
JavaScript 中变量的类型转换既可以手动进行也可以显式进行;我们只需要手动编写函数名称或方法。

JavaScript 中变量的类型转换既可以手动进行也可以显式进行;我们只需要手动编写函数名称或方法。这被称为显式类型转换,而 JavaScript 中的类型强制是 JavaScript 中变量数据类型隐式转换的过程。
TypeScript 中的类型转换可以是隐式的(这是在代码执行期间自动完成的)或显式的(这是由开发人员完成的)。TypeScript 文件将在将代码从JavaScript转换为 TypeScript 后检查错误,因为TypeScript具有严格的类型检查。
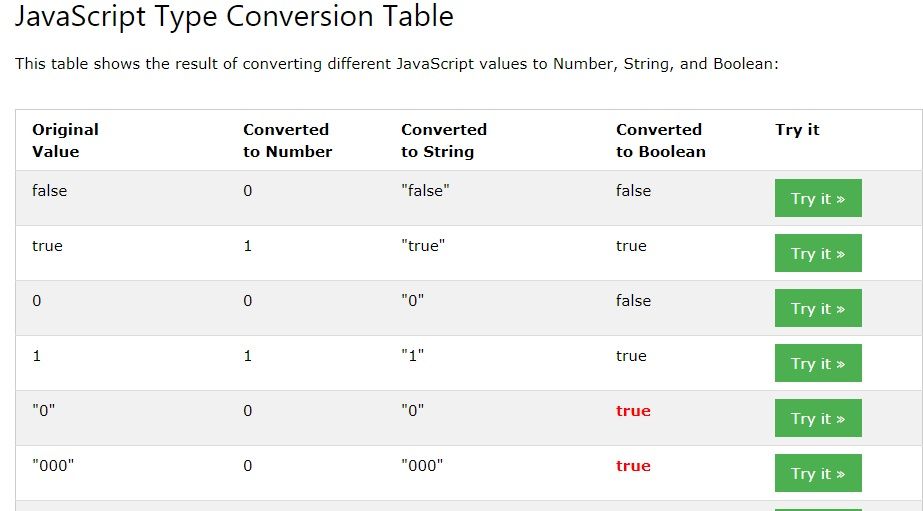
我们知道,JavaScript中的类型转换是指JavaScript中显式类型转换的过程;我们知道JavaScript中有五种数据类型,分别是String、number、boolean、object和function。但是我们只能在其中三个中使用类型转换,它们是数字、字符串和布尔值。
在 TypeScript 中,既有双重相等运算符(==,称为松散相等运算符),也有三重相等运算符(===,称为严格相等运算符)。我们使用这两个运算符来比较值的相等性。
现在让我们看看在 TypeScript 中阅读不同的过程及其各自的方法。
转换为字符串
在这个方法中,数字类型被转换为 JavaScript 中的字符串数据类型。
让我们借助一个示例来了解这一点:
String():无论我们在String()中写入什么,无论数据类型如何,数据类型都会转换为字符串类型。让我们先看看语法,然后是示例:
这里括号内的n是指要转换成字符串的值。
现在让我们在示例中实现语法:
输出
在上面的代码中,我们通过在字符串语法中写入值,将值从数字转换为字符串。在你的编辑器中运行上面的代码以获得更好更清晰的解释。
在字符串转换中,有一些方法。它们是:
- toexponential()
- toprecison()
- tofixed()
现在让我们借助示例详细了解每种方法的使用:
toexponential()
此 JavaScript 方法将数值转换为四舍五入的字符串符号。
让我们先看看语法,然后是示例:
这里的.toEponential 方法是用来转换成字符串指数形式(e+number)...
现在让我们在示例中实现语法:
输出
在上面的示例中,我们输入了一个数字,然后以指数形式打印它,其数据类型为字符串。
toFixed()
此方法将数字转换为固定长度的字符串,我们提供:
让我们先看看语法,然后是示例:
这里的 . toEponential方法用于将数字转换为其字符串固定形式。
现在让我们在示例中实现语法:
输出
在上面的例子中,我们将上面的数字转换成字符串,通过使用.toFixed方法,我们刚刚提到了我们要打印小数点后的位数;也就是说,如果我们不提及任何内容,那么默认情况下,用户会将其视为零,并且不会在小数点后打印任何内容。在你的编辑器中运行上面的代码以获得更好更清晰的解释。
toPrecison()
用于打印小数点后的数字,数据类型为字符串。
让我们先看看语法,然后是示例:
这里的 .toEponential方法是用来转换成字符串指数形式(e+number)...
现在让我们在示例中实现语法:
输出
在上面的示例中,我们首先将数字 (n) 作为输入,然后使用该 .toFixed()函数,我们将数字从字符串中固定打印出来。在固定函数中,如果我们在可选参数中没有提及任何内容,那么它会将其视为零并打印整个值。如果我们在可选参数括号中提到任何数字,那么它只会从小数部分中排除值的计数,并将打印转换后的字符串的其余部分。
到数字类型转换
在这个方法中,我们将看到如何借助各种内置类型将字符串转换为数字数据类型。
数字转换方法如下:
- number()
- parseFloat()
- parseInt()
现在让我们详细了解它们中的每一个:
1.number()
在此方法中,我们只是将字符串值和布尔值转换为数字数据类型。
让我们先看看语法,然后是示例:
这里使用 Number 方法将 (n) 可以是字符串或布尔值转换为数字数据类型。
现在让我们在示例中实现语法:
输出
Number() 我们已经通过编写函数将值从字符串或布尔数据类型显式转换为数字数据类型。在你的编辑器中运行上面的代码以获得更好更清晰的解释。
2.parseInt()
它用于仅将数字字符串值转换为字符串,条件是第一部分必须是数字类型。
句法::
例子:
输出
在第二个输出行中,输出将是 Nan,因为它不满足第一部分必须是数字类型的条件。
3.parseFloat()
它用于将字符串转换为其浮点数。
让我们看看下面的语法,然后是一个例子:
这里 n 是将被转换为数字数据类型的变量。
例子:
输出
在上面的示例中,我们已将字符串转换为其父数字形式。
类型Boolean转换
在此,我们将值从数字类型转换为布尔类型。
句法:
这里括号内的 n 值将被转换为 boolean 类型。
现在让我们看一个例子:
输出
在你的编辑器中运行上面的代码以获得更好更清晰的解释。
JavaScript 中的类型强制
类型强制本身就是类型转换,但这里完成的类型转换是隐式的;转换和强制转换是相同的,唯一的区别是隐式和显式类型转换。
类型强制也用于相同的数据类型:数字、字符串和布尔值。众所周知,TypeScript 是 JavaScript 本身的超集,因此任何有效的 JavaScript 代码都是有效的 TypeScript 代码。
TypeScript 中的类型强制仅强制转换为字符串、数字和布尔基本类型,就像在类型转换中一样。在 TypeScript 中,我们无法将值类型强制转换为对象或函数。
TypeScript 有两种典型的强制转换形式,即隐式强制转换和显式强制转换。
现在让我们看看如何在每种类型中执行类型强制转换:
字符串强制
它用于将非字符串值转换为字符串类型。
让我们借助一个例子来理解这一点:
输出
字符串强制转换是使用JavaScript中的+ 运算符执行的。因此,如果我们对任何字符串使用 + 运算符,它将被转换为字符串类型。
数字强制
然后使用带有变量的数学运算符,我们可以将任何非数字类型转换为数字类型。但是,我们不能在数字强制转换中使用 + 运算符。
让我们借助一个例子来理解这一点:
输出
在这里,我们使用数学运算符将非数值转换为数值;我们可以不使用 + 运算符。在你的编辑器中运行上面的代码以获得更好更清晰的解释。
布尔强制
在这种类型的连接中,布尔值被转换为数学值。
让我们借助一个例子来理解这一点:
输出
因为我们知道在数值上true的值为1,false在数值上的值为0,所以我们可以根据它来计算。
结论
- 类型转换和类型强制只是一回事。但是,隐式类型转换和显式类型转换之间存在差异。
- 类型转换和类型强制仅适用于数字、字符串和布尔数据类型。
- 类型转换在 javascript 中非常重要,因为它可以帮助我们在需要时转换类型。
- TypeScript 中的类型转换和强制转换,简单来说就是将一个值的数据类型转换为另一种数据类型,如整数类型转换为字符串类型、布尔类型转换为字符串类型等。
- 隐式类型转换和显式类型转换之间的主要区别在于,隐式转换由 JavaScript 编译器在幕后自动完成,而显式转换则由我们手动完成。

































