暗黑模式已成为许多应用程序和网站的最基本功能,因为它可以带来非常好的用户体验。因此在项目中实现暗模式是一项非常有用的技能,使用 ReactJS 和 Chakra UI 可以轻松实现暗模式。
接下来让我们看看如何使用 Chakra UI 来构建一个可以在深色和浅色之间的网站。
第一步
要开始使用 Chakra UI,需要通过在终端中运行以下命令将其安装在项目中:
这样就安装好了 Chakra UI,然后就可以开始实现暗模式了。
第二步
创建一个 Theme.js 文件,然后在其中定义主题信息。
在主题文件中引入 chakra-ui
接下来,打开index.css文件。
此文件是在 React 应用程序制作过程中创建的。复制此文件中的信息并将其存储在剪贴板中,现在可以将其从 index.css 中删除。
修改 theme.js文件,它将由两部分组成。
第一部分是配置,可以设置一些初始化信息。
第二部分是 "style:" 和 "body" 中的样式,这些式样是从index.css文件中复制的信息,如下所示。
该配置由两部分组成,两个变量,initialColorMode,它将确定哪种模式是默认模式。
然后第二个变量 useSystemColorMode 应在此处设置为 true。
要在代码的其他部分访问此常量,我们必须将其导出:
extendTheme 是 ChakraUI 的一个函数。
第三步
要启用暗模式,只需要将 ColorModeScript 模块添加到 index.js 文件中。
第四步
要为深色模式添加切换开关,可以找到要放置开关的组件,并使用 Chakra UI 提供的 useColorMode 功能使颜色模式保持不变。
记得从 ChakraUI 导入“useColorMode”。
接下来,创建一个按钮并添加“切换颜色模式”功能作为 onClick 的响应事件:
通过执行此操作,将创建一个切换按钮,该按钮根据当前主题显示“深色”或“浅色”,并允许用户通过单击按钮在两种模式之间切换。

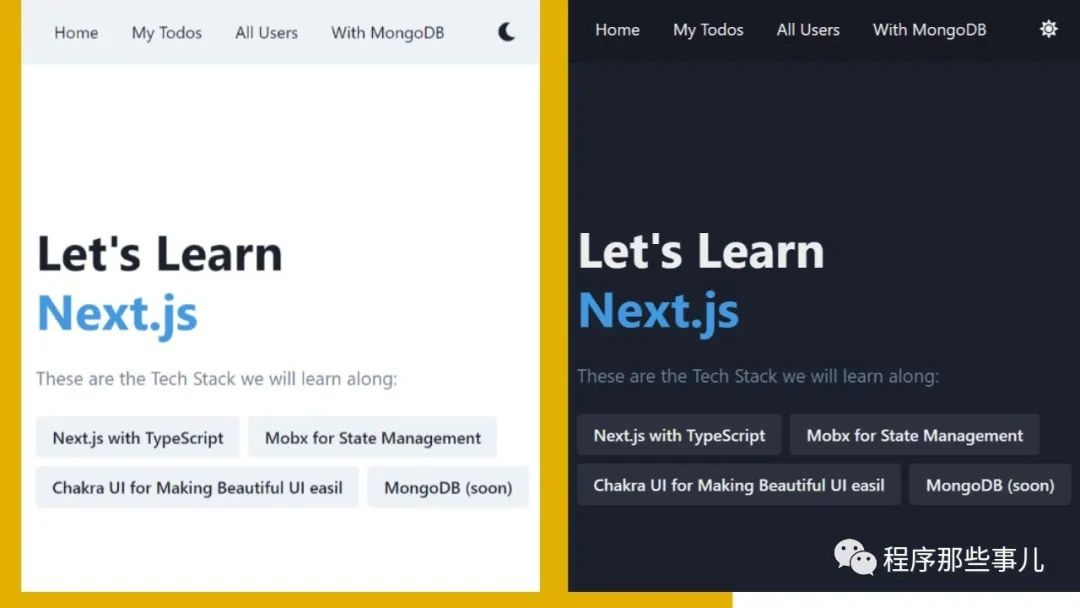
在应用程序中实现切换开关后,用户应该能够通过单击按钮在深色和浅色模式之间切换。然后,网站的外观应相应更改。
总结
通过引入 Chakra UI 框架,我们会发现实现网站的暗黑模式变得非常的简单,我们只需要进行相应的配置即可。