
在上一篇 CSS 如何根据背景色自动切换黑白文字?中,讲述了文本自适应背景色的一些小技巧,不过还存在一定局限性,比如:如果是背景是渐变色该怎么办?

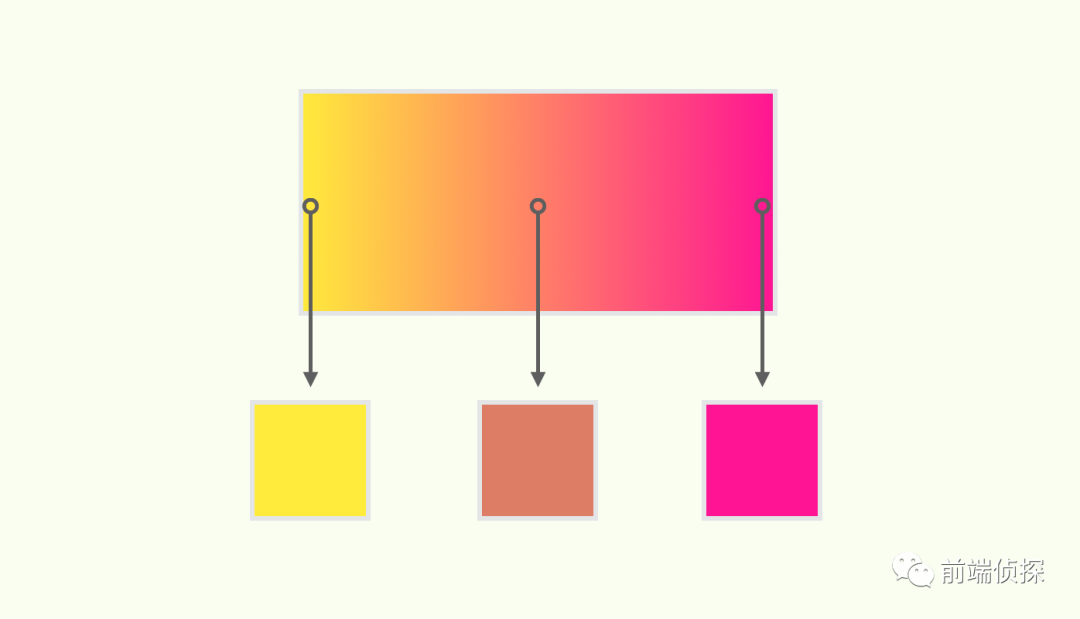
很容易想到的思路是将两个渐变色取过渡中间色,然后再通过前面的方式转换就行了。

那么问题来了,有没有办法通过 CSS 实现中间颜色的获取呢?下面来一起探讨这个问题,聊一聊关于颜色合成的相关技巧。
一、你可能不知道 CSS 动画小技巧
想必大家都用过 CSS 动画,比如
这样就得到了一个颜色从yellow到deeppink的动画。

这个没什么好说的。
默认情况下,动画会播放 1 次后结束,然后设置了forwards,会保留在最后一帧状态。
那么,如果动画只播放一半,是不是就正好处于两者颜色的中间?其实,播放次数也可以是小数的,比如可以将播放次数设置为0.5次,就像这样。
效果如下:

由于只播放了一半,所以到中间的橙色就停止了下来。
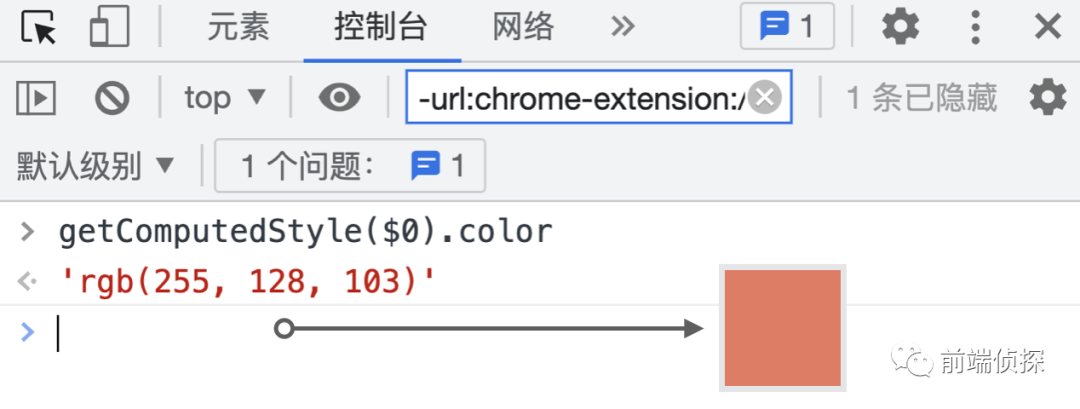
值得一提的是,通过这种方式得到的颜色,也是可以用 JS 去获取的。

那么,利用这个特性,可以实现颜色的各种合成效果。
二、渐变背景下的文本自适应
回到前面的问题,如果是渐变背景,该如何实现自动切换黑白文字呢?
假设渐变的两种颜色分别是--c1和--c2。
那么根据上一节的方法,可以将动画改造成这样。
我们这里只是需要获取一下颜色,并不需要动画,所以可以将动画时长设置为很小的一个数,比如0.001s。
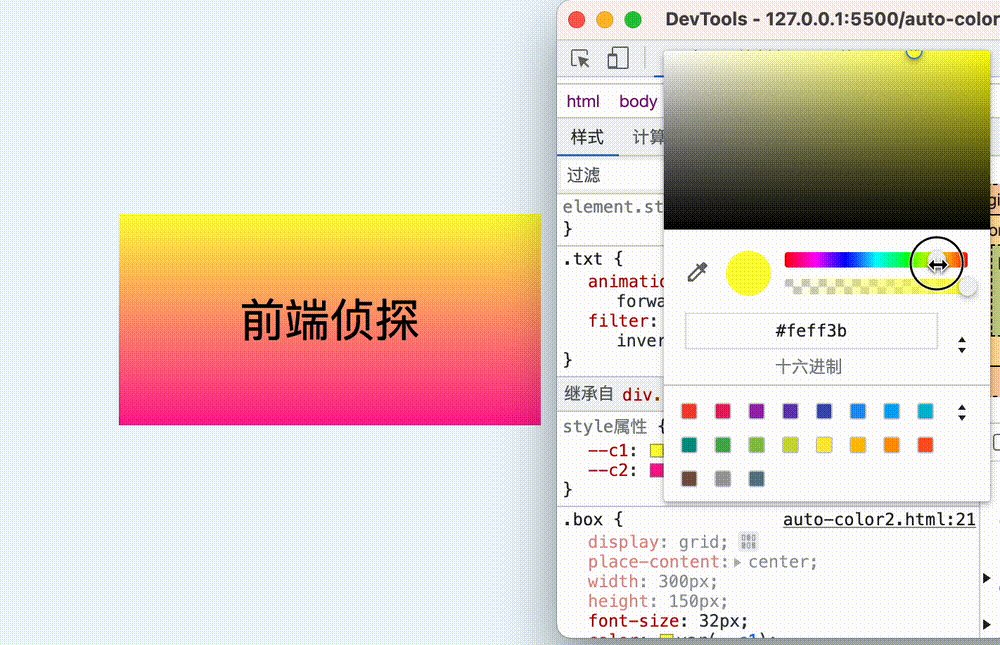
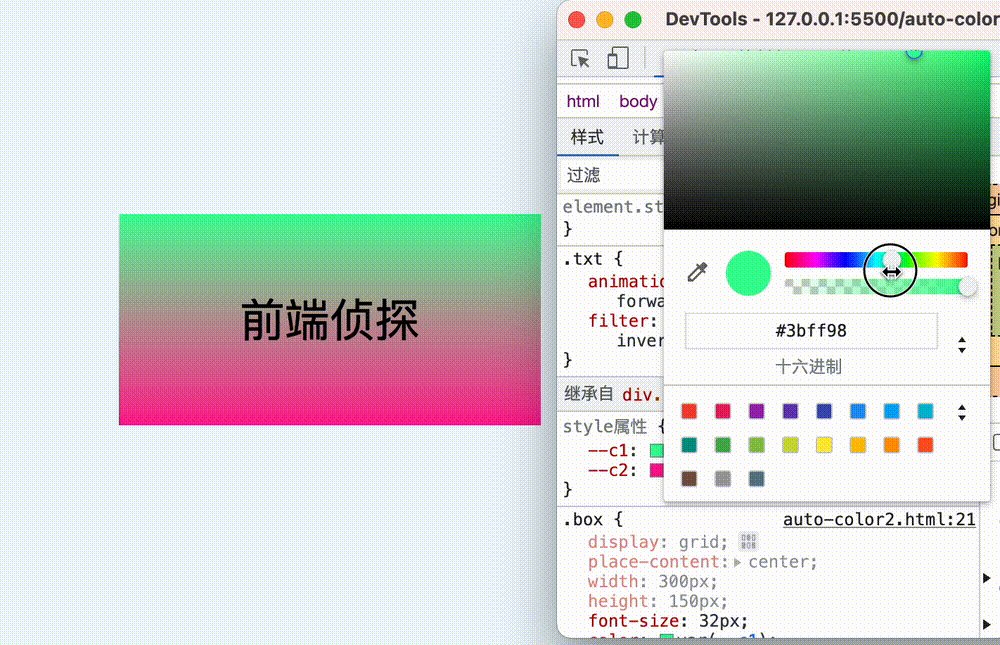
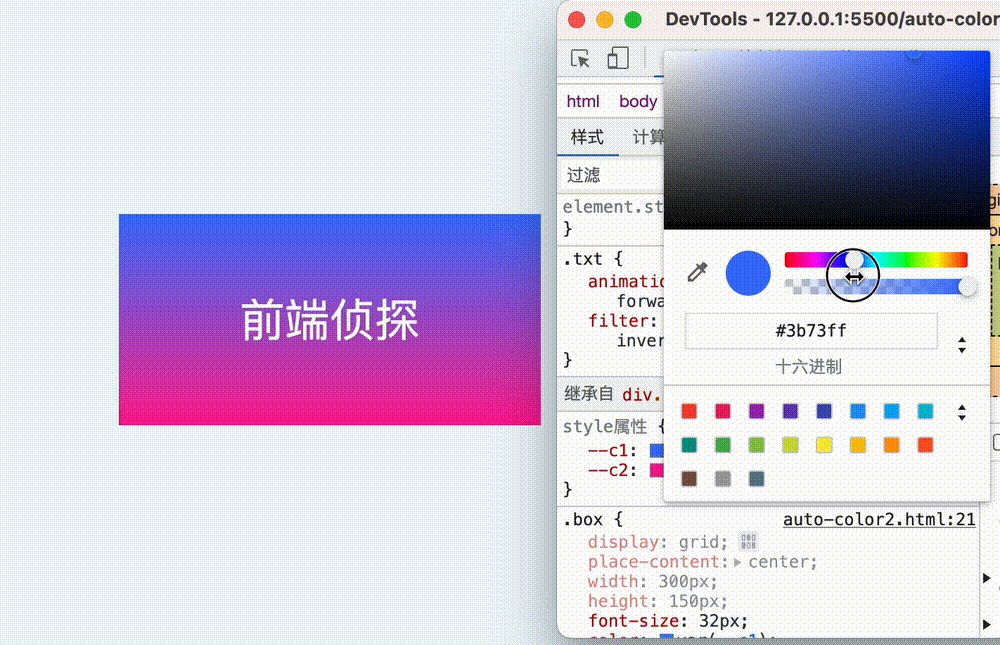
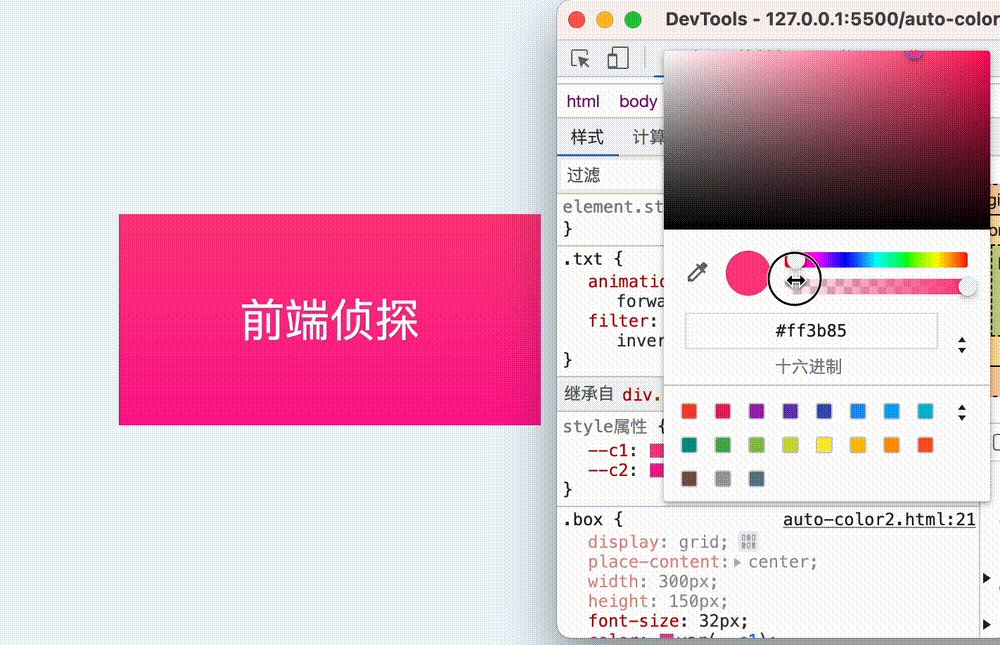
这样文字颜色就自动变成了渐变颜色的中间值,如下:

然后再应用滤镜,将文字转换成黑色或者白色。
效果如下:

也能完美适配任意渐变色。

完整代码可以查看以下任意链接
- CSS auto-gradient-color (juejin.cn)[1]
- CSS auto-gradient-color (codepen.io)[2]
- CSS auto-gradient-color (runjs.work)[3]
三、颜色的加深和减淡
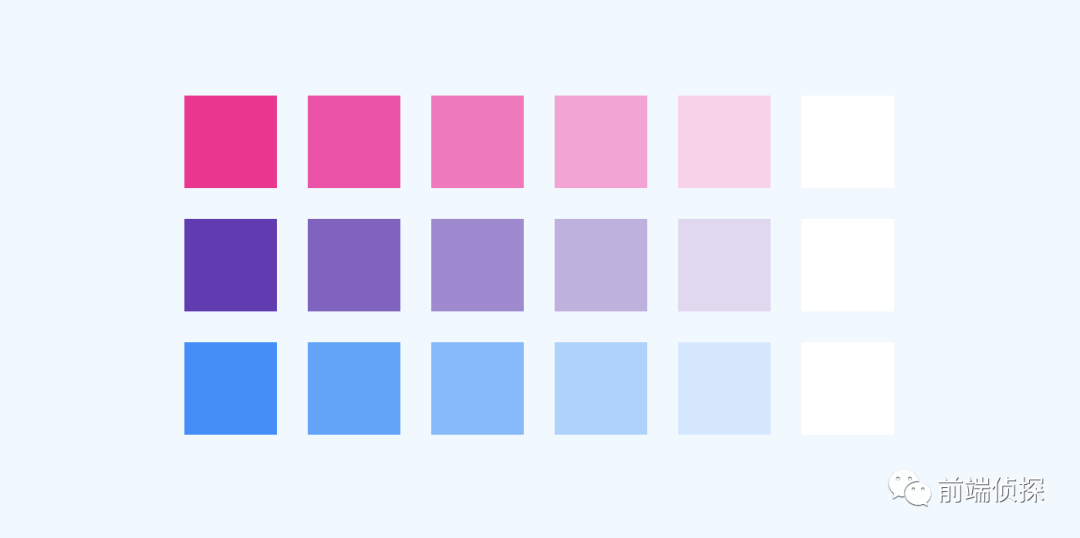
再来看一个更加实用的例子,颜色的加深和减淡。通常用于主题色的生成,比如给定一个主题色,生成一系列和它相匹配的邻近色。下面是颜色逐渐减淡,最终变为白色的色阶图。

根据上面的原理,可以很轻易的实现这样一个效果。
假设 HTML 是这样的,每个方块给一个不同的 CSS 变量--l。
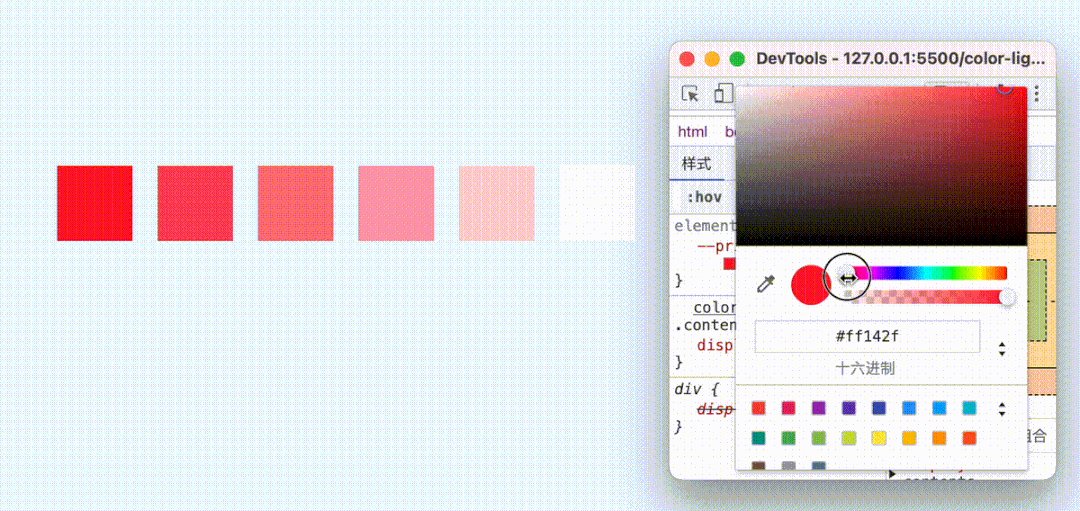
然后创建一个从主题色到白色的动画,根据这个变量,让动画执行不同的次数。
这样就可以生成同种颜色,不同深浅度的主题色了
有同学可能会说像 sass、less这些不也能实现吗?其实不然,这些都是预处理器,生成以后就不能再变了,而这种方式是实时绘制的,可以实时修改,如下

完整代码可以查看以下任意链接:
- CSS lighten (juejin.cn)[4]
- CSS lighten (codepen.io)[5]
- CSS lighten (runjs.work)[6]
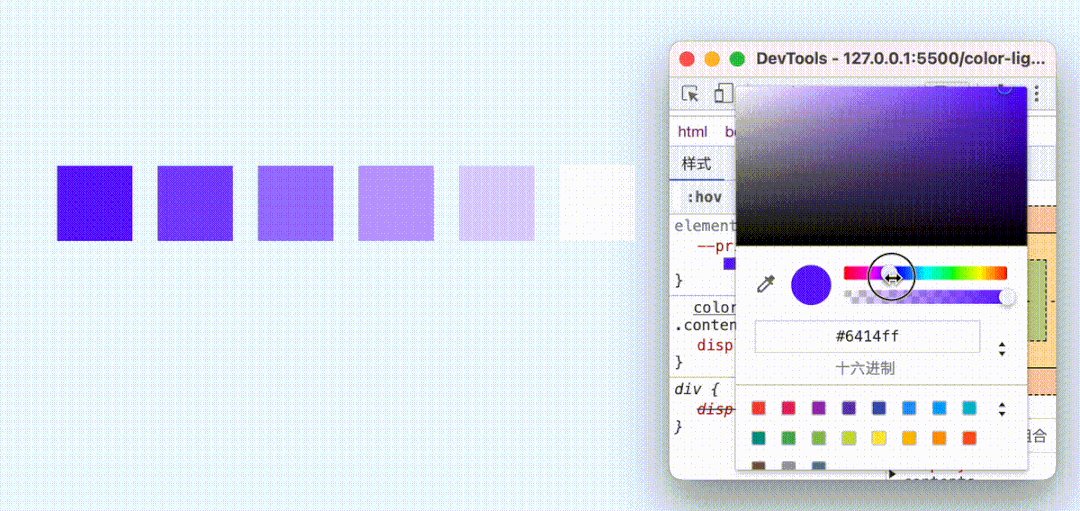
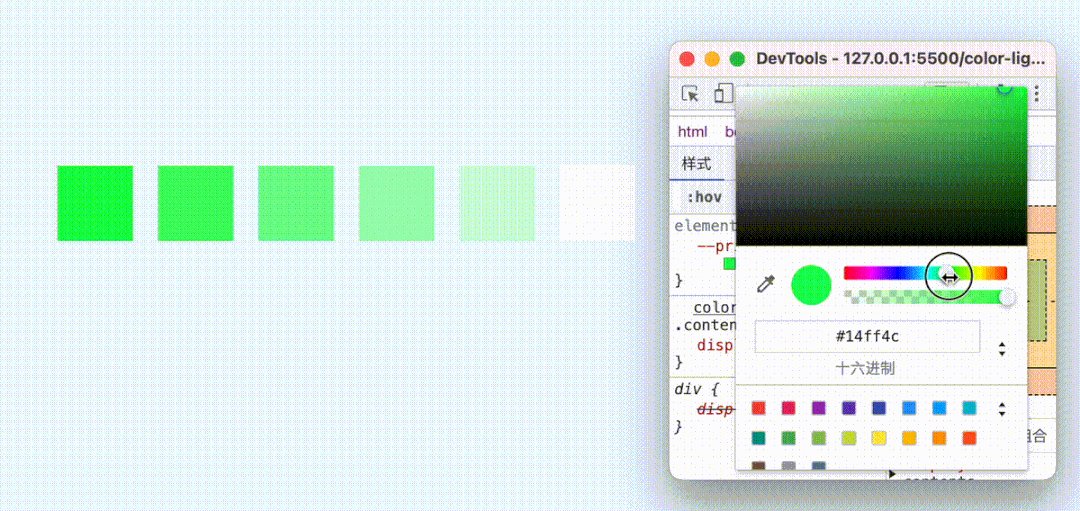
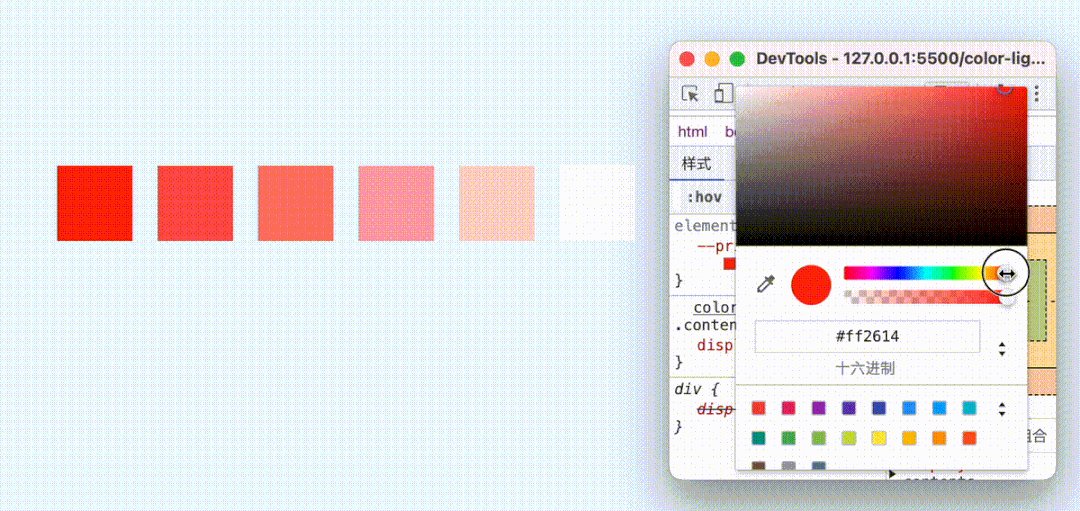
如果将这种技巧用到实际项目中也是非常完美,下面是不同主题色下的预览效果。

选中背景色就是减淡80%后的颜色。
原理是完全相同的,这里就不详细介绍了,完整代码可以查看以下任意链接。
- CSS color-mix (juejin.cn)[7]
- CSS color-mix (codepen.io)[8]
- CSS color-mix (runjs.work)[9]
除此之外,根据需求,还可以通过颜色透明度的变化来生成特定透明度的主题色。
四、未来最期待的几个颜色处理函数
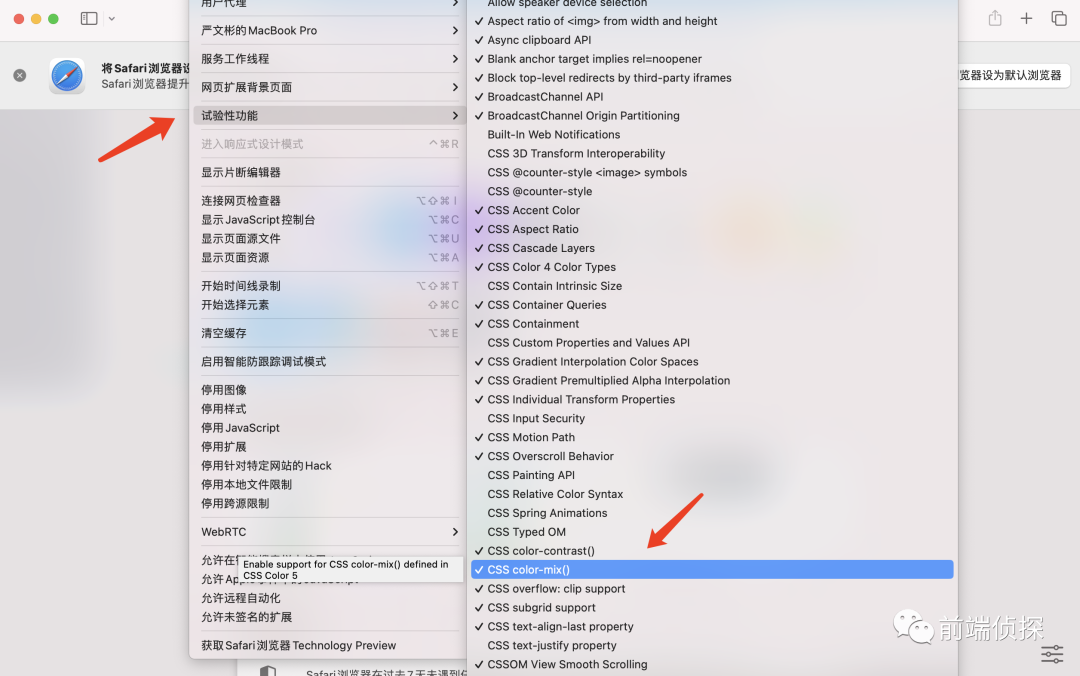
官方也看到了这种需求,因此在 CSS Color Module Level 5[10]中起草了几个关于颜色合成的函数,这里简单介绍一下。
首先是颜色混合color-mix,将两种颜色按照一定的比例进行融合。
这表示white和blue按照各自 50% 进行混合,最终会得到紫色rgb(50% 50% 100%)。
如果要控制混合比例,可以这样。
还有一个叫做相对颜色relative color ,其实是对原有的颜色函数进行了补充,根据我的理解,可以将这个特性想象成 JS 中的解构赋值。
例如这个表示将颜色--accent分解成h、s、l三个变量,然后对其中的l,也就是亮度减少20%,也就达到了颜色变暗的目的。
多么令人兴奋的特性!目前这两个特性仅在 safari 15+试验性功能开启支持(😂终于不拖后腿了)。

五、总结一下
以上就是本文全部内容了,主要是利用 CSS 动画的过渡特性,间接达到了颜色合成的目的,下面是一些要点:
- CSS 动画的次数也能设置成小数,比如 0.5 表示动画只运行到一半。
- 两个颜色的中间色就是颜色动画运行到一半的状态。
- 颜色减淡可以看成是主题色到白色的动画,加深则是黑色。
- 官方已经正在起草 CSS 颜色合成相关函数,目前仅 Safari 试验性支持。
你学会了吗?总的来说,在color-mix到来之前,这样一个小技巧还算是不错的解决方案。
参考资料
[1]CSS auto-gradient-color (juejin.cn): https://code.juejin.cn/pen/7182116774291177509。
[2]CSS auto-gradient-color (codepen.io): https://codepen.io/xboxyan/pen/wvxMjyg。
[3]CSS auto-gradient-color (runjs.work): https://runjs.work/projects/665883ec8f554759。
[4]CSS lighten (juejin.cn): https://code.juejin.cn/pen/7182130832608346146。
[5]CSS lighten (codepen.io): https://codepen.io/xboxyan/pen/PoBZapJ。
[6]CSS lighten (runjs.work): https://runjs.work/projects/cff8abbeb12e4950。
[7]CSS color-mix (juejin.cn): https://code.juejin.cn/pen/7182134966540009529。
[8]CSS color-mix (codepen.io): https://codepen.io/xboxyan/pen/jOpWKxX。
[9]CSS color-mix (runjs.work): https://runjs.work/projects/3d34d06657d0411c。
[10]CSS Color Module Level 5: https://www.w3.org/TR/css-color-5。




































