使用时,嵌套选择器表示与父规则匹配的元素。当在任何其他上下文中使用时,它表示与该上下文中的 :scope 相同的元素。
嵌套选择器可以通过 :is() 选择器将其替换为父样式规则的选择器。例如:
这就相当于:
嵌套选择器不能表示伪元素(与 :is() 的行为相同):
这里,& 只代表.foo匹配的元素,它等同于:
嵌套选择器的特异性(权重)等于父样式规则的选择器列表中复杂选择器中最大的特异性(与 :is() 的行为相同):
DOM 结构如下:
文本将是蓝色的,而不是红色的。& 的特异度是 #a([1,0,0]) 和 b([0,0,1]) 特异性中较大的一个,所以是 [1,0,0],而整个 & c 选择器具有特异性 [1,0,1],它大于 .foo c ([0,1,1]) 的特异性。
值得注意的是,这与将嵌套手动扩展为非嵌套规则时得到的结果不同,因为 color: blue 声明将由 b c 选择器 ([0,0,2]) 匹配,而不是#a c ([1,0,1])。
小结
目前,CSS 原生嵌套语法处于开发者试用状态,CSS 工作组正在制定相关规范,Chrome 浏览器预计将于 112 版本正式推出 CSS 原生嵌套功能。
由于 CSS 嵌套语法规范尚未完成,随时可能进行更改。因此,本文所展示的规则可能会有所变化。期待不久的将来 CSS 原生嵌套语法登录浏览器正式版本!




































