译者 | 布加迪
审校 | 孙淑娟
机器学习是现代世界的一项基础技术。计算机可以学习识别图像、创作艺术品,甚至自行编写代码,所有这些基本上不需要人的干预。
但机器学习是如何工作的?你自己又如何使用它呢?
一、机器学习简介
机器学习是相对简单的概念。计算机系统可以通过分析信息池中的现有数据模式来学习和适应。这通常在没有人类明确指示的情况下完成。
虚拟助手工具就是一个典例。Siri、Cortana和谷歌Assistant都广泛使用机器学习来理解人类语言。这始于现有的音频录音库,但这些工具也可以从它们与用户的交互中学习。这使它们能够自行改进。
二、ml5.js简介
大多数机器学习算法和工具使用R或Python编写代码,但ml5.js不一样。作为谷歌的Tensorflow.js库的接口,ml5.js是一个开源项目,将机器学习交到JavaScript开发人员的手中。
只需在HTML中包含单单一段外部脚本,你就可以开始将ml5.js用于自己的Web应用程序。
三、机器学习入门:学习过程
训练机器学习算法需要时间。计算机的学习速度比人类快得多,但其学习方式也与人类不一样。不过幸好,ml5.js随带一系列预先训练过的模型,因此你可以跳过这一步。
学习机器学习算法如何训练是更好地了解这类工具的好方法。
四、用JavaScript构建图像分类工具

ml5.js让用户很容易创建在网站上运行的图像分类工具。本例中的HTML页面包含一个用于选择图像的文件输入字段。上传的图像在准备好的HTML元素中显示,使ml5.js能够扫描和识别它们。
1.包含ml5.js库
这个项目需要两个库来运作:ml5.js和p5.js。ml5.js是机器学习库,而p5.js使用户可以正确处理图像。你需要两行HTML代码来添加这些库:
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.0.0/p5.min.js"></script>
<script src="https://unpkg.com/ml5@latest/dist/ml5.min.js"></script>
2.创建一些HTML元素
接下来,该创建一些HTML元素了。最重要的是带有ID和标记为imageResult的类的div,它将存储最终结果:
<h1>MakeUseOf Image Classifier</h1>
<h2>Click "Choose File" to Add an Image</h2>
<div class="imageResult" id="imageResult"></div>
之后,添加一个文件输入元素,以收集供程序分类的图像。
<div class="imageInput">
<input type="file"
notallow="uploadedImage.src=window.URL.createObjectURL(this.files[0]); startImageScan()">
</div>
输入则负责监听oninput事件,并执行两条由分号分隔的语句,作为响应。第一个语句为图像创建对象URL,这让你可以处理数据,不必将数据上传到服务器。第二个语句调用startImageScan()函数,你将在下一步创建该函数。
最后,添加img元素来显示用户上传的图像:
<img class="uploadedImage" id="uploadedImage" />
3.创建扫描图像的JavaScript函数
现在你已有了一些HTML,是时候添加一些JavaScript了。先添加一个const变量来存储你在上一步中创建的imageResult元素。
const element = document.getElementById("imageResult");接下来,添加一个名为startImageScan()的函数,并在其中使用MobileNet初始化ml5.js图像分类器。
随后使用classifier.classify命令。为它传递前面添加的uploadedImage元素的引用,以及处理结果的回调函数。
function startImageScan() {
// Create a variable to initialize the ml5.js image classifier with MobileNet
const classifier = ml5.imageClassifier('MobileNet');
classifier.classify(document.getElementById("uploadedImage"), imageScanResult);
element.innerHTML = "...";
}4.创建结果显示函数
还需要一个函数来显示所执行的图像分类的结果。这个函数包含一个简单的if语句,用于检查任何错误。
function imageScanResult(error, results) {
if (error) {
element.innerHTML = error;
} else {
let num = results[0].confidence * 100;
element.innerHTML = results[0].label + "<br>Confidence: " + num.toFixed(0) + "%";
}
}5.组合起来
最后,是时候将所有这些代码组合起来。留意<body>、<script>和<style>这几个标记很重要,确保你的代码可正常运行。
<!DOCTYPE html>
<html>
<head>
<!-- Include the p5.js library -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.0.0/p5.min.js"></script>
<!-- Include the ml5.js library -->
<script src="https://unpkg.com/ml5@latest/dist/ml5.min.js"></script>
<style>
/* Set styles for HTML elements */
h1, h2 {font-family: arial; text-align: center;}
.imageInput {width: 100%; text-align: center;}
.imageResult {font-family: arial; width: 100%; text-align: center; text-transform: uppercase;}
.uploadedImage {width: 50%; height: auto; margin-left: 25%;}
</style>
</head>
<body>
<h1>MakeUseOf Image Classifier</h1>
<h2>Click "Choose File" to Add an Image</h2>
<!-- Container for image classification result -->
<div class="imageResult" id="imageResult"></div>
<div class="imageInput">
<input type="file"
notallow="uploadedImage.src=window.URL.createObjectURL(this.files[0]); startImageScan()">
</div>
<!-- Container for the uploaded image -->
<img class="uploadedImage" id="uploadedImage" />
<script>
// Create a variable containing the result container
const element = document.getElementById("imageResult");
function startImageScan() {
// Create a variable to initialize the ml5.js image classifier with MobileNet
const classifier = ml5.imageClassifier('MobileNet');
// Scan the uploaded image
classifier.classify(document.getElementById("uploadedImage"), imageScanResult);
element.innerHTML = "...";
}
// Check for errors and display the results if there aren't any
function imageScanResult(error, results) {
if (error) {
element.innerHTML = error;
} else {
let num = results[0].confidence * 100;
element.innerHTML = results[0].label + "<br>Confidence: " + num.toFixed(0) + "%";
}
}
</script>
</body>
</html>
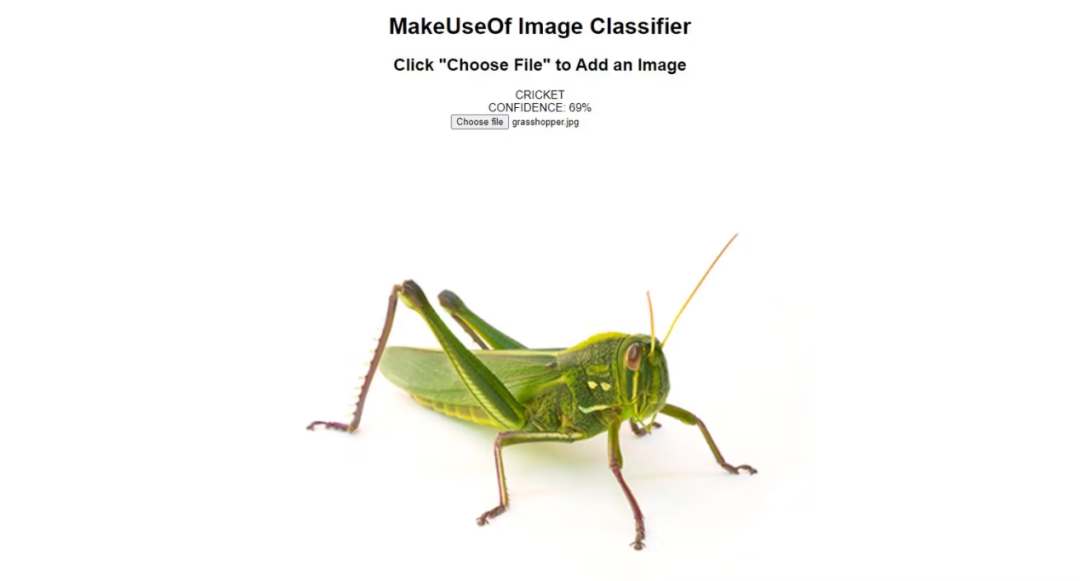
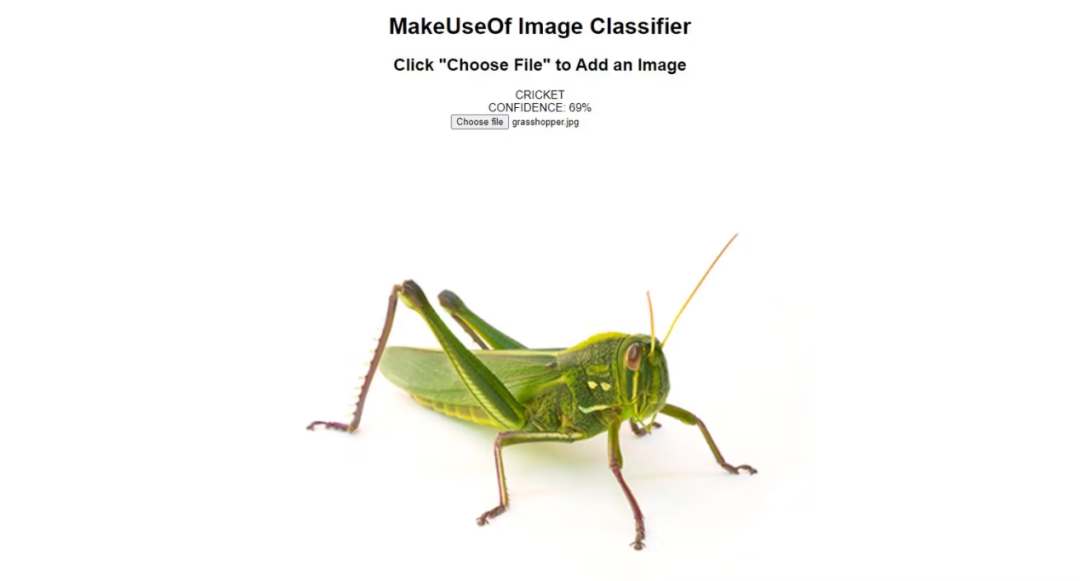
现在你可以使用一些图像测试脚本了!ml5.js非常擅长对动物图像进行分类,比如这只蟋蟀。

遗憾的是,涉及到更复杂的图像时,该库可能会遇到困难。许多移动设备内置这种技术与设备的摄像头配合使用。其图像分类不如iPhone和安卓手机上的技术来得完美,而且不太准确。但是这种情况会有逐渐改善,因此值得为你的项目使用ml5.js的最新版本。
五、机器学习:计算的未来
正如你所见,在JavaScript中使用机器学习工具比预期的来得容易。这种技术很可能是计算界的未来,强人工智能等概念有赖于该技术。
原文链接:https://www.makeuseof.com/image-classification-tool-ml5-js-html/