
Nest.js 是流行的 node 服务端框架,最近我注意到它有一个大的 PR。
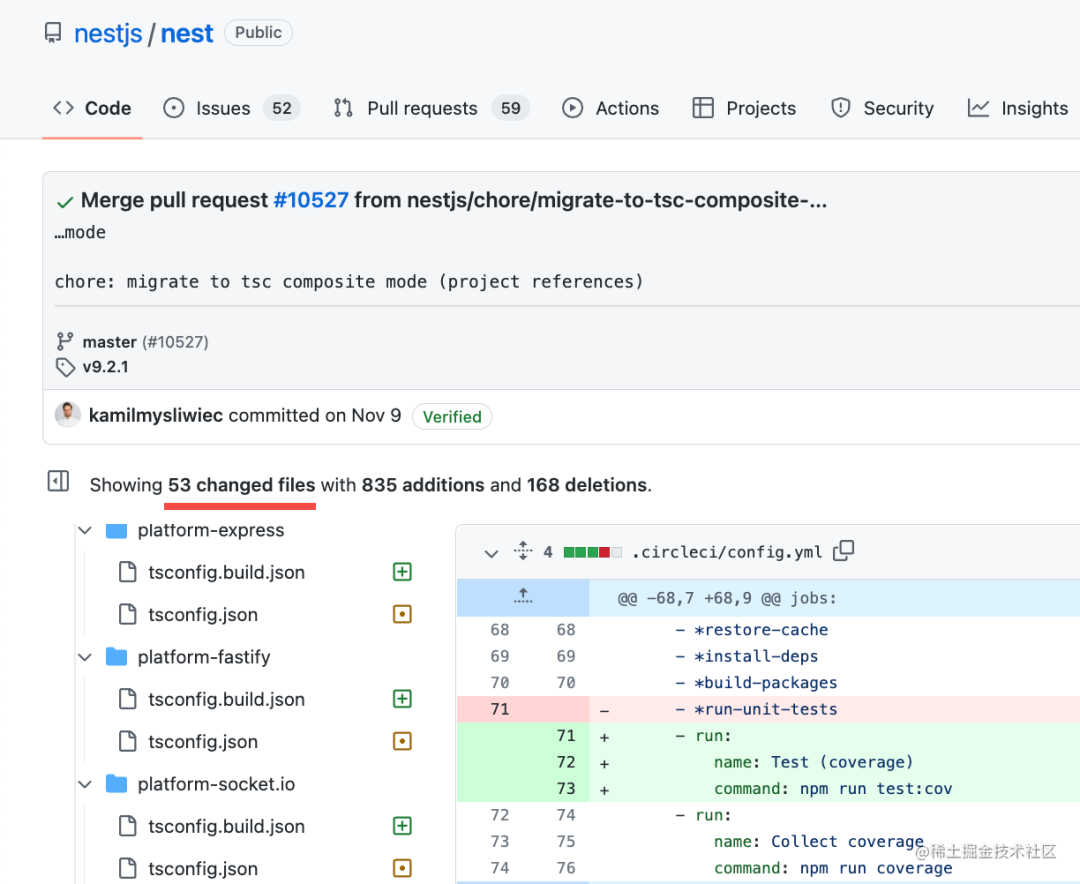
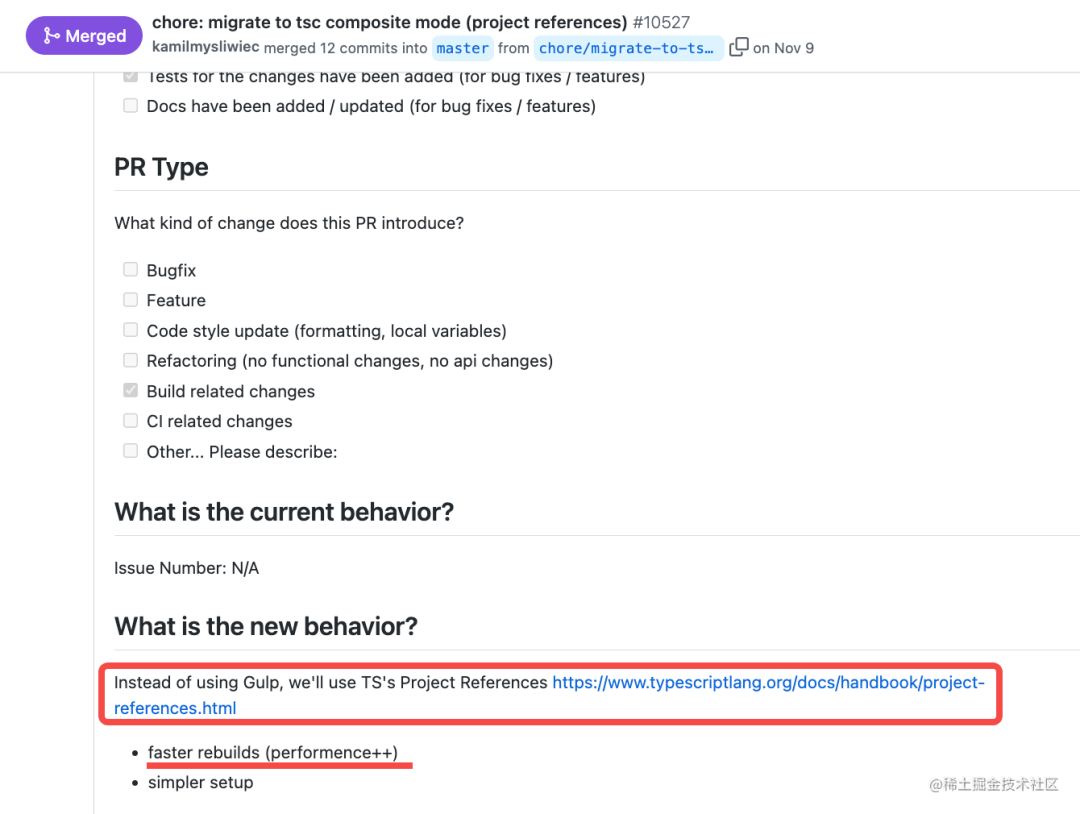
这个 PR 涉及到 50 多个文件,800 多行代码的改动:

同学们肯定会觉得这么多代码改动肯定是大版本升级无疑了。
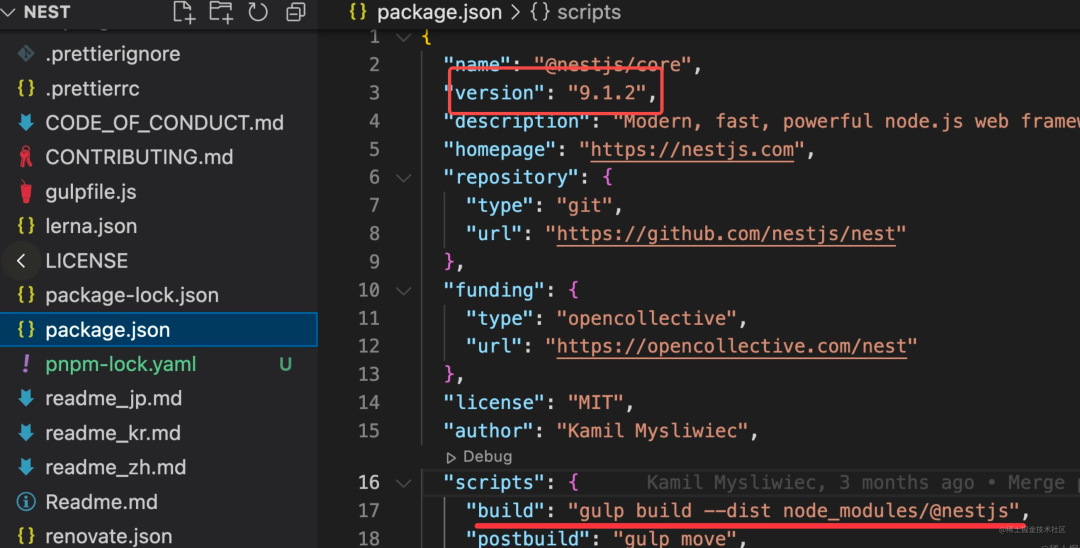
然而,它并没有更新版本号:


可以看到 Nest 从 gulp 切换到了 tsc 编译,但是版本号依然是 9.1.2。
为什么这么大的 PR 没有改版本号呢?
看下 PR 的内容就知道了:

这个 PR 是从 gulp 切换到了 tsc 的 Project Reference,优化了编译性能,并且启动也更简单了。
只是构建相关的优化,不更新版本号也正常。
有的同学可能会问了,Project Reference 是什么东西?为什么它能提升 tsc 编译性能呢?
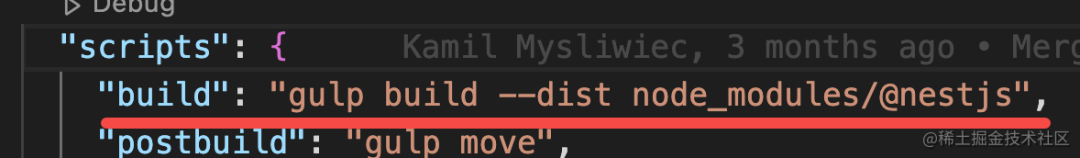
我们先看下之前 Nest 是怎么编译 nest 源码的:

通过 gulp 的 build 命令,产物输出到 node_modules/@nestjs 下。
gulp 记录了项目中每一个包的 tsconfig.json:
然后用 tsc 读取每一个 tsconfig.json 来编译 ts 代码:
这个流程很容易理解,就是通过 tsc 根据一个个的 tsconfig.json 来编译 ts 代码,输出到不同目录,gulp 只是组织这个流程的。
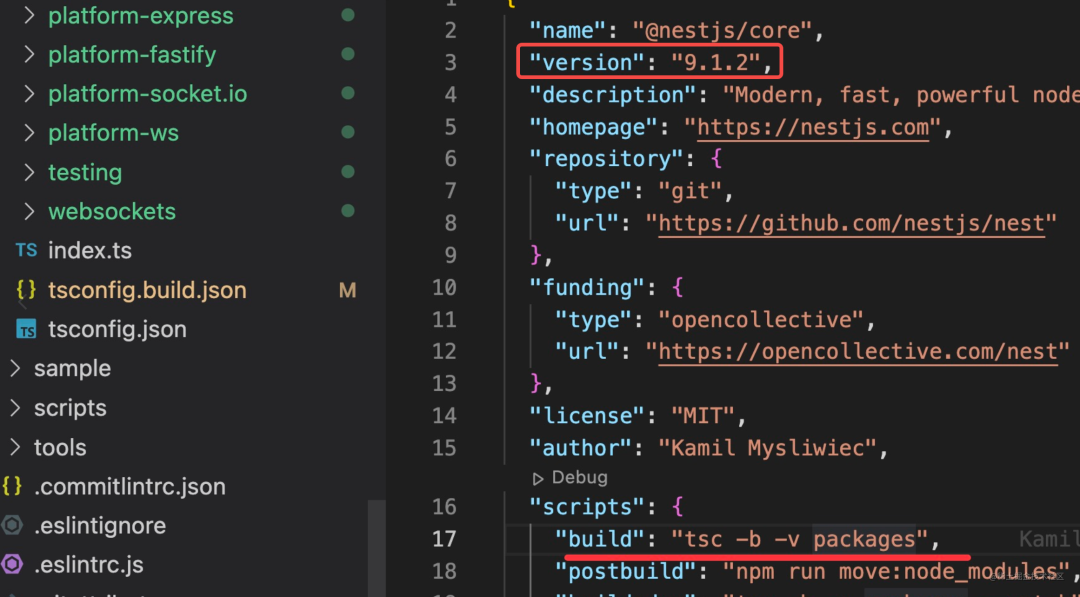
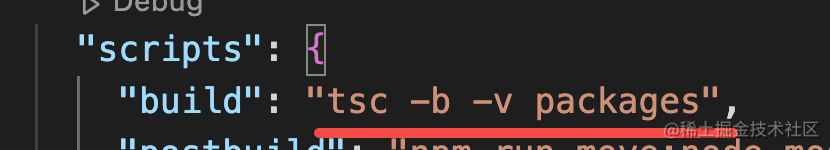
那现在 tsc 又是怎么编译的呢?
首先,现在不用 gulp 组织流程了,直接执行 tsc,只是加上了 -b,这个就是开启 project reference 用的:

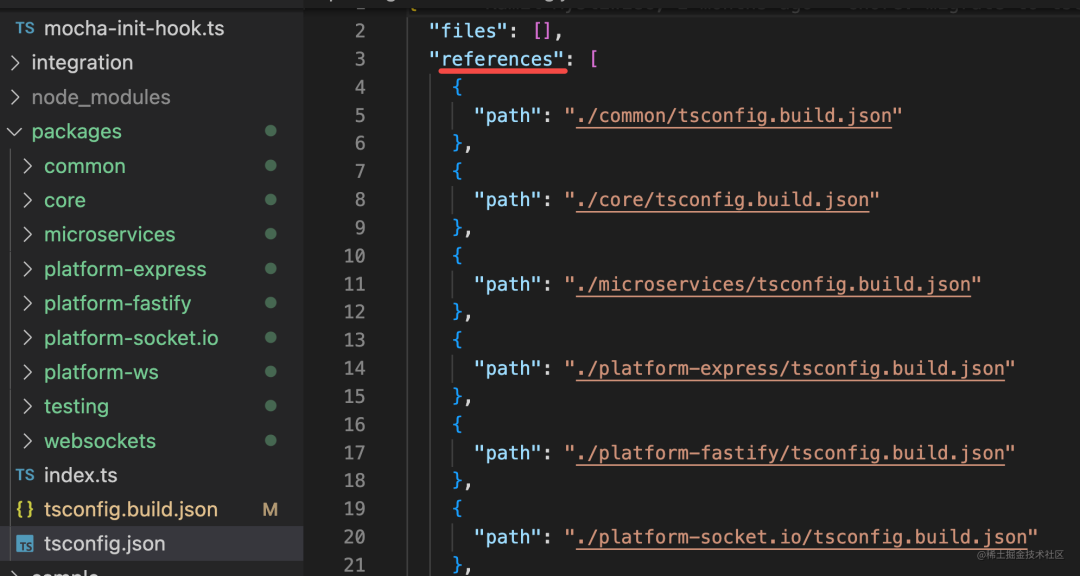
所谓的 project reference 就是这个东西:
 image.png
image.png
也就是 tsconfig 里通过 references 引用其他 project。
如果其他 project 也依赖别的 project 可以再次引用:
编译的时候就会一起编译。
这样和单独跑 tsc 不是一样么?有区别么?
区别大了去了。
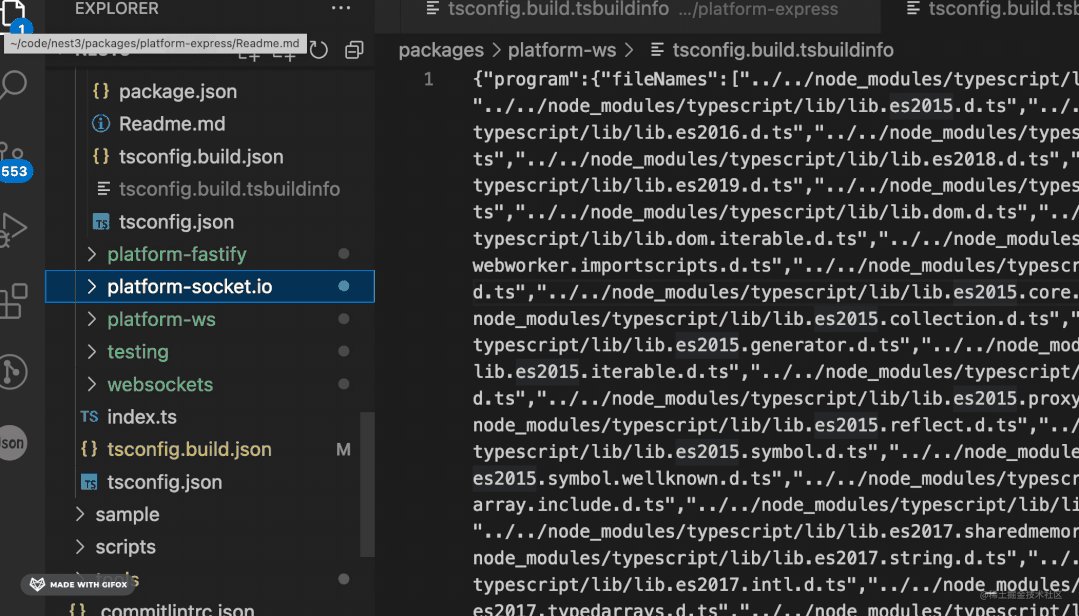
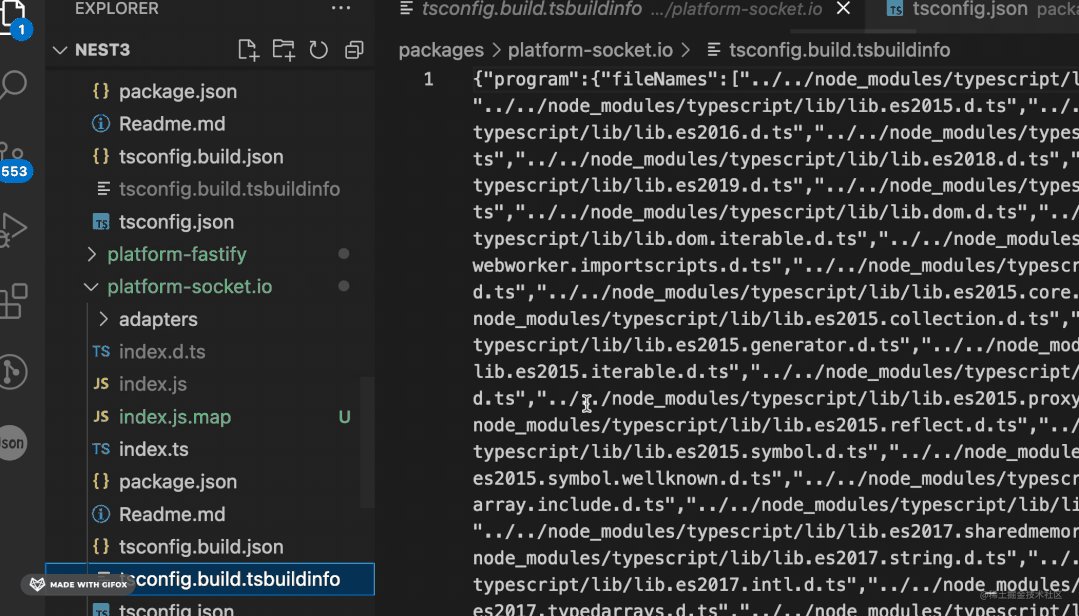
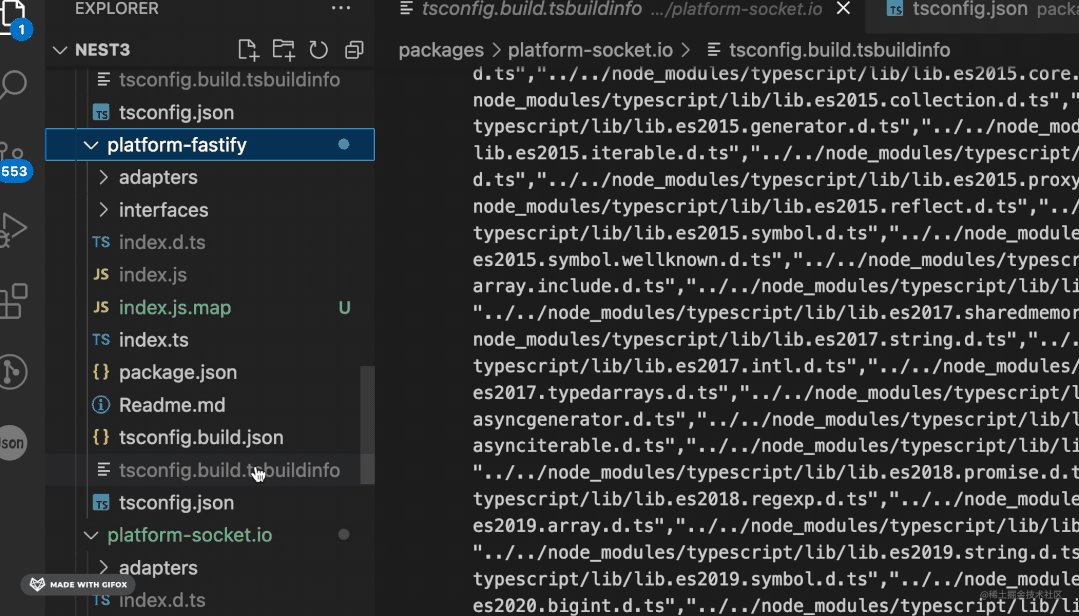
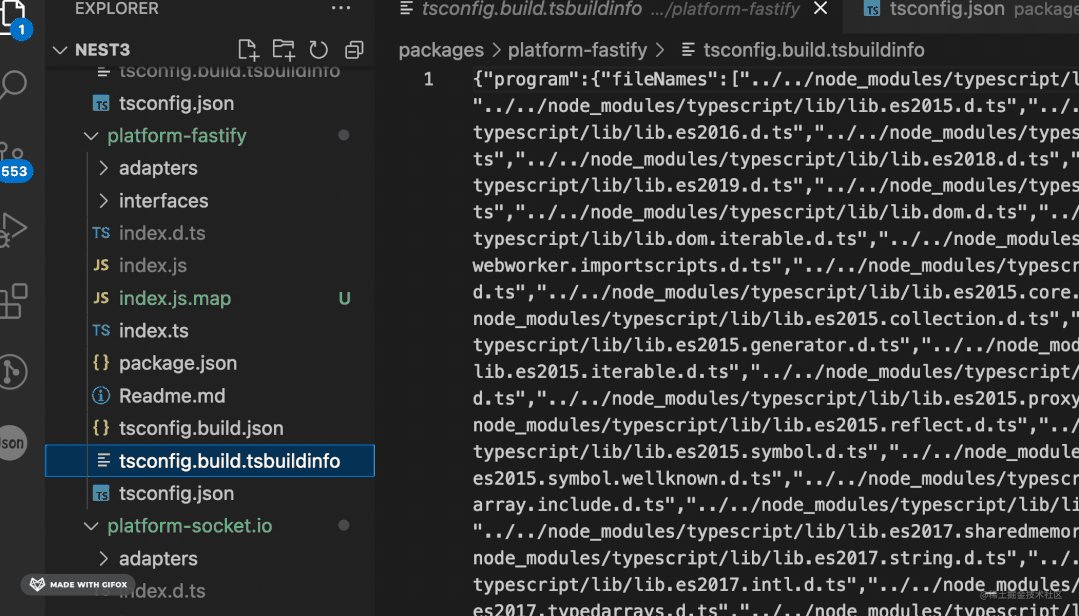
现在执行 tsc -b 之后会在每个 project 下生成这样一个 tsconfig.build.tsbuildinfo 的文件:
每个 project 都有:

那这个文件有啥用呢?
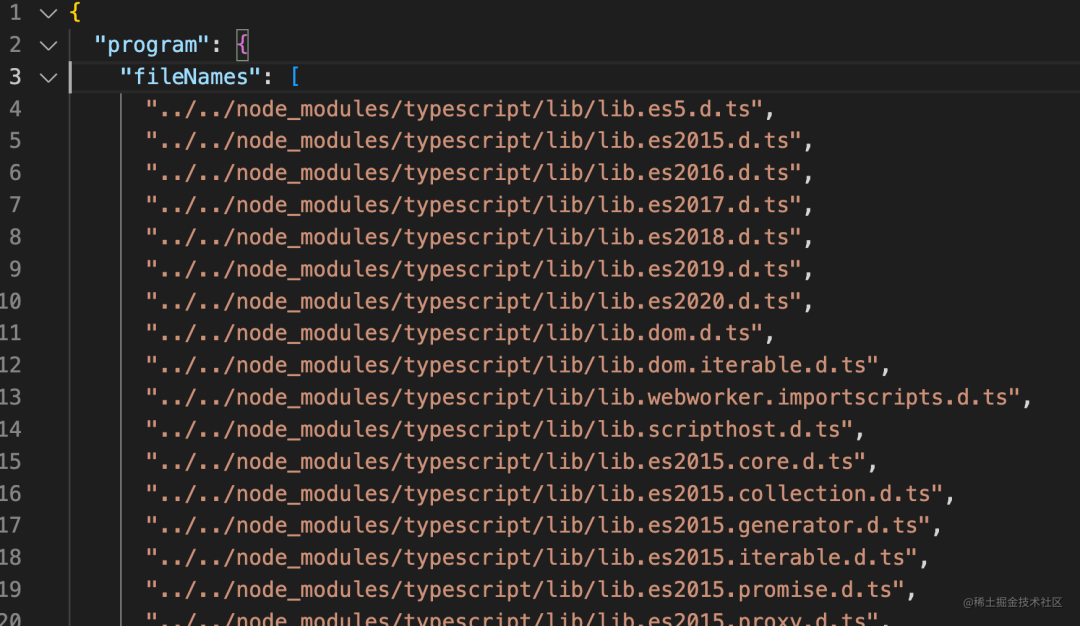
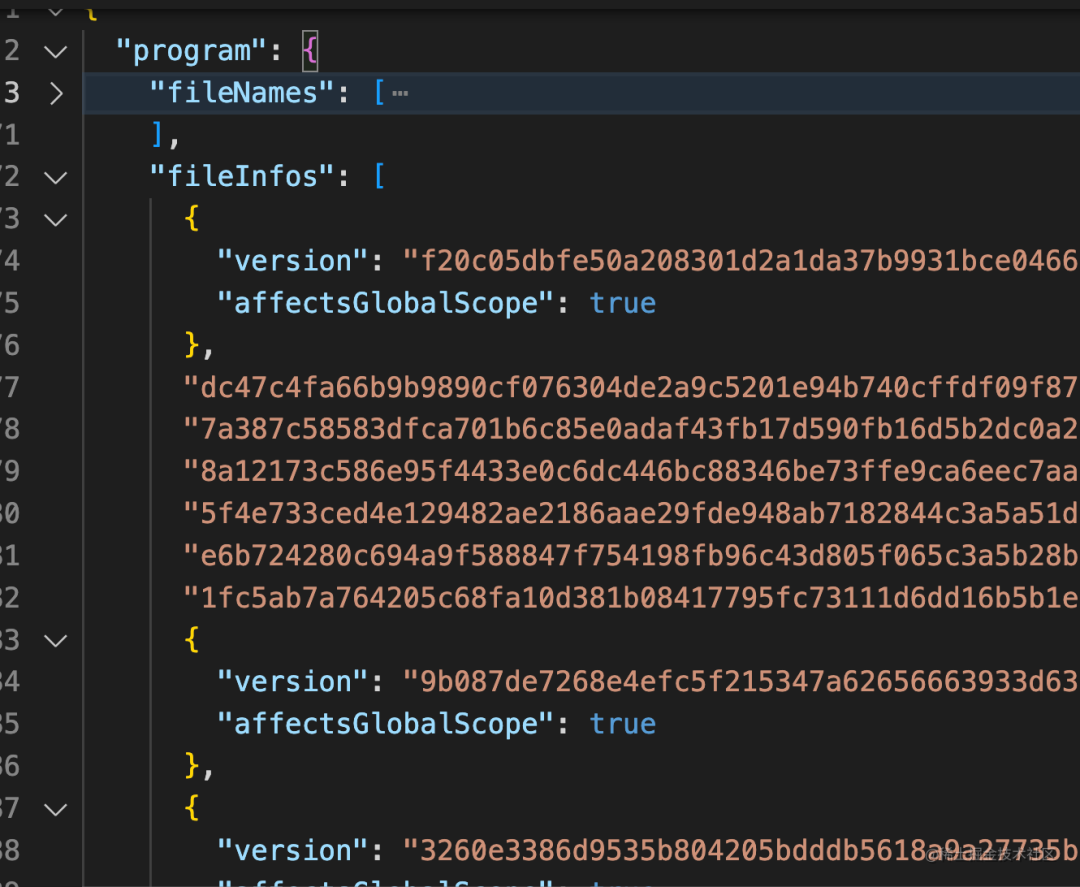
看下内容就知道了:
它记录了这个 project 所有编译的文件名:

还有 hash 的版本号,是否访问了全局作用域:

这样再次编译的时候有啥不一样么?
那肯定是编译过后的就不用编译了呀,相当于做了一层缓存,每次对比下改动的文件的 hash,如果有变化才去编译。
不同的 project 是分开缓存的,一个 project 变了只要单独编译那个 project 即可,其余的就可以跳过了。
这样自然就可以提升编译性能。
不过它提升的只是第二次编译的性能,首次编译还是要全量编译的。
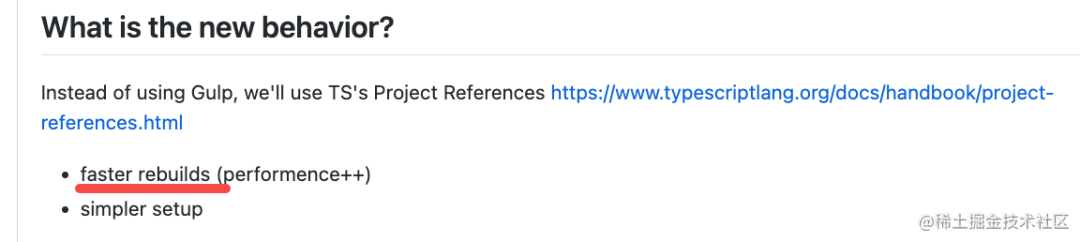
这也是为什么 PR 里提到的是更快的 rebuild:

为什么从 gulp 切换到 tsc project reference 我们知道了。那新版的 nest 如何调试呢?
我们直接用 nest 项目自带的案例调试就行。
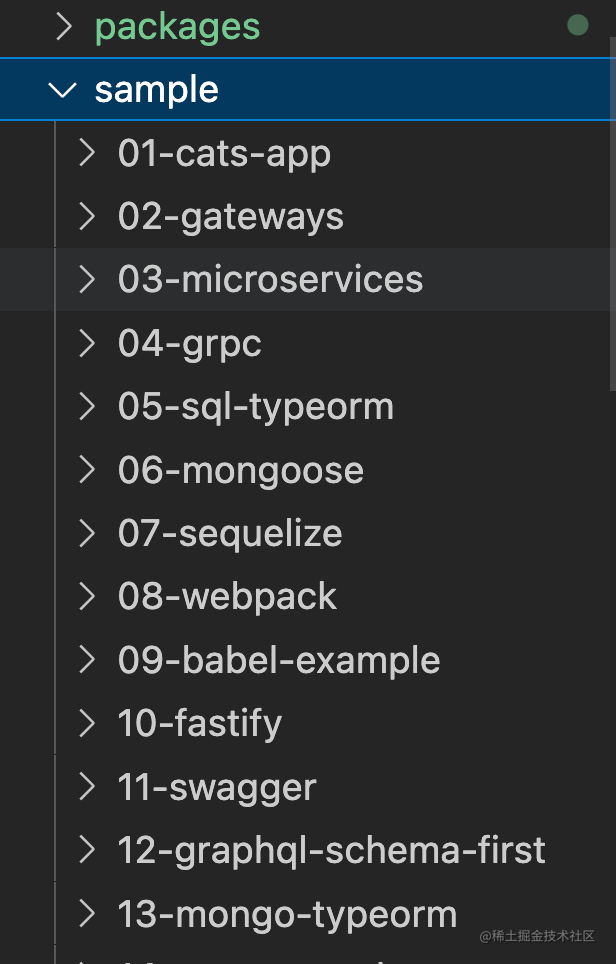
nest 提供了 sample 目录,下面有很多案例项目:

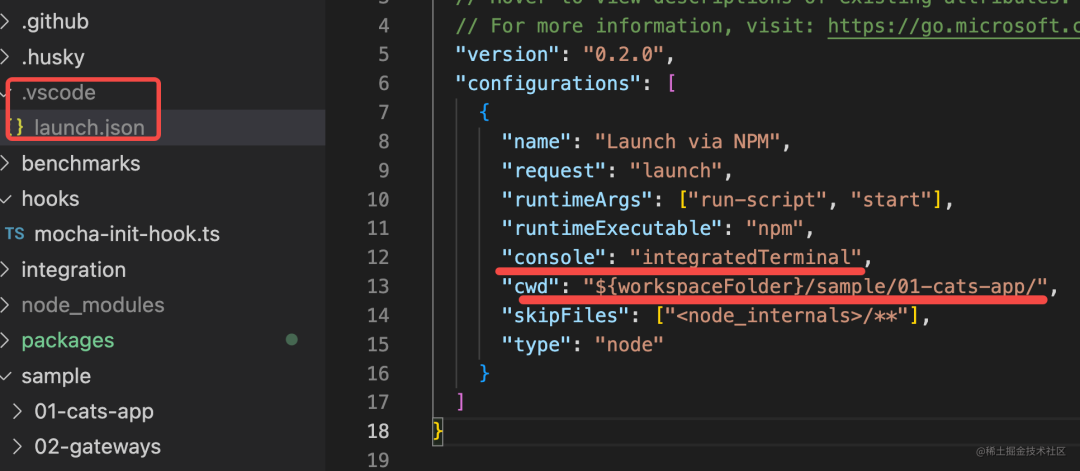
我们新建一个 .vscode/launch.josn 的调试配置文件:

image.png
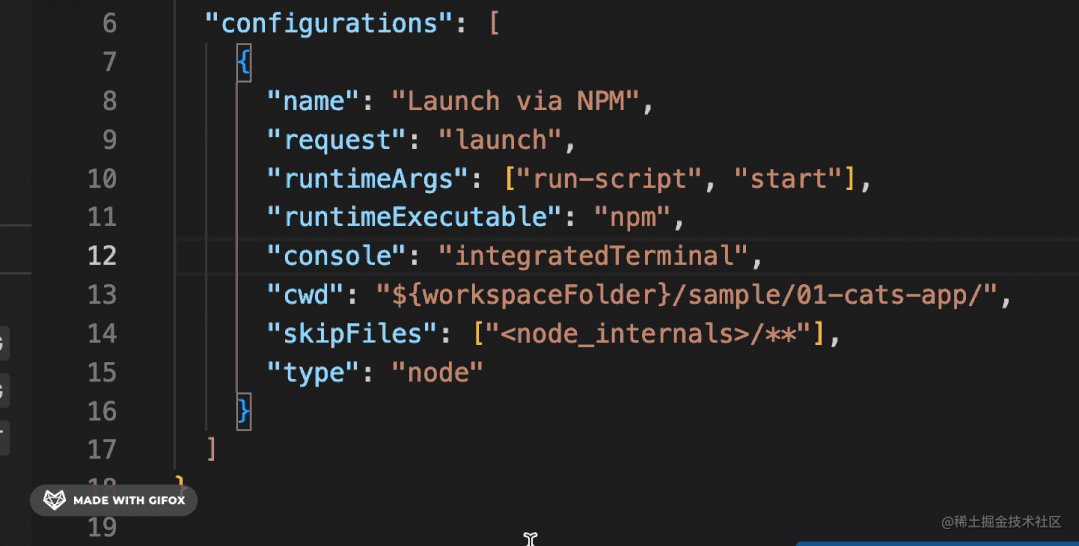
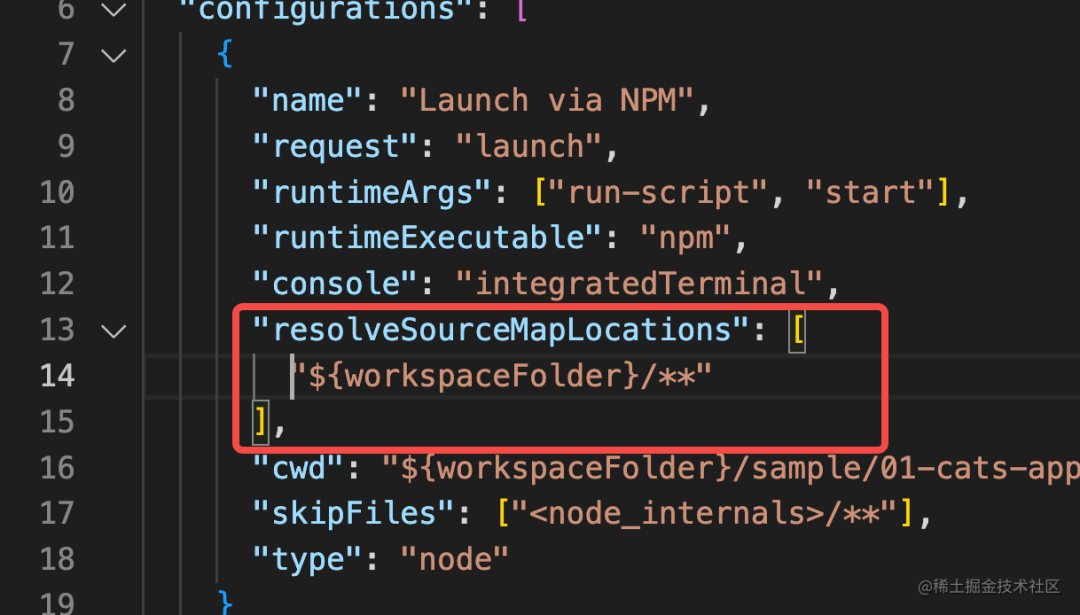
新增这样的调试配置:
这个配置很容易看明白,就是在 01-cats-app 这个目录下执行 npm run start。
那 console 指定为 integratedTerminal 是什么意思呢?
跑一下就知道了:
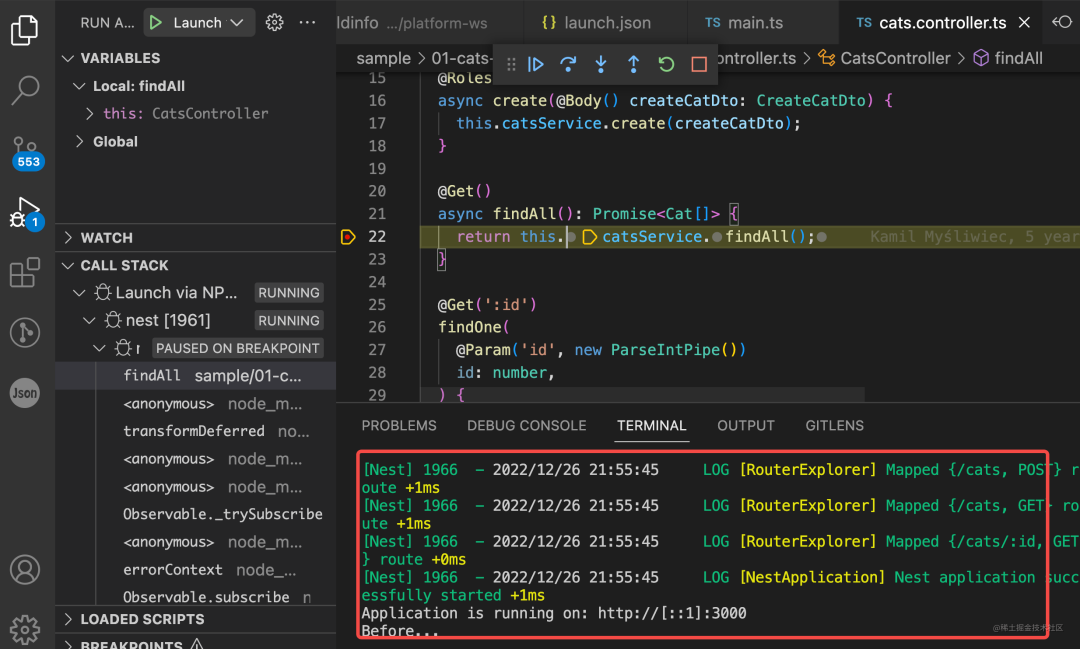
跑起服务来,打个断点,访问 localhost:3000/cats,你会发现日志是打印在 debug console 的:
没有颜色,这自然用的不习惯。
指定 console 为 integratedTerminal,再重新调试:

现在日志就打印在 terminal 了,是不是顺眼多了?
这是调试 nest 项目的方式。
那怎么调试 nest 源码呢?
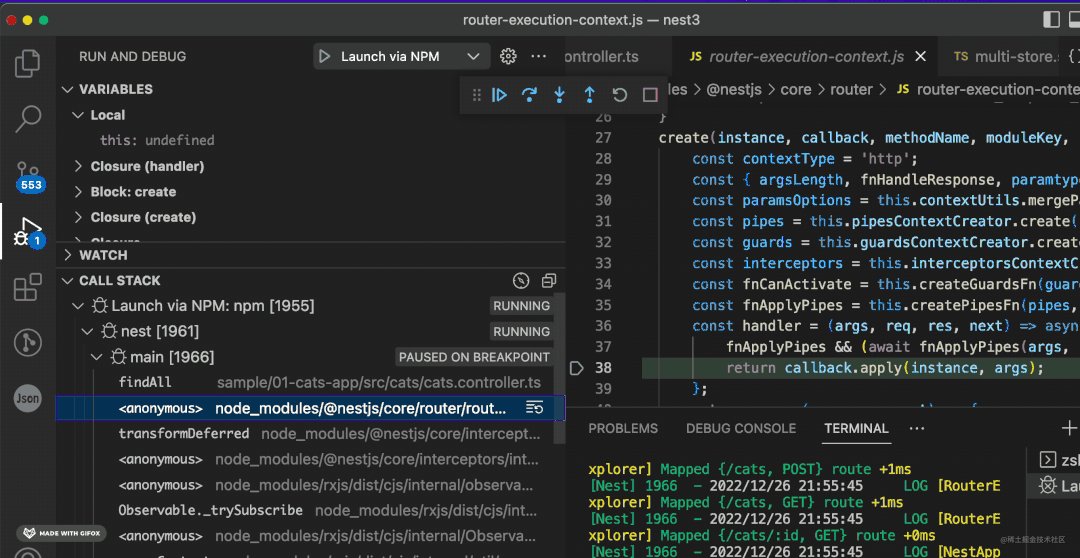
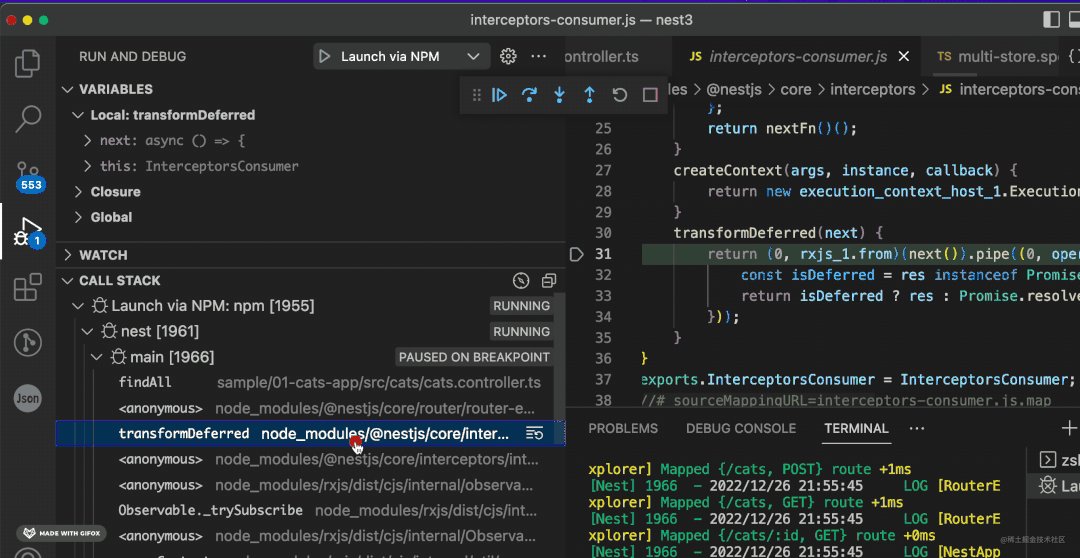
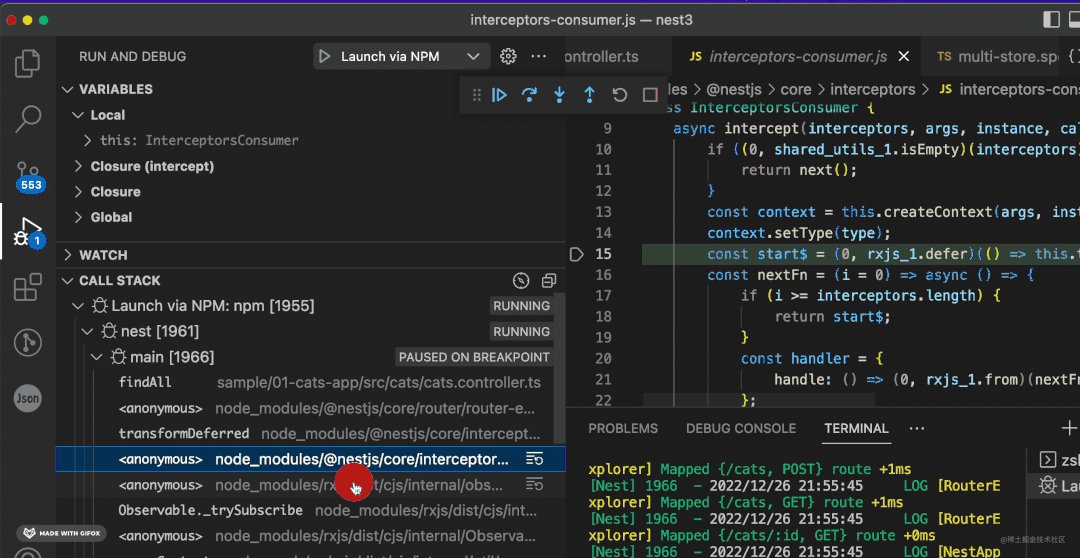
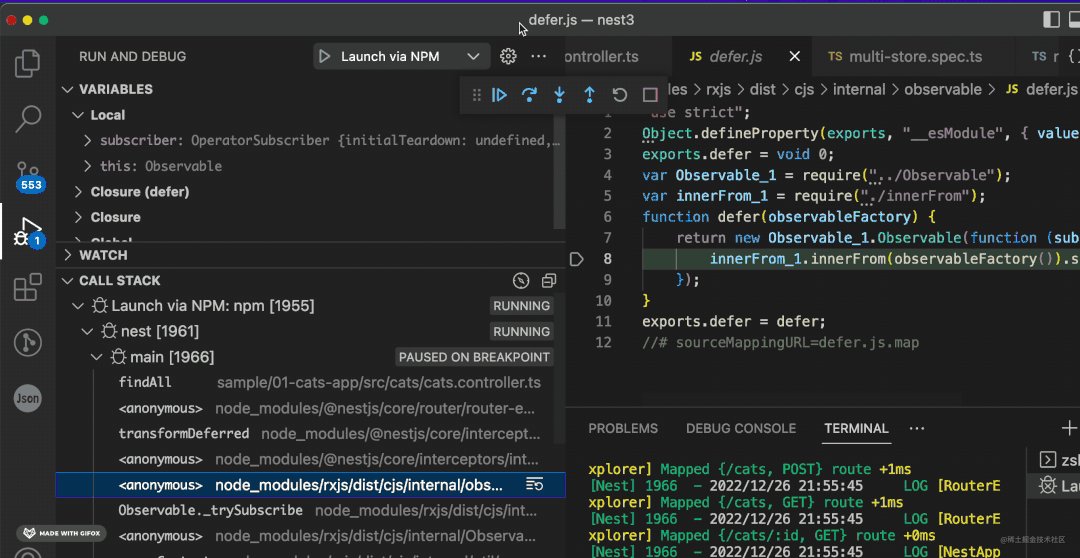
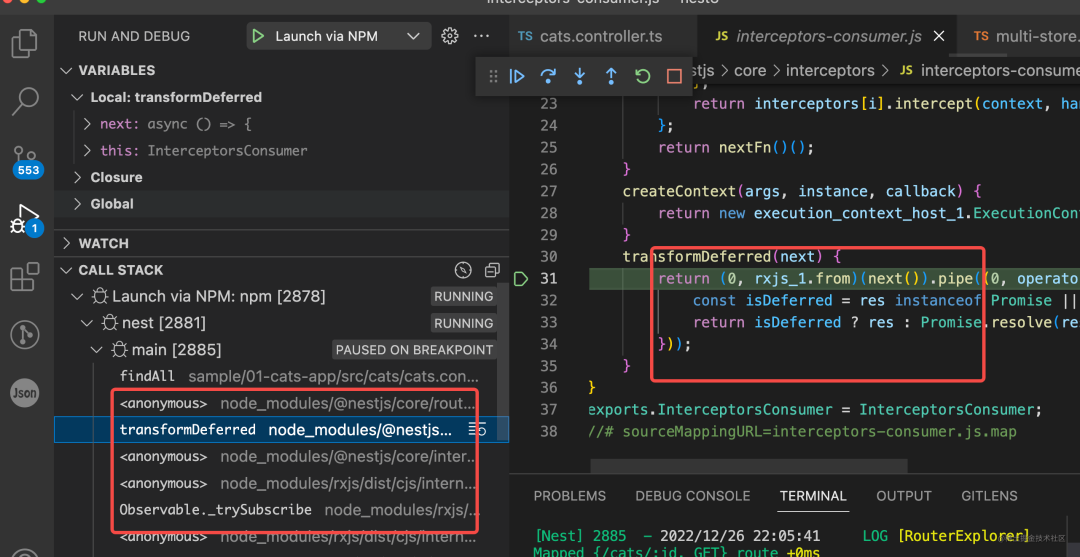
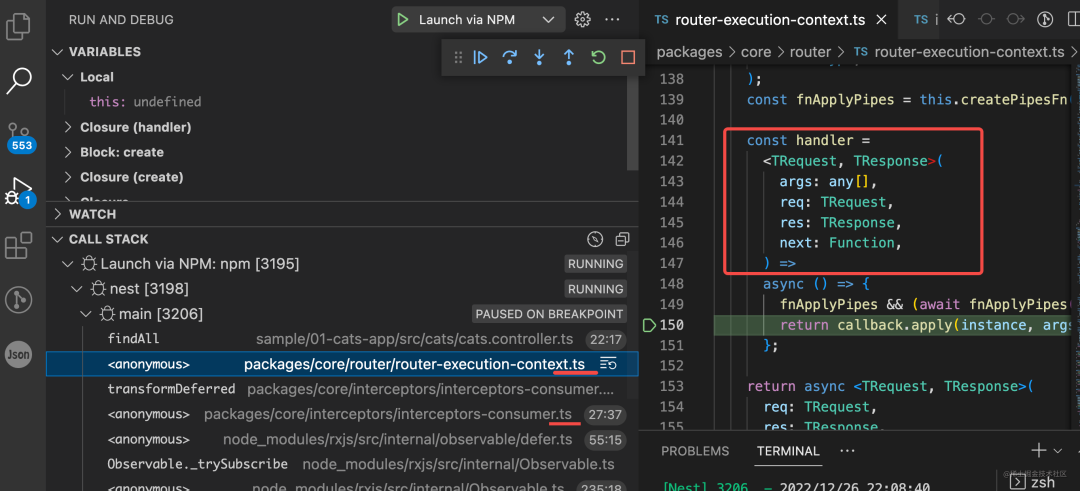
现在调用栈里的 nest 代码都是编译过后的:

想调试源码就要有 sourcemap。
默认 nest 编译不产生 sourcemap,我们要改下编译配置:

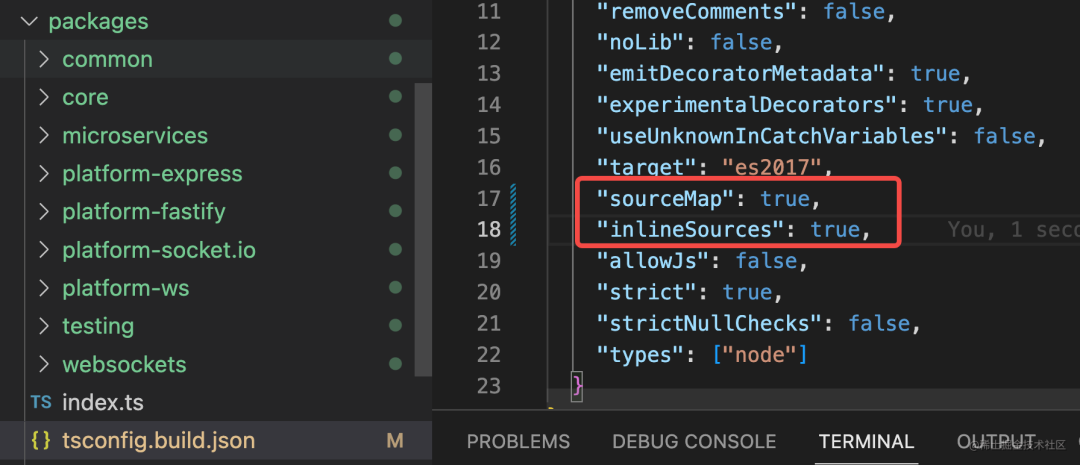
改下 packages/tsconfig.build.json,加上这两个配置就可以了。
sourceMap 为 true 就是生成 sourcemap 的意思,inlineSources 是在 sources 里保存源码,默认生成的 sorucemap 是不包含源码的。
执行 npm run build。
你就会发现生成了 sorucemap:
但是 node_modules/@nestjs 下还是没有 sourcemap,这是因为还少了一步:
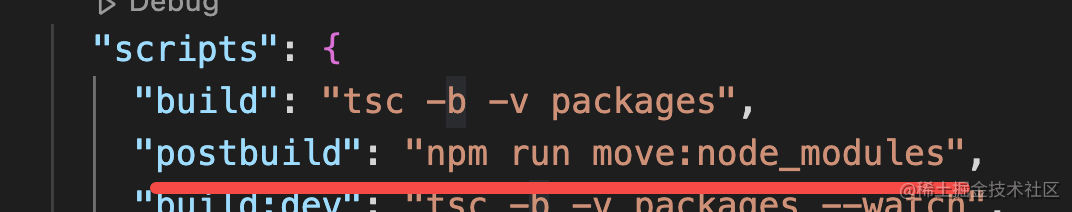
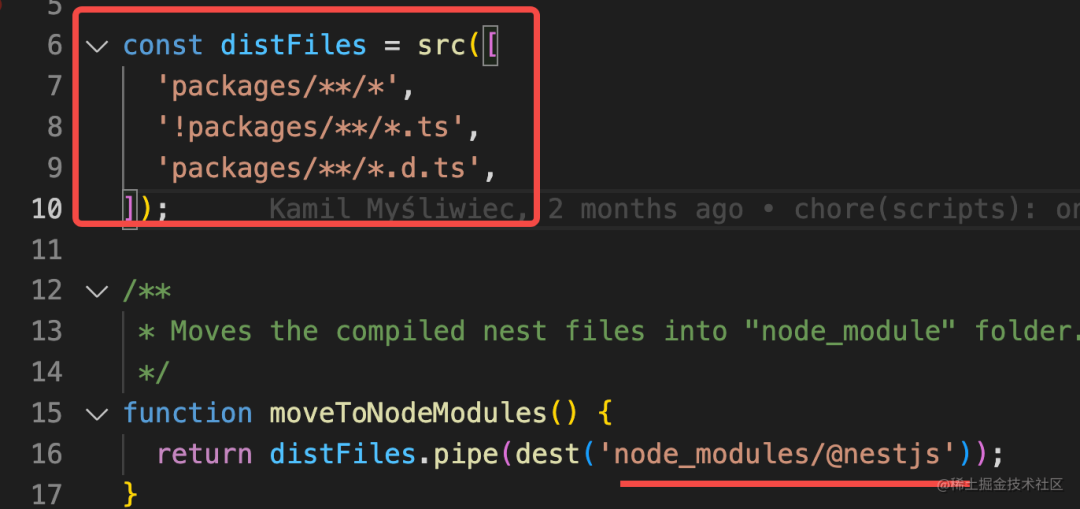
nest 的 build 命令有个后置命令:

每次 build 完就会自动把这些文件复制到 node_modules/@nestjs 下:

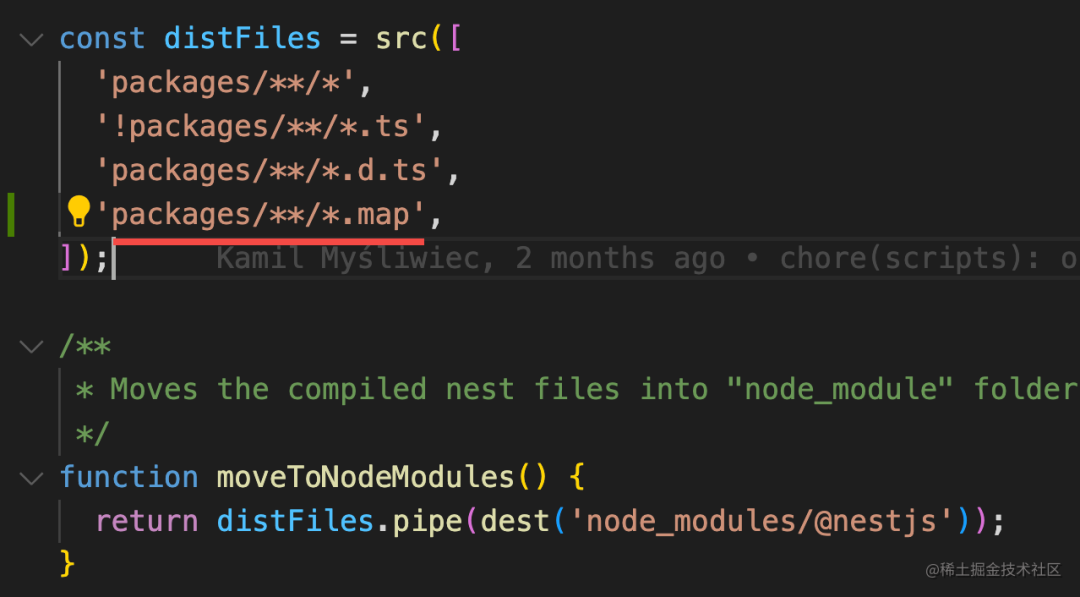
默认没有编译出 sourcemap,自然也就没有 move 这部分文件。
补上这块,再次执行 npm run build:

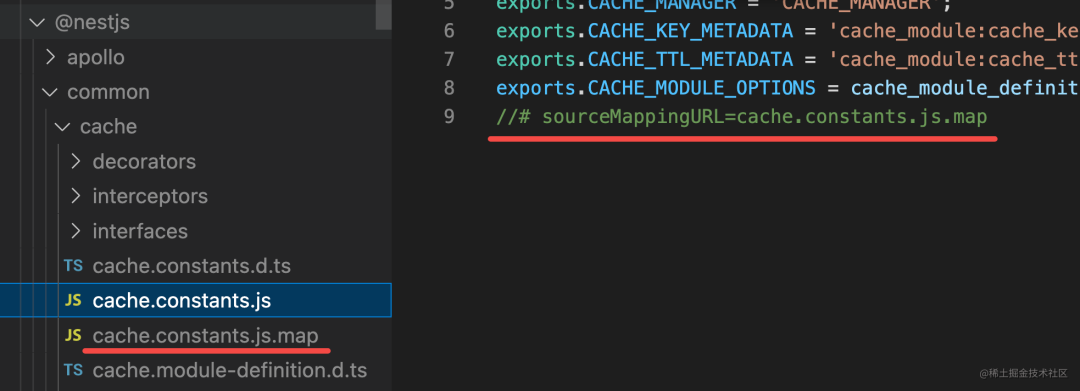
然后去 node_modules 下看一眼:

现在就有 sourcemap 了,完美!
然后再跑下 nest 项目的调试:

咋还不是源码呢?
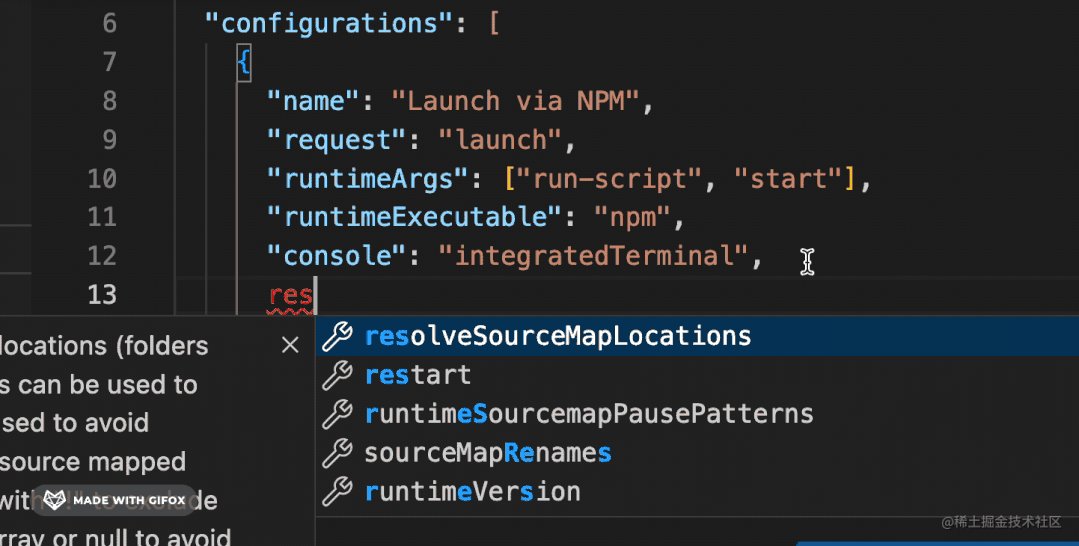
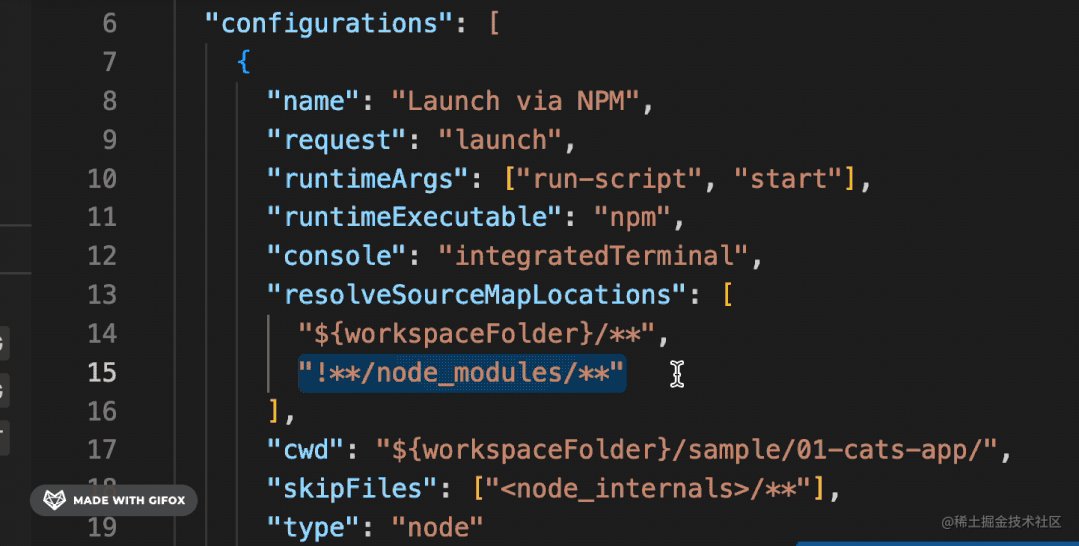
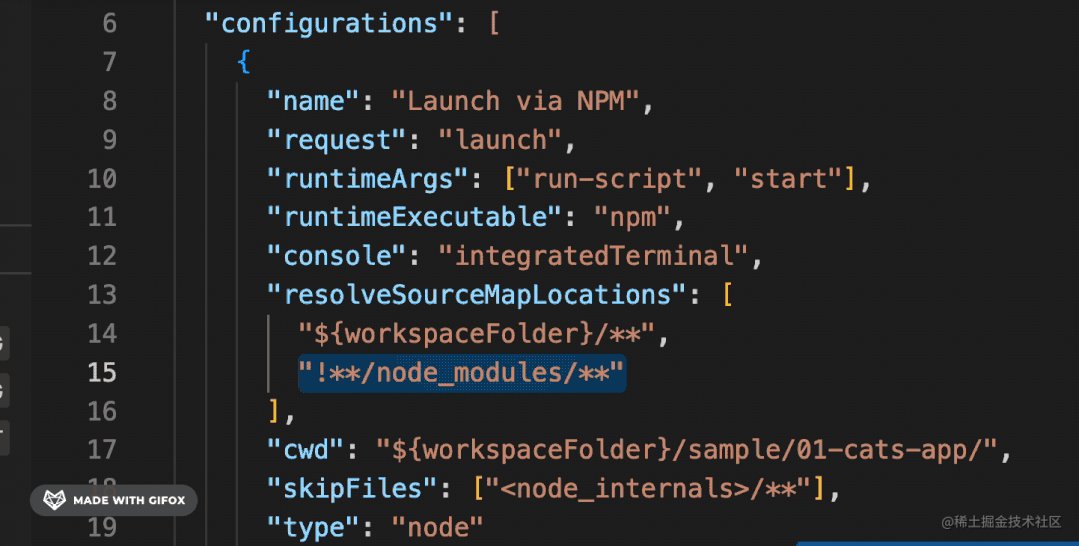
这确实比较坑,因为有个默认配置,禁掉了 node_modules 下的 sourcemap 查找:

去掉即可:

然后重新跑调试:

这时候你就会发现调试的是 nest 的 ts 源码了!
总结
nest 最近通过一个大 PR 把构建方式从 gulp + tsc 切换到了 tsc -b 也就是 project reference 的方式,这样能极大的提升 tsc 编译性能。
原理就是 project reference 的模式会生成一个缓存文件记录着每个 project 编译了哪些文件,hash 是啥,这样再次编译就可以跳过没有更新的文件。
新版 nest 源码的调试也同样需要生成 sourcemap,修改下编译配置,生成 sourcemap 的代码即可(只不过要注意 VSCode Node Debugger 的一个坑,默认不查找 node_modules下的 sourcemap)。
然后就可以愉快的调试 nest 的 ts 源码了!
nest 这么大的项目都用了 tsc project reference 来优化编译性能,那平时我们的项目自然也可以用 project reference 来优化,ts 编译性能优化的时候不妨往这方面考虑一下。





































