Lee Robinson 写了一篇《Why I'm Optimistic About JavaScript's Future》 表达对 JavaScript 未来的看好。
正文开始...
我对JavaScript持乐观态度。
开发人员希望编写 JavaScript,并希望它能在浏览器、服务器或 Edge运行。
尽管有种种怪异和不完善之处,但由于其内置的增长(它在浏览器中)、其庞大的工具和库生态系统以及TypeScript的持续增长和采用,JavaScript的采用率继续上升。越来越多的开发者能够学习一个API(如Request或Response),并在所有地方重复使用相同的知识。
拥有一套约定俗成的通用API(即标准)和支持相同接口的平台(如跨浏览器支持),意味着网络开发者现在可以一次学习,到处编码。
本文将概述近期在浏览器、服务器和 edge 对 Web 平台所做的改进。
JavaScript:在浏览器中
今天,Web 开发人员编写特定于供应商的 JavaScript 或特定于供应商的 CSS 选择器的时间比以往任何时候都更少。
我们已经逃离了维持元素长宽比的padding hacks的世界:
两个融合的趋势使这成为可能:
- Internet Explorer 的死亡:现在,IE 11 已正式退役,Web 开发人员可以编写更少的特定于供应商的 CSS,从而使样式表更小,hack 更少。
- 浏览器引擎对齐:三大浏览器引擎(Chromium/Chrome、Gecko/Firefox和Webkit/Safari)现在对JavaScript、CSS和Web API的跨浏览器支持是我们见过的最好的。为Interop项目点赞。
现在,当然,它在各浏览器引擎中并不完美,也不可能永远完美。但这是目前最好的,我很乐观。由于不需要花一周的时间去研究深奥的IE错误,数千(或数百万)的开发者时间将被累计节省。
下面是一个例子,说明这种排列组合如何使所有的 web 开发者受益。想象一下,你是一个框架的作者,试图编写一个可重复使用的图像组件,以帮助成千上万的开发人员在使用图像时获得良好的性能。在2020年,就在几年前,你需要围绕 web 平台开展工作。
加载图片而不引起布局变化,正确地保持长宽比,并且不因图片的大小/重量而降低页面的初始加载性能,这很难在所有主要的浏览器上实现支持。这导致开发者要么忽视了这些问题,要么框架编写的组件抽象产生了这样的代码。
但2022年情况就不同了。现在有跨浏览器支持:aspect-ratio,防止布局变化的宽/高属性,本地图像惰性加载,以及纯** CSS/SVG-based** 模糊图像占位符。上述代码可以删除包装元素,并在不需要运行时 JavaScript 的情况下工作。
JavaScript:在服务器上
在客户端和服务器上都可以运行的同构 JavaScript(即可以在客户端和服务器上运行的代码)一直是许多 Web 开发人员的理想状态。学习一次,写在所有地方,对吧?直到最近,Node.js 和 Web 平台还未对齐。
考虑通过 HTTP 获取数据。在浏览器中,我们有 Web Fetch API。在 Node.js 18 之前,没有内置的获取数据的方案。使用 fetch 需要使用 node-fetch 或 undici 等包,它们的 API 类似但略有不同,通常是以不明显的方式使用的。
这种平台之间的不对齐意味着用于编写同构 JavaScript 的工具(例如 Next.js)需要添加 polyfill,以便开发人员可以在客户端和服务器上使用 fetch。使用 Node.js 18,这些工具现在可以删除用于 polyfill 平台差异的额外 JavaScript,最终导致所需的 JavaScript 更少。
我对服务器上的 JavaScript(和 TypeScript)感到乐观。这不仅仅是 fetch。还有 Request、Response 和其他100多个现在可在浏览器和 Node.js 中使用的 API。浏览器供应商和构建服务器基础设施的公司现在比以往任何时候都更加密切地合作,提供一组可在所有地方运行的标准 API,包括 edge 计算平台。
JavaScript: 在 Edge 中
Edge computing,这种常常被误解的最新运行 JavaScript 的目标,在三个(浏览器、服务器、edge)中标准化最少。
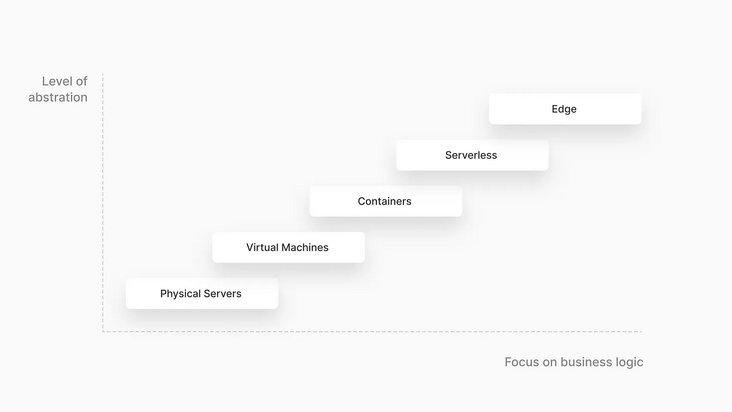
将 edge 视为最高抽象层次可能会有所帮助,在这里你将把所有时间都花在业务逻辑上。

Edge并不是全新的东西,而是从现有的Node.js世界中刻意的、有意的取舍。
你想写JavaScript,但 edge compute 基础设施需要(相当大的)Node.js API 表面积的较小子集。通过为 Node.js API 的子集做出这种权衡,你的可以始终保持快速的冷启动和更具成本效益的计算工作负载。这听起来很好。
让我们看一个例子。在这种情况下,我将使用 Vercel Edge Function。但也可以是其他边缘计算平台,如 Cloudflare 或 Deno。对我来说,这段代码最好的部分实际上是它相当无聊。它看起来像 Node.js。
这是重点:这不仅仅关乎基础设施。还关乎那些拥抱这些同样的 Web API 并帮助成千上万的新开发人员学习一次并写在所有地方的框架。
这段代码可以与Next.js一起工作。或SvelteKit。混搭。新鲜。或者下一个建立在同一套标准API基础上的新Web框架。
作为一名 Web 开发者,这是一个多么不可思议的时代。
原文:https://leerob.substack.com/p/why-im-optimistic-about-javascripts