
一、ACE_Engine框架概述:
ACE_Engine框架是OpenHarmony 的UI开发框架,提供开发者在进行应用UI开发时所必需的各种组件,以及定义这些组件的属性,样式,事件及方法。通过这些组件可以很方便的进行OpenHarmony上UI应用的开发。
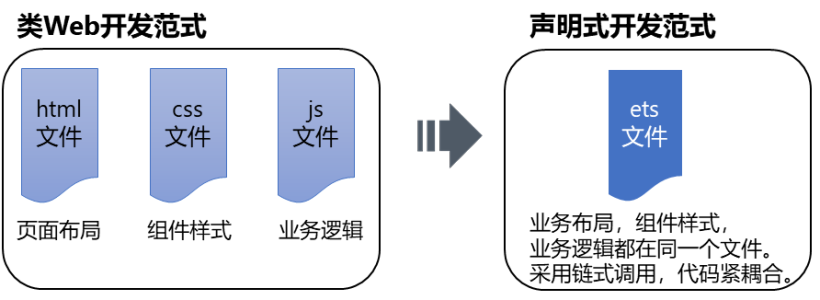
ACE_Engine提供的组件分为两种类型,即:类Web开发范式类型和声明式开发范式类型。其中类Web开发范式中定义一个页面需要三个文件,html,css和js文件。html文件负责页面布局,css文件负责定义组件的样式,js文件负责业务逻辑实现。而声明式范式仅需要1个ets文件,页面布局和组件的样式以及业务逻辑实现都在此文件中。
如图:

二、ACE_Engine框架模块划分
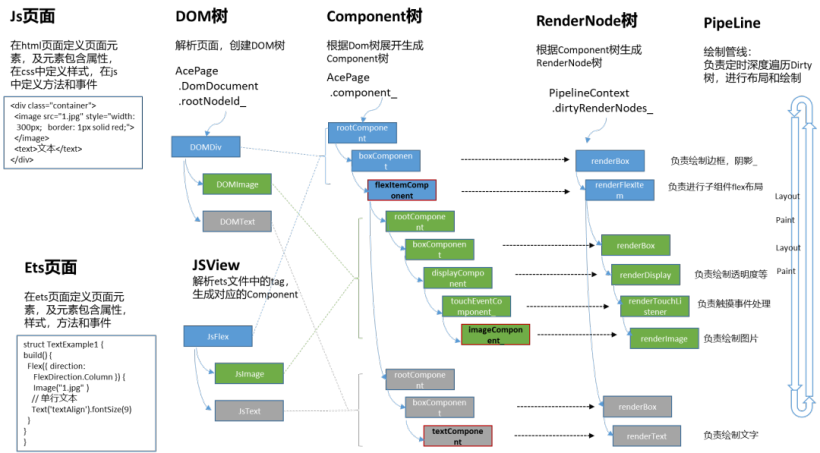
对于类Web开发范式组件,根据组件从前端到后端的过程,可以将整个框架划分为JsFrameWork,DomNode, ComPonent, RenderNode四个模块。
其作用分别如下:
1、JsFrameWork:
负责解析前端html和css文件,创建出DomNode树。该树的结构和前端页面是一一对应的。
2、DomNode:
负责将Dom树转换为Component树。注意一个Dom节点转换过后的Component节点实际上并不是一个单独的节点,而是一颗以rootComponent为跟节点的组件树。该树中逐层包裹了对应的功能组件,最内部才是真正的主节点(这样的作用是功能解耦合,将某一特定的功能放到对应的组件中去)。如BoxComponet负责组件的边框绘制,DisplayComponent负责组件透明度绘制,TouchComponent负责组件触摸时间的处理等。一个详细过程见DOMNode::GenerateComponentNode函数。
3、ComPonent:
负责将Component树中所有继承自RenderComponent的节点(可绘制节点)创建对应的RendNode节点,生成对应的RendNode树。见RenderComponent ::CreateRenderNode虚函数,
4、RenderNode:
RenderNode即可绘制的节点,负责组件的最终布局和绘制。其中布局函数为PerformLayout虚函数,由每个组件对应的实现类Render类来实现。绘制函数为Paint虚函数,由每个组件对应的子类FlutterRender类来实现。
对于声明式开发范式组件,根据组件从前端到后端的过程,可以将整个框架划分为EtsLoader,JsView, ComPonent, RenderNode四个模块。
其作用分别如下:
1、EtsLoader
负责解析ets页面,根据组件的tag标签创建对应的JsView对象,生成jsView树。
2、JsView
负责处理组件的属性,方法和事件。并通过Create函数创建对应的Component树。
3、ComPonent:
同Web开发范式组件中的Component
4、RenderNode:
同Web开发范式组件中的RenderNode
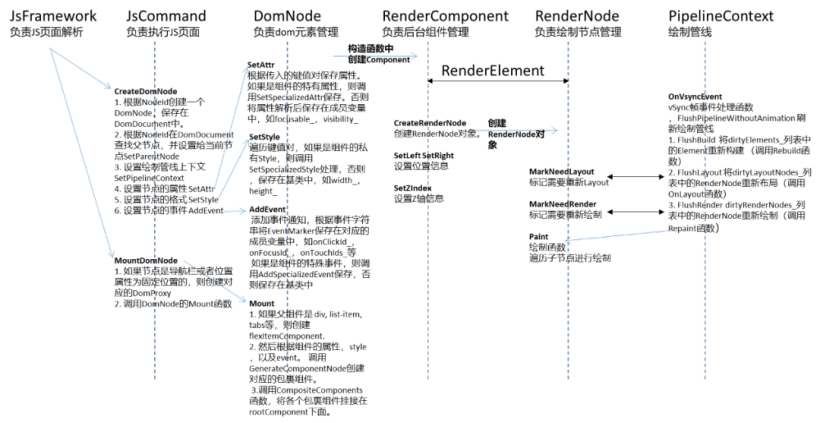
各模块创建示意图如下图所示:

各模块见的调用关系及主要函数如下:

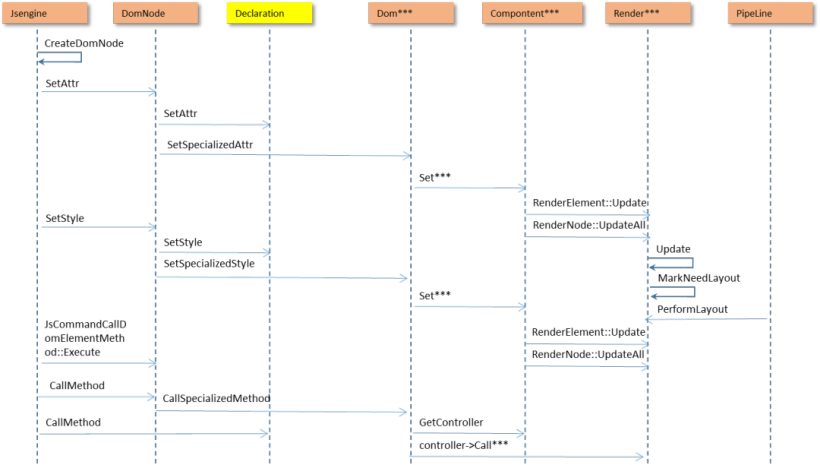
三、组件的属性/样式的传递过程
1.组件的属性和样式是保存在前端页面的,通过JsframeWork解析页面,并调用JsEngine的CreateDomNode接口创建Dom节点的同时传递新节点属性和样式。如果页面中属性样式发生变化,则单独调用SetAttr或SetStyle来更新属性和样式。
2.DomNode收到属性和样式之后,会将通用属性保存在Declation类中,将组件特有的属性通过SetSpecialAttr和SetSpectialStyle函数保存在自身。
3.DomNode调用对应Component类的Set***函数,将所有属性和样式设置到Component中。
4.RenderNode创建后,会调用其Update函数。该函数内调用对应Component的Get***函数,来接收组件的所有属性和样式。
5.在PipeLine中会遍历每个RenderNode进行布局和绘制,此时,就依据RenderNode中接收的属性和样式,进行布局并绘制。

四、总结
ACE_Engine框架整体代码较复杂,涉及的类也比较多。本文简单介绍了一个ACE组件从前端的页面描述,到中间层三棵树的创建和属性传递,以及最终进行UI布局和绘制的整个过程。该过程简单总结一下就是:JS页面 —> Dom树 —> Component树 —> Render树,最后绘制Render树。大家只要理解这个基本过程,在结合代码关注重点流程。相信一定能够对ACE_Engine框架的代码有整体的理解。再此基础上可以进行ACE组件的增强功能开发,包括新增一个ACE组件等。




































