最近有不少的粉丝们私信问我有没有程序员、技术产品、项目经理、UI设计师等岗位的提升工作效率的工具,而且是免费开源不限制的。比如:画图工具、数据抓包工具、原型制作工具,资源如何搜索等等。小编也给你们一一回复了,请大家不要着急,更不会辜负粉丝们的要求,给老铁们安排上。接下来给大家分享20个提升程序员软技能与效率的必备工具,希望能帮上老铁们,同时祝福粉丝们在工作上,事事顺心,事业一帆风顺。如果有哪些粉丝们觉得比较实用的工具推荐,请在下方评论留言,小编后续补充。
diagrams
官方网址:https://www.diagrams.net/
在线预览:https://app.diagrams.net/
diagrams - 是一款免费的在线图表编辑工具, 可以用来编辑工作流, BPM, org charts, UML, ER图, 网络拓扑图等,而且是免费的哦,创建的图表等
如下图:


ProcessOn
官方网址:https://www.processon.com/
在线预览:https://www.processon.com/diagrams
ProcessOn 是一个在线协作绘图平台,支持在线制作思维导图、流程图、组织结构图、网络拓扑图、鱼骨图、UML图等,同时可实现人与人之间的实时协作和共享,提升团队工作效率。
如下图:



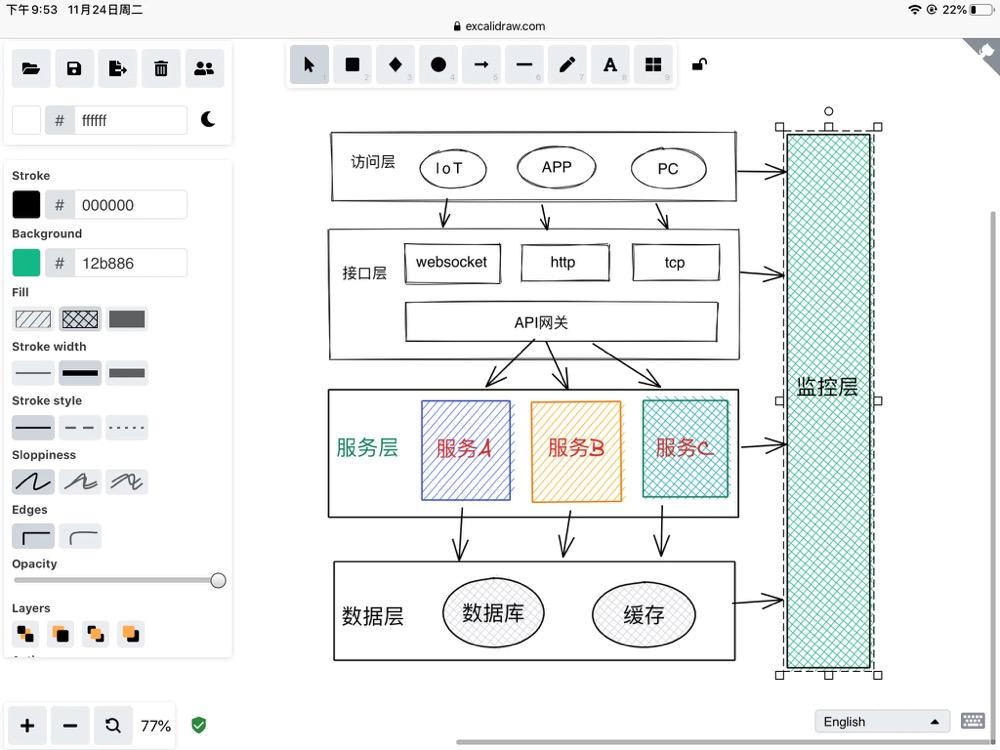
excalidraw
在线预览:https://excalidraw.com/
excalidraw -是一款非常轻量的 在线白板 工具,可以直接在浏览器打开,轻松绘制具有 手绘风格 的图形。
主要功能
- 浏览器直接打开,无需安装;可以在任何设备上使用,比如电脑端、手机、平板电脑,只要在浏览器打开上述链接即可使用
- Excalidraw支持最常用的图形元素:方框、圆、菱形、连接线,可以方便的使用这些元素绘制简洁的图形
如下图:


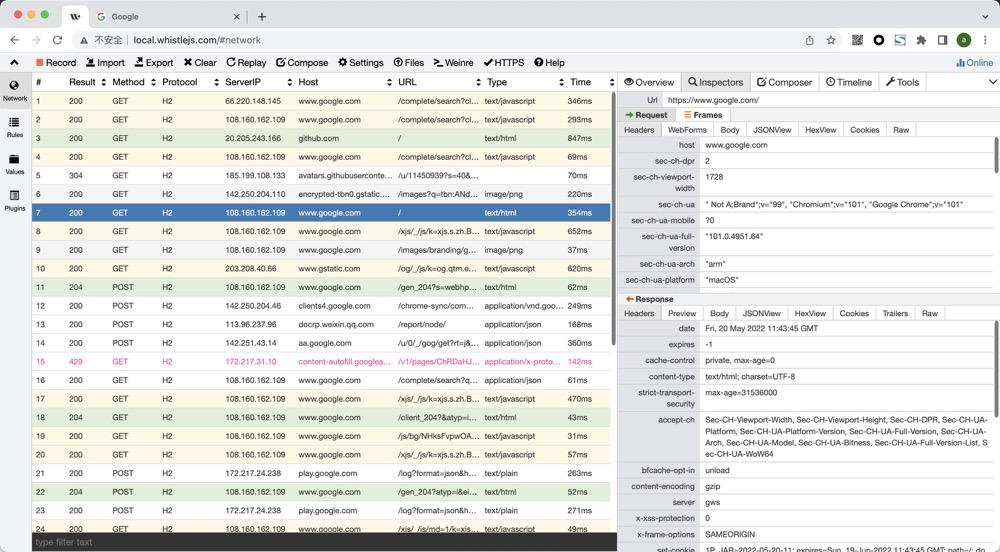
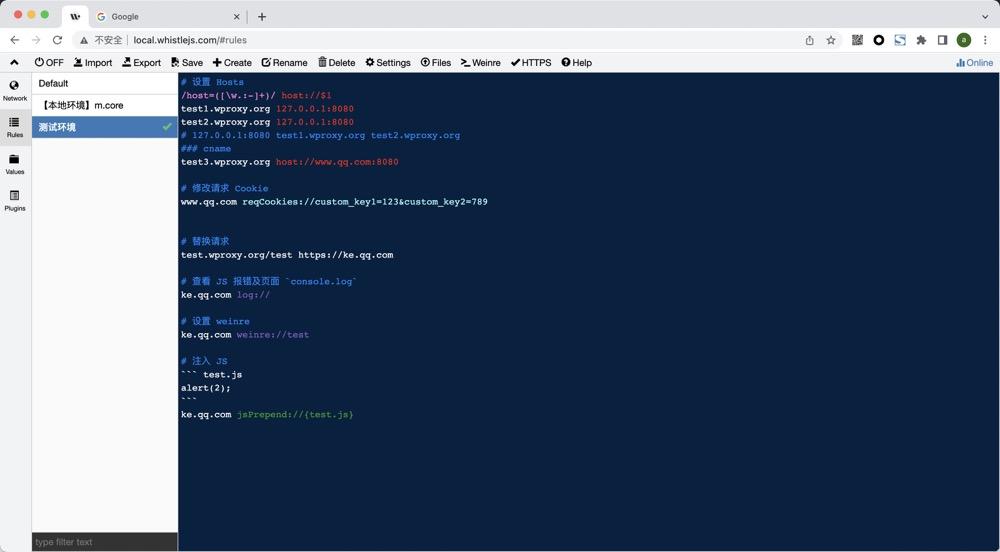
whistle
Github:https://github.com/avwo/whistle
在线预览:http://wproxy.org/whistle/
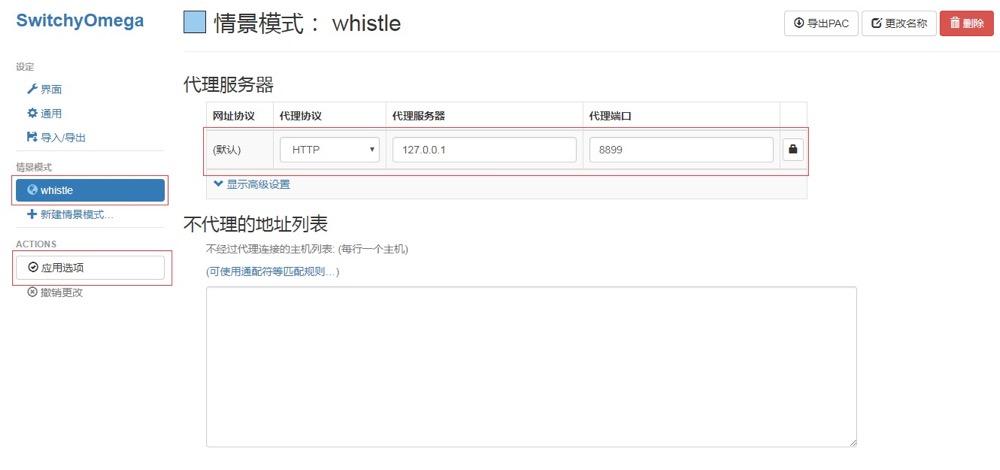
whistle(读音[ˈwɪsəl],拼音[wēisǒu])基于Node实现的跨平台web调试代理工具,类似的工具有Windows平台上的Fiddler,主要用于查看、修改HTTP、HTTPS、Websocket的请求、响应,也可以作为HTTP代理服务器使用,不同于Fiddler通过断点修改请求响应的方式,whistle采用的是类似配置系统hosts的方式,一切操作都可以通过配置实现,支持域名、路径、正则表达式、通配符、通配路径等多种匹配方式,且可以通过Node模块扩展功能:
Whistle 是基于 Node 实现的跨平台抓包调试工具,其主要特点:
- 完全跨平台:支持 Mac、Windows 等桌面系统,且支持服务端等命令行系统
- 功能强大(理论上可以对请求做任意修改):
- 支持作为 HTTP、HTTPS、SOCKS 代理及反向代理
- 支持抓包及修改 HTTP、HTTPS、HTTP2、WebSocket、TCP 请求
- 支持重放及构造 HTTP、HTTPS、HTTP2、WebSocket、TCP 请求
- 支持设置上游代理、PAC 脚本、Hosts、延迟(限速)请求响应等
- 支持查看远程页面的 console 日志及 DOM 节点
- 支持用 Node 开发插件扩展功能,也可以作为独立 npm 包引用
操作简单:
- 直接通过浏览器查看抓包、修改请求
- 所有修改操作都可以通过配置方式实现(类似系统 Hosts),并支持分组管理
- 项目可以自带代理规则配置并一键设置到本地 Whistle 代理,也可以通过定制插件简化操作
如下图:




Easy Mock
在线预览:https://mock.mengxuegu.com/
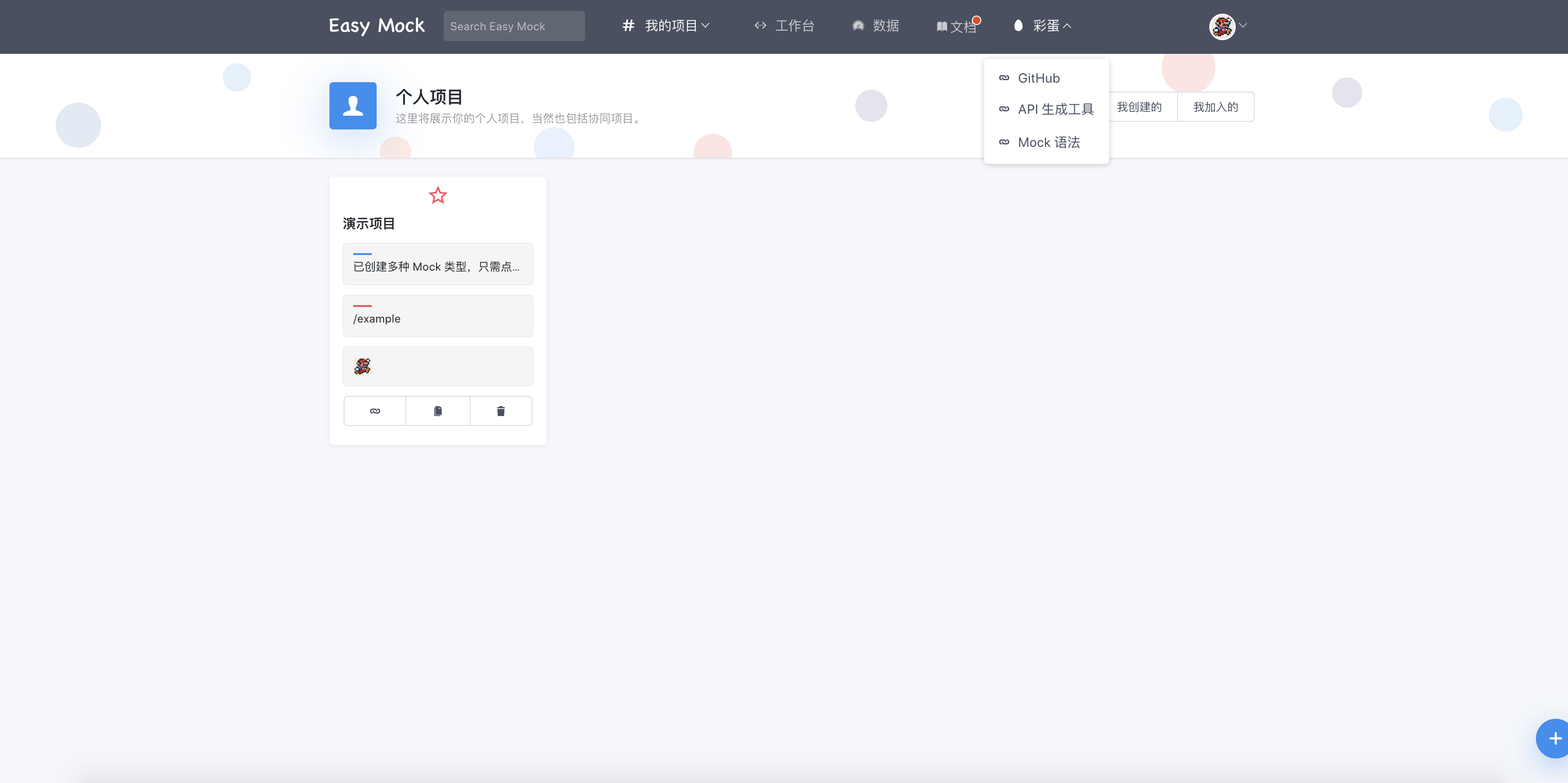
Easy Mock - 是杭州大搜车无线团队出品的一个极其简单、高效、可视化、并且能快速生成模拟数据的 在线 mock 服务 。
EasyMock 是一套用于通过简单的方法对于给定的接口生成 Mock 对象的类库。它提供对接口的模拟,能够通过录制、回放、检查三步来完成大体的测试过程,可以验证方法的调用种类、次数、顺序,可以令 Mock 对象返回指定的值或抛出指定异常。通过 EasyMock,我们可以方便的构造 Mock 对象从而使单元测试顺利进行。
如下图:

Fiddler
官网地址:https://www.telerik.com/fiddler
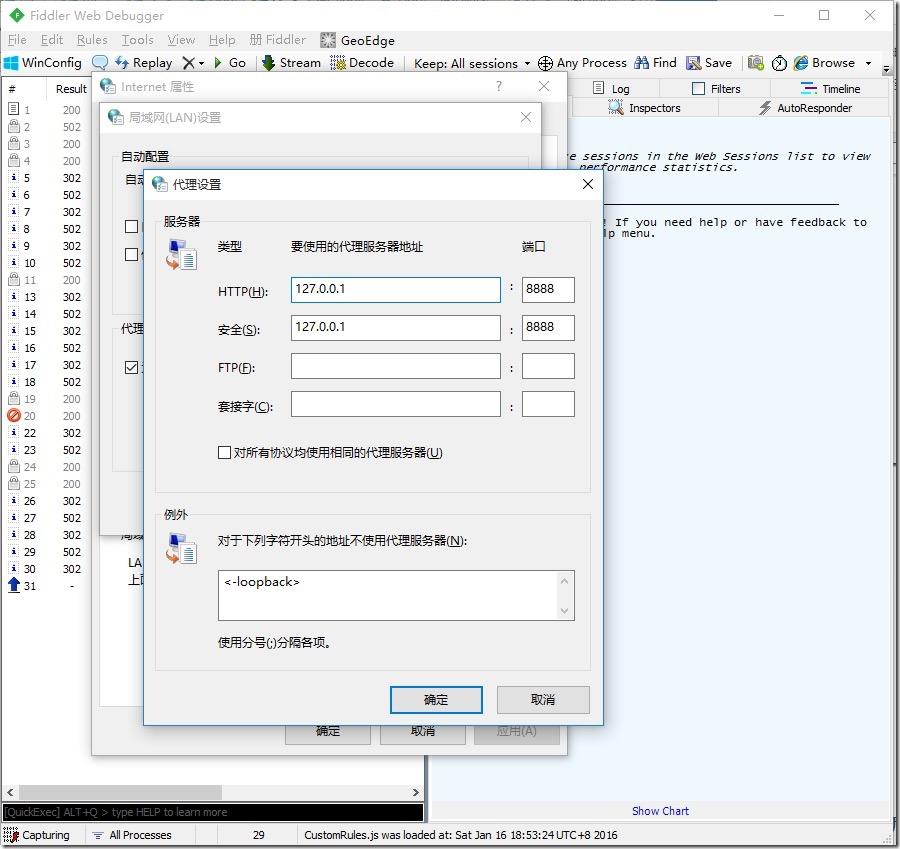
Fiddler 是一款Web调试代理工具,用于记录计算机和Internet之间的所有HTTP(S)通信。检查流量,设置断点,并编辑操作请求/响应。
Fiddler Web调试器可以记录,检查和调试来自任何浏览器的流量。
Fiddler Web调试器可以从任何基于Windows的PC,Mac或Linux系统以及移动设备上调试Web流量。
如下图:

GitHub 统计
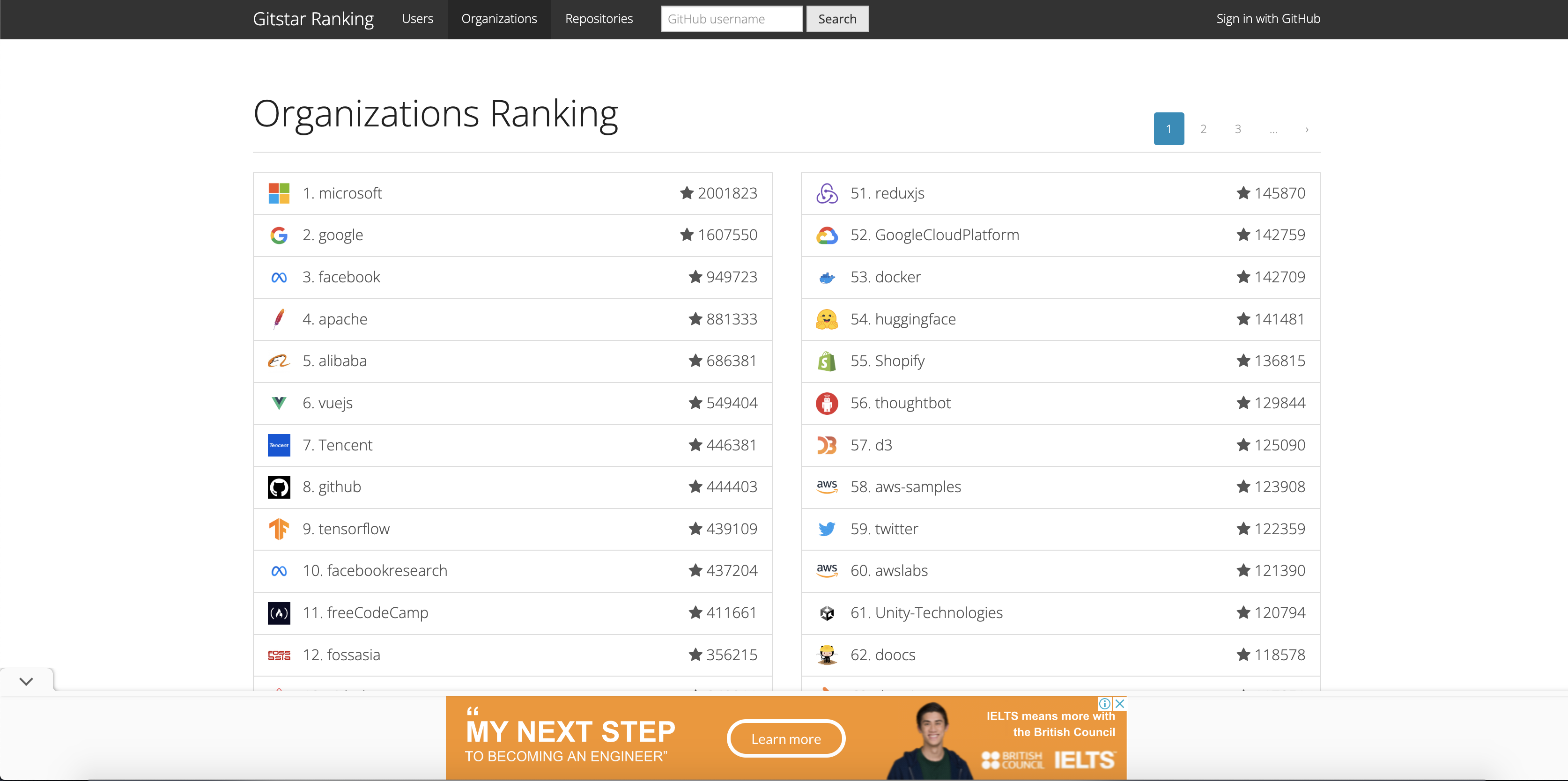
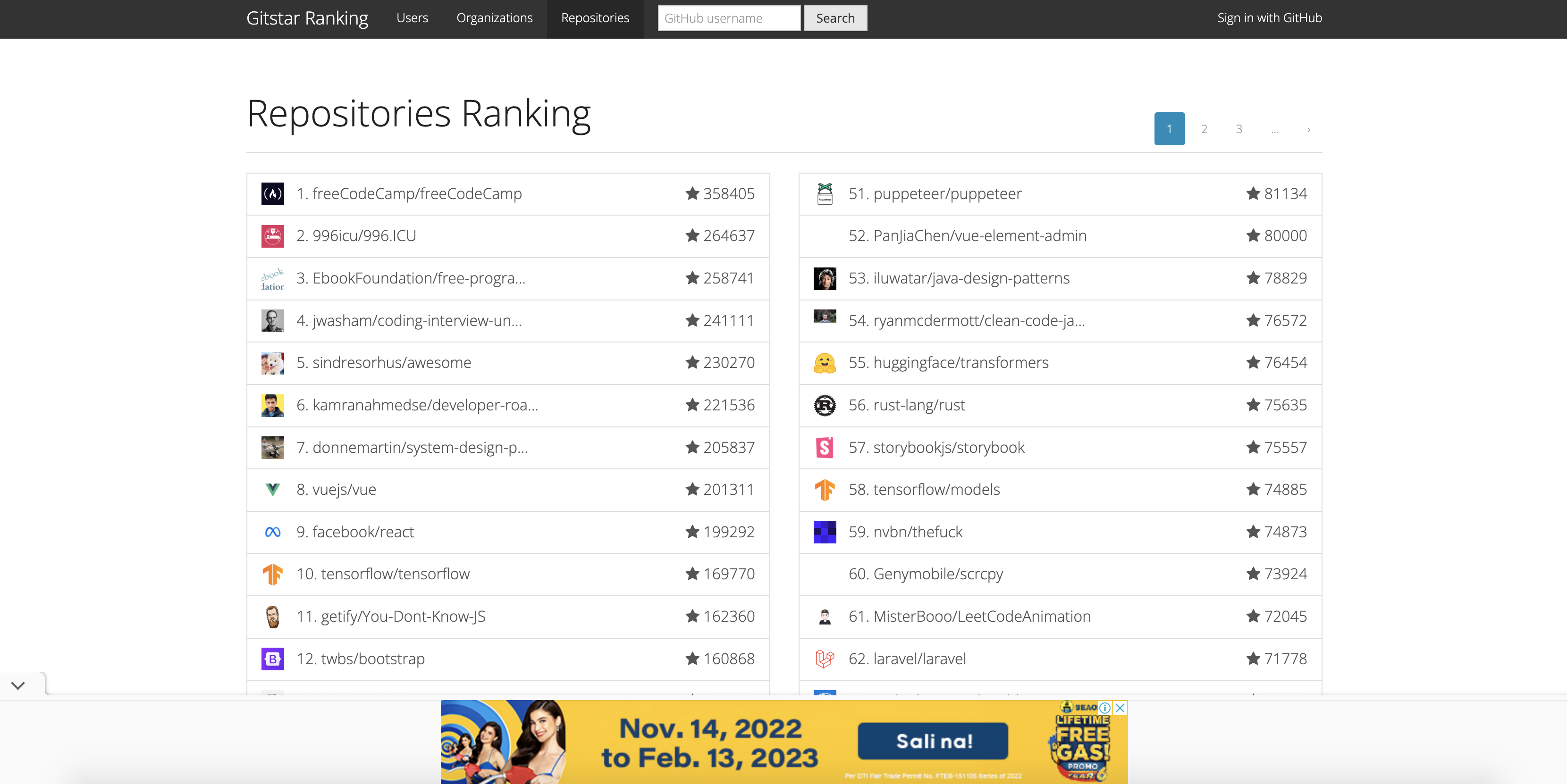
官网地址:https://gitstar-ranking.com/
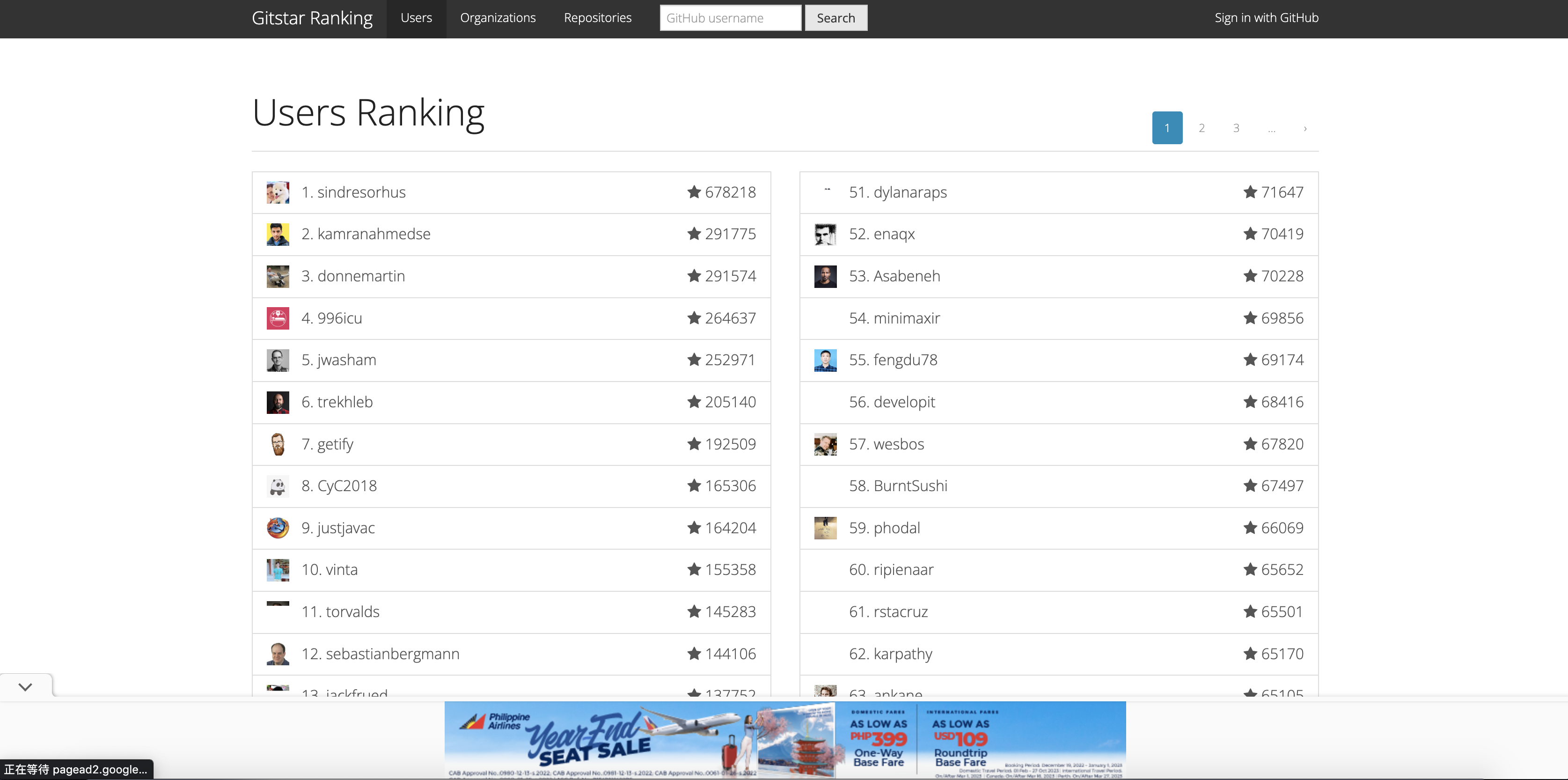
GitHub 全球排名:这个排名很权威。
每个在 GitHub 开源的开发者,都想知道自己在 GitHub 上的排名吧,很简单只要在上面输入框输入自己的 GitHub 用户名即可,就可以看到自己的统计数据了。
如下图:



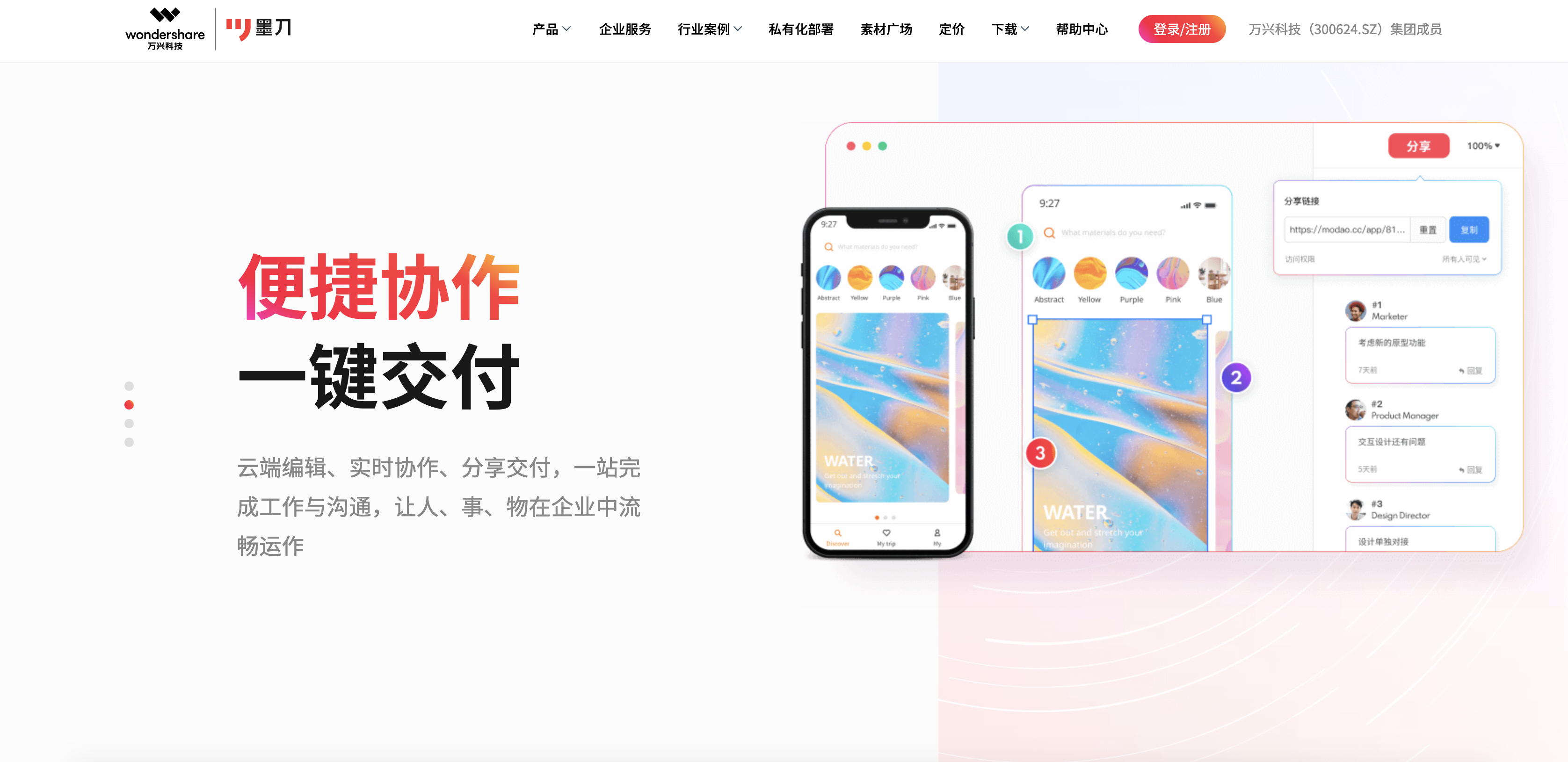
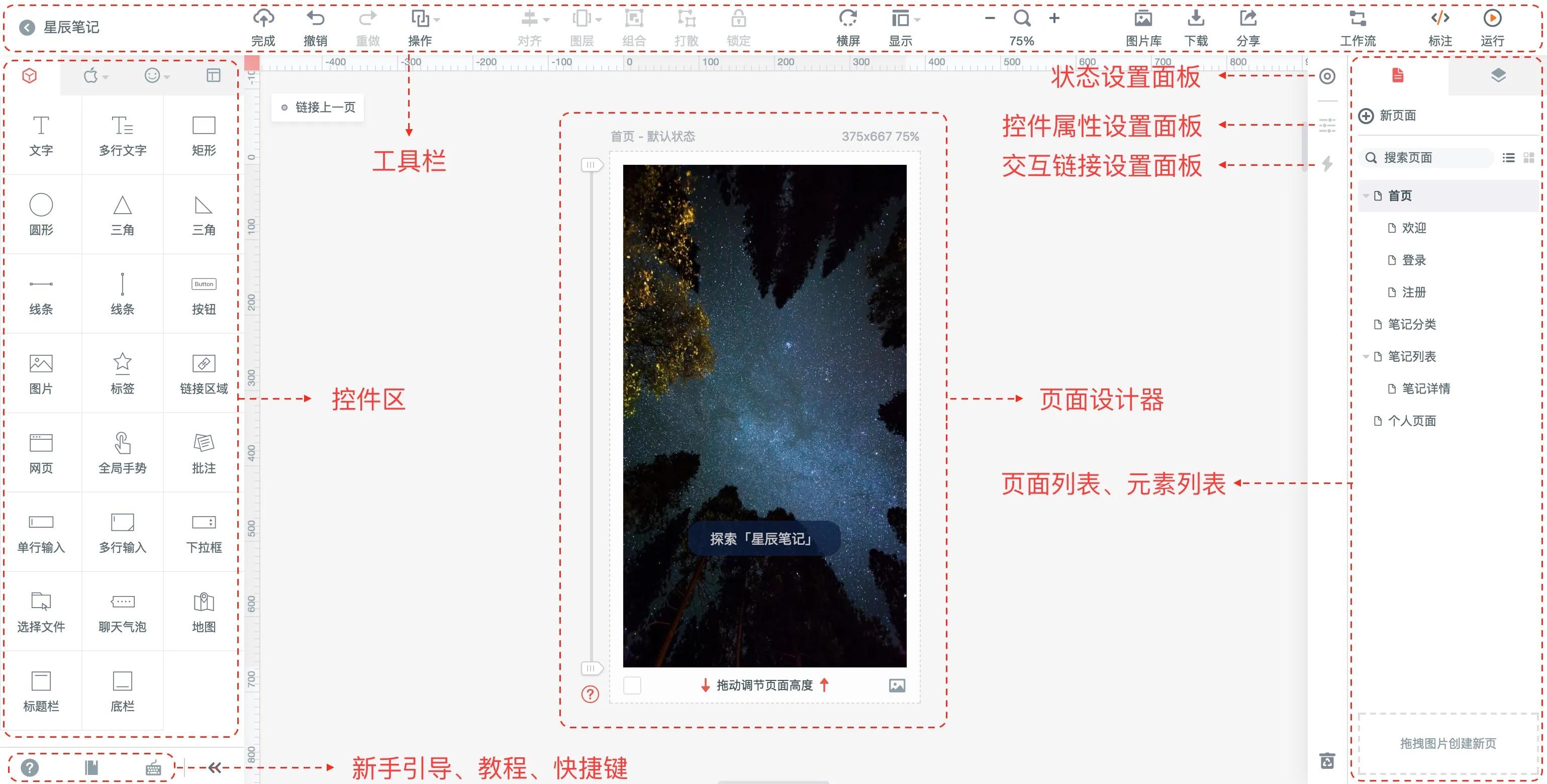
墨刀
官网地址:https://modao.cc/
墨刀 - 原型设计工具,原型、设计、流程图、思维导图......享受创造的乐趣,成就团队和个人
- 产品设计,何止是快,简单的拖拽,即可快速完成产品设计,将更多的时间留给思考
- 尺寸灵活,创作不受限,适配各类移动产品、网页设计、后台管理、小程序、活动原型....
- 支持制作高、低保真原型,不论是工作交流,还是客户展示,都能完美满足团队需求
如下图:


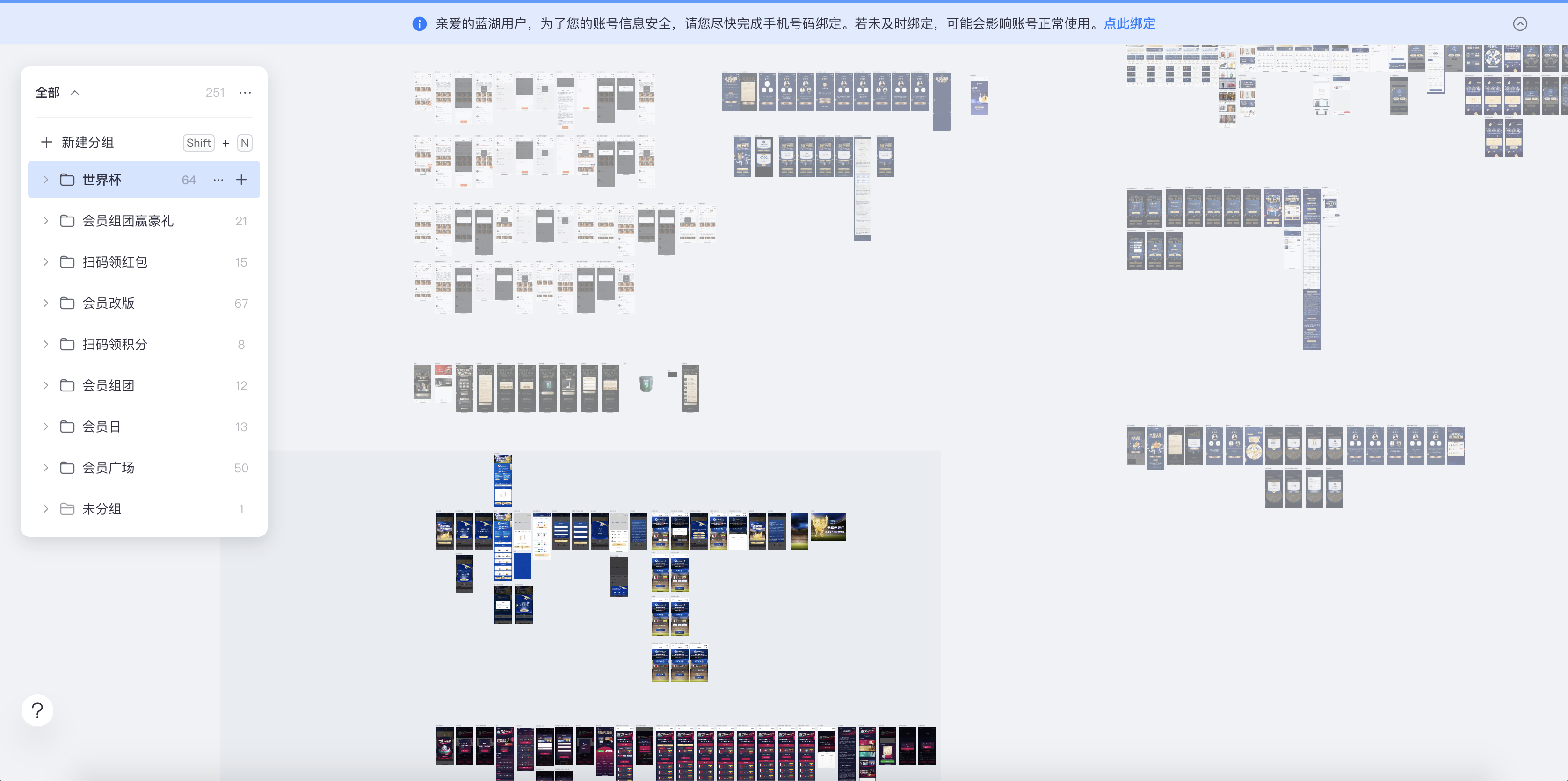
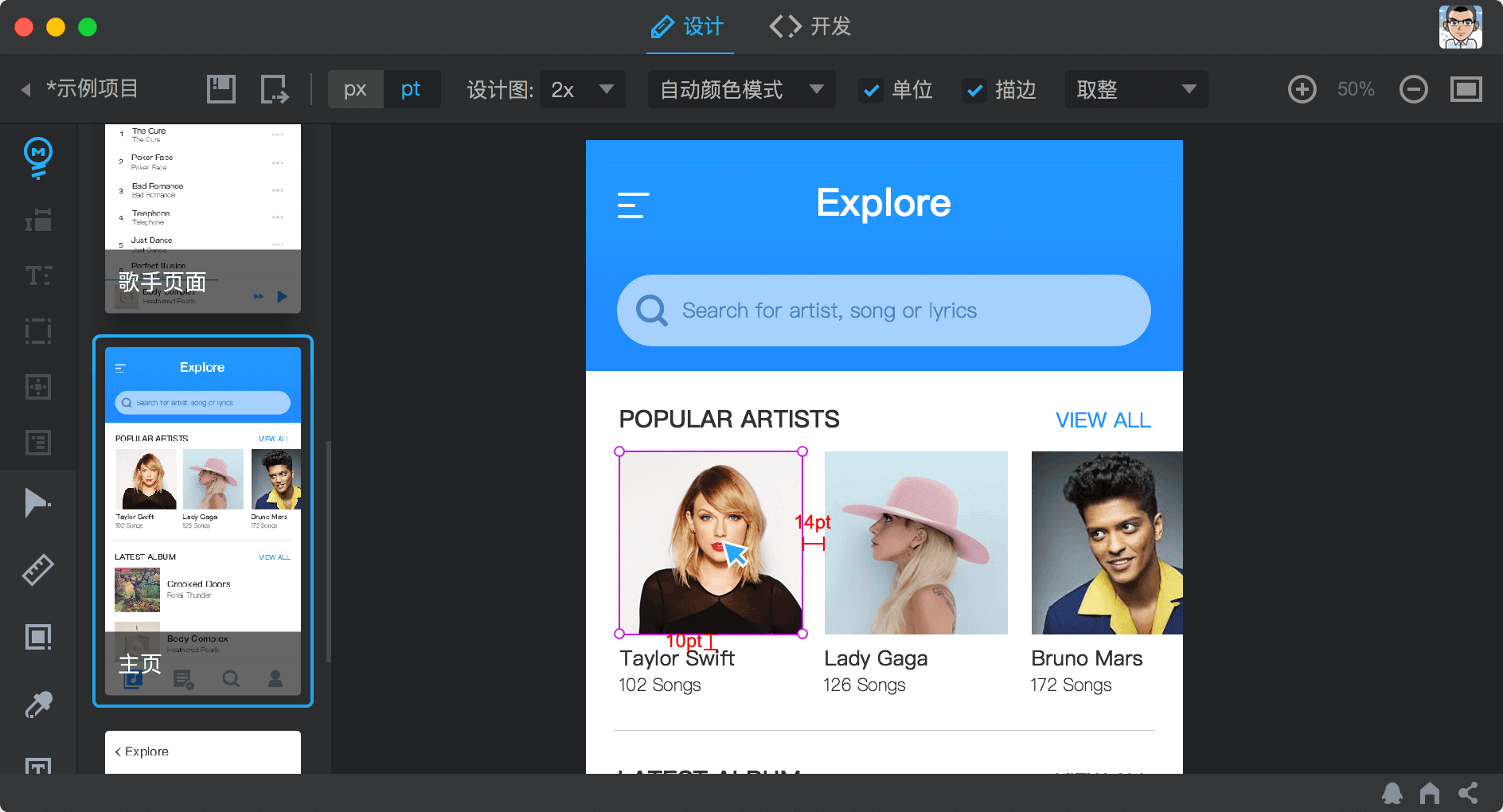
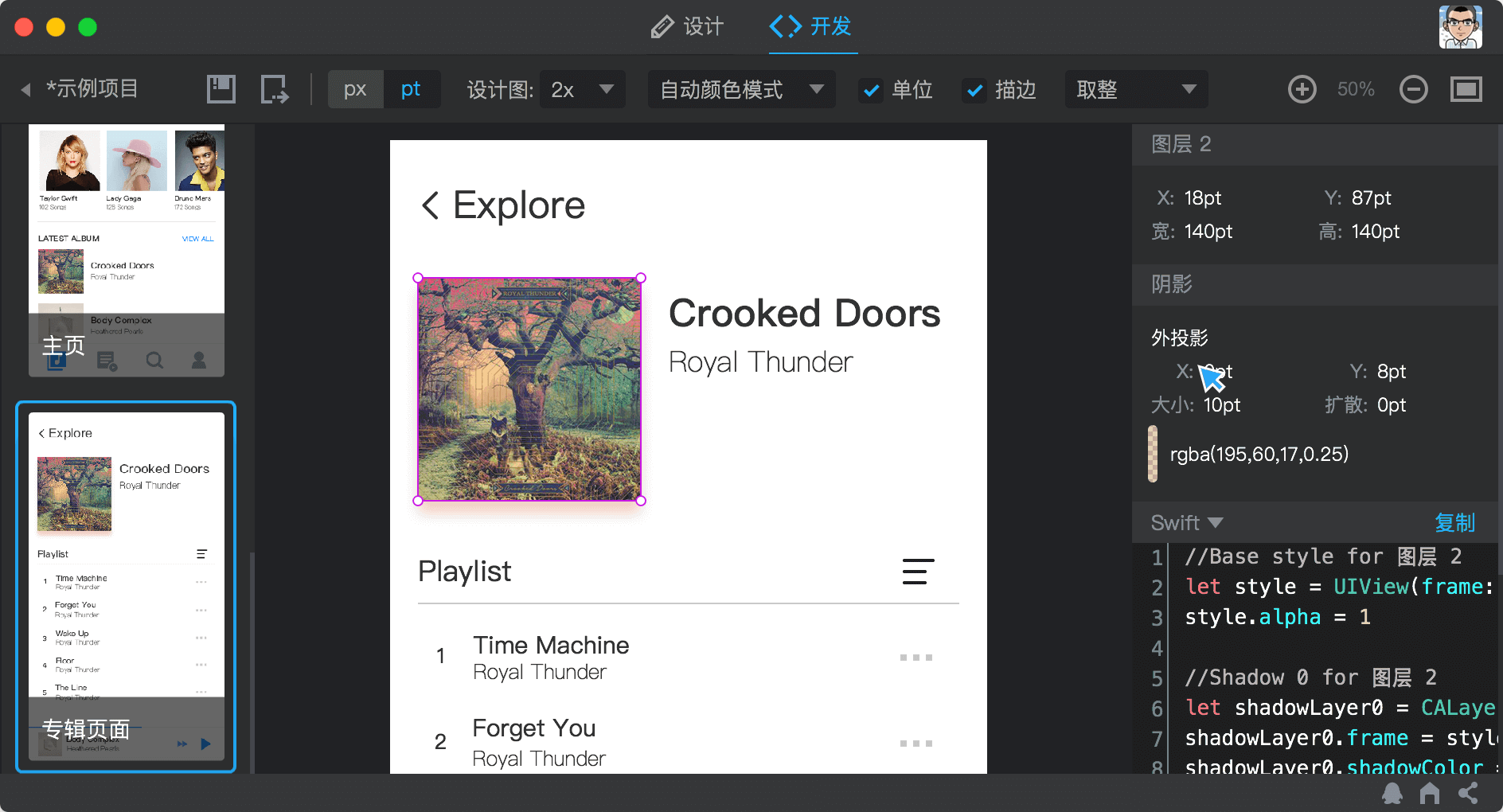
蓝湖
官网地址:https://lanhuapp.com/
蓝湖 - 一款产品文档和设计图的共享平台,帮助互联网团队更好地管理文档和设计图。
蓝湖可以在线展示 Axure,自动生成设计图标注,与团队共享设计图,展示页面之间的跳转关系。
- 高效的产品设计协作平台
- 无缝衔接产品、设计、研发流程
- 降低沟通成本,缩短开发周期,提高工作效率
国内大部分设计师和前端在用这个来对接 ps 文件吧,真的好用!
如下图:


PxCook
官网地址:https://lanhuapp.com/
PxCook - 高效易用的自动标注工具,生成前端代码,设计研发协作利器。
- 从设计到代码, 让团队高效协作
- 高效易用的自动标注工具,生成前端代码,设计研发协作利器
如下图:


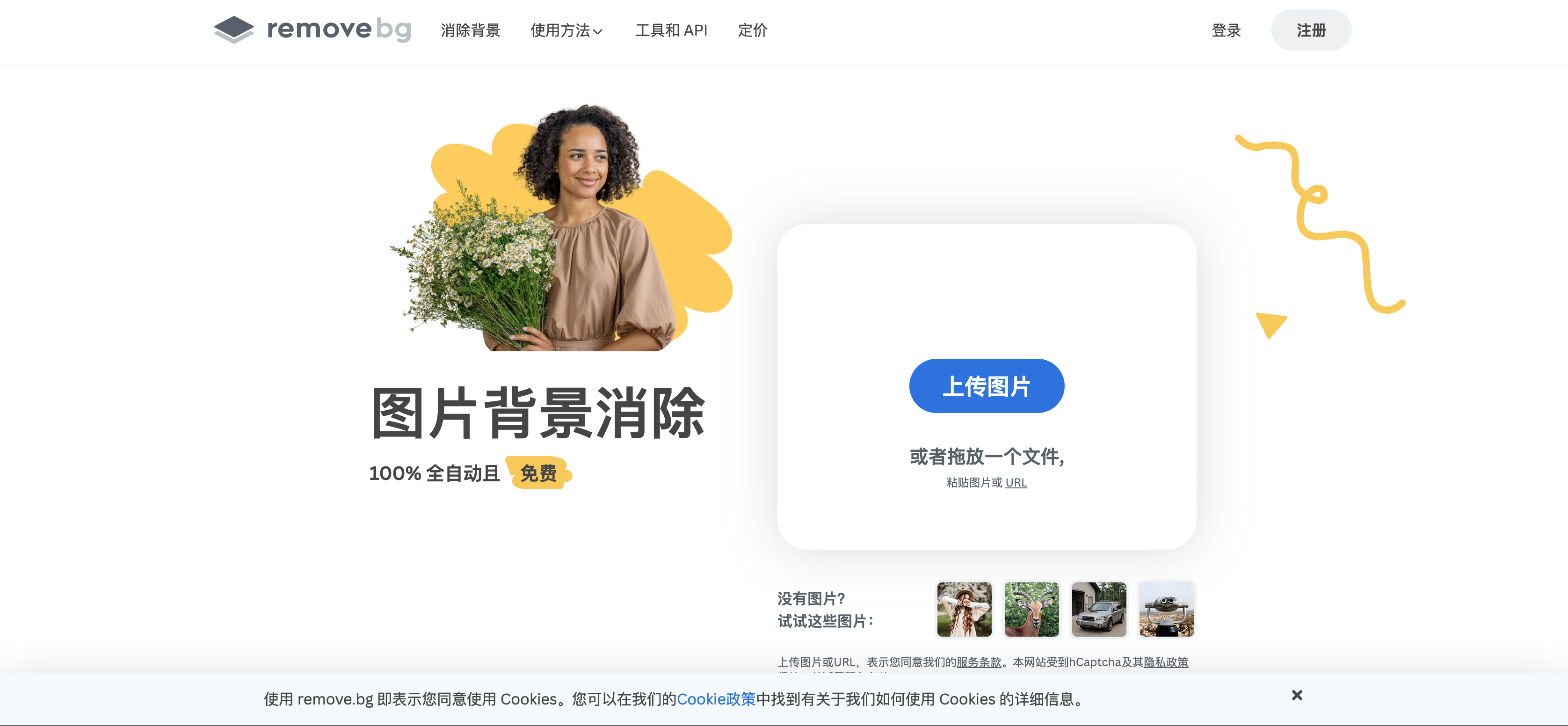
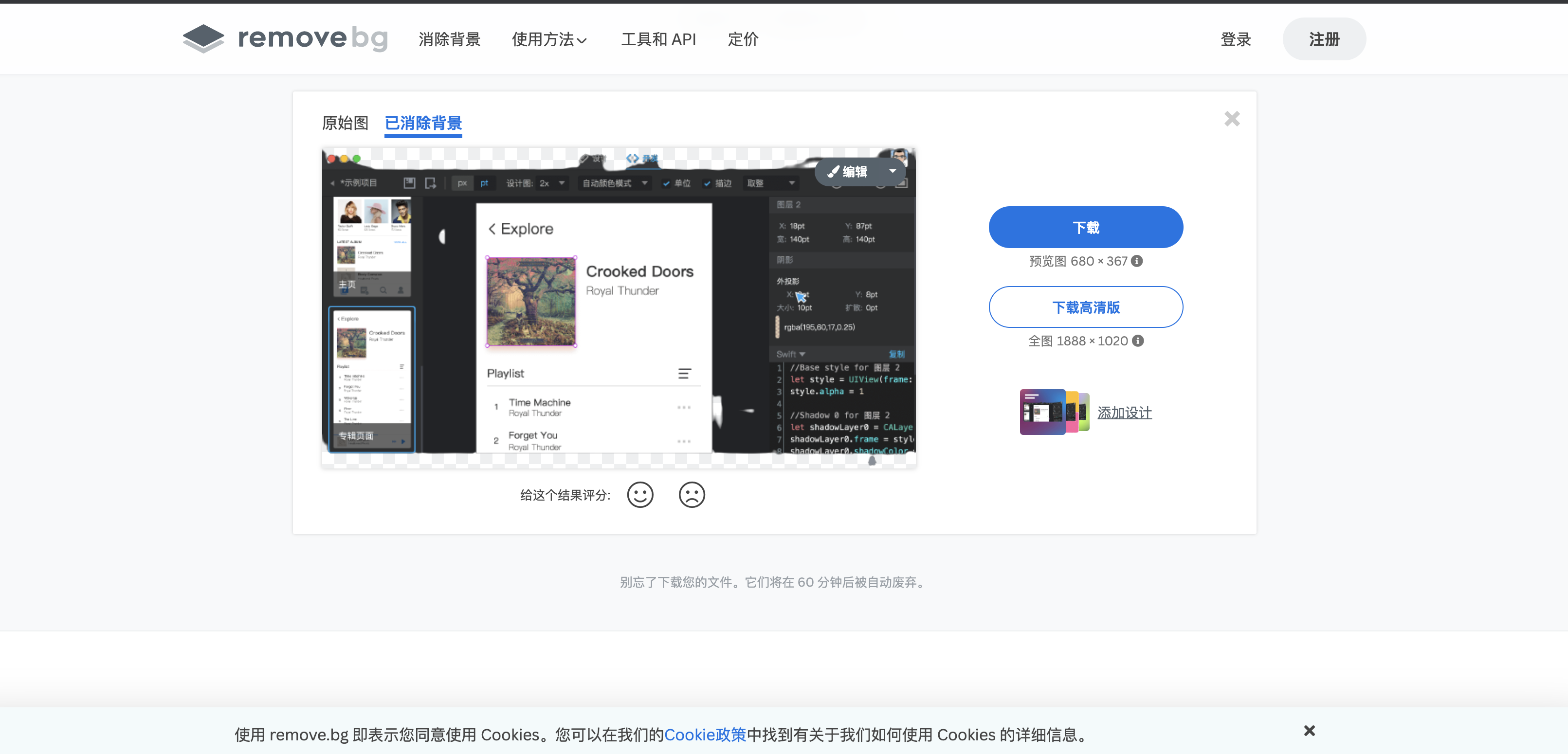
removebg
官网地址:https://www.remove.bg/zh
removebg 一个抠图神器类工具,消除图片背景:100% 自动 – 只需 5 秒– 无需点击 – 免费。
Remove.bg 是一款非常神奇强大的在线人像照片/物品图片背景快速去除工具,你只需要上传图片,它就会利用「人工智能」技术全自动帮你扣掉背景,5 秒钟就能给你一张透明的移除背景后的主体照片。整个过程非常的简单傻瓜,你完完全全不需要花费任何精力去自己抠图。
如下图:


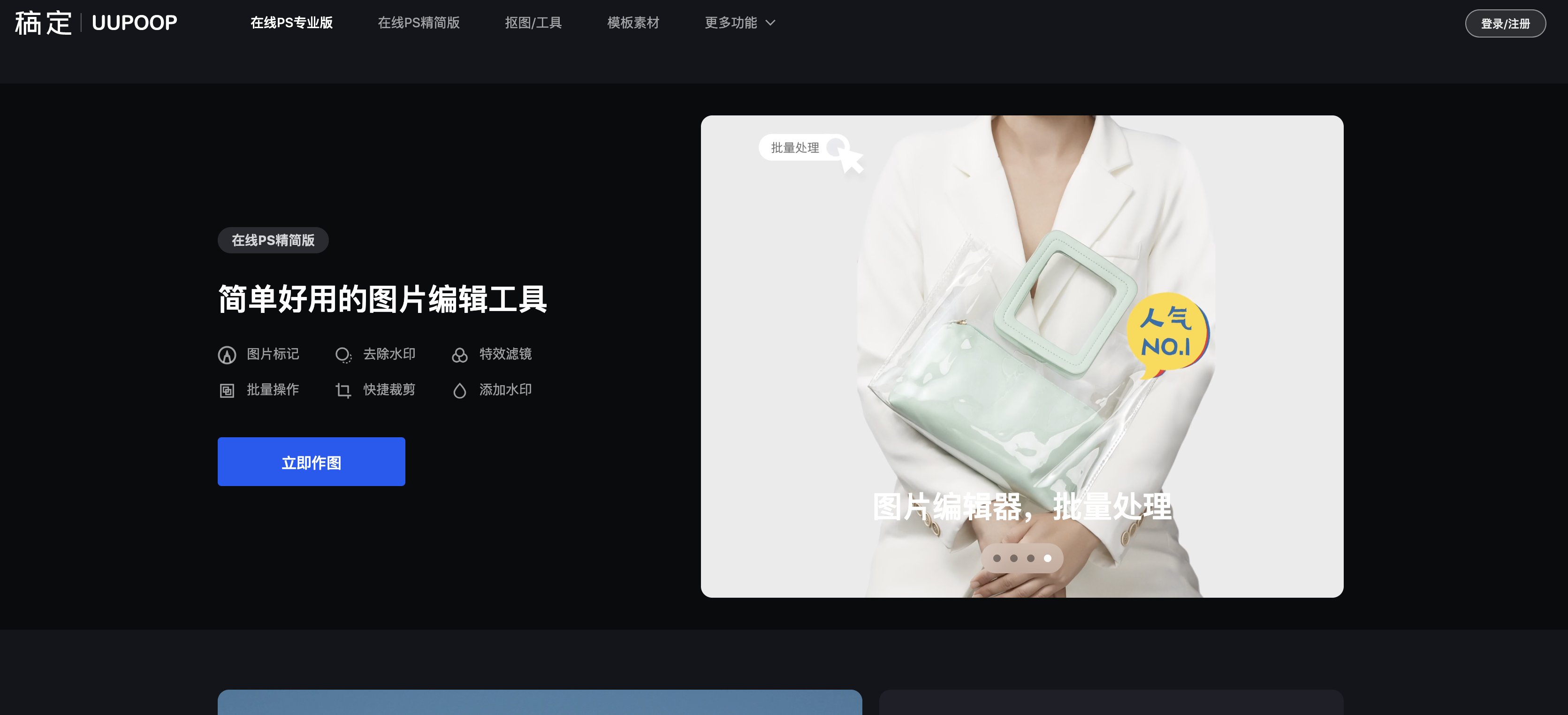
ps-uupoop
官网地址:https://www.uupoop.com/
ps-uupoop - PS 在线图片编辑器是一个专业精简的在线 ps 图片照片制作处理软件工具,直接在浏览器打开就可用它修正,调整和美化图像。
相比同类软件,uupoop 支持的文件格式更多,包含 psd、xd、sketch、xcf、raw、pdf 及常见图片格式。
整体体验下来,我觉得 uupoop 拥有了原版PS 80% 的功能,基本可以满足轻量的编辑或应急情况下的编辑需求。
如下图:


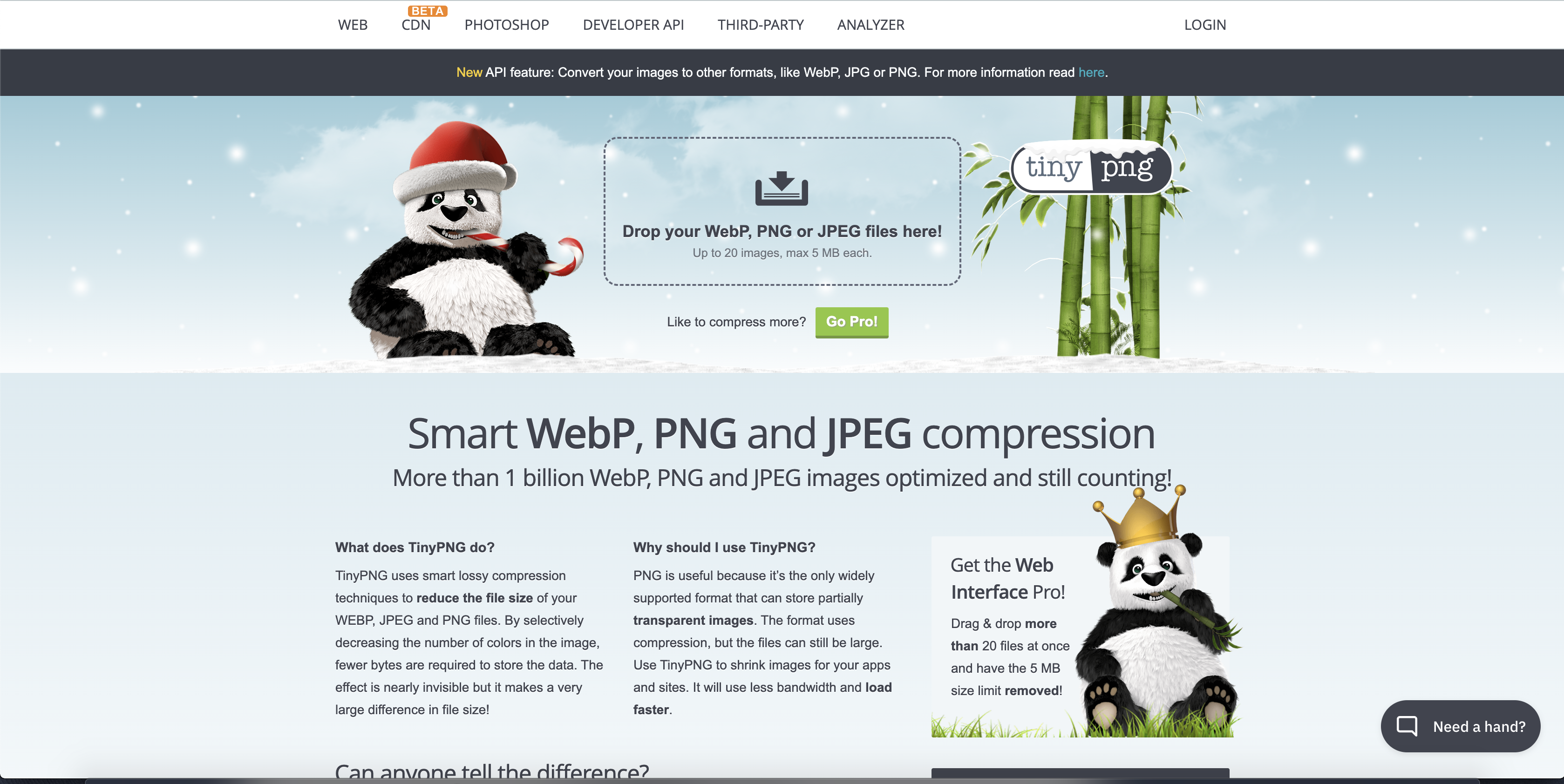
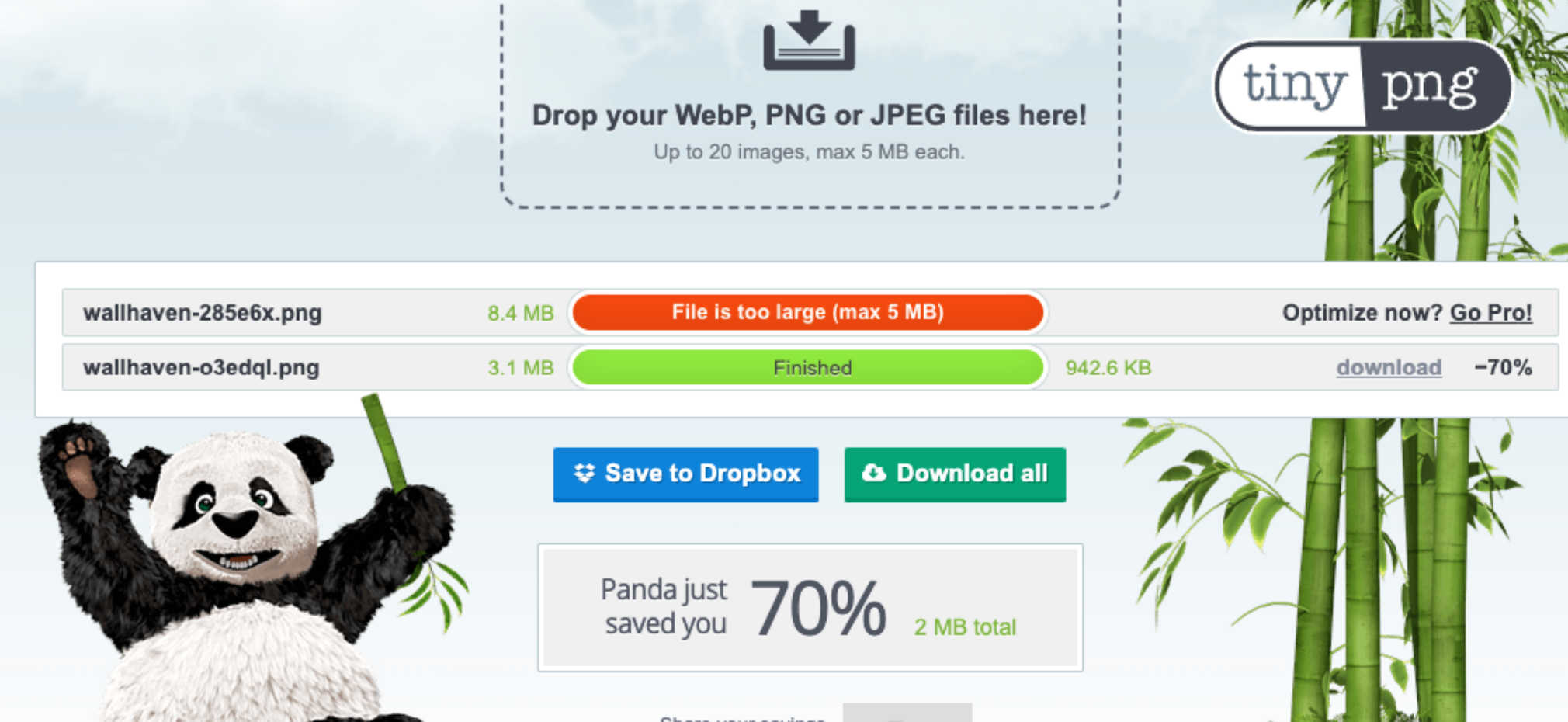
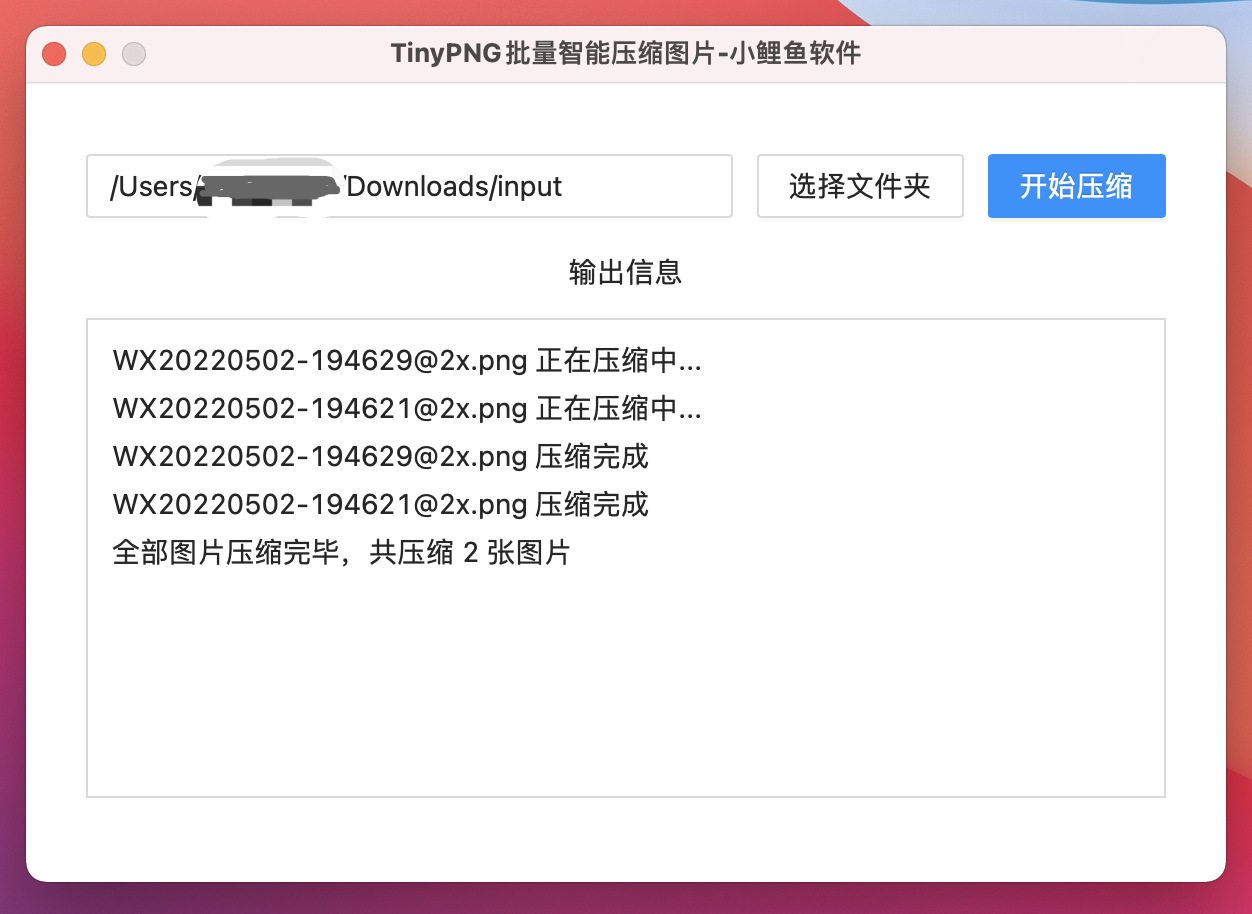
tinypng
官网地址:https://tinypng.com/
TinyPNG使用智能有损压缩技术将您的WebP, PNG and JPEG图片的文件大小降低。 通过选择性的减少图片中的颜色,只需要很少的字节数就能保存数据。 对视觉的影响几乎不可见,但是在文件大小上有非常大的差别。
PNG and JPEG图片的文件大小降低。 通过选择性的减少图片中的颜色,只需要很少的字节数就能保存数据。 对视觉的影响几乎不可见,但是在文件大小上有非常大的差别。
PNG很有用,因为它是唯一可以存储部分透明图像的广泛支持的格式。 这个格式使用了压缩,但是文件依旧很大。 使用TinyPNG为您的应用和站点压缩图片。 将会减少带宽占用,并更快加载。
本软件不限制图片数量,可选择本地图片文件夹,批量进行图片压缩。
如下图:



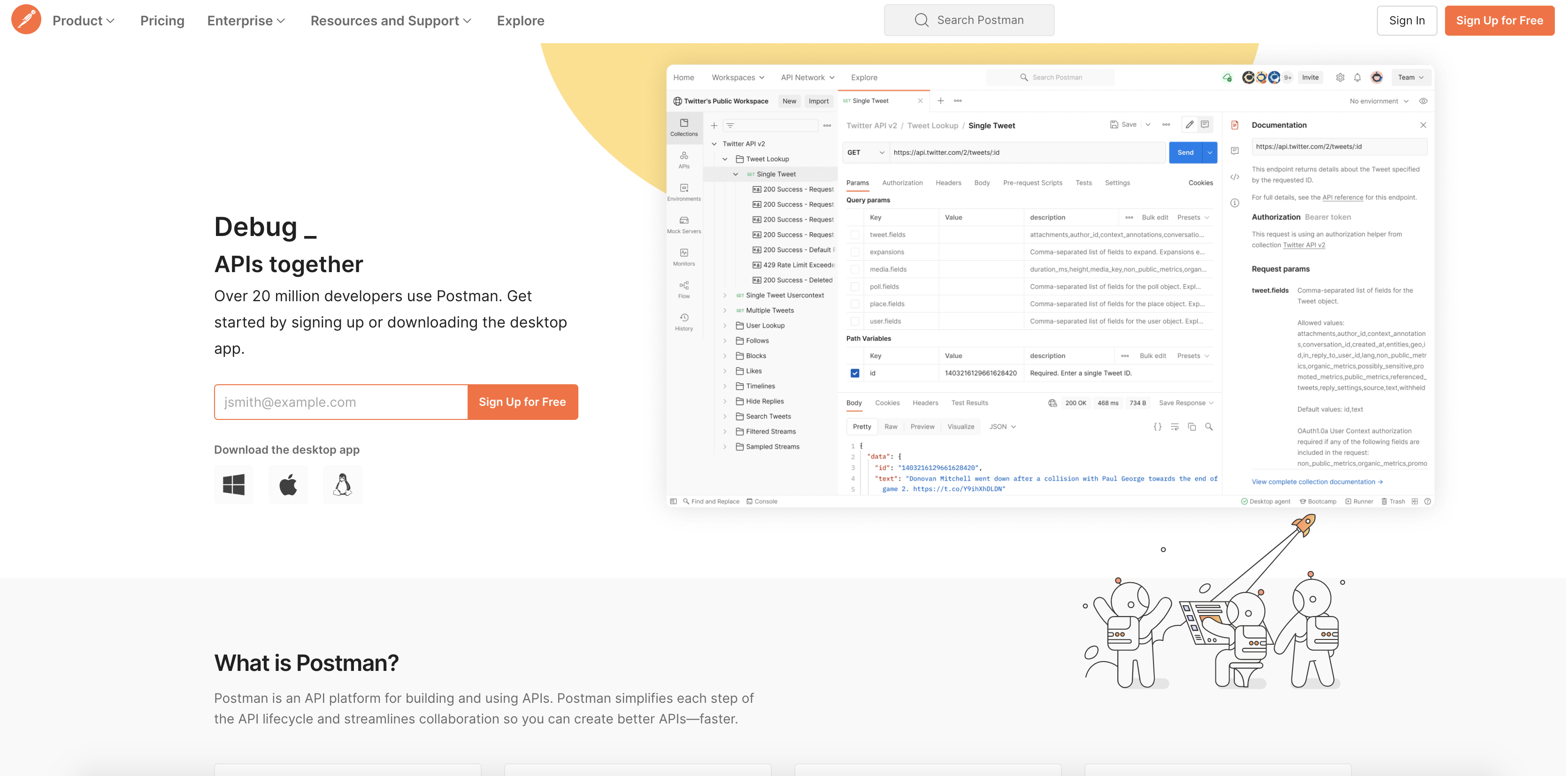
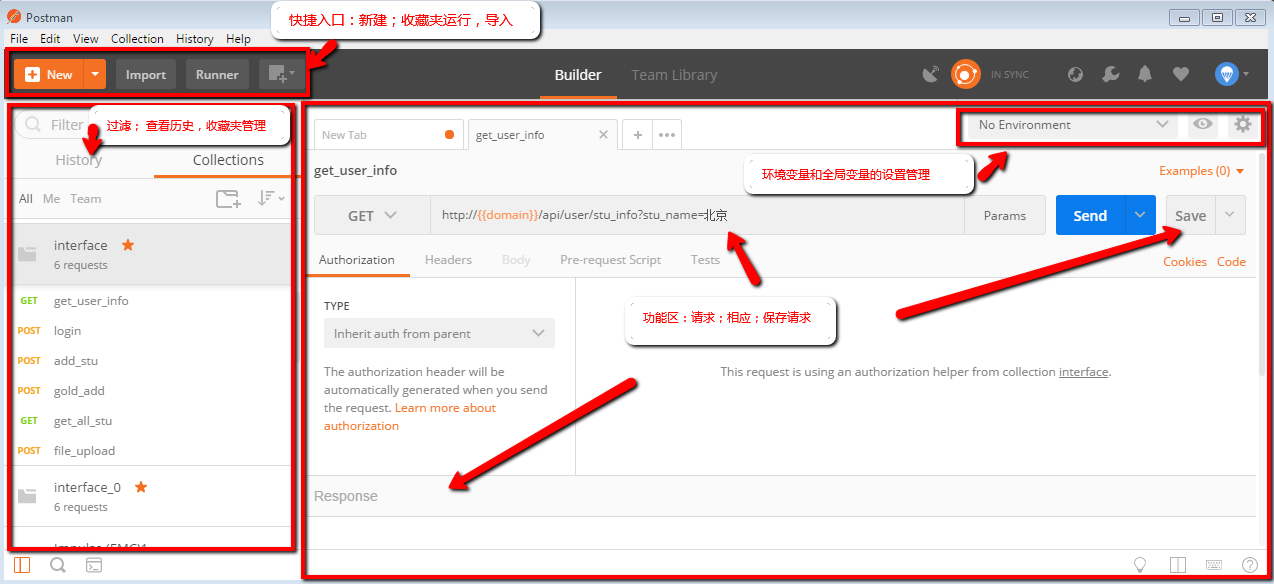
postman
官网地址:https://www.postman.com/
Postman是google开发的一款功能强大的网页调试与发送网页HTTP请求,并能运行测试用例的的Chrome插件。其主要功能包括:
模拟各种HTTP requests
从常用的 GET、POST 到 RESTful 的 PUT 、 DELETE …等等。 甚至还可以发送文件、送出额外的 header。
Collection 功能(测试集合)
Collection 是 requests的集合,在做完一個测试的時候, 你可以把這次的 request 存到特定的 Collection 里面,如此一來,下次要做同样的测试时,就不需要重新输入。而且一个collection可以包含多条request,如果我们把一个request当成一个test case,那collection就可以看成是一个test suite。通过collection的归类,我们可以良好的分类测试软件所提供的API.而且 Collection 还可以 Import 或是 Share 出來,让团队里面的所有人共享你建立起來的 Collection。
人性化的Response整理
一般在用其他工具來测试的時候,response的内容通常都是纯文字的 raw, 但如果是 JSON ,就是塞成一整行的 JSON。这会造成阅读的障碍 ,而 Postman 可以针对response内容的格式自动美化。 JSON、 XML 或是 HTML 都會整理成我们可以阅读的格式
内置测试脚本语言
Postman支持编写测试脚本,可以快速的检查request的结果,并返回测试结果
设定变量与环境
Postman 可以自由设定变量与Environment,一般我们在编辑request,校验response的时候,总会需要重复输入某些字符,比如url,postman允许我们设定变量来保存这些值。并且把变量保存在不同的环境中。比如,我們可能会有多种环境, development 、 staging 或 local, 而这几种环境中的 request URL 也各不相同,但我们可以在不同的环境中设定同样的变量,只是变量的值不一样,这样我们就不用修改我们的测试脚本,而测试不同的环境。
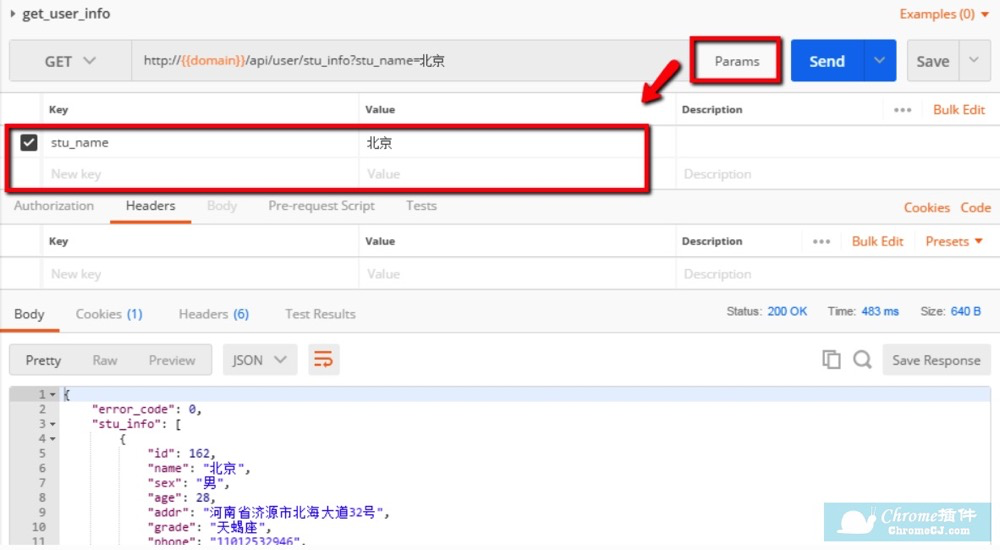
如下图:



Apifox
官网地址:https://www.apifox.cn/
apifox的优点
- 避免了代码和文档不同步的问题(自动将swagger同步到文档中)
- 避免重复劳动(swagger写好后,一键同步,文档、调试、Mock、测试 的数据全部自动生成)
- 开发效率高(功能很强大。比如:可以在自测时指定全局的token)
apifox推荐的开发方案
- 前端(或后端)在 Apifox 上定好接口文档初稿。
- 前后端 一起评审、完善接口文档,定好接口用例。
- 前端 使用系统根据接口文档自动生成的 Mock 数据进入开发,无需手写 mock 规则。
- 后端 使用接口用例 调试开发中接口,只要所有接口用例调试通过,接口就开发完成了。如开发过程中接口有变化,调试的时候就自动更新了文档,零成本的保障了接口维护的及时性。
- 后端 每次调试完一个功能就保存为一个接口用例。
- 测试人员 直接使用接口用例测试接口。
- 所有接口开发完成后,测试人员(也可以是后端)使用集合测试功能进行多接口集成测试,完整测试整个接口调用流程。
- 前后端 都开发完,前端从Mock 数据切换到正式数据,联调通常都会非常顺利,因为前后端双方都完全遵守了接口定义的规范
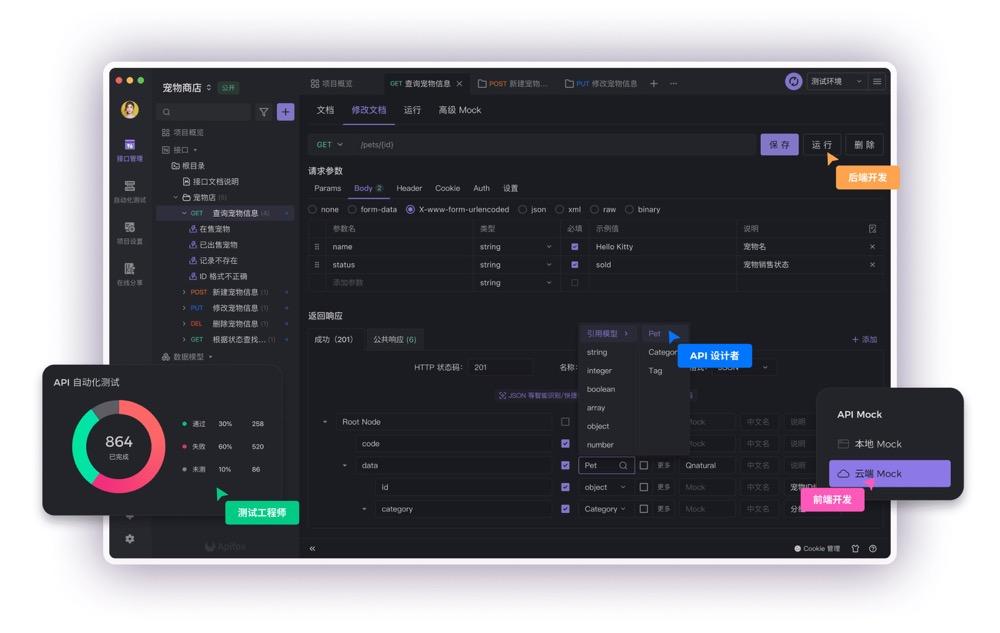
如下图:


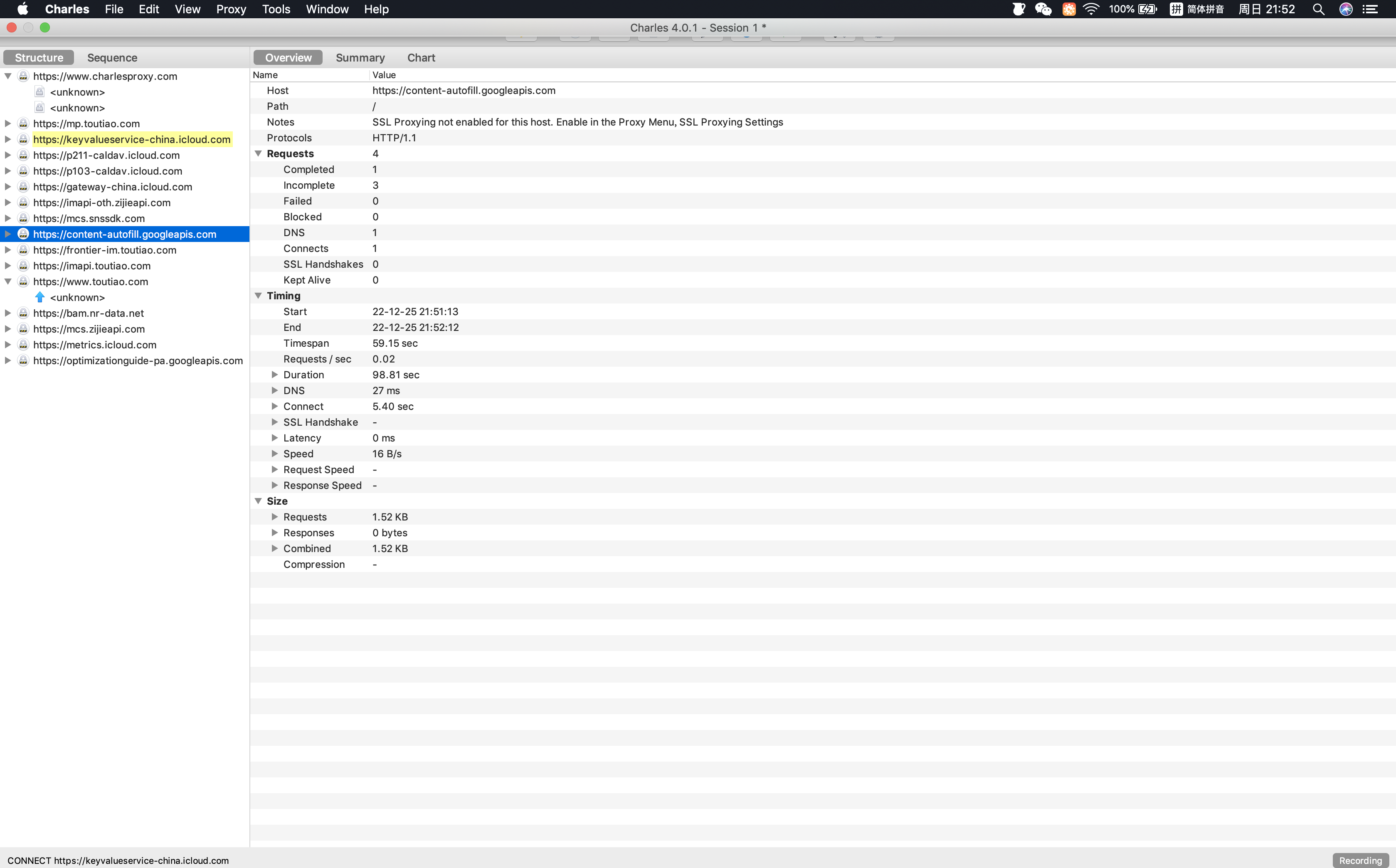
Charles
官网地址:https://www.charlesproxy.com/
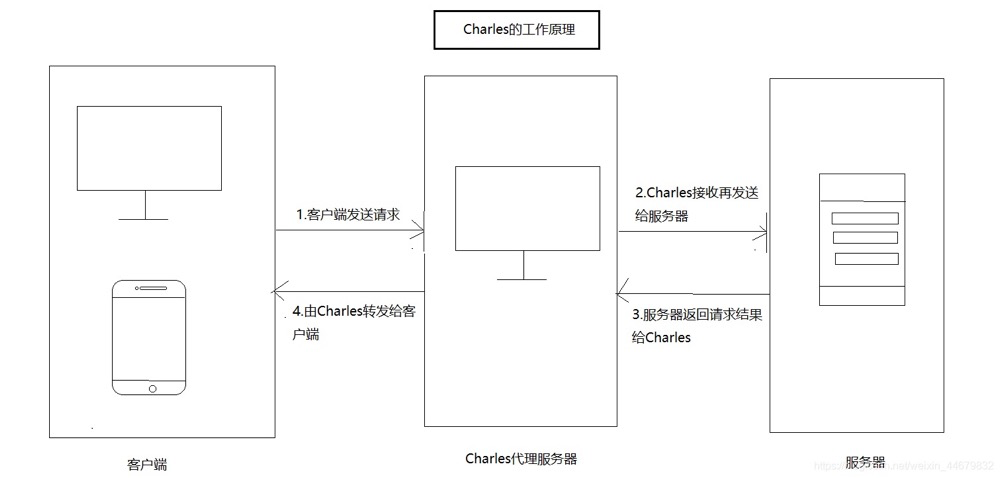
Charles中文名叫青花瓷,它是一款基于HTTP协议的代理服务器,通过成为电脑或浏览器的代理,然后截取请求和请求结果达到分析抓包的目的。
Charles的主要功能
- 支持HTTP和HTTPS代理
- 支持流量控制,可以用来模拟弱网环境测试
- 支持接口并发请求,可以用来做性能压力测试
- 支持重发网络请求
- 支持断点调试功能
Charles的优点
- 与Fiddler相比,
- Charles能够支持Linux、MacOS
- Charles支持按域名和按接口查看报文,简洁明了
- Charles支持反向代理
- Charles网络限速可选择网络类型
- Charles可以解析AMF协议
如下图:



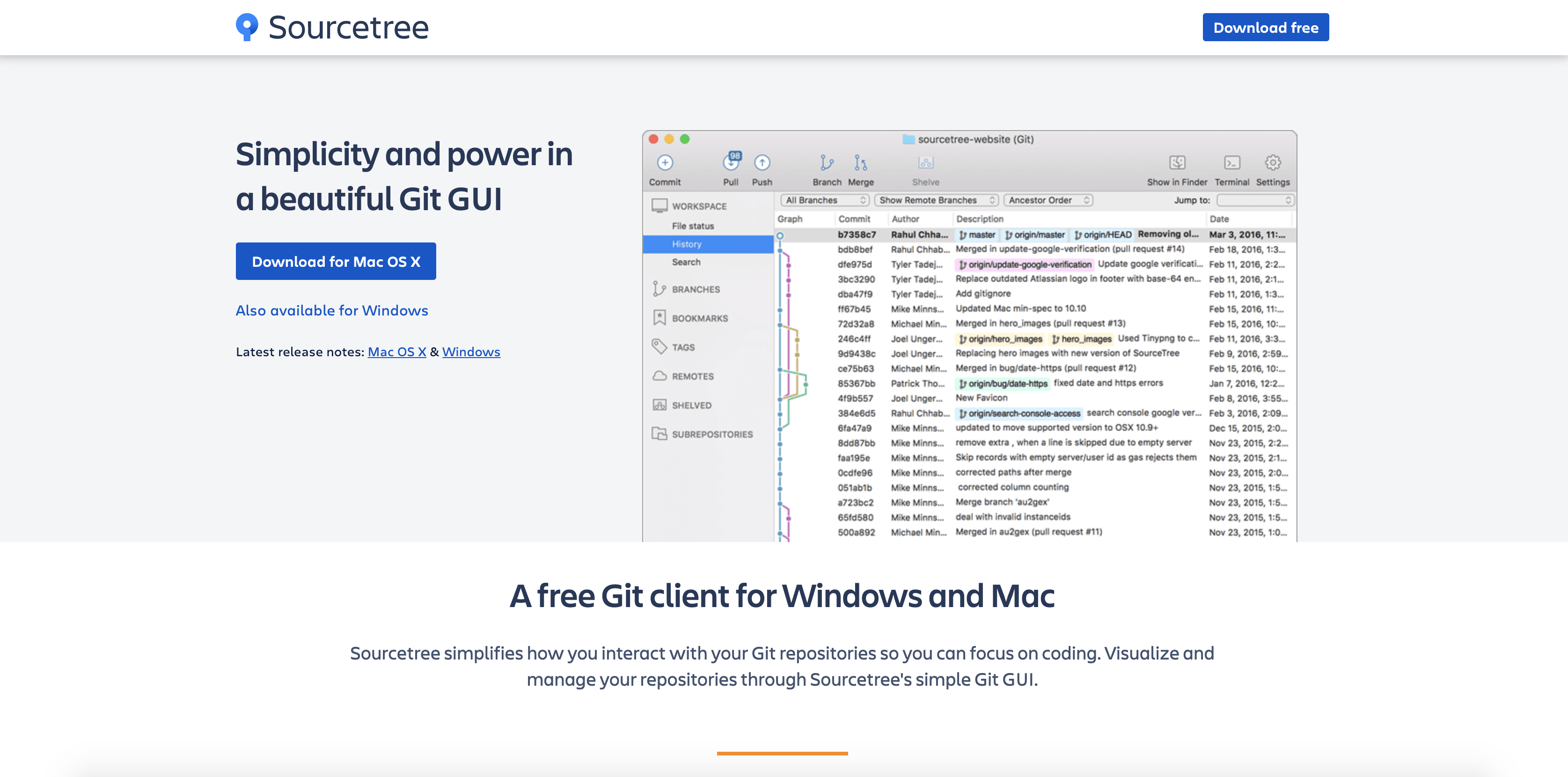
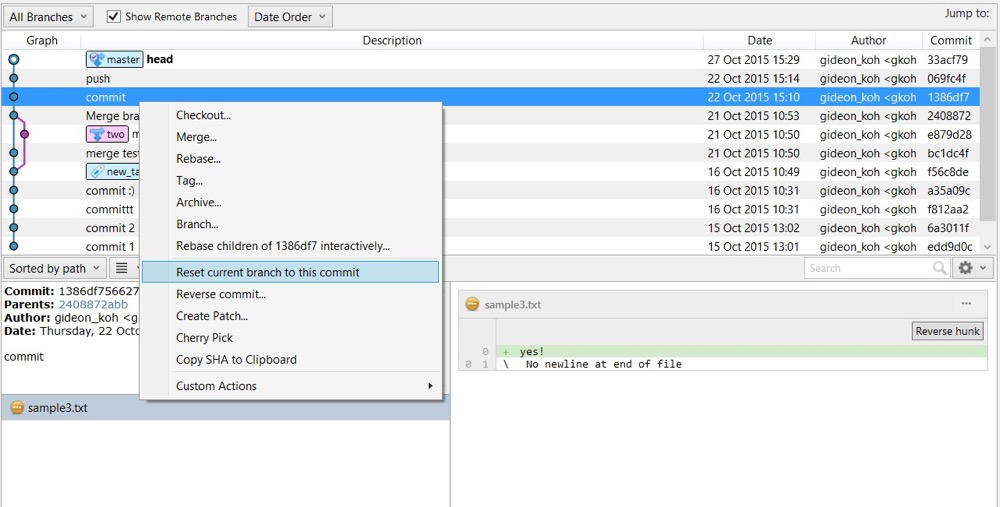
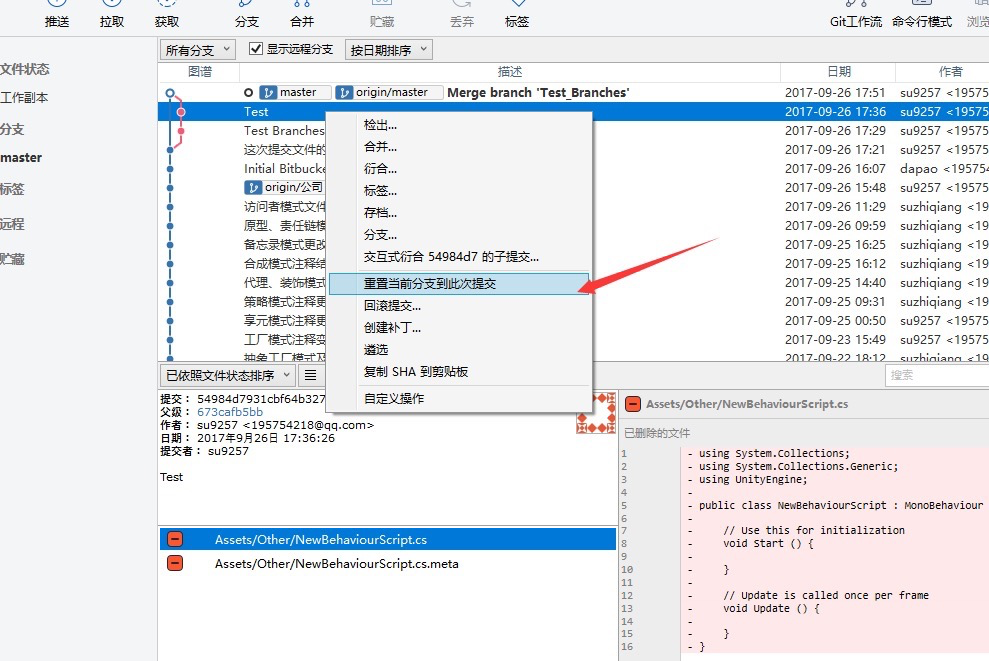
SourceTree
官网地址:https://www.sourcetreeapp.com/
SourceTree 是 Windows 和Mac OS X 下免费的 Git 和 Hg 客户端,拥有可视化界面,容易上手操作。同时它也是Mercurial和Subversion版本控制系统工具。支持创建、提交、clone、push、pull 和merge等操作。
如下图:



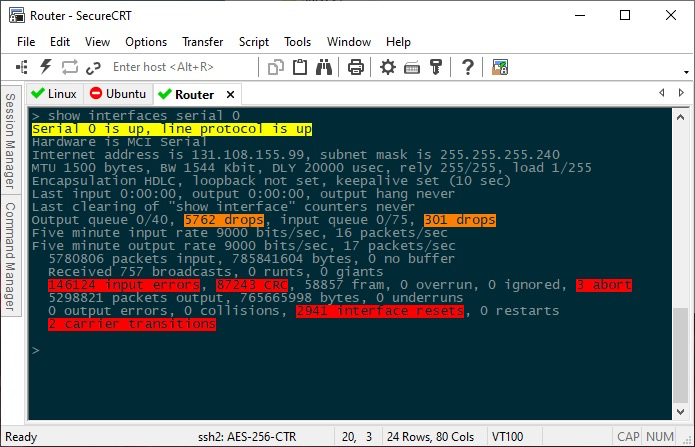
SecureCRT
官网地址:http://securecrtfx.cn/SecureCRT/
SecureCRT -是一款支持SSH(SSH1和SSH2)的终端仿真程序,简单地说是Windows下登录UNIX或Linux服务器主机的软件。
SecureCRT软件功能强大,不仅仅支持SSH协议,同时还支持Telnet、RLogin、Serial和TAPI等协议,它有非常多的功能,这里就不一一介绍了,常用功能可见下文介绍。
与SecureCRT类似功能的SSH软件还有Xshell、Putty等。SecureCRT、Xshell、Putty等都仅仅是客户端软件,一般用于Windows客户端计算机,因此,无论选择哪款客户端SSH工具都是可以的。
如下图:



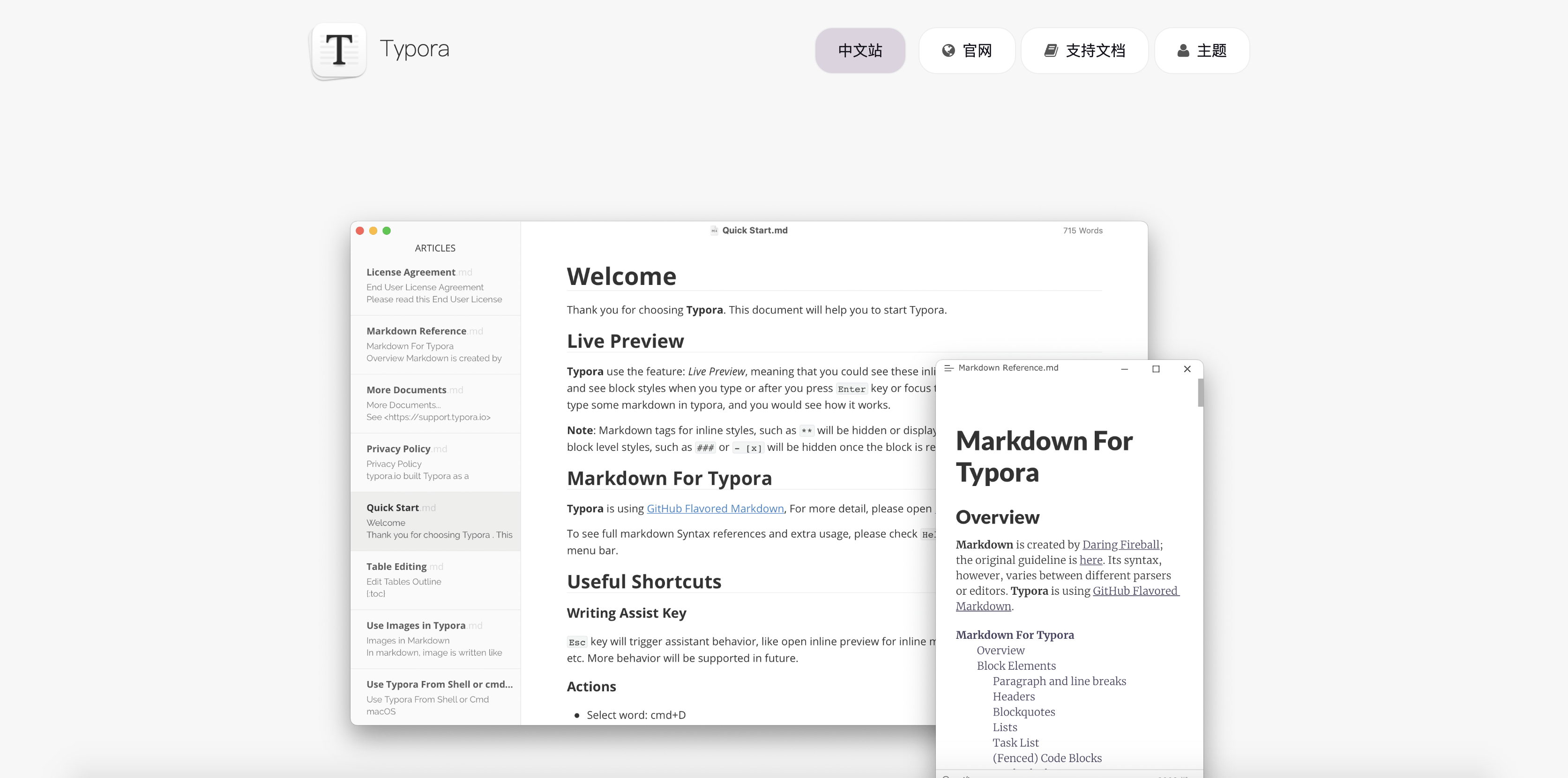
Typora
官网地址:https://typora.io/
Typora - 是一个功能强大的文档编辑器,主要可以用来写博客分享,读书笔记,及会议纪要等等功能多样,页面简洁,支持插入数学表达式,插入表情,表格,支持标准的Markdown语法,可以使用标注,功能强悍!还可以导出PDF文件和HTML文件。
Typora的三大亮点
1.单屏实时效果展示
- 其他的很多md编辑器,如果需要查看效果,都需要将屏幕分成两块。
- 左边是编辑区,右边是预览区,无形之中我们的操作界面就变小了,难受…
- 但是Typora就不一样啦,改完就能在一块屏幕看到效果,超级方便。
2. 多种图片存储方式支持
- 不管你是想把图片存储在文章的相对路径下,还是想上传到图床服务器,Typora都支持。
- 你只需要用截图软件截图一下,再在Typora中ctrl+v一下,就ok了。
- 图片会自动按照你设置的方式进行存储。
- 如果有想要配置免费图床的小伙伴,可以参照我的这篇文章来做:使用Github+picGo搭建图床,保姆级教程来了
- 教程和工具一应俱全。
3.多主题支持&支持自定义主题
- Typora有多个主题可供选择,笔者最喜欢的就是炫酷至极的黑色风格,可以说是程序员专属主题啦,和IDEA一样让人爱不释手。
- 网上也有很多别人做好的主题,简单导入一下就能直接使用,这一块笔者简单略过,后续有时间给大家整理一份炫酷的主题清单出来。
- 最后给出免费版下载地址合集,Typora最后一个免费版本是 0.11.18 ,所以下载这个版本就ok。
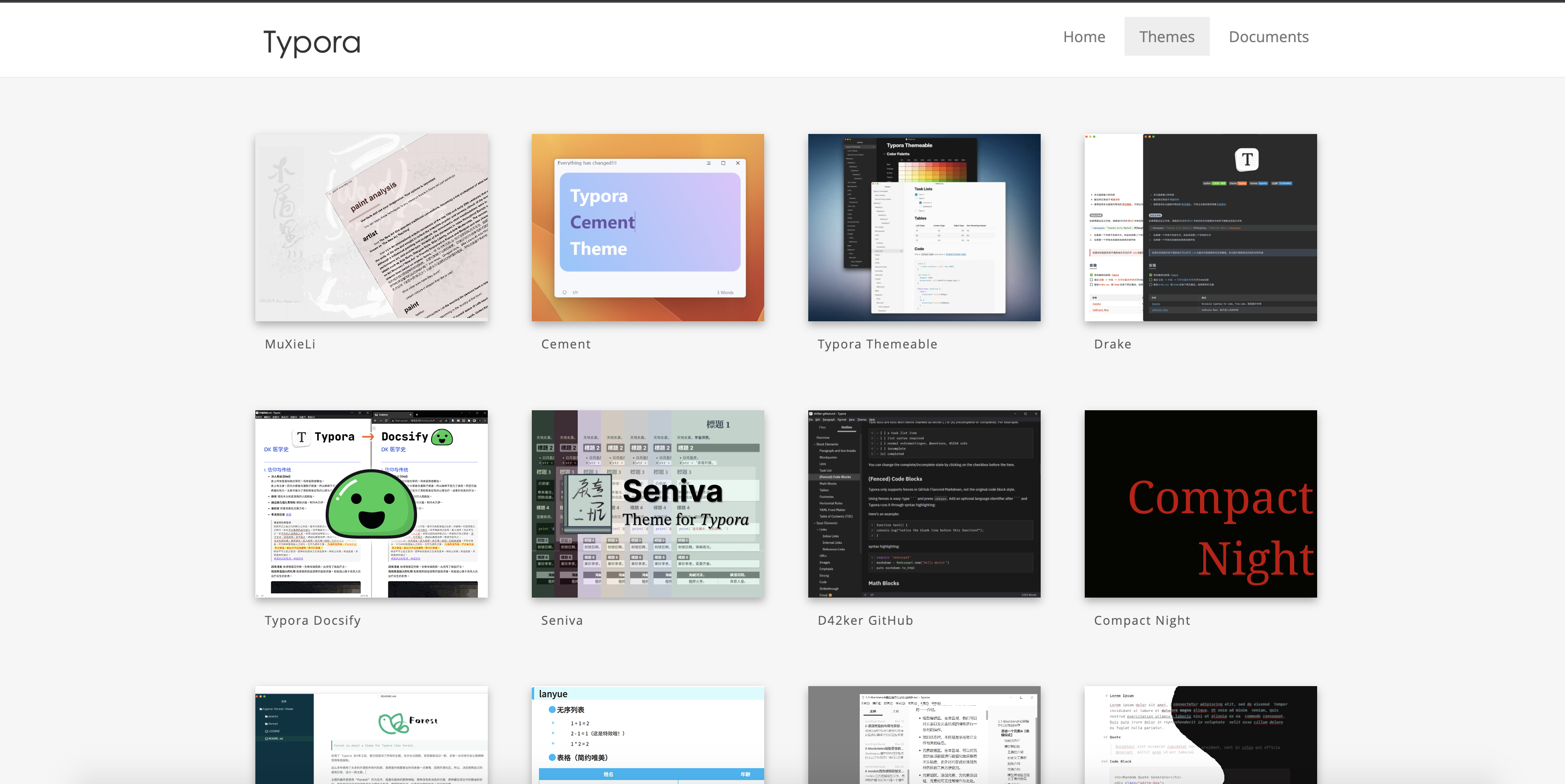
如下图:


MindMaster
官网地址:https://www.edrawsoft.cn/
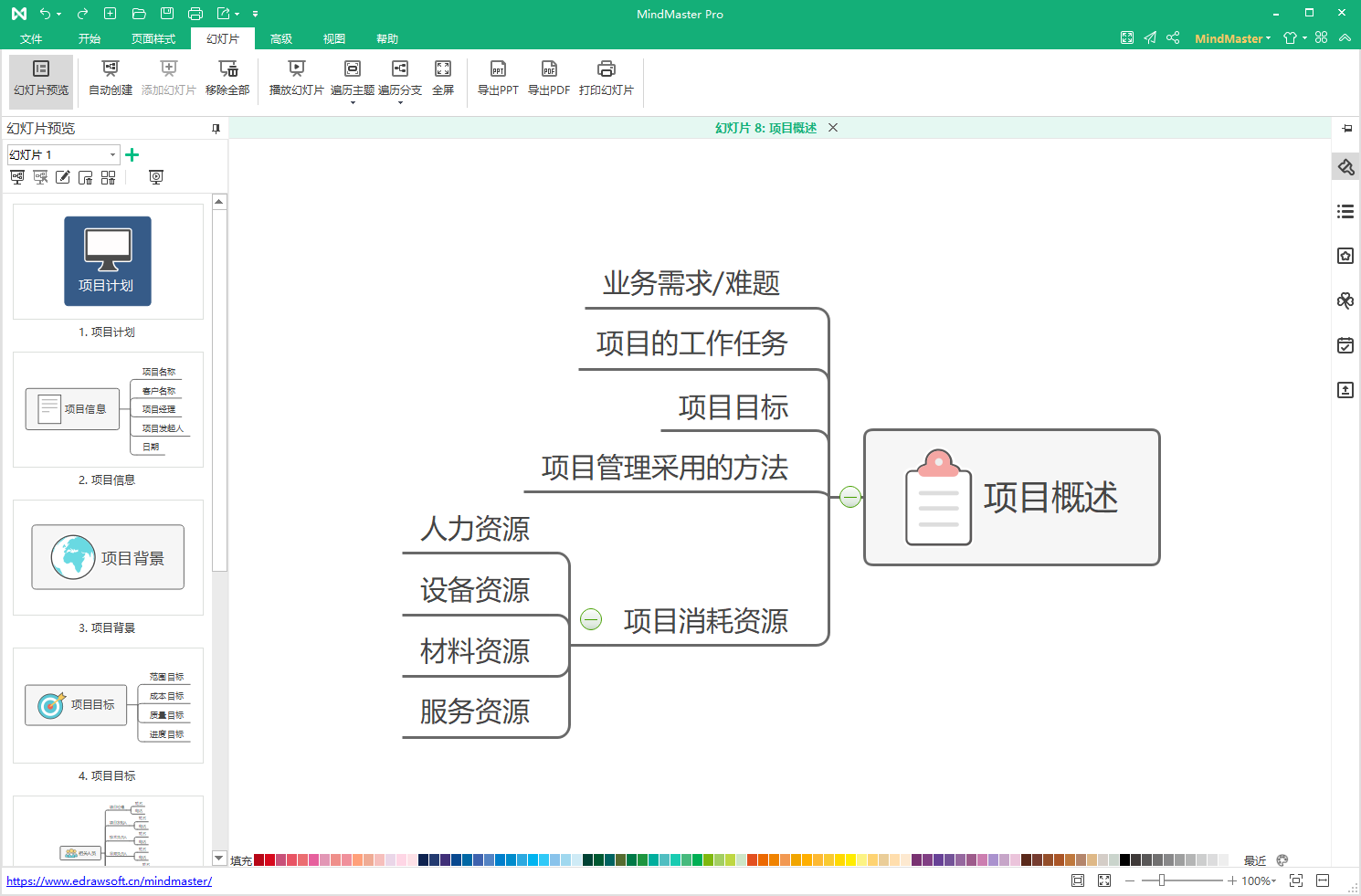
MindMaster思维导图软件一种比较好的思维管理工具,在整理工作思路,简化工作流程,做好会议记录,进行任务管理、时间管理等方面都非常的实用。MindMaster作为一款由国内团队自主研发的软件,拥有比较好的中文支持,操作方面也更符合国人的使用习惯。
如下图: