1.背景
随着对用户体验要求的提高,产品要求提升用户体验,多端体验一致。随着多端相同的业务也越来越多,需要投入IOS,Android,Web多端开发人员。这就迫切的需要一种一次开发同时使用在Android ,IOS ,Web的解决方案。达到降本增效的目的。在几个小业面尝试,总结经验后,我们采用react-native-web多端适配。
2.问题
a.对用户体验要求越来越高,主推RN,flutter逐步替代原始H5。
b.现RN代码独立在汽车之家APP和二手车之家APP独立运行,在H5环境运行还没尝试。
c.对RN接触较多较熟悉,对VUE等开发Html语言了解不多。
d.RN原生依赖的处理,大部分页面vue开发,如何挂载rn-web产物
3.解决方案
react-native-web走进了我们的视线,简单介绍下rn-web,facebook公司维护的开源项目,一个能使 react-native组件能运行到web的库。
4.说干就干
a.搭建rn-web环境
npx react-native init rnweb064 --version 0.64.2

注:为什么选这个版本,因为主软件现在是0.64.2版本,cocoapods因为墙的问题可能会失败,不会爬墙的多试几次也能成功。
yarn add react-native-web
rn-web的核心,他主要解决了react代码转译js代码

yarn add -D babel-plugin-react-native-web webpack webpack-cli webpack-dev-server html-webpack-plugin react-dom babel-loader url-loader @svgr/webpack
h5开发多件套,做H5的你应该比我更熟悉。

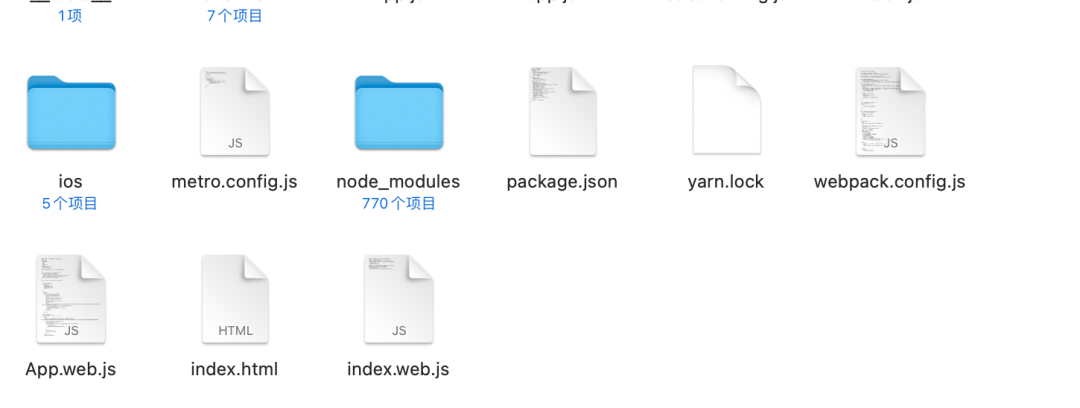
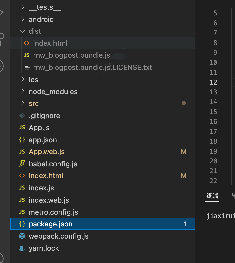
直接拷贝 App.web.js、index.html、index.web.js、webpack.config.js

修改package.json增加编译及打包
修改后目录结构:

增加src文件夹,rn-web环境搭建到这里已完成,遇到各种环境报错不再列举,现已可以运行出demo ,大部分文章到这就结束了。
但我们需要解决的问题几乎是没有提到的
1.如何调试log输出;
2.如何集成在其他Html内,并进行相互通信;
3.react-native集成了原生桥接如何分离;
4.多端业务代码如何管理
接下来开始我们的src里编码,并附上我们解决上述问题的方案
需要注意
1.在webpack.config.js引入src文件夹,让rn-web可编译
2.index.html只是我们一个壳,我们并不直接使用,所以可以增加背景调试工具VConsole等
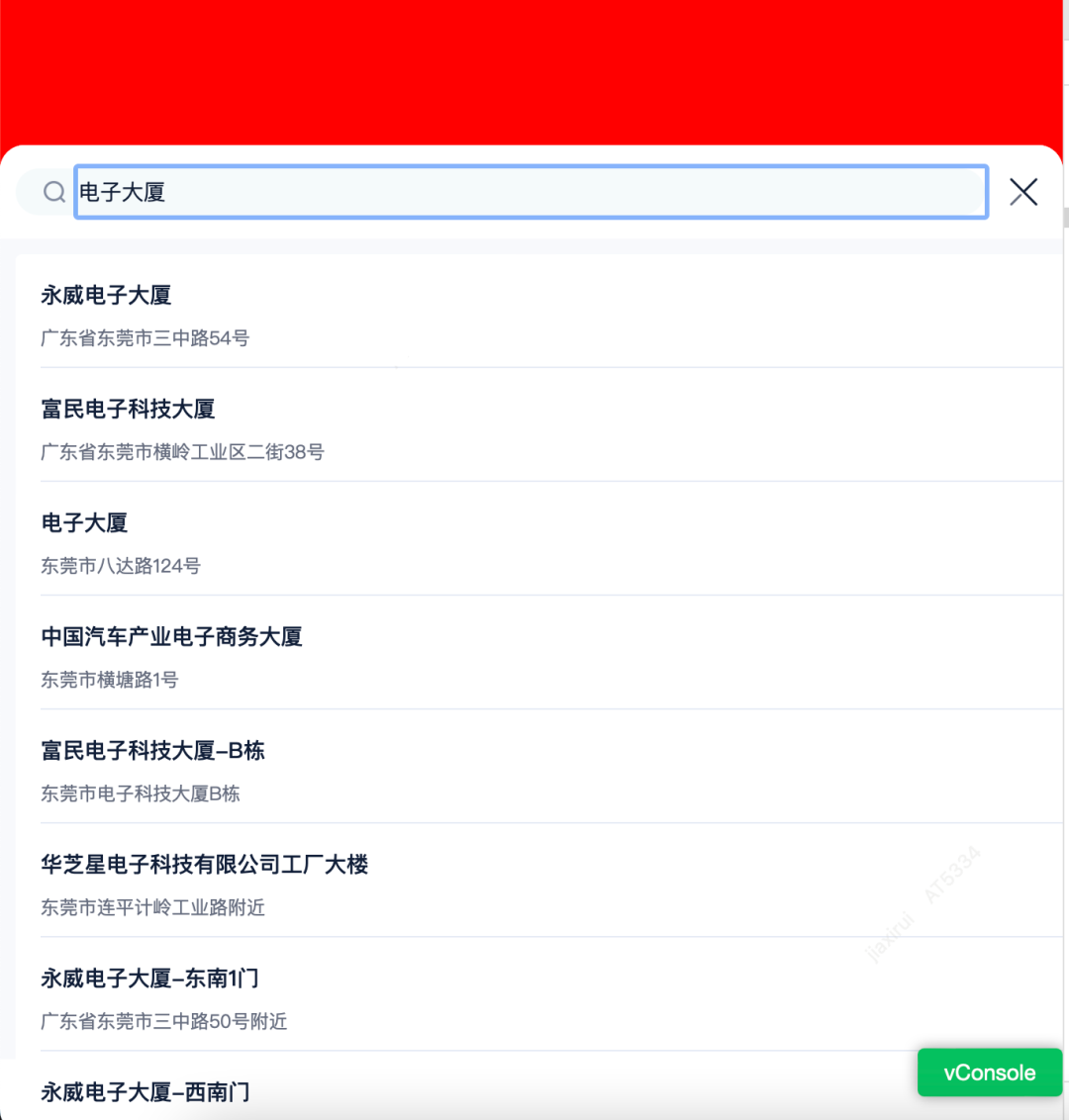
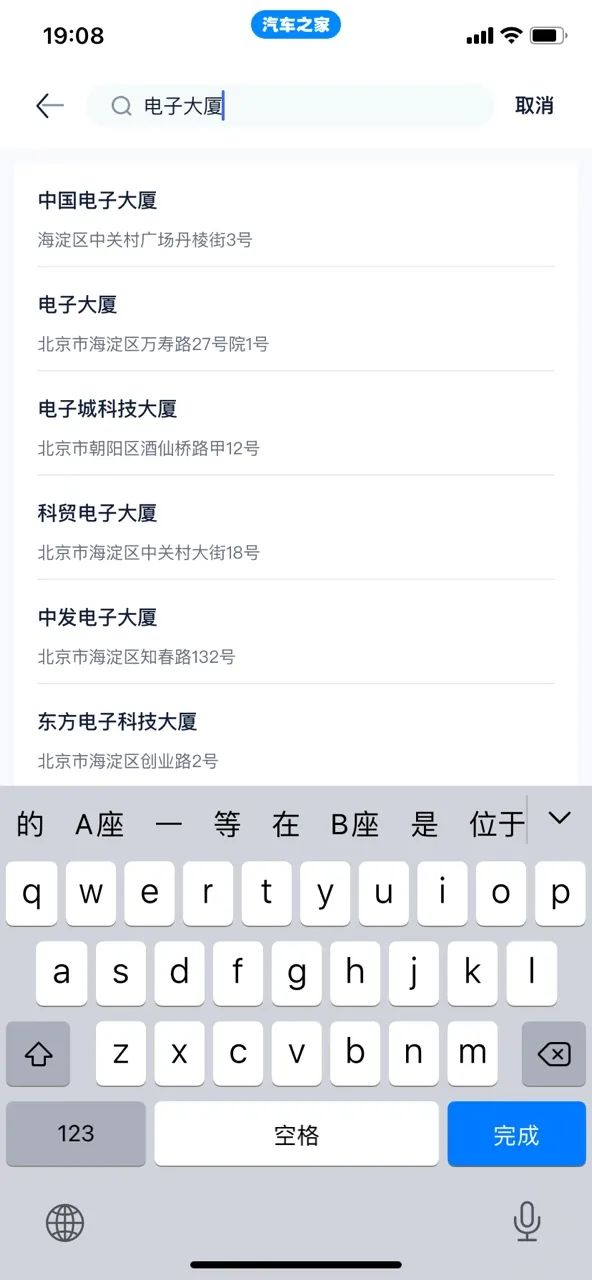
b.rn编码这里简单的介绍一个输入框在H5的样式
二手车APP(ios,android);汽车之家(ios,android);



具体实现,如何做到多端共用一套业务代码。
页面构成分析
1.输入框
2.listview
3.图片
4.键盘处理
5.网络请求
6.通知选择回调
7.返回按钮
8.公共工具类(刘海屏判断等)
上述大体分为三个部分
1.react-native默认支持(1,2,3,4)
这部分我们无需处理,rn-web默认支持。
2.主软件独立封装(5,6,7)
我们采用同类名,同方法名,区分端,空实现,保证业务代码在不同平台使用不同实现
业务入口-分端处理index.web.js和index.js分别持有下列入口
H5的入口 app.web.js
APP的入口 app.js
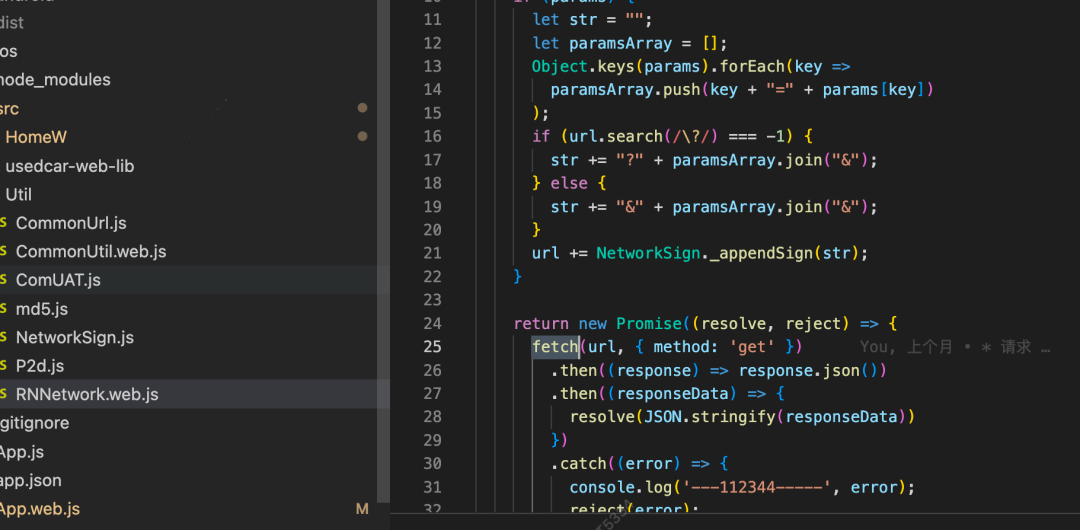
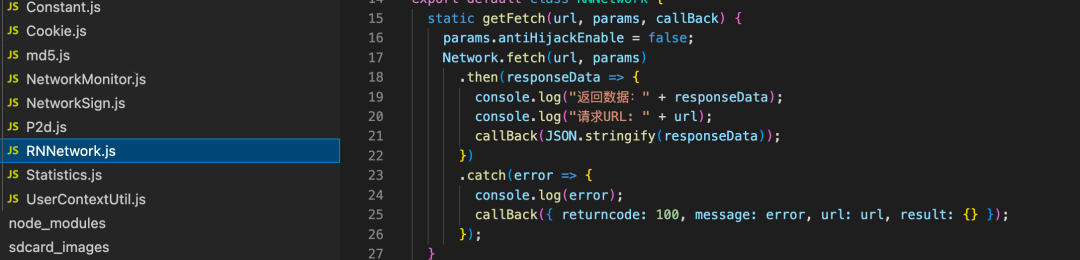
► a.网络请求
H5 我们采用fetch实现

在APP端采用原生桥接的网络库实现

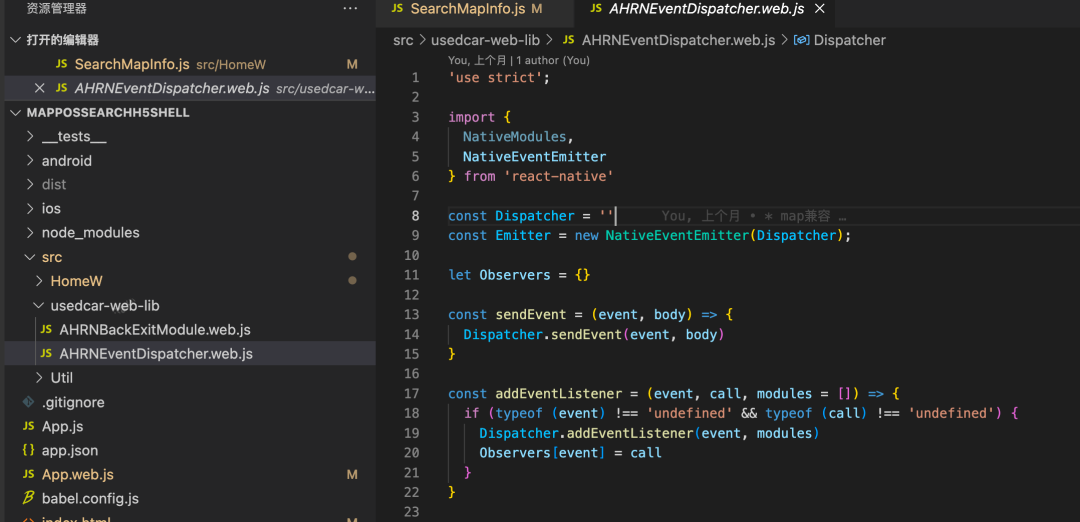
b.通知实现
APP端同理使用现有封装实现AHRNEventDispatcher不多介绍
h5页面我们采用了同类名,空实现,保证编译正常。

现在我们能运行一套业务代码在不同的环境了,其他UI差异如何处理。
1.业务判断Platform.OS != 'web'
2.增加后缀如上图,让reactnative可选择编译。
c.关于回调及H5装载
rn-web打包后就是个js文件,可直接放到现有任何js文件中。注意需要放
入口。
这个js只是我们h5的一个页面,其他页面采用vue开发,H5方法直接挂在window上,保证其他页面能够调用到。
ReactNative编码如下:

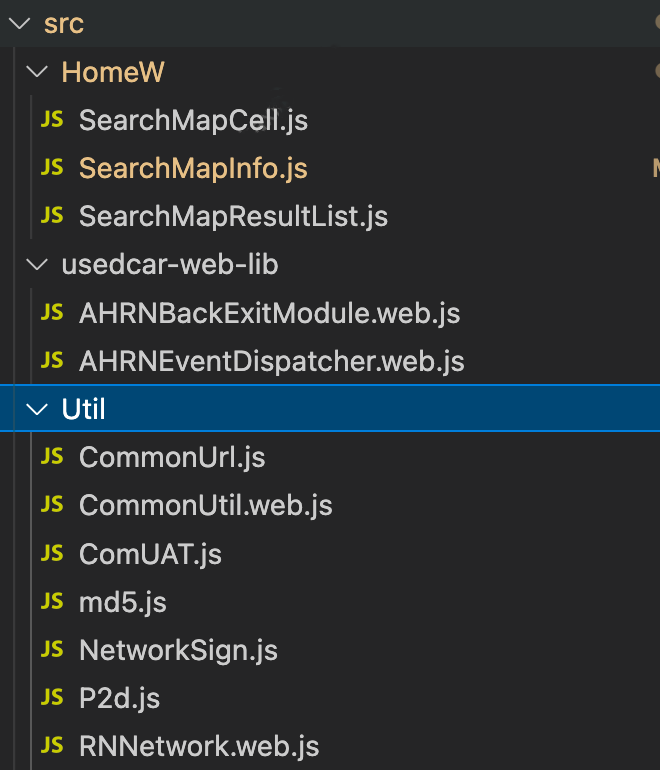
H5目录结构

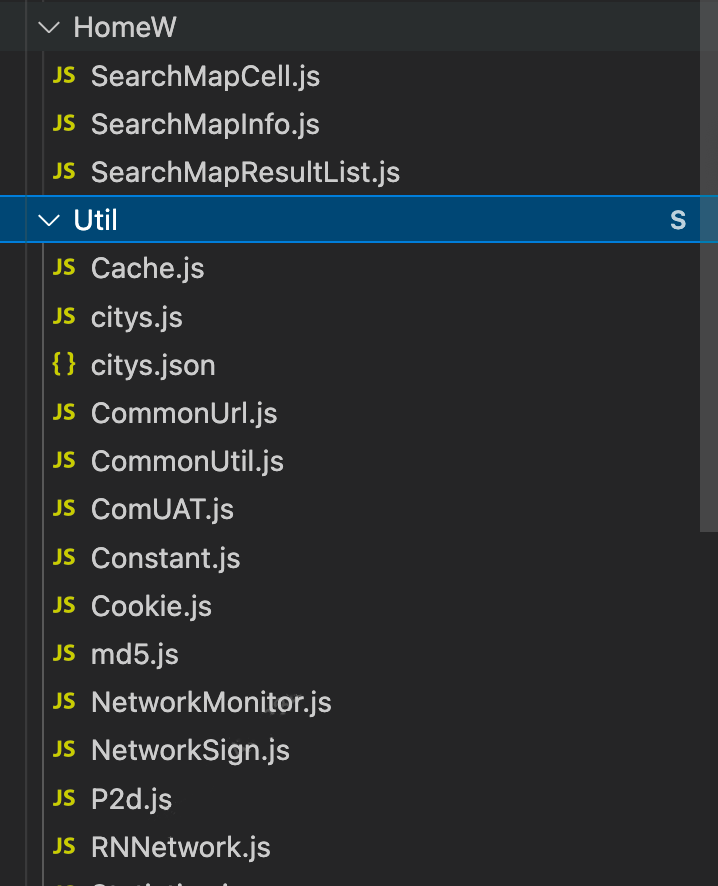
react目录结构
共享业务代码HomeW,不同业务封装Util,主软件的reactnative-lib封装usedcar-web-lib
d.关于业务代码如何共同管理,我们采用git子模块进行管理。
总结
本文这个业务比较简单,但也够说出关键思想,上述只有几处依赖原生代码,并进行了依赖改动
现有ReactNative已依赖大量原生桥接实现,这个修改是漫长的,但为了体验这是值得的。
在后续业务中,我们将继续同构业务到rn-web进行验证。
上述功能已在H5拍品直供,APP上门试驾发布。
作者简介

贾锡瑞
二手车事业部-技术部。
加入汽车之家多年,一直从事研发工作,现负责二手车之家以及其他汽车之家二手车业务的相关研发工作。








































