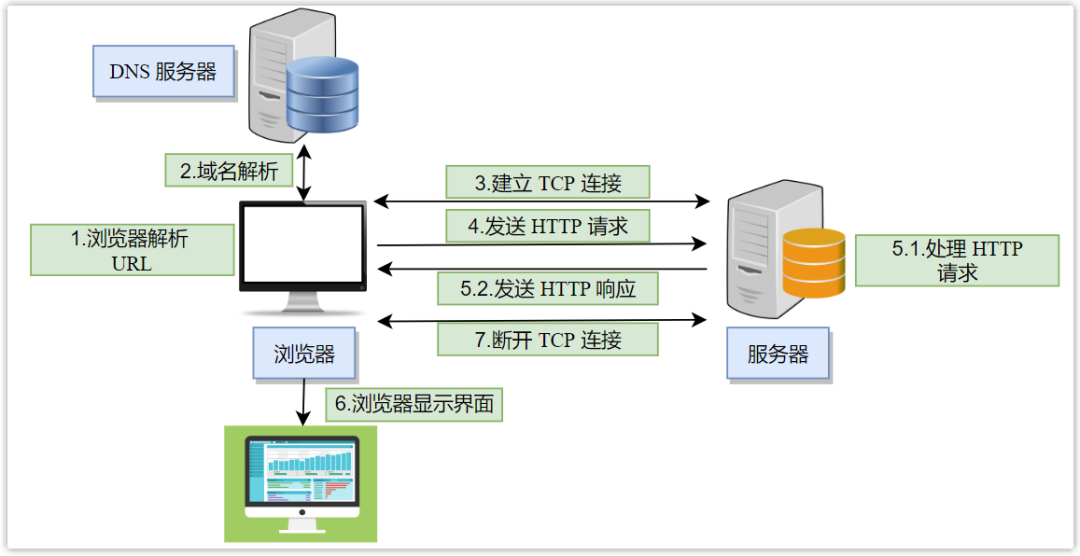
总体流程图如下:

1. URL 解析
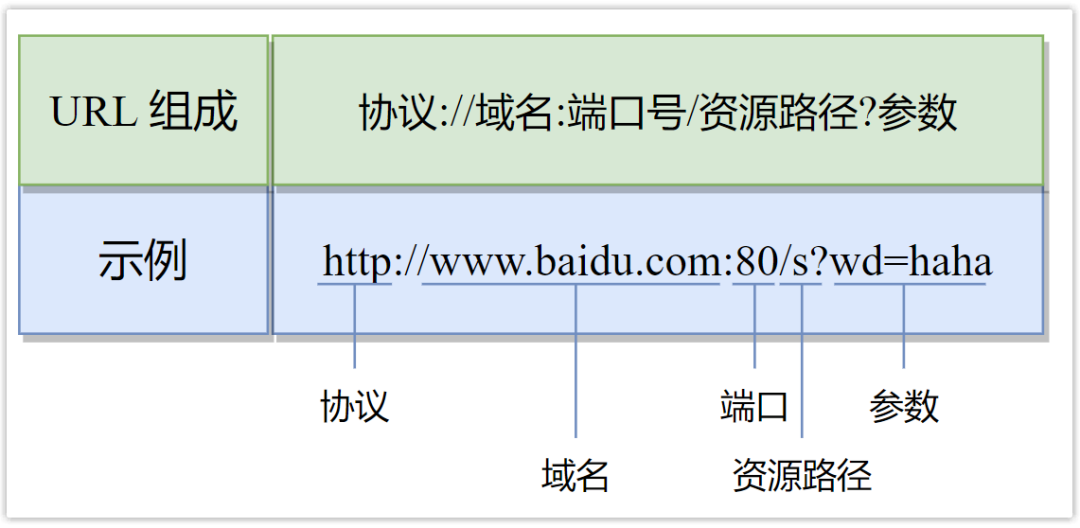
浏览器首先对 URL 解析,解析出协议、域名、端口、资源路径、参数等。

2. DNS 域名解析
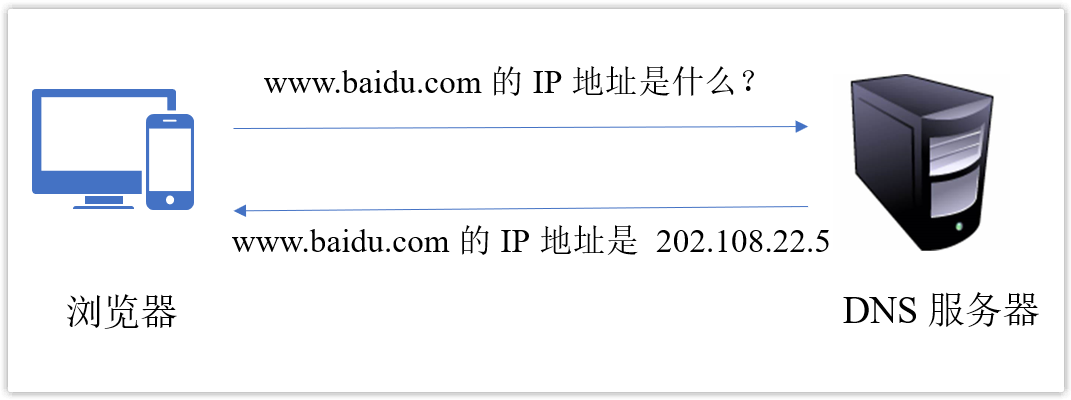
一般而言,域名比 IP 地址更好记,因而我们更习惯在浏览器输入域名而不是 IP,而计算机网络通信所识别的计算机标识是 IP 地址,因而首先需要将一个域名转化为相应的 IP 地址,这就是 DNS 协议所要做的事。
DNS 就像我们手机中的通讯录一样,通讯录中备注的是对方的姓名(类似于域名),但是打电话的时候实际需要的是电话号码(类似于 IP 地址),利用通讯录将一个姓名转化为对应的电话号码。

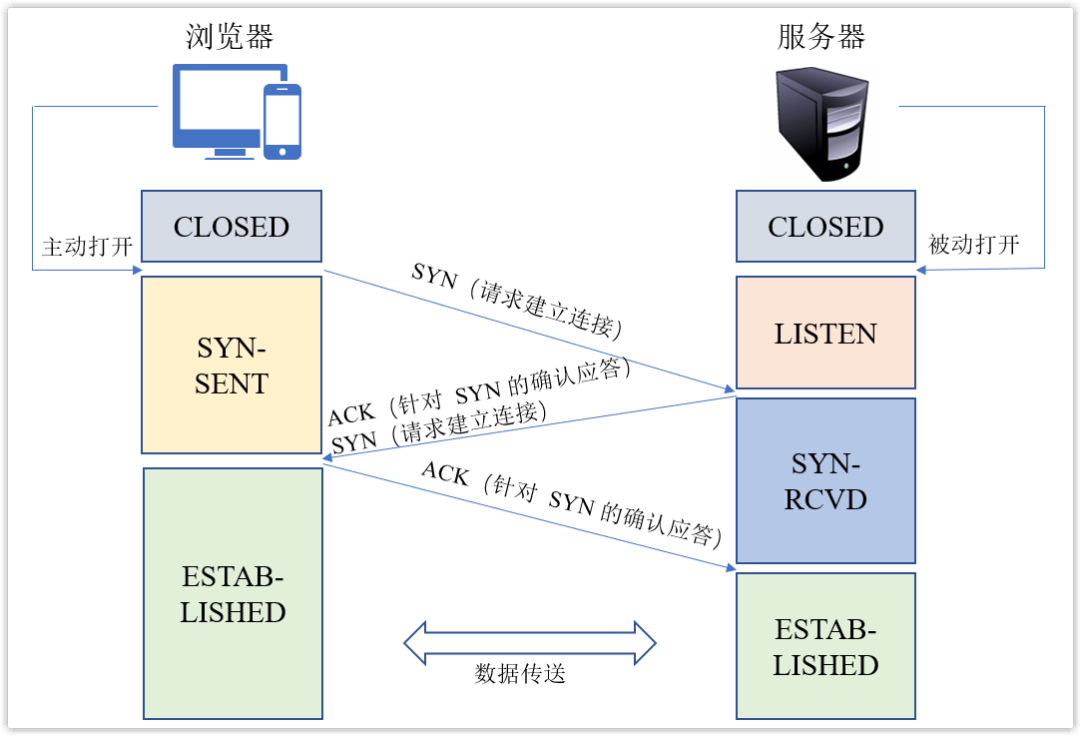
3. 建立 TCP 连接
一般在浏览器输入 URL,应用层的协议为 HTTP/HTTPS,其需要的是可靠的服务,所使用的传输层协议为 TCP。
通过域名解析后,浏览器获得了服务器的 IP,则向服务器发起 TCP 连接,这时候就会发生三次握手行为。

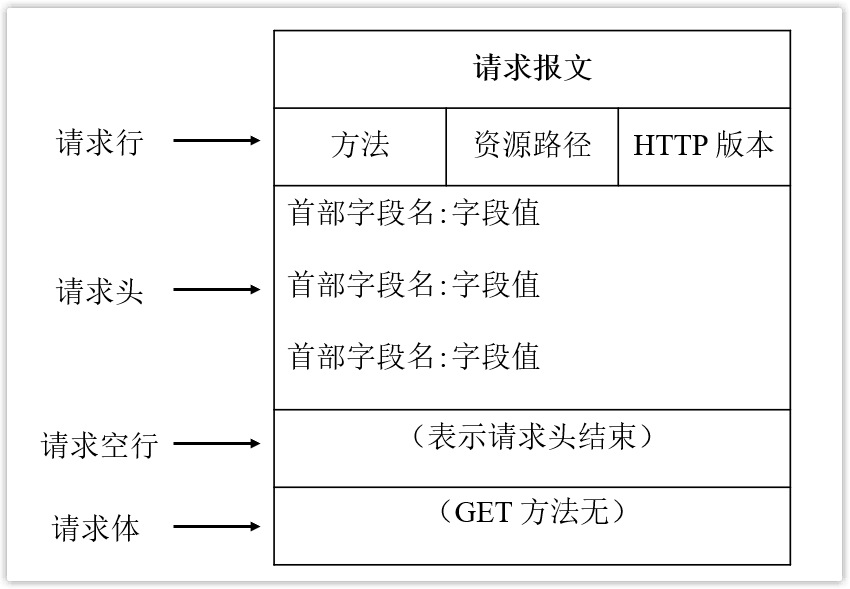
4. 发送 HTTP 请求
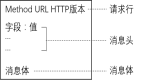
当浏览器与服务器建立连接后,就可以进行数据通信过程,浏览器会给服务器发送一个 HTTP 请求报文,请求报文包括请求行、请求头、请求空行和请求体。在请求行中会指定方法、资源路径以及 HTTP 版本,其中资源路径是指定所要操作资源在服务器中的位置,而方法是指定要对这个资源做什么样的操作。
从浏览器输入 URL,资源路径在第一步就已经被解析出来了,而方法为 GET,表明要获取资源,相当于增删改查中的查询。

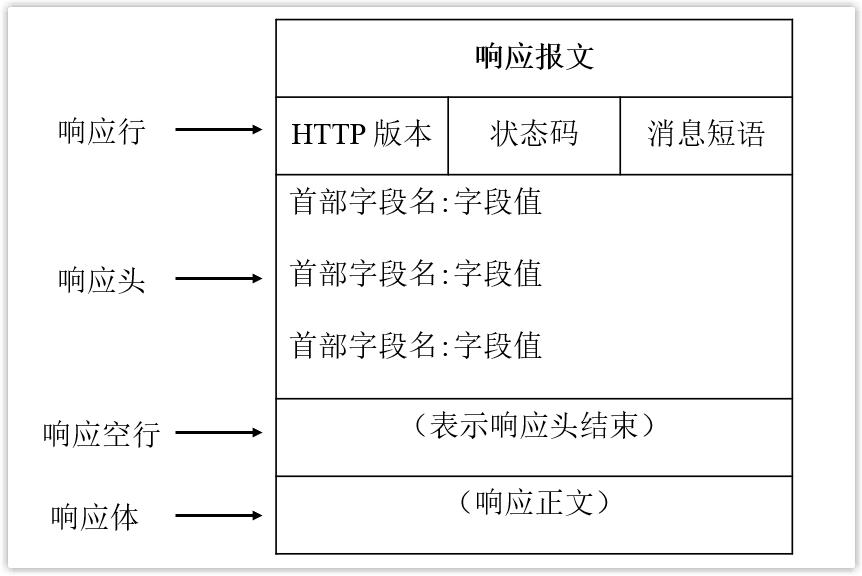
5. 服务器对请求进行处理并做出响应
当收到浏览器发送的请求报文后,服务器会对此请求报文进行相应的处理,并返回响应报文给浏览器。比如请求报文想要获取(GET) index.html 这个文件,那么服务器就会找到 index.html 文件,然后将此文件作为响应报文中的响应体发送给浏览器。
响应报文包括响应行、响应头、响应空行和响应体。在响应行中会指定 HTTP 版本、状态码和对状态码的解释信息,比如 HTTP/1.1 200 OK ,其中 200 是响应码,指请求被正常处理,也就是成功 OK 的意思。

6. 浏览器解析渲染页面
浏览器收到服务器的响应报文后,从响应体中得到相应资源,如 HTML 文件、图片、视频等,并进行渲染,然后将结果呈现给用户。
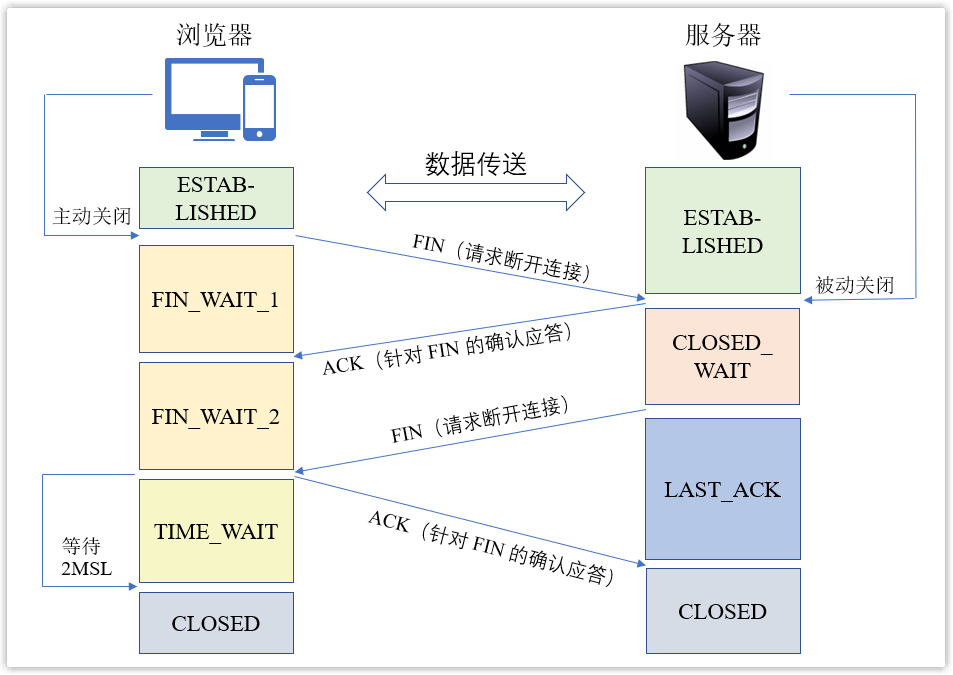
7. 断开 TCP 连接
当数据完成请求到返回的过程之后,根据请求/相应头中 Connection 的 Keep-Alive 属性可以选择是否断开 TCP 连接,如果不需要再进行数据通信,即可以关闭连接,此时则会发生四次挥手行为。

注意:
浏览器为了提升性能,在 URL 解析之后,实际会先查询是否有缓存,如果缓存命中,则直接返回缓存资源。
如果是 HTTPS 协议,在建立 TCP 连接之后,还需要进行 SSL/TLS 握手过程,以协商出一个会话密钥,用于消息加密,提升安全性。
本文转载自微信公众号「一枫说码」,作者「一枫说码」,可以通过以下二维码关注。

转载本文请联系「一枫说码」公众号。